音视频八股文(4)--ffmpeg常见命令(3)
17 FFmpeg滤镜
17.1 filter的分类
按照处理数据的类型,通常多媒体的filter分为:
● 音频filter
● 视频filter
● 字幕filter
另一种按照处于编解码器的位置划分:
● prefilters: used before encoding
● intrafilters: used while encoding (and are thus an integral part of a video codec)
● postfilters: used after decoding
FFmpeg中filter分为:
● source filter (只有输出)
● audio filter
● video filter
● Multimedia filter
● sink filter (只有输入)
除了source和sink filter,其他filter都至少有一个输入、至少一个输出。
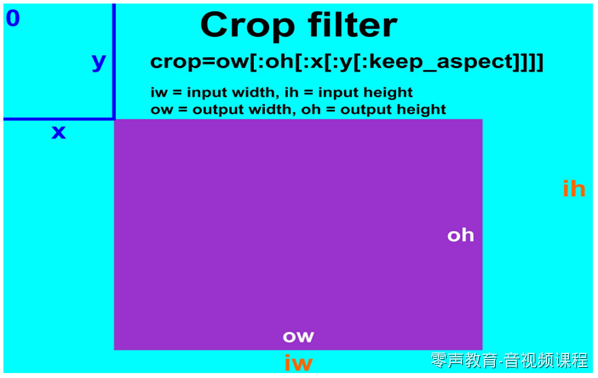
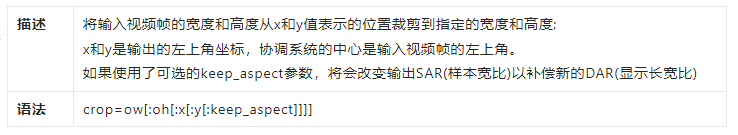
17.2 视频裁剪
视频过滤器(滤镜):裁剪



ow的值可以从oh得到,反之亦然,但不能从x和y中得到,因为这些值是在ow和oh之后进行的。x的值可以从y的值中得到,反之亦然。例如,在输入框的左三、中三和右三,我们可以使用命令:
ffmpeg -i input -vf crop=iw/3:ih:0:0 output
ffmpeg -i input -vf crop=iw/3:ih:iw/3:0 output
ffmpeg -i input -vf crop=iw/3:ih:iw/3*2:0 output
练习题:
(1)裁剪100x100的区域,起点为(12,34).
crop=100:100:12:34
相同效果:
crop=w=100:h=100:x=12:y=34
(2)裁剪中心区域,大小为100x100
crop=100:100
(3)裁剪中心区域,大小为输入视频的2/3
crop=2/3in_w:2/3in_h
(4)裁剪中心区域的正方形,高度为输入视频的高
crop=out_w=in_h
crop=in_h
(5)裁剪偏移左上角100像素
crop=in_w-100:in_h-100:100:100
(6)裁剪掉左右10像素,上下20像素
crop=in_w-210:in_h-220
(7)裁剪右下角区域
crop=in_w/2:in_h/2:in_w/2:in_h/2
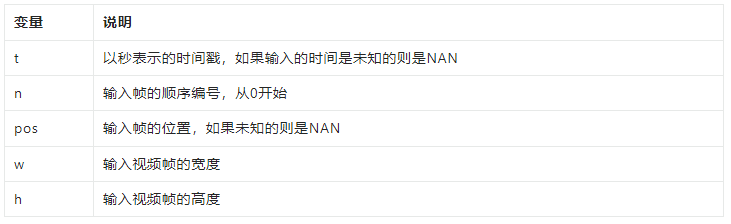
17.3 FFmpeg滤镜Filter内置变量
在使用Filter时,经常会用到根据时间轴进行操作的需求,在使用FFmpeg的Filter时可以使用Filter的时间相关的内置变量,下面先来了解一下这些相关的变量,见下表。

17.4 添加水印
17.4.1 文字水印
在视频中增加文字水印需要准备的条件比较多,需要有文字字库处理的相关文件,在编译FFmpeg时需要支持FreeType、FontConfig、iconv,系统中需要有相关的字库,在FFmpeg中增加纯字母水印可以使用drawtext滤镜进行支持,下面就来看一下drawtext的滤镜参数,具体见下表。

举例
(1)将文字的水印加在视频的左上角:
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':x=20:y=20"
将字体的颜色设置为绿色:
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green"
如果想调整文字水印显示的位置,调整x与y参数的数值即可。
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green:x=400:y=200"
修改透明度
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green:x=400:y=200:alpha=0.5"
(2)文字水印还可以增加一个框,然后给框加上背景颜色:
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green:box=1:boxcolor=yellow"
至此,文字水印的基础功能已经添加完成。
(3)有些时候文字水印希望以本地时间作为水印内容,可以在drawtext滤镜中配合一些特殊用法来完成,在text中显示本地当前时间,格式为年月日时分秒的方式,
ffplay -i input.mp4 -vf "drawtext=fontsize=60:fontfile=FreeSerif.ttf:text='%{localtime\:%Y\-%m\-%d %H-%M-%S}':fontcolor=green:box=1:boxcolor=yellow"
在使用ffmpeg转码存储到文件时需要加上-re,否则时间不对。
ffmpeg -re -i input.mp4 -vf "drawtext=fontsize=60:fontfile=FreeSerif.ttf:text='%{localtime\:%Y\-%m\-%d %H-%M-%S}':fontcolor=green:box=1:boxcolor=yellow" out.mp4
(4)在个别场景中,需要定时显示水印,定时不显示水印,这种方式同样可以配合drawtext滤镜进行处理,使用drawtext与enable配合即可,例如每3秒钟显示一次文字水印:
ffplay -i input.mp4 -vf "drawtext=fontsize=60:fontfile=FreeSerif.ttf:text='test':fontcolor=green:box=1:boxcolor=yellow:enable=lt(mod(t\,3)\,1)"
在使用ffmpeg转码存储到文件时需要加上-re,否则时间不对。
表达式参考:http://www.ffmpeg.org/ffmpeg-utils.html 3 Expression Evaluation
lt(x, y) Return 1 if x is lesser than y, 0 otherwise.
mod(x, y) Compute the remainder of division of x by y.
(5)跑马灯效果
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='helloworld':x=mod(100*t\,w):y=abs(sin(t))*h*0.7"
播放视频文件 input.mp4 并在其中添加一段动态文字,按照一定的规则设置它的位置、大小、字体和内容,并在播放时应用此滤镜效果。
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们使用 drawtext 滤镜将一段文本 helloworld 添加到视频中,并根据一定的规则设置它的位置、大小、字体和内容。其中,fontsize=100 表示字体大小为 100 pt;fontfile=FreeSerif.ttf 表示使用字体文件 FreeSerif.ttf;x=mod(100*t,w) 表示 x 坐标随时间变化,每秒钟移动 100 个像素,当超出屏幕宽度时自动循环;而 y=abs(sin(t))h0.7 则表示 y 坐标随时间变化,根据正弦函数周期性地上下浮动,并占据整个屏幕高度的 70%。最后,我们使用 text=‘helloworld’ 参数表示要显示的文本内容为 helloworld。最终输出结果由 ffplay 进行播放。
需要注意的是,在应用滤镜效果时可能会消耗大量计算资源和时间,因此应该根据具体需求谨慎调整。同时,对于文字内容、位置、大小和字体等参数,应该选择适合的设置,以达到最佳的效果。
修改字体透明度,修改字体颜色
ffplay -i input.mp4 -vf "drawtext=fontsize=40:fontfile=FreeSerif.ttf:text='liaoqingfu':x=mod(50*t\,w):y=abs(sin(t))*h*0.7:alpha=0.5:fontcolor=white:enable=lt(mod(t\,3)\,1)"
播放视频文件 input.mp4 并在其中的一定时间范围内添加一段动态文字,按照一定的规则设置它的位置、大小、颜色和透明度,并在播放时应用此滤镜效果。
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们使用 drawtext 滤镜将一段文本 liaoqingfu 添加到视频中,并根据一定的规则设置它的位置、大小、颜色和透明度。其中,fontsize=40 表示字体大小为 40 pt;fontfile=FreeSerif.ttf 表示使用字体文件 FreeSerif.ttf;x=mod(50*t,w) 表示 x 坐标随时间变化,每秒钟移动 50 个像素,当超出屏幕宽度时自动循环;而 y=abs(sin(t))h0.7 则表示 y 坐标随时间变化,根据正弦函数周期性地上下浮动,并占据整个屏幕高度的 70%;alpha=0.5 表示文本的透明度为 50%;fontcolor=white 表示字体颜色为白色。最后,我们使用 enable=lt(mod(t,3),1) 参数表示在指定的时间范围内(这里是每 3 秒的第一秒)显示文本。最终输出结果由 ffplay 进行播放。
需要注意的是,在应用滤镜效果时可能会消耗大量计算资源和时间,因此应该根据具体需求谨慎调整。同时,对于文字内容、位置、大小、颜色和透明度等参数,应该选择适合的设置,以达到最佳的效果。
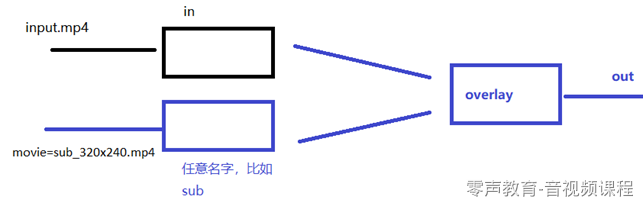
17.4.2 图片水印
FFmpeg除了可以向视频添加文字水印之外,还可以向视频添加图片水印、视频跑马灯等,本节将重点介绍如何为视频添加图片水印;为视频添加图片水印可以使用movie滤镜,下面就来熟悉一下movie滤镜的参数,如下表所示。

ffmpeg -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=x=10:y=10[out]" output.mp4
Ø 原始视频文件路径:input.mp4
Ø 水印图片路径:logo.png
Ø 水印位置:(x,y)=(10,10)<=(left,top)距离左侧、顶部各10像素;
Ø 输出文件路径:output.mp4
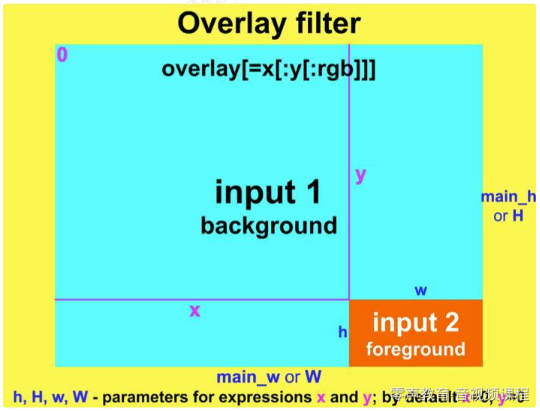
overlay过滤器
描述:前景窗口(第二输入)覆盖在背景窗口(第一输入)的指定位置。
语法:overlay[=x:y[[:rgb={0, 1}]]
参数 x 和 y 是可选的,默认为 0。
参数 rgb 参数也是可选的,其值为 0 或 1,默认为 0。
参数说明:
x 从左上角的水平坐标,默认值为 0
y 从左上角的垂直坐标,默认值为 0
rgb 值为 0 表示输入颜色空间不改变,默认为 0;值为 1 表示将输入的颜色空间设置为 RGB


在FFmpeg中加入图片水印有两种方式,一种是通过movie指定水印文件路径,另外一种方式是通过filter读取输入文件的流并指定为水印,这里重点介绍如何读取movie图片文件作为水印。
(1)图片logo.png将会打入到input.mp4视频中,显示在x坐标50、y坐标20的位置
ffplay -i input.mp4 -vf “movie=logo.png[logo];[in][logo]overlay=50:10[out]”
由于logo.png图片的背景色是白色,所以显示起来比较生硬,如果水印图片是透明背景的,效果会更好,下面找一张透明背景色的图片试一下:
ffplay -i input.mp4 -vf "movie=logo2.png[watermark];[in][watermark]overlay=50:10[out]"
播放视频文件 input.mp4 并将图片文件 logo2.png 设为叠加层,将其与原始视频合成,并在播放时应用此滤镜效果。
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们首先使用 movie=logo2.png 将图片文件 logo2.png 加载到内存中,并将其命名为 watermark;然后,我们使用 [in][watermark]overlay=50:10[out] 将原始视频流和 watermark 输出结果进行叠加,并设置叠加的位置为 (x=50,y=10),使水印显示在视频的左上角偏右侧。最后,我们使用 [out] 表示输出结果,并将其传递至 ffplay 进行播放。
需要注意的是,在应用滤镜效果时可能会消耗大量计算资源和时间,因此应该根据具体需求谨慎调整。同时,对于图片文件和叠加规则,应该选择适合的参数设置,以达到最佳的叠加效果。
(2)显示位置
播放视频文件 input.mp4 并将图片文件 logo.png 设为叠加层,分别按照一定的规则将其与原始视频合成,并在播放时应用此滤镜效果:
ffplay -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=10:10[out]"
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们首先使用 movie=logo.png 将图片文件 logo.png 加载到内存中,并将其命名为 watermark;然后,我们使用 [in][watermark]overlay=10:10[out] 将原始视频流和 watermark 输出结果进行叠加,并设置叠加的位置为左上角 (x=10,y=10)。最后,我们使用 [out] 表示输出结果,并将其传递至 ffplay 进行播放。
ffplay -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=main_w-overlay_w-10:10[out]"
在上面的命令基础上,我们将叠加位置改为右上角 (x=main_w-overlay_w-10,y=10),使水印显示在视频的右上方。
ffplay -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=10:main_h-overlay_h-10[out]"
在上面的命令基础上,我们将叠加位置改为左下角 (x=10,y=main_h-overlay_h-10),使水印显示在视频的左下方。
ffplay -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=main_w-overlay_w-10:main_h-overlay_h-10[out]"
在上面的命令基础上,我们将叠加位置改为右下角 (x=main_w-overlay_w-10,y=main_h-overlay_h-10),使水印显示在视频的右下方。
需要注意的是,在应用滤镜效果时可能会消耗大量计算资源和时间,因此应该根据具体需求谨慎调整。同时,对于图片文件和叠加规则,应该选择适合的参数设置,以达到最佳的叠加效果。
(3)跑马灯效果
播放视频文件 input.mp4 并将图片文件 logo.png 设为叠加层,根据一定的规则将其与原始视频合成,并在播放时应用此滤镜效果:
ffplay -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=x=mod(50*t\,main_w):y=abs(sin(t))*h*0.7[out]"
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们首先使用 movie=logo.png 将图片文件 logo.png 加载到内存中,并将其命名为 watermark;然后,我们使用 [in][watermark]overlay=x=mod(50*t\,main_w):y=abs(sin(t))*h*0.7[out] 将原始视频流和 watermark 输出结果进行叠加,并根据一定的规则设置叠加位置和大小。其中,mod(50*t\,main_w) 表示 x 坐标随时间变化,每秒钟移动 50 个像素,当超出屏幕宽度时自动循环;而 abs(sin(t))*h*0.7 则表示 y 坐标随时间变化,根据正弦函数周期性地上下浮动,并占据整个屏幕高度的 70%。最后,我们使用 [out] 表示输出结果,并将其传递至 ffplay 进行播放。
需要注意的是,在应用滤镜效果时可能会消耗大量计算资源和时间,因此应该根据具体需求谨慎调整。同时,对于图片文件和叠加规则,应该选择适合的参数设置,以达到最佳的叠加效果。
17.4.3 FFmpeg生成画中画
在使用FFmpeg处理流媒体文件时,有时需要使用画中画的效果。在FFmpeg中,可以通过overlay将多个视频流、多个多媒体采集设备、多个视频文件合并到一个界面中,生成画中画的效果。在前面的滤镜使用中,以至于以后的滤镜使用中,与视频操作相关的处理,大多数都会与overlay滤镜配合使用,尤其是用在图层处理与合并场景中,下面就来了解一下overlay的参数,具体见下表。

从参数列表中可以看到,主要参数并不多,但实际上在overlay滤镜使用中,还有很多组合的参数可以使用,可以使用一些内部变量,例如overlay图层的宽、高、坐标等。

(1)显示画中画效果
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[sub];[in][sub]overlay=x=20:y=20:shortest =1[out]"
播放视频文件 input.mp4 并将另一个视频文件 sub_320x240.mp4 设为叠加层,然后根据一定的规则将其与原始视频合成,并在播放时应用此滤镜效果:
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[sub];[in][sub]overlay=x=20:y=20[out]"
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们首先使用 movie=sub_320x240.mp4 将视频文件 sub_320x240.mp4 加载到内存中,并将其命名为 sub;然后,我们使用 [in][sub]overlay=x=20:y=20[out] 表示将原始视频流和 sub 输出结果进行叠加,并设置叠加的位置为 (x=20,y=20),将输出结果命名为 out。最后,我们使用 [out] 表示输出结果,并将其传递至 ffplay 进行播放。
在上面的命令基础上,我们添加了 eof_action=1 参数:当叠加层结束时,将停止处理,保持静止画面。可以使用这种方式避免出现不必要的错误提示。
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[sub];[in][sub]overlay=x=20:y=20:eof_action=1[out]"
- 在上面的命令基础上,我们添加了
shortest=1参数:当输入流中的某一个结束时,滤镜将停止处理。可以使用这种方式确保视频流和音频流播放时间相等。
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[sub];[in][sub]overlay=x=20:y=20:shortest =1[out]"
需要注意的是,对于不同的视频文件和叠加规则,应该选择适合的参数设置,以达到最佳的叠加效果。
17.4.4 缩放子画面尺寸
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4,scale=640x480[sub];[in][sub]overlay=x=20:y=20[out]"
播放视频文件 input.mp4,并将另一个视频文件 sub_320x240.mp4 设为叠加层,先将其缩放为 640x480,再根据一定的规则将其与原始视频合成,并在播放时应用此滤镜效果。
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们首先使用 movie=sub_320x240.mp4 将视频文件 sub_320x240.mp4 加载到内存中,并将其命名为 sub,然后使用 scale=640x480 将其缩放为 640x480;接下来,我们使用 [in][sub]overlay=x=20:y=20[out] 表示将原始视频流和 sub 输出结果进行叠加,并设置叠加的位置为左上角 (x=20,y=20),将输出结果命名为 out。最后,我们使用 [out] 表示输出结果,并将其传递至 ffplay 进行播放。需要注意的是,在应用滤镜效果时可能会消耗大量计算资源和时间,因此应该根据具体需求谨慎调整。
(2)跑马灯
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[test];[in][test]overlay= x=mod(50*t\,main_w):y=abs(sin(t))*main_h*0.7[out]"
播放视频文件 input.mp4,并将另一个视频文件 sub_320x240.mp4 设为叠加层,根据一定的规则将其与原始视频合成,并在播放时应用此滤镜效果。
这里我们使用了 -i 参数指定输入文件,并使用 -vf 参数指定视频滤镜。具体来说,我们首先使用 movie=sub_320x240.mp4 将视频文件 sub_320x240.mp4 加载到内存中,并将其命名为 overlay;然后,我们对输入文件使用 [in] 表示原始视频流,并将 overlay 输出结果命名为 overlay;接下来,我们使用 overlay=x=mod(50*t,main_w):y=abs(sin(t))main_h0.7 将 overlay 与原始视频流进行叠加,并按照一定的规则设置叠加的位置和大小;最后,我们使用 [out] 表示输出结果,并将其传递至 ffplay 进行播放。需要注意的是,在应用滤镜效果时可能会消耗大量计算资源和时间,因此应该根据具体需求谨慎调整。
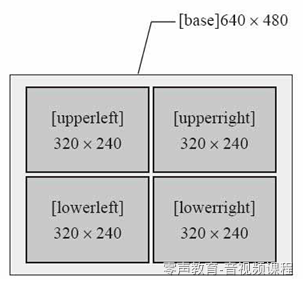
17.4.5 FFmpeg视频多宫格处理
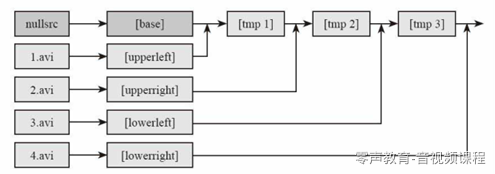
视频除了画中画显示,还有一种场景为以多宫格的方式呈现出来,除了可以输入视频文件,还可以输入视频流、采集设备等。从前文中可以看出进行视频图像处理时,overlay滤镜为关键画布,可以通过FFmpeg建立一个画布,也可以使用默认的画布。如果想以多宫格的方式展现,则可以自己建立一个足够大的画布,下面就来看一下多宫格展示的例子:
ffmpeg -i 1.mp4 -i 2.mp4 -i 3.mp4 -i 4.mp4 -filter_complex “nullsrc=size=640x480[base];[0:v] setpts=PTS-STARTPTS,scale=320x240[upperleft];[1:v]setpts=PTS-STARTPTS,scale=320x240[upperright];[2:v]setpts=PTS-STARTPTS, scale=320x240[lowerleft];[3:v]setpts=PTS-STARTPTS,scale=320x240[lowerright];[base][upperleft]overlay=shortest=1[tmp1];[tmp1][upperright]overlay=shortest=1:x=320[tmp2];[tmp2][lowerleft]overlay=shortest=1:y=240[tmp3];[tmp3][lowerright]overlay=shortest=1:x=320:y=240” out.mp4
1.2.3.4.mp4为文件路径,out.MP4为输出文件路径,通过nullsrc创建overlay画布,画布大小640:480,
使用[0:v][1:v][2:v][3:v]将输入的4个视频流去除,分别进行缩放处理,然后基于nullsrc生成的画布进行视频平铺,命令中自定义upperleft,upperright,lowerleft,lowerright进行不同位置平铺。


只叠加左上右上的命令:
ffmpeg -i 1.mp4 -i 2.mp4 -i 3.mp4 -i 4.mp4 -filter_complex "nullsrc=size=640x480[base];[0:v]setpts=PTS-STARTPTS,scale=320x240[upperleft];[1:v]setpts=PTS-STARTPTS,scale=320x240[upperright];[base][upperleft]overlay=shortest=1[tmp1];[tmp1][upperright]overlay=shortest=1:x=320" out2.mp4
将四个 MP4 文件 1.mp4、2.mp4、3.mp4 和 4.mp4 按照一定的规则合并,并将合并后的视频数据保存为 MP4 文件 out2.mp4。
这里我们使用了 -i 参数指定输入文件,并使用 -filter_complex 参数指定复杂滤镜图形。具体来说,我们首先使用 [0:v]setpts=PTS-STARTPTS,scale=320x240[upperleft] 对第一个输入文件进行处理,将其时间基准设置为起始时间点,并将分辨率缩放为 320x240,并将输出结果命名为 upperleft;然后,我们对第二个输入文件使用同样的方式进行处理,将分辨率缩放为 320x240 并命名为 upperright;对于第三个和第四个输入文件,我们也使用相同的方式进行处理,分别将其缩放为 320x240 并命名为 lowerleft 和 lowerright。接下来,我们使用 [upperleft][upperright]hstack[toprow] 将 upperleft 和 upperright 两个输出结果水平堆叠,并将输出结果命名为 toprow;然后,我们使用 [lowerleft][lowerright]hstack[bottomrow] 将 lowerleft 和 lowerright 两个输出结果水平堆叠,并将输出结果命名为 bottomrow;最后,我们使用 [toprow][bottomrow]vstack 将 toprow 和 bottomrow 两个输出结果垂直堆叠,得到最终的合并视频。
- 点赞
- 收藏
- 关注作者


评论(0)