uni-app 应用 Universal Link 实现 iOS 微信分享
一、前言
传统的微信分享可通过URLScheme 实现,具体实现方式详参博文《跨平台应用开发进阶(十六) :uni-app实现URLScheme唤醒APP》,但URL scheme因为是自定义的协议,所以在没有安装 app 的情况下是无法直接打开的(在Safari中还会出现一个不可打开的弹窗),而Universal Link(通用链接)本身是一个HTTPS链接,所以有更好的兼容性。
二、Universal Link
2.1 Universal Link(通用链接)概览
Universal Link是苹果在WWDC 2015上提出的iOS 9的新特性之一。此特性类似于深层链接,并能够方便地通过打开一个https链接来直接启动客户端应用(手机有安装App)。对比以往所使用的URLSheme, 这种新特性在实现web-app的无缝链接时,能够提供极佳的用户体验。 使用前请阅读苹果官方文档。
由于苹果iOS 13系统版本安全升级,微信SDK1.8.6版本要求支持Universal Links方式跳转,以便进行合法性校验,提升安全性。更多详情请参考微信官方说明。
也就是说,以前你的APP要打开其他APP是通过URLScheme 实现,后来苹果提出用https链接来启动,手机上对应的app(已安装),更方便与web-app的无缝对接。微信响应了这个方案。所以大家开发的APP无论是微信登录、微信支付,还是微信分享等一切会跳转到微信,再跳回来的场景,需要提供这个链接。要不然你的应用打开了微信,微信就打不开你的应用。
2.2 如何理解Universal Link(通用链接)
Universal Link(通用链接):看起来就是一条普通的https链接,当然是我们在该链接域名根目录配置过的一个链接,也可以在该链接中放置对应的H5页面。当用户的点击该链接,只要手机中安装了支持该链接的APP就会直接进入到APP中。如果没有安装APP则会跳转到Safari浏览器中,展示H5页面。对用户来说则是一个无缝跳转的过程。
2.3 Universal Link(通用链接)应用场景
使用Universal Link(通用链接)可以让用户在Safari浏览器或者其他APP的webview中拉起相应的APP,也可以在APP中使用相应的功能,从而来把用户引流到APP中。比如淘宝当在Safari浏览器中进入淘宝网页点击打开APP则会使用Universal Link(通用链接)来拉起淘宝APP。
2.4 使用Universal Link(通用链接)跳转的好处
- 唯一性: 不像自定义的
URL Scheme,因为它使用标准的HTTPS协议链接到你的web站点,所以一般不会被其它的APP所声明。另外,URL scheme因为是自定义的协议,所以在没有安装 app 的情况下是无法直接打开的(在Safari中还会出现一个不可打开的弹窗),而Universal Link(通用链接)本身是一个HTTPS链接,所以有更好的兼容性; - 安全:当用户的手机上安装了你的APP,那么系统会去你配置的网站上去下载你上传上去的说明文件(这个说明文件声明了当前该HTTPS链接可以打开那些APP)。因为只有你自己才能上传文件到你网站的根目录,所以你的网站和你的APP之间的关联是安全的;
- 可变:当用户手机上没有安装你的APP的时候,
Universal Link(通用链接)也能够工作。如果你愿意,在没有安装你的app的时候,用户点击链接,会在safari中展示你网站的内容; - 简单:一个HTTPS的链接,可以同时作用于网站和APP;
- 私有: 其它APP可以在不需要知道你的APP是否安装了的情况下和你的APP相互通信。
传统方式配置通用链接需要:
- 在苹果开发者中心:开启
Associated Domains服务;- 获取相关参数,手动创建
apple-app-site-association文件;- 部署
apple-app-site-association文件到云服务器,配置SSL证书解析域名;- 然后手动在
manifest.json中配置Associated Domains(域名);- 粘贴通用链接到对应权限模块;
- 在微信开放平台配置通用链接;
其中需要注意的细节较多,且调试起来困难繁琐,困扰了大量开发者。
现在通过HBuilderX(3.1.9起)云打包,支持自动生成apple-app-site-association文件,并自动托管到:自带cdn、ssl等服务的“免费”的云服务空间uniCloud的前端网页托管,自动完成manifest.json中的相关配置。用自动化技术替代了,如上所示传统方式令人苦恼的(2-5)4个步骤;只需如3.2小结所述三步直接搞定通用链接。
三、Universal Links 实现iOS微信分享
先决条件:必须有一个支持HTTPS的域名,并且拥有该域名下的上传到根目录的权限(为了上传Apple指定文件)。
3.1 传统方式
3.2 uniCloud前端网页托管方式实现
首先打开项目的manifest.json文件,找到App模块配置,勾选微信分享会弹出一个Android和ios的配置项,ios分享需要的是一个Universal Links链接,大概需要3步流程。

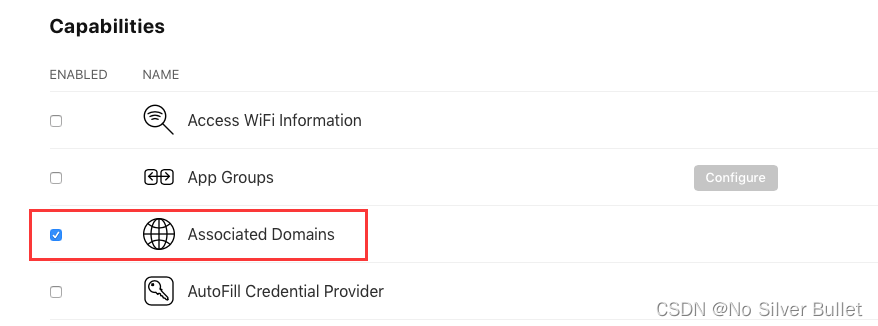
第一步:进入苹果开发者后台,点击Certificates, IDs & Profiles选项,选择identifiers 找到对应的app项目,如果没有,点击创建即可,勾选Associated Domains,然后保存即可。(注⚠️:如果之前生成过profile文件,修改后需要在profiles里重新下载进行替换!)

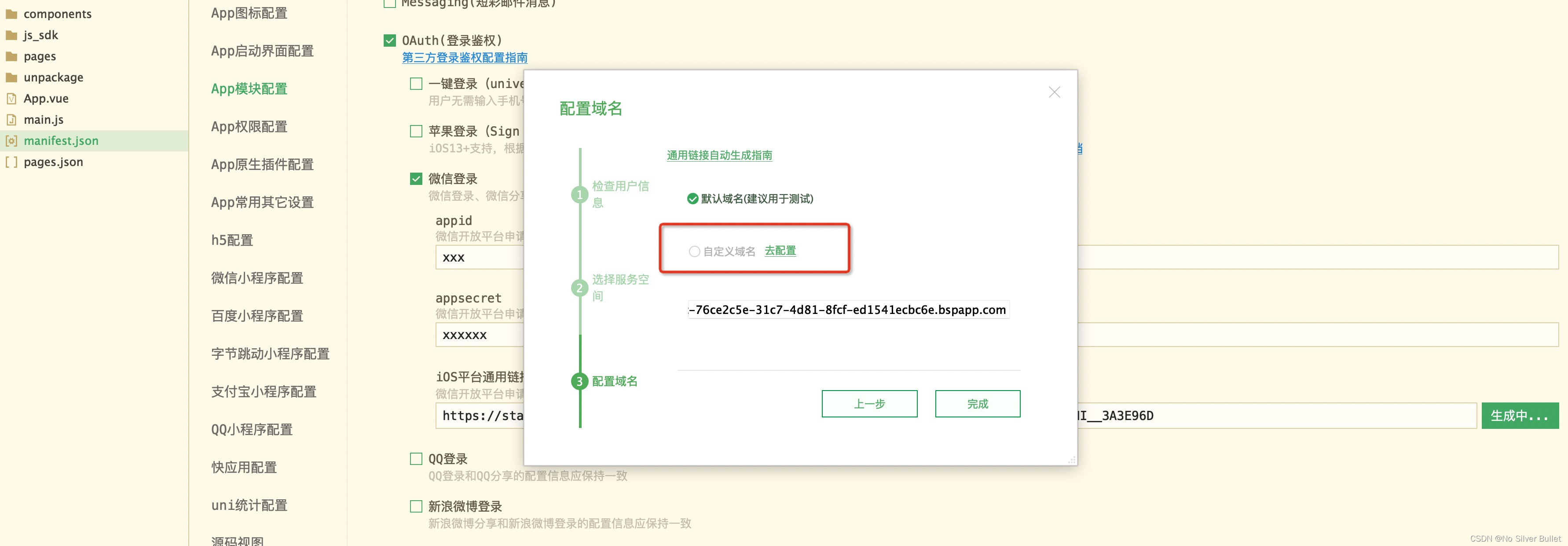
第二步:自动生成通用连接,打开项目的manifest.json文件,在“(App) SDK配置”项中的微信登录(微信分享、微信支付)下的“iOS平台通用链接(Universal Links)”中, 点击如图所示自动生成。

这时候选择新建,新建一个服务空间,会跳转到uni-app的uniCloud 页面,点击创建服务空间,

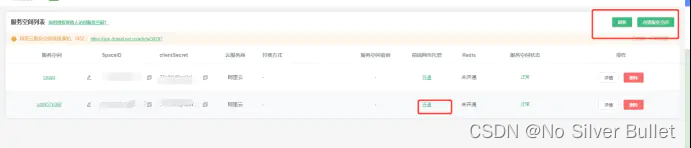
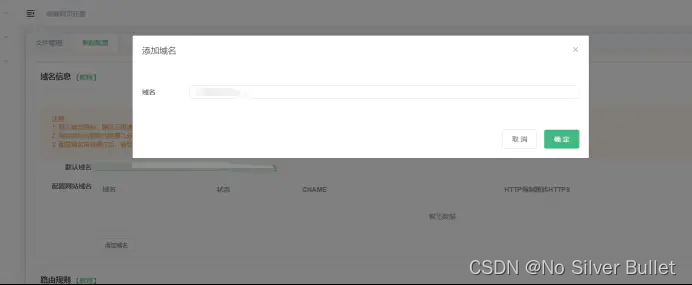
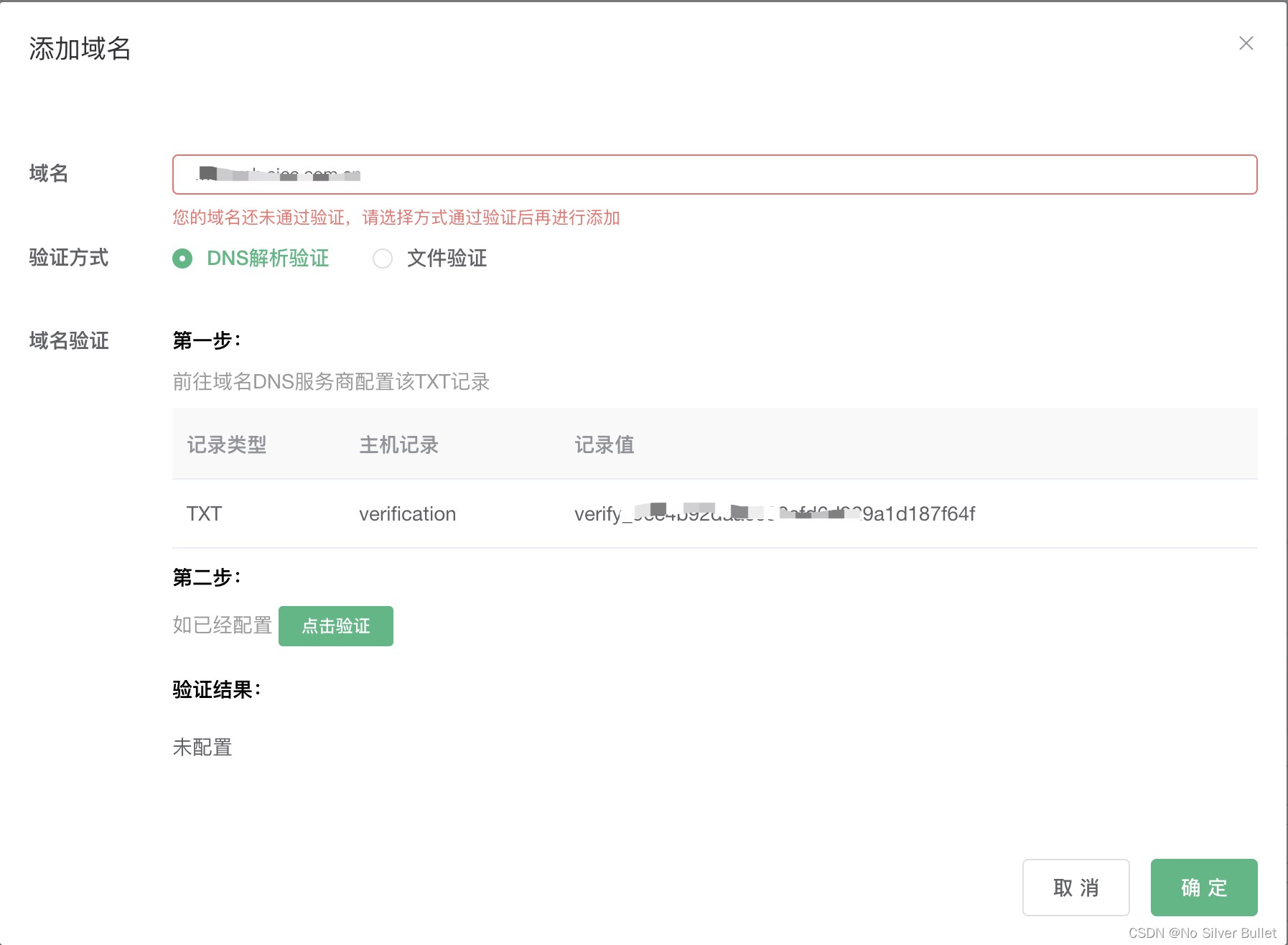
创建后,再点击开通按钮 ,进入前端网页托管页面,选择【参数设置】,单击【添加域名】,进行域名添加,如下图所示:

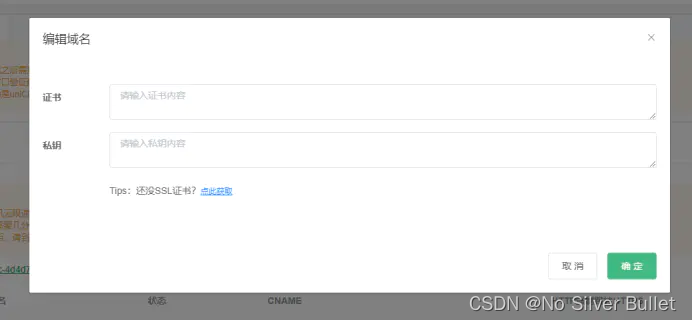
点击确定,选择DNS解析验证,文件验证会有问题,不建议选择。需要去域名那边配置,配置完成后点击验证,验证成功,点击确定即可,配置成功后,需要把http强转成https,需要更新证书。

正确输入即可,完成后,回到项目中。

点击完成就行了。
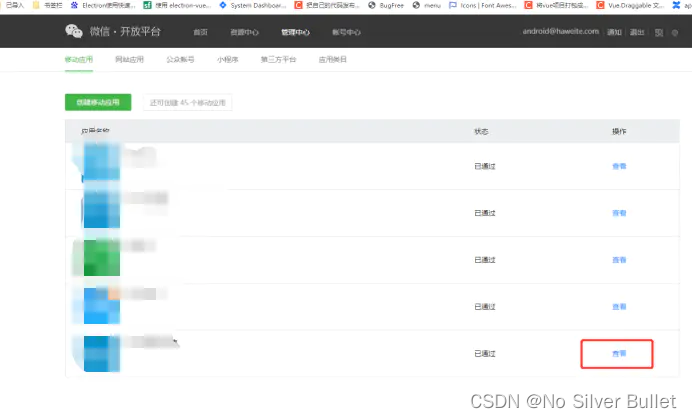
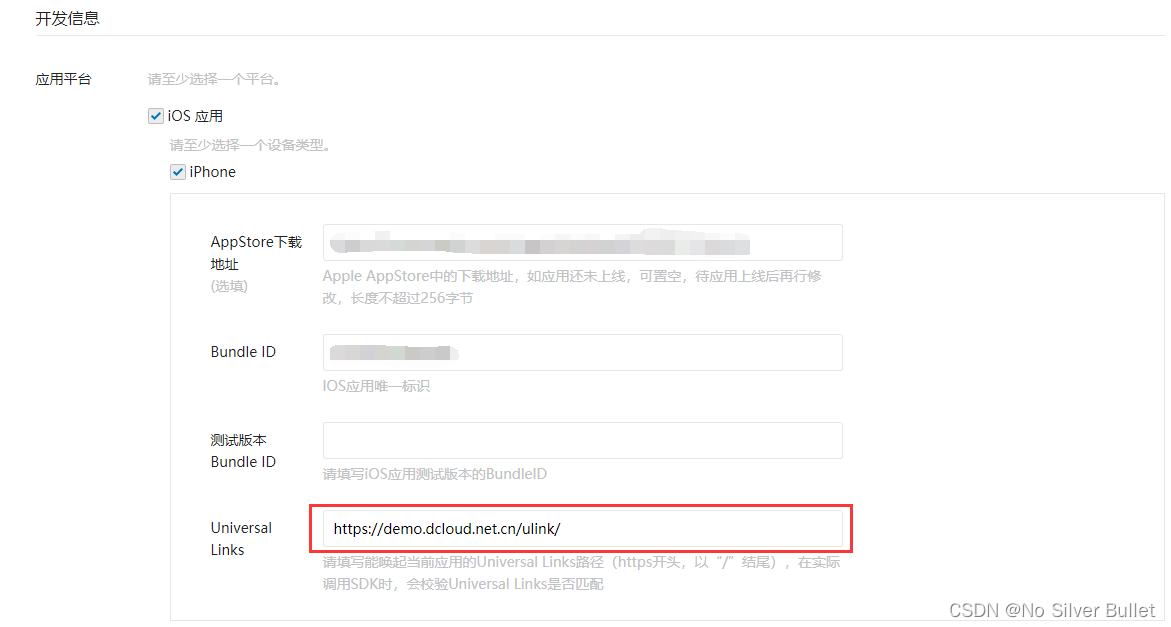
第三步:微信开放平台配置Universal Link,打开微信开放平台 (opens new window),在“管理中心”页面的“移动应用”下找到已经申请的应用(没有申请应用请点击“创建移动应用”新建应用),点击“查看”打开应用详情页面。 在“开发信息”栏后点击修改,在“iOS应用”下的“Universal Links”项中配置应用生产的通用链接,如下图所示:


然后对项目进行云打包后,即可查看微信分享效果。
3.3 Universal Link(通用链接)相关验证
在iOS设备中的备忘录中输入APP能识别的链接,然后直接点击此链接,就会直接跳转到你的app了。或是长按,在出现的弹出菜单中第二项是在’XXX’中打开,这也代表着成功:

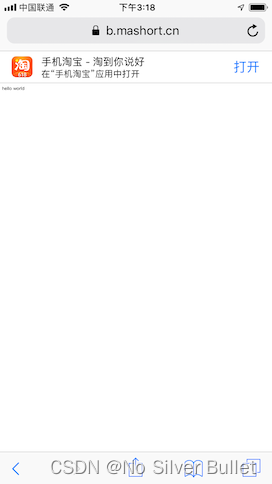
或是你将要测试的网址在Safari中打开,在出现的网页上方下滑,可以看到有在”XX”应用中打开:

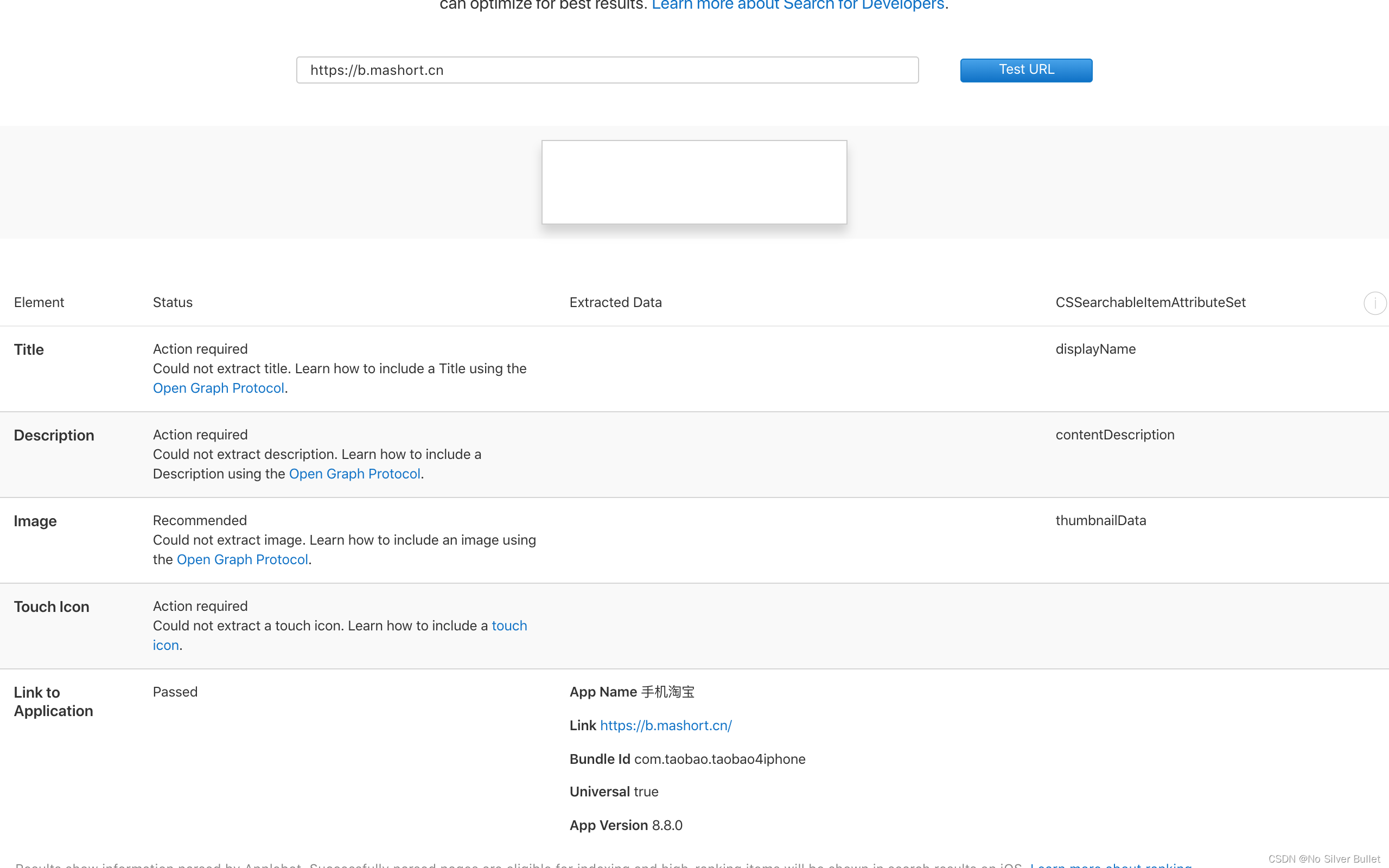
苹果为了方便开发者,提供了一个网页来验证我们编写的这个apple-app-site-association是否合法有效,进入验证网址进行验证:

注意⚠️:
- 前端开发经常面临跨域问题,必须要求跨域,如果不跨域,就不行。
- 只有当前webview的URL域名,与跳转目标URL域名不一致时,Universal Link(通用链接)才生效。
四、问题汇总
4.1 Universal Links 实现微信分享
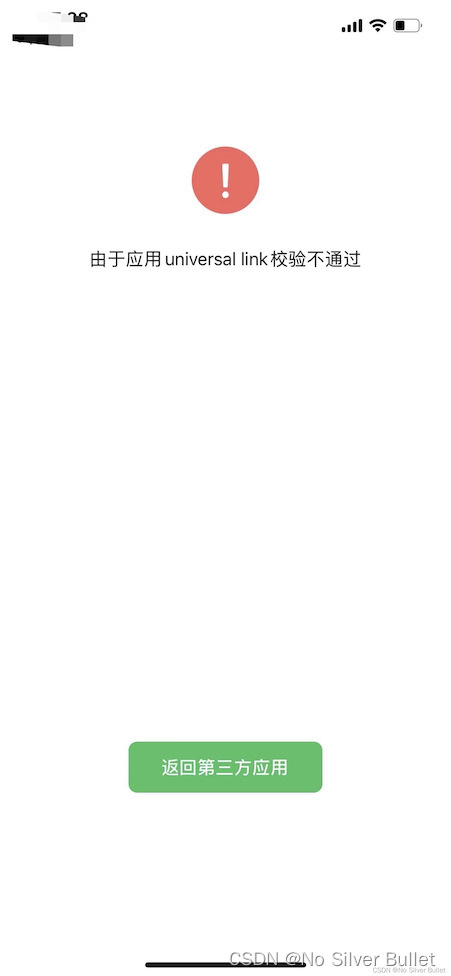
uni-app在实现iOS微信分享时遇到以下问题:

之所以出现以上问题,是由于微信iOS安全机制,必须通过设置Universal Links实现微信分享功能。
4.2 域名还未通过验证,请选择方式通过验证后再进行添加

五、拓展阅读
- 《通用链接配置》
- 点赞
- 收藏
- 关注作者


评论(0)