微信公众平台SpringBoot开发实例 │ 开发一个简易的个人微信公众号
1、应用开发
1●创建类InitMenu
在包edu.bookcode中创建caseex子包,并在包edu.bookcode.caseex中创建类InitMenu,代码如例1所示。
【例1】类InitMenu的代码示例。

2●创建类MenuService
在包edu.bookcode.caseex中创建类MenuService,代码如例2所示。
【例2】类MenuService的代码示例。

3●创建类SelectController和辅助工作
在包edu.bookcode.caseex中创建类SelectController,代码如例3所示。
【例3】类SelectController的代码示例。

例3中用到了万维易源的API,需要注册、登录到其官方网站,并下载文件showapi_sdk_java.zip,解压缩后,将其中的文件showapi_sdk_java.jar添加到本项目中,并按照公开方法调用接口。
4●创建类CaseController
在包edu.bookcode.caseex中创建类CaseController,代码如例4所示。
【例4】类CaseController的代码示例。

5●创建文件cookMenuInfo.html
在项目src\main\resources\templates目录下创建文件cookMenuInfo.html,文件cookMenuInfo.html的代码如例5所示。
【例5】文件cookMenuInfo.html的代码示例。

6●创建文件telephoneService.html
在项目src\main\resources\templates目录下创建文件telephoneService.html,文件telephoneService.html的代码如例6所示。
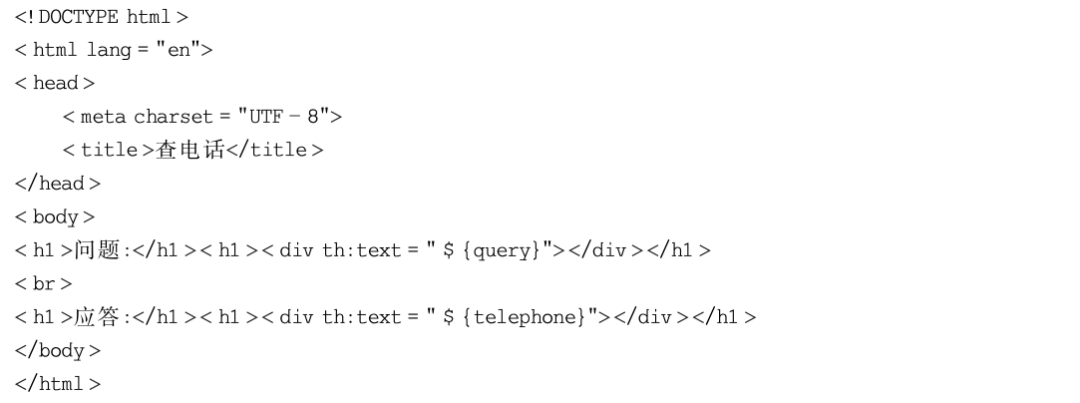
【例6】文件telephoneService.html的代码示例。

7●创建文件stockInfo.html
在项目src\main\resources\templates目录下创建文件stockInfo.html,文件stockInfo.html的代码如例7所示。
【例7】文件stockInfo.html的代码示例。
 8●创建文件otherInfo.html
8●创建文件otherInfo.html
在项目src\main\resources\templates目录下创建文件otherInfo.html,文件otherInfo.html的代码如例8所示。
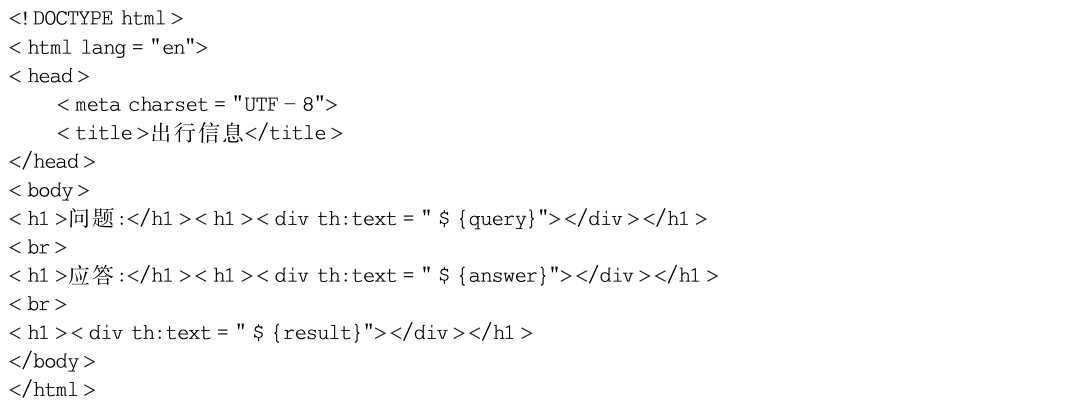
【例8】文件otherInfo.html的代码示例。

2、程序功能和说明
1●运行程序并关注公众号
启动内网穿透工具后,运行类InitMenu,再按照例7中注释给出的提示修改WxJavaController的相对地址,并再次运行项目入口类WxgzptkfbookApplication。
在手机微信关注公众号,微信公众号回复文本消息“谢谢您的关注!”,如图1所示。

■ 图1在手机微信关注公众号后微信公众号回复文本消息“谢谢您的关注!”
2●菜单信息和菜单功能说明
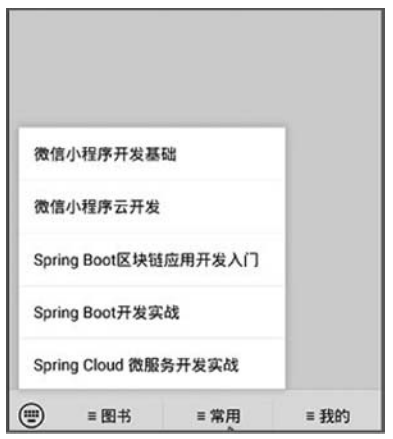
手机微信公众号中第1级菜单如图1底部所示,第2级菜单第1列如图2所示,第2级菜单第2列如图15-3所示,第2级菜单第3列如图15-4所示。单击图2中的“Spring Cloud 微服务开发实战”菜单项,跳转到对应网址的图书页面,如图5。

■ 图2第2级菜单第1列(图书)在手机微信公众号中的输出

■ 图3第2级菜单第2列(常用)在手机微信公众号中的输出

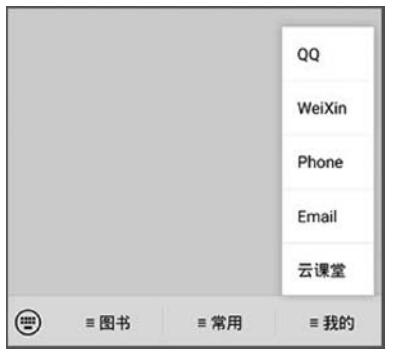
■ 图4第2级菜单第3列(我的)在手机微信公众号中的输出

■ 图5单击图2中的“Spring Cloud 微服务开发实战”菜单项后跳转到对应网址的图书页面
单击图3中的“本地天气”菜单项后手机微信公众号中的输出如图6所示,此时控制台中的输出如图7所示。单击图3中的“翻译”菜单项后手机微信公众号中的输出如图8 所示。单击图3中的“搜索”菜单项后自动跳转到百度首页。单击图3中的“发图”菜单项,结果如图9所示。单击图15-3中的“其他”菜单项,结果如图10所示。

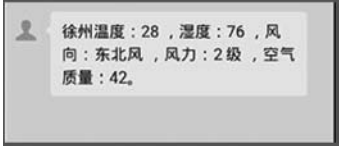
■ 图6单击图15-3中的“本地天气”菜单项后手机微信公众号中的输出

■ 图7单击图15-3中的“本地天气”菜单项后控制台中的输出

■ 图8单击图15-3中的“翻译”菜单项后手机微信公众号中的输出

■ 图9单击图3中的“发图”菜单项后手机微信公众号中的输出

■ 图10单击图3中的“其他”菜单项后手机微信公众号中的输出
单击图10中的“查询菜谱”菜单项,微信公众号中的输出如图11所示,控制台中的输出如图12所示。单击图10中的“查询电话服务”菜单项,微信公众号中的输出如图13所示,控制台中的输出如图14所示。单击图10中的“查找股票信息”菜单项,微信公众号中的输出如图15所示,控制台中的输出如图16所示。单击图10中的“其他”菜单项,微信公众号中的输出如图17所示,控制台中的输出如图18所示。

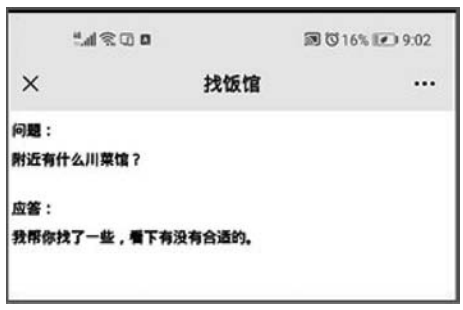
■ 图11单击图10中的“查询菜谱”菜单项后手机微信公众号中的输出

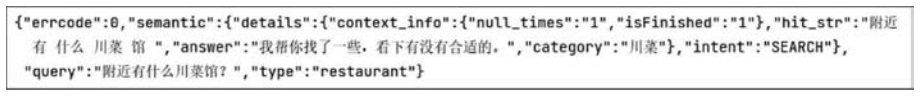
■ 图12单击图10中的“查询菜谱”菜单项后控制台中的输出

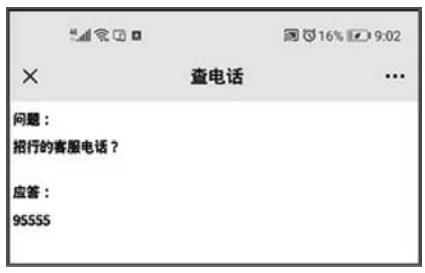
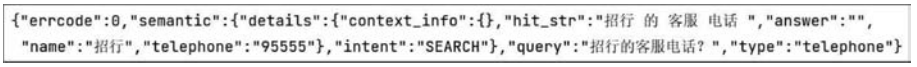
■ 图13单击图10中的“查询电话服务”菜单项后手机微信公众号中的输出

■ 图14单击图10中的“查询电话服务”菜单项后控制台中的输出

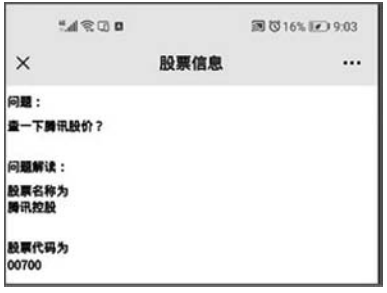
■ 图15单击图10中的“查找股票信息”菜单项后手机微信公众号中的输出

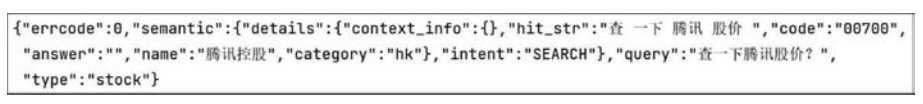
■ 图16单击图10中的“查找股票信息”菜单项后控制台中的输出

■ 图17单击图10中的“其他”菜单项后手机微信公众号中的输出

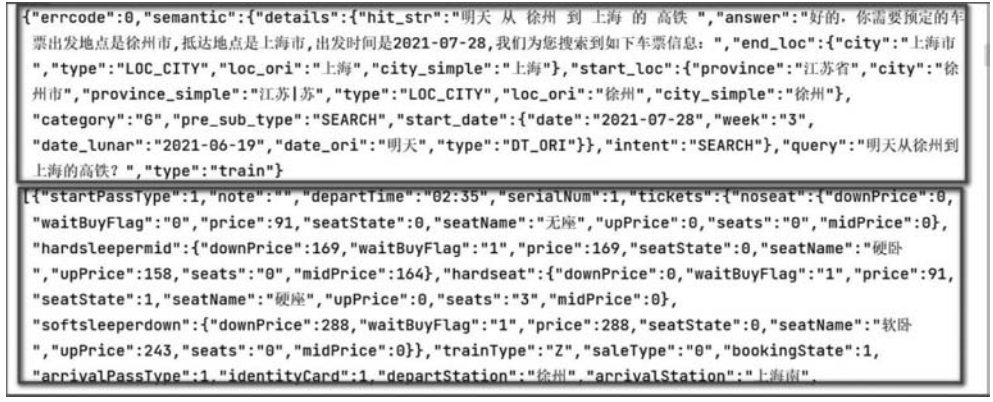
■ 图18单击图10中的“其他”菜单项后控制台中的输出
依次单击图4中QQ、WeiXin、Phone、Email等菜单项,结果如图19所示。单击图4中的“云课堂”菜单项,跳转到编者在网易云课堂的首页,结果如图20所示。

■ 图19依次单击图4中QQ、WeiXin、Phone、Email等菜单项的结果

■ 图20单击图4中的“云课堂”菜单项的结果
3●相对地址和JSON数据处理的简单说明
图11、图13和图15(及它们对应的示例代码)中演示了对JSON格式数据的处理,图17中对火车的信息仅仅返回了JSON数据,没有进一步进行处理,大家可以采用JSON格式处理或字符串String的处理方法进行处理。
- 点赞
- 收藏
- 关注作者



评论(0)