ReactNative 前端构建工具--Yeoman
一、脚手架是什么
脚手架是一种约定和规范。可以实现如下规范:
- 相同的文件组织结构;
- 相同的开发范式;
- 相同的模块依赖;
- 相同的工具配置;
- 相同的基础代码;
然后脚手架将这些重复性的约定、规范全部都集成起来,减少这样无意义的操作。
二、Yeoman是什么?
Yeoman最初发布于 2012 年,是一款高效、开源的 Web 应用脚手架(scaffolding)软件,意在精简软件的开发过程。脚手架软件用于实现项目中多种不同的工具和接口的协同使用,优化项目的生成过程。Yeoman 因其专注于提供脚手架功能而声誉鹊起,它支持使用各种不同的工具和接口协同优化项目的生成。项目开源发布在GitHub上。
Yeoman是现代化前端项目的脚手架工具,用于生成包含指定框架结构的工程化目录结构。它是整个前端自动化工厂的第一站。
从个人使用者的角度来看,Yeoman的定位有些鸡肋,因为流行框架自带的cli工具都能够自动生成官方推荐的目录结构,而且一个项目持续少则几个月多则几年,项目的初始化结构目录在此期间只需要生成一次。尽管工具的设计定位如此,但在组件化开发的潮流中,使用Yeoman来生成符合项目编码规范的组件框架是非常有必要的。
为了降低项目的维护成本,将要求的组件结构和必要的使用说明生成组件模板,使用Yeoman工具来直接生成,当项目的体积越来越大时,就会体会到这种方式的好处。
Yeoman提供了一种灵活创建、开发、编译和调试Web应用的脚手架(scaffolding)软件。- 虽然
Yeoman本身是JavaScript编写的,但适用于任何语言编写的应用。Yeoman支持与Webpack、Babel、TypeScript、React和Angular等多种第三方软件库的无缝集成。Yeoman内建立有一个基于Node.js的HTTP开发服务器,简化了开发环境的设置和开发过程的迭代。Yeoman实现构建过程由开发环境到优化后生产环境间的无缝转移。
三、Yeoman 优缺点
3.1 Yeoman 优势
Yeoman的流程中整合了多种新手特性,支持新入门的开发人员轻松进行Web应用开发,同时也简化了专业人员的工作。Yeoman可用于开发任何类型的Web应用。对于潜在的开发人员而言,它提供了极大的自由度。- 该软件非常人性化。即使是十分缺乏经验的开发人员也可以使用,由此也成为
Web应用开发的一种绝佳选择。 - 该软件还提供了一些构建应用的自动化流程。对于无论具有何种经验水平的各类开发人员而言,精简复杂的开发过程无疑都是一件好事。
- 在提供脚手架功能外,
Yeoman还为Web应用开发的其它部分提供了工具。例如,调试所用的代码。开发人员可以使用Chrome Devtools,或者任何使得顺手的 IDE。Yeoman生成器还提供调试模式,可记录相关日志。这意味着Yeoman可以满足开发人员的各种需求,不必使用大量的软件平台即可创建完美的应用。 Yeoman支持使用任何编程语言创建应用,包括Java和C#。对于希望或需要实现应用开发多样化的开发人员,该多语言软件提供的多功能性是非常有用的。Yeoman集成了多种生成器。这些生成器作为Yeoman开发过程的“插件”,为Yeoman用户提供了多种选项。
在搭建脚手架过程中,支持使用不同的生成器。例如,开发人员可通过使用各种生成器间的协调和协作来“支撑”自身的项目。在项目定制和开发之前,开发人员还可以考虑将生成器作为项目的准系统。一些热门的生成器包括:
Backbone.js:提供Web应用处理数据、视图、事件、REST API等的结构和公共基础。AngularJS:广为使用且十分流行的JavaScript框架,可提供模型支撑、视图路由等功能。该生成器中还包括了sun-generator,实现控制器、指令、服务、提供者(provider),装饰器(decorator)等其他功能。Bootstrap生成器:一种流行的CSS框架,通过超高效简化项目开发。它为Bootstrap项目提供四种起始选项:CSS、LESS、SASS和Stylus。生成器根据开发人员的选择,将所选框架下载到项目的bower组件中。JHipster生成器:用于开发和部署Spring Boot和Angular/React Web应用。Hyperledger-composer:使用Hyperledger Composer业务网络定义作为输入,创建和编写新应用程序相关的工件。
Yeoman 是开源的。 这意味着用户可从软件开发的自由市场中受益。一旦需要汇集英才创建最佳、最优化的系统,用户就能够受益于这些最优秀的开发人员。
Yeoman 具有清晰的 API,这对于那些刚着手或想要尝试构建应用的用户是一个很好的特性。 此外,Yeoman 还可自动执行一些常见的任务,有助于开发人员改进工作流程。
3.2 Yeoman 的不足之处
Yeoman支持使用任何编程语言并为业余开发者提供服务,这意味着对于那些经验丰富的开发人员而言,他们希望的是在提供高级开发选项的同时尽可能地简化和定制流程,由此Yeoman可能并非最佳系统。在他们看来,Yeoman的平台可能过于通用(个人建议新增初级、中级、高级开发者选项)。- 与上一点相关,一些开发人员可能会发现,由于
Yeoman的生成器设置,他们花费了过多时间在定制和测试生成器上,而不是工作于实际的应用开发。 Yeoman另一个饱受批评之处是需要开发人员紧跟发展。对于开发人员而言,重要的是确保他们不断拥有最新的程序、生成器及其它工具,以生产最好的产品。因此,项目或应用是永远不会真正完成的,最佳实践也是不断变化的。为了保持竞争力,开发人员必须亦步亦趋。
尽管 Yeoman 尚存在一些缺陷,但其背后具有一个不断增长的社区,并且开发人员也正在其工作流程集成 Yeoman,实现持续集成、版本控制等,从而使构建应用对每位开发人员而言不再那么令人生畏和耗时。Yeoman 还支持多种选择,例如 Grunt、Gulp 和 npm,确保开发人员所具有的软件组合最符合团队对 Web 应用程序开发过程的期望。
四、Yeoman生态
Yeoman能够帮助开发者快速构建一个项目工程,提供最佳实践和工具,使开发者保持高效率编码。
Yeoman自己提供了一个构建生态系统,主要通过‘yo’命令来构建一个完整项目或项目的一部分。
通过官方生成器,Yeoman建立了一个Yeoman的工作流,这个流是由一个强大的,固定的客户端组建,包含工具和框架帮助开发者快速建立强大的web应用。他们尽量提供了开发者所需的东西。
作为良好文档和深入思考构建过程的思想者,Yeoman包含了检测(静态检测)、测试以及压缩等等一系列工具,让开发者能够更加专注于思考解决方案。
Yeoman其实是3个工具的总和:
yo— 脚手架,自动生成工具;Grunt、gulp— 构建工具 (最初只有grunt,后面gulp火了添加进来的);Bower、npm— 包管理工具 (原来是bower,后面添加了npm);
上面的三个是各自独立发展和运行的,混合后效果就不一样,主要在于yo,相当于一个粘合剂一样,把grunt这些工具粘合在一起。
五、安装 yeoman
- 安装
yeoman
npm install -g yo //权限不够,请加上 sudo,一般来说mac都需要。
六、使用 yeoman
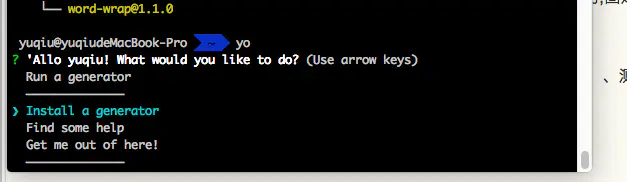
安装完成之后,你就拥有了1个命令 – yo

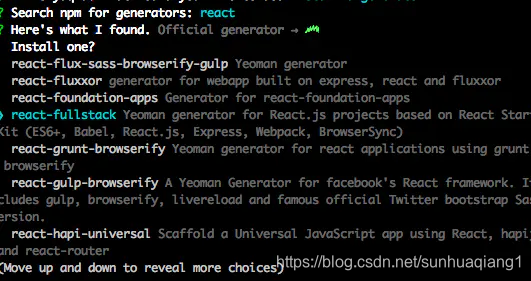
可以看到,在使用时,官方已经在提示你了,我们选择 Install a generator,输入react,得到很多选择,我选择了 react-fullstack(如果安装需要权限,sudo yo即可,注意看安装失败的log)

接着等待安装,yo这个命令跟Vue官方脚手架vue-cli一样,现在下载的generator其实就是相当于模板一样,来生成你需要的project的最基本架构,包括主要使用的框架-- react、angular、polymer、backbone、ember,构建工具—grunt、gulp、webpack等,现在还包括了nodejs的模块–express、node-webkit等一系列各种工具。
如果不用yo命令来安装generator,可以自己手动安装你想要的:
npm install -g generator-react-fullstack // 记得权限,记得给包前面加上generator.
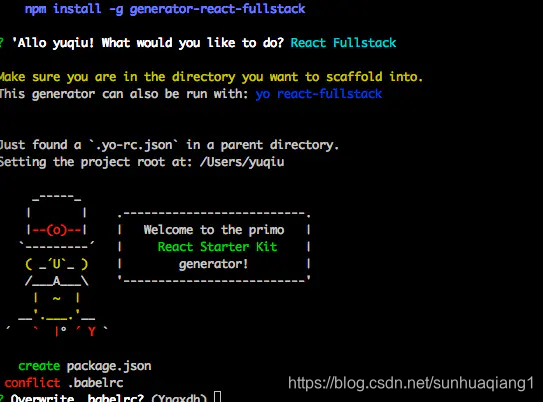
装完界面变成这个样子了,我们选择generator,run一下。

接下来,我们需要填写一个信息来配置下项目名称等项目信息。
现在,可以看见你的文件夹下面已经有新的文件和文件夹建立出来,等待完成,然后
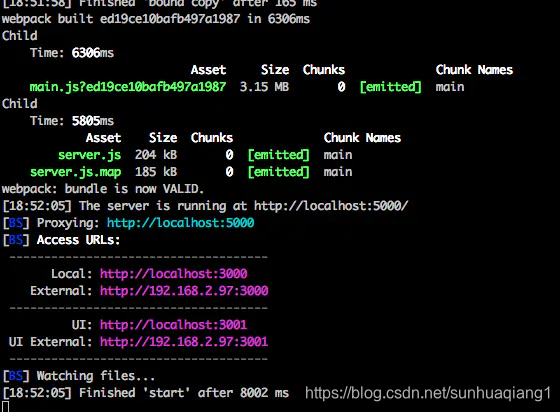
npm run start

页面如图所示:

可以看到的是,几个简单的命令,Yeoman就帮助我们新建立一个项目,而且项目已经填充了不少代码,我们可以沿着别人的已经搭建好的构架来编写业务即可,这对很多新手来说是非常好的一种提高方式,所以建议大家选star多的 —代码风格好,文件夹规划清晰,js的模块拆分细致合理。
七、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)