全栈开发实战|人事管理系统的设计与实现(Spring Boot + Vue 3 + MyBatis)
01、系统设计
系统总体目标是构建某单位的人事信息管理平台,不仅满足目前的业务需要,还要满足公司未来的发展,而且具备良好的可扩展性,形成公司未来人力资源管理信息化平台。
1●系统功能需求
人力资源部门的管理员成功登录系统后,具有如下功能:
1、部门管理:主要用于描述组织的部门信息,以及部门的上下级关系。包括新建部门、修改部门、查询部门下的员工等功能。
2、岗位管理:主要用于对组织内各岗位进行管理,包括增加、修改、删除岗位,以及查询岗位下的在职人员等功能。
3、员工管理:主要用于员工基本信息录入与修改,包括员工部门、岗位、试用期及其他信息的录入。
4、试用期管理:主要对试用期员工管理,包括试用期转正、试用期延期、试用期不通过、已转正员工信息查询等功能。
5、岗位调动管理:主要对员工岗位调动管理,包括部门内岗位调动、部门间岗位调动、调动员工查询等功能。
6、员工离职管理:主要对员工离职管理,包括确定离职员工、已离职员工信息查询等功能。离职的类型包括主动辞职、辞退、退休、开除、试用期未通过。
7、报表管理:功能包括给定时间段新聘员工报表、给定时间段离职员工报表、给定时间段岗位调动员工报表、人事月报等报表查询。
2●系统模块划分
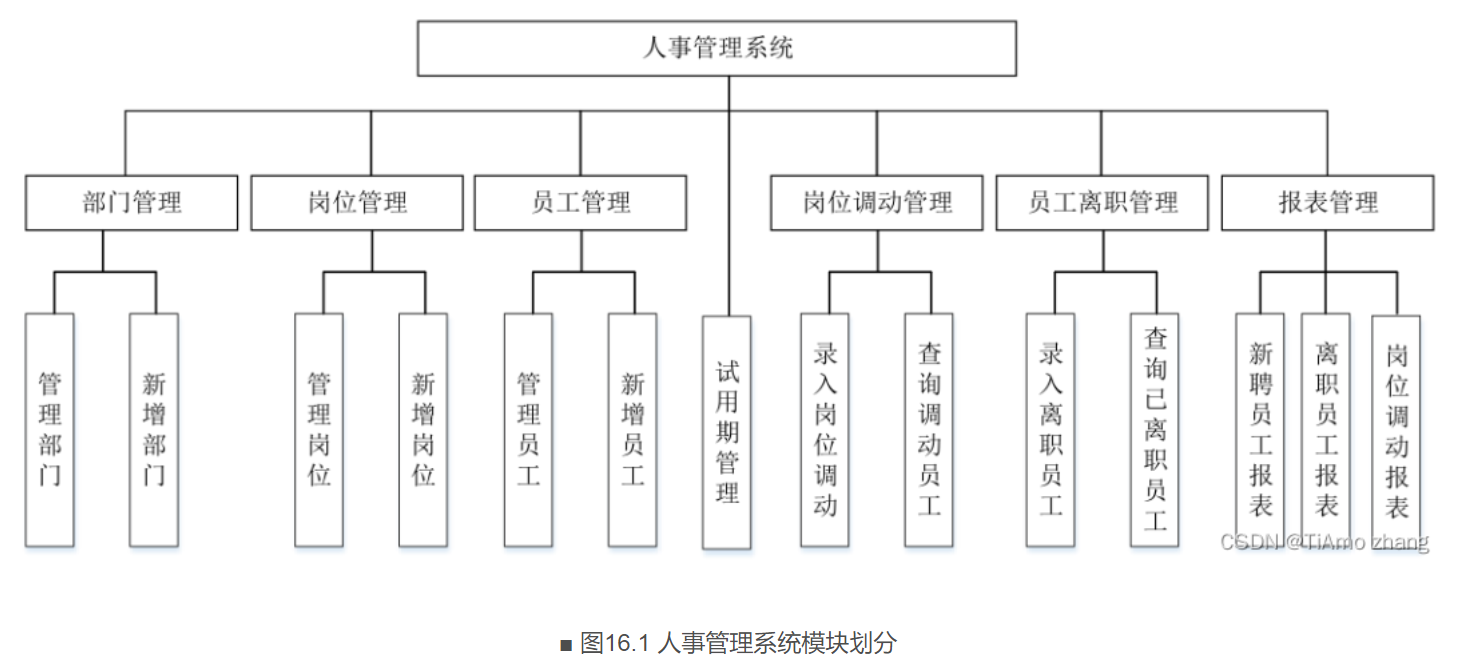
系统包括部门管理、岗位管理、员工管理、试用期管理、岗位调动管理、员工离职管理、报表管理等功能模块。具体功能模块划分如图16.1所示。

02、数据库设计
在MySQL中创建数据库personmis,并在personmis中创建6张与系统相关的数据表:ausertable、department、post、quit、staff和transfer。
1●数据库概念结构设计
根据系统设计与分析,可以设计出如下数据结构:
1.管理员
包括ID、用户名和密码。管理员的用户名和密码由数据库管理员预设,不需要注册。
2.部门
包括部门ID、名称、类型、电话、传真、描述、上级部门以及成立日期。
3.岗位
包括岗位ID、岗位名称、岗位类型以及编制数。
4.员工
包括员工ID(编号)、姓名、性别、出生日期、身份证号、所在部门、所在岗位、入职日期、参加工作日期、用工形式、人员来源、政治面貌、民族、籍贯、联系电话、电子邮件、身高、血型、婚姻状况、户口所在地、最高学历、最高学位、毕业院校、所学专业、毕业日期、试用期开始日期、试用期结束日期、状态等信息。其中,编号唯一,所在部门与“2.部门ID”关联;所在岗位与“3.岗位ID”关联。
5.离职记录
包括ID、员工编号、员工名称、离职类型、离职日期、记录日期。其中,ID唯一,员工编号与“4.员工ID”关联。
6.岗位调动记录
包括ID、员工编号、员工名称、调动前岗位、调动后岗位、调动类型、调动日期、记录日期。其中,ID唯一,员工编号与“4.员工ID”关联;调动前岗位和调动后岗位与“3.岗位ID”关联。
2●数据库逻辑结构设计
将数据库概念结构设计转换为MySQL数据库所支持的实际数据模型,即数据库的逻辑结构。
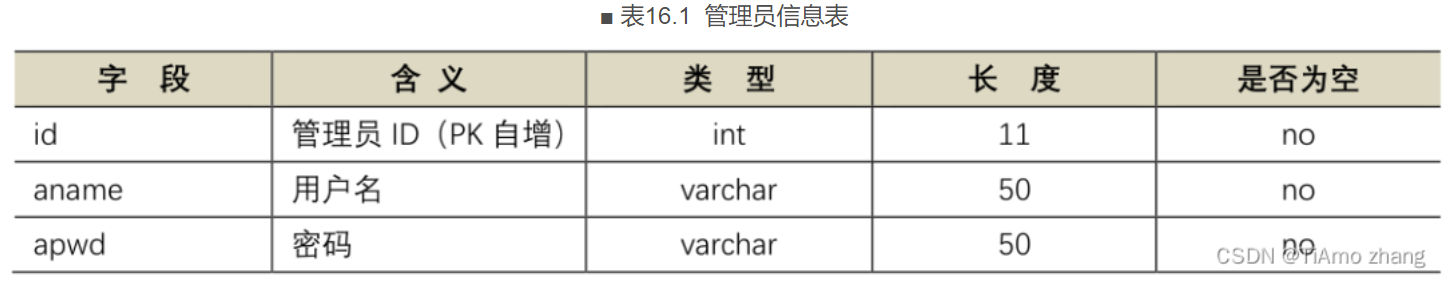
管理员信息表(ausertable)的设计,如表16.1所示。

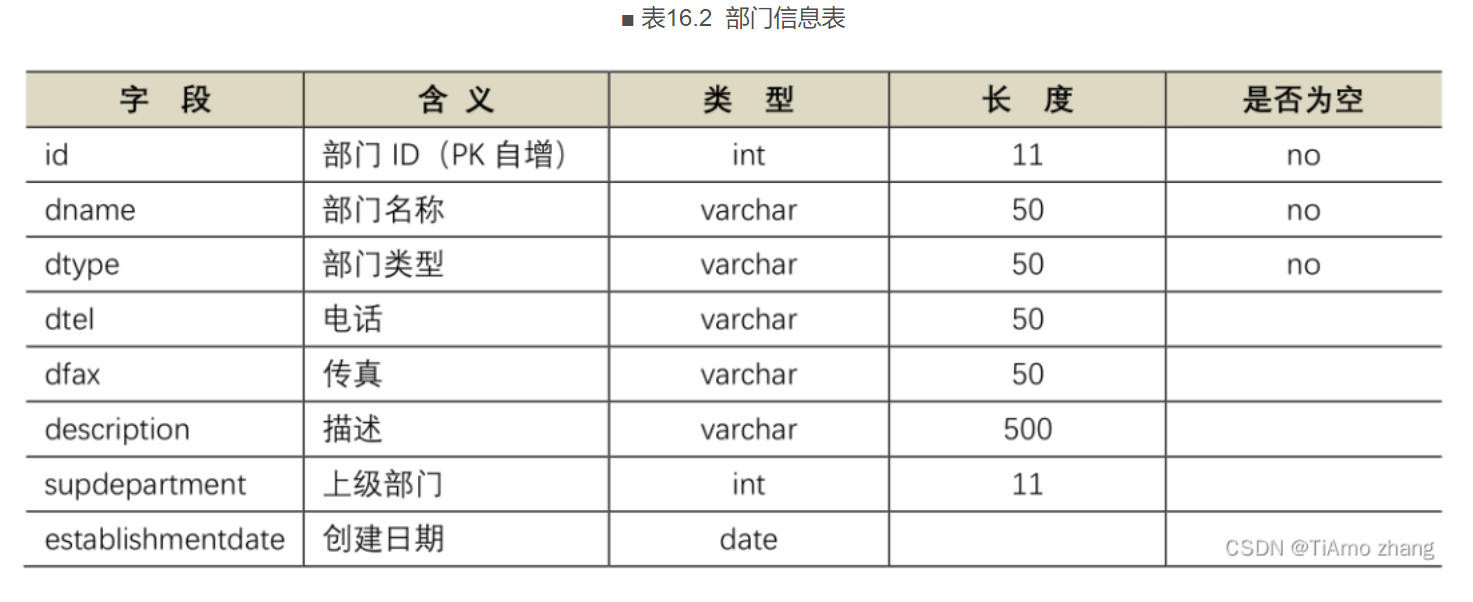
部门信息表(department)的设计,如表16.2所示。

岗位信息表(post)的设计,如表16.3所示。

员工离职信息表(quit)的设计,如表16.4所示。

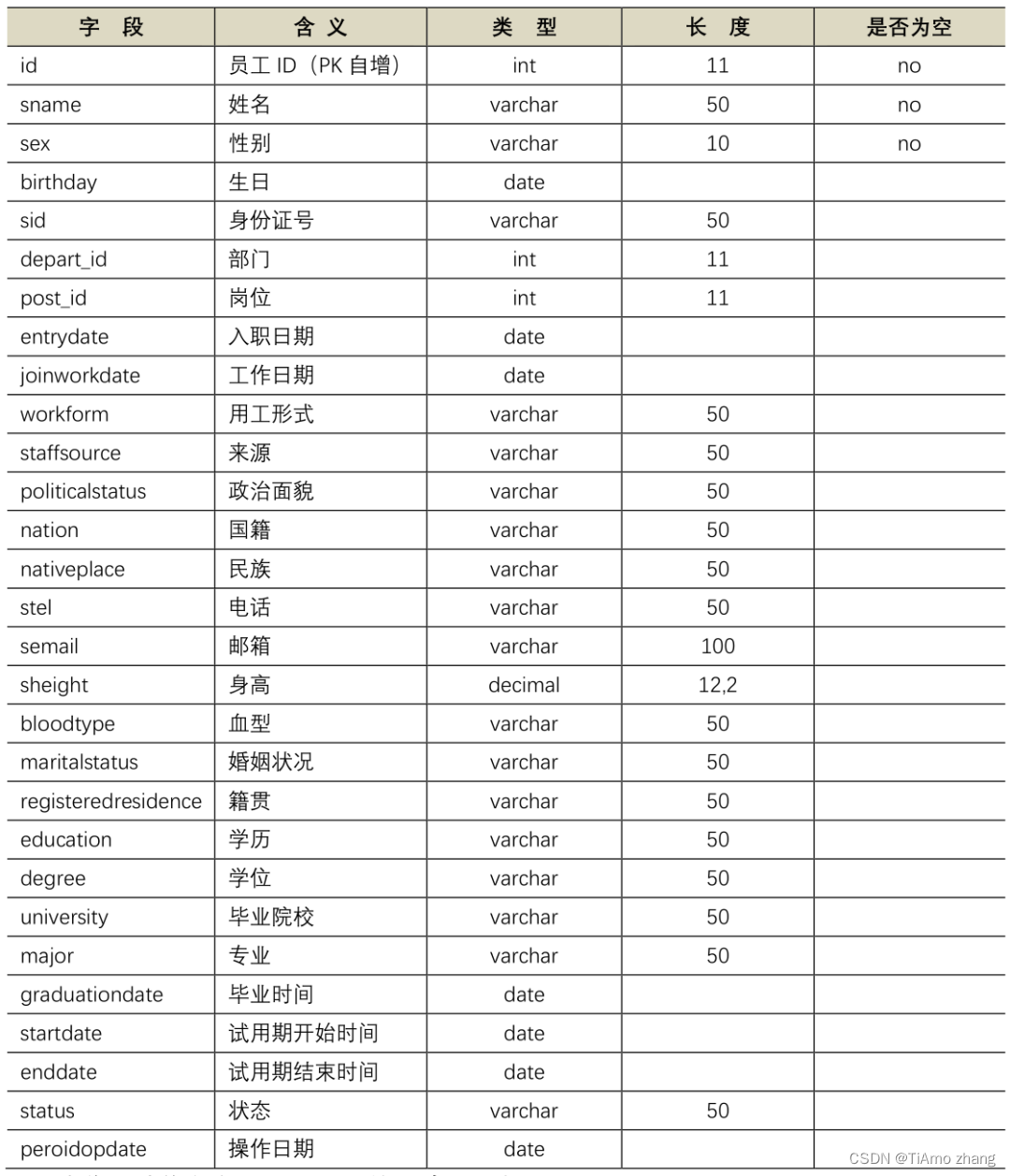
员工信息表(staff)的设计,如表16.5所示。
■ 表16.5 员工信息表

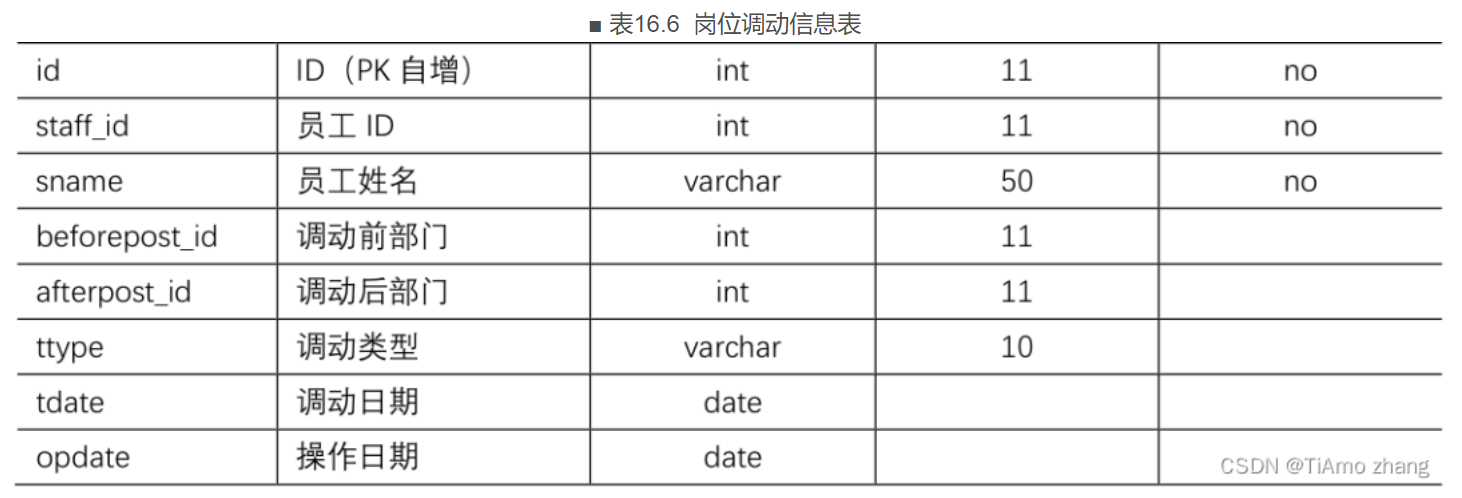
岗位调动信息表(transfer)的设计,如表16.6所示。

03、后台应用的实现
1●使用IntelliJ IDEA构建后台应用
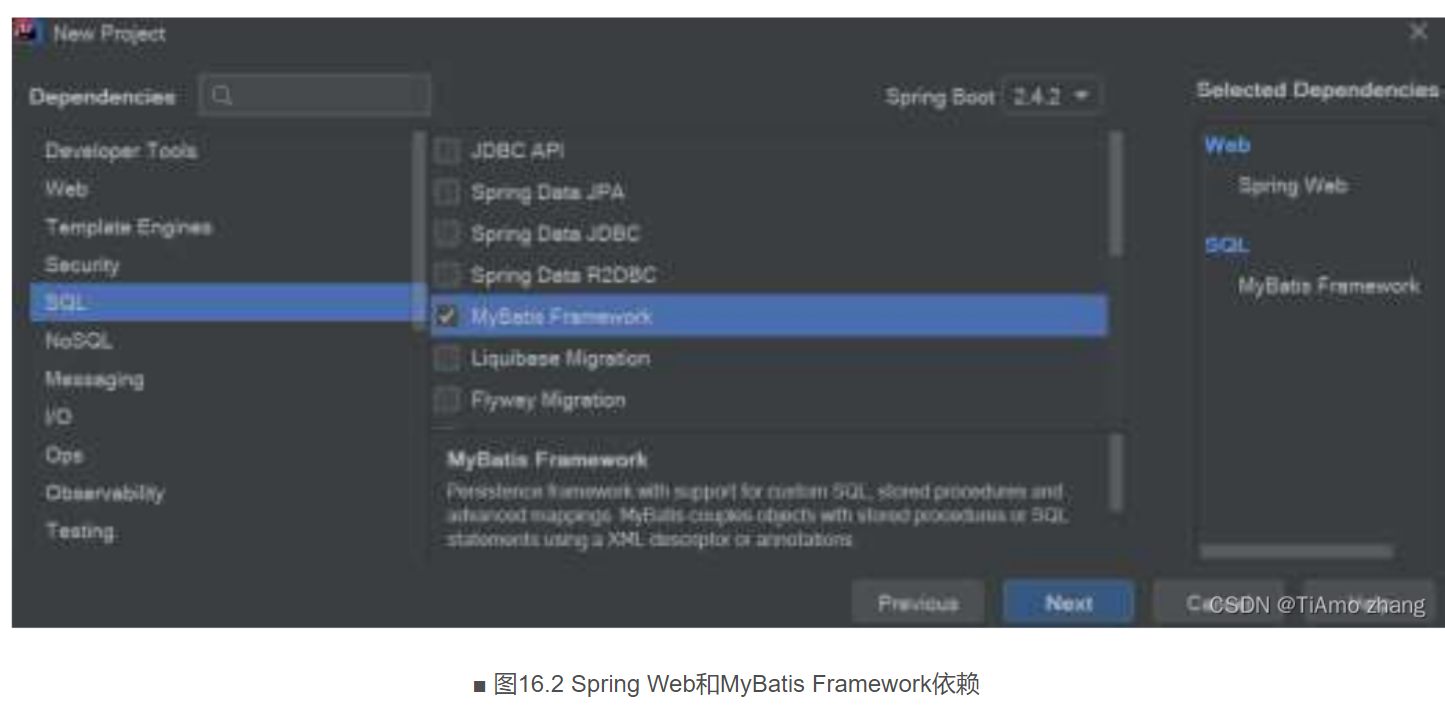
使用IntelliJ IDEA构建基于Spring Web和MyBatis Framework依赖的人事管理系统后台应用personmis,如图16.2所示。

2●修改pom.xml
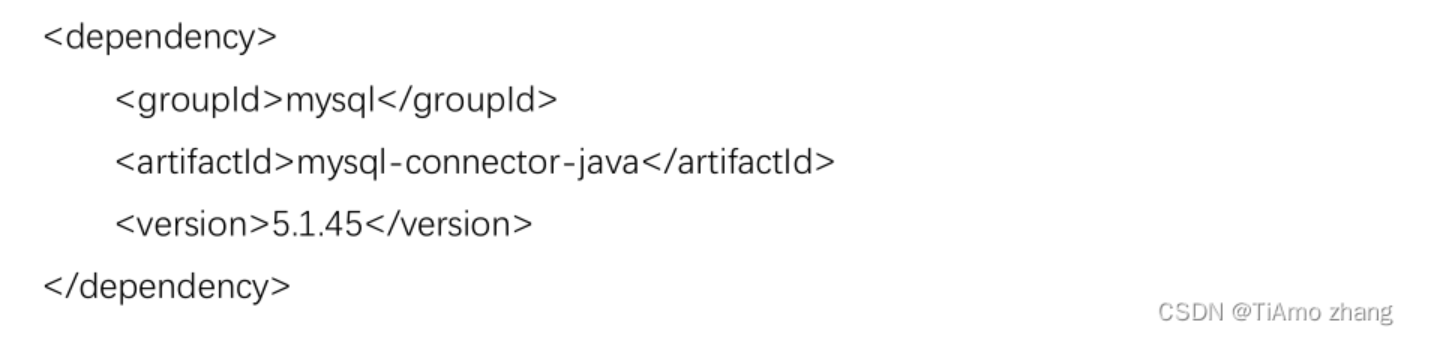
修改人事管理系统personmis的pom.xml文件,添加MySQL连接依赖,具体代码如下:

3●配置数据源等信息
在人事管理系统personmis的配置文件application.properties中,配置端口号、数据源等信息,具体内容如下:
server.port=8443
server.servlet.context-path=/personmis
spring.datasource.url=jdbc:mysql://localhost:3306/personmis?characterEncoding=utf8
#数据库用户名
spring.datasource.username=root
#数据库密码
spring.datasource.password=root
#数据库驱动
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#设置包别名(在Mapper映射文件中直接使用实体类名)
mybatis.type-aliases-package=com.ch.personmis.entity
#告诉系统在哪里去找mapper.xml文件(映射文件)
mybatis.mapperLocations=classpath:mappers/*.xml
#在控制台输出SQL语句日志
logging.level.com.ch.personmis.repository=debug
#让控制器输出的JSON字符串格式更美观
spring.jackson.serialization.indent-output=true4●创建CorsFilter的Bean实例实现跨域访问
在PersonmisApplication主类中,创建CorsFilter的Bean实例实现跨域访问。PersonmisApplication的具体代码如下:
package com.ch.personmis;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Bean;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@SpringBootApplication
@MapperScan(basePackages={"com.ch.personmis.repository"})
public class PersonmisApplication {
public static void main(String[] args) {
SpringApplication.run(PersonmisApplication.class, args);
}
//跨域设置
private CorsConfiguration corsConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
//允许跨域请求的域名
corsConfiguration.addAllowedOrigin("*");
//允许发送的内容类型
corsConfiguration.addAllowedHeader("*");
//跨域请求允许的请求方式
corsConfiguration.addAllowedMethod("*");
corsConfiguration.setMaxAge(3600L);
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", corsConfig());
return new CorsFilter(source);
}
}5●管理员登录后台实现
每个功能模块的后台实现共有5块内容:控制器层(com.ch.personmis.controller)、业务层(com.ch.personmis.service)、数据访问层(com.ch.personmis.repository)、实体层(com.ch.personmis.entity)以及SQL映射文件(resources/mappers)
6●部门管理后台实现
部门管理功能模块包括增、删、改、查部门。
7●岗位管理后台实现
岗位管理功能模块包括增、删、改、查岗位。
8●员工管理与试用期管理后台实现
员工管理功能模块包括增、删、改、员工。试用期管理包括条件查询试用期员工、试用期转正、延期等操作。
9●岗位调动管理后台实现
岗位调动管理功能模块包括录入岗位调动信息、多条件查询岗位调动信息。
10●员工离职管理后台实现
员工离职管理功能模块包括录入员工离职信息、查询及条件查询员工离职信息。
11●报表管理后台实现
报表管理功能模块包括新聘员工报表、离职员工报表以及岗位调动报表的查询。
04、前端项目的实现
1●使用Vue CLI搭建前端项目
使用Vue CLI搭建基于Router和Vuex功能的前端项目personmis-vue。搭建成功后,使用VSCode打开personmis-vue目录即可进行前端项目的实现。
2●安装axios
在前端界面组件中,我们通过axios模块向后端提交Ajax异步请求。所以需要打开VSCode的Terminal终端命令行窗口,执行npm install --save axios命令安装axios模块。
3●设置反向代理
成功安装axios模块后,首先在personmis-vue的入口文件main.js中,将axios挂载到vue实例上,示例代码如下:
//设置反向代理,前端请求默认发送到 http://localhost:8443/personmis
const axios = require('axios')//使用 axios 来完成 ajax 请求。
//全局注册,之后可在其他组件中通过 this.$axios 发送数据
axios.defaults.baseURL = 'http://localhost:8443/personmis'
//axios挂载到vue实例
vapp.config.globalProperties.$axios = axios其次,在personmis-vue根目录下,创建Vue的配置文件vue.config.js,设置反向代理支持,示例代码如下:
module.exports = {
//在本地会创建一个虚拟服务端,虚拟服务器访问后端的服务器不存在跨域
devServer: {
proxy: {
'/personmis': {/*将所有以 /personmis开头的请求自动代理到http://localhost:8443后端的基准地址*/
target: 'http://localhost:8443',
//是否启用websockets
ws: true,
/*开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题*/
changeOrigin: true,
pathRewrite: {
'^/personmis': ''
}
}
}
}
}4●配置页面路由
在src/router/index.js文件中,配置页面路由。跳转登录界面的路由不需要登录权限验证,需要加上meta:{auth:true}数据,以便在路由钩子函数中判断。路由配置内容具体如下:
import { createRouter, createWebHistory } from 'vue-router'
import Login from '../views/Login.vue'
import Department from '../views/Department.vue'
import AddDepartment from '../views/AddDepartment.vue'
import Post from '../views/Post.vue'
import AddPost from '../views/AddPost.vue'
import AddStaff from '../views/AddStaff.vue'
import Staff from '../views/Staff.vue'
import PeroidOp from '../views/PeroidOp.vue'
import AddTransferStaff from '../views/AddTransferStaff.vue'
import TransferStaff from '../views/TransferStaff.vue'
import AddQuit from '../views/AddQuit.vue'
import Quit from '../views/Quit.vue'
import NewStaffReport from '../views/NewStaffReport.vue'
import QuitStaffReport from '../views/QuitStaffReport.vue'
import TransferStaffReport from '../views/TransferStaffReport.vue'
const routes = [
//打开程序直接跳转到登录页面
{path: '/', redirect:'/login', meta:{auth:true}},//登录不需要验证权限
{path: '/login', component: Login, meta:{auth:true}},
//部门管理
{path: '/department', component: Department},
{path: '/adddepartment', component: AddDepartment},
//岗位管理
{path: '/post', component: Post},
{path: '/addpost', component: AddPost},
//员工管理
{path: '/addStaff', component: AddStaff},
{path: '/staff', component: Staff},
//试用期管理
{path: '/peroidOp', component: PeroidOp},
//岗位调动管理
{path: '/addTransferStaff', component: AddTransferStaff},
{path: '/transferStaff', component: TransferStaff},
//离职管理
{path: '/addQuit', component: AddQuit},
{path: '/quit', component: Quit},
//报表管理
{path: '/newStaffReport', component: NewStaffReport},
{path: '/quitStaffReport', component: QuitStaffReport},
{path: '/transferStaffReport', component: TransferStaffReport}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router5●安装Element Plus
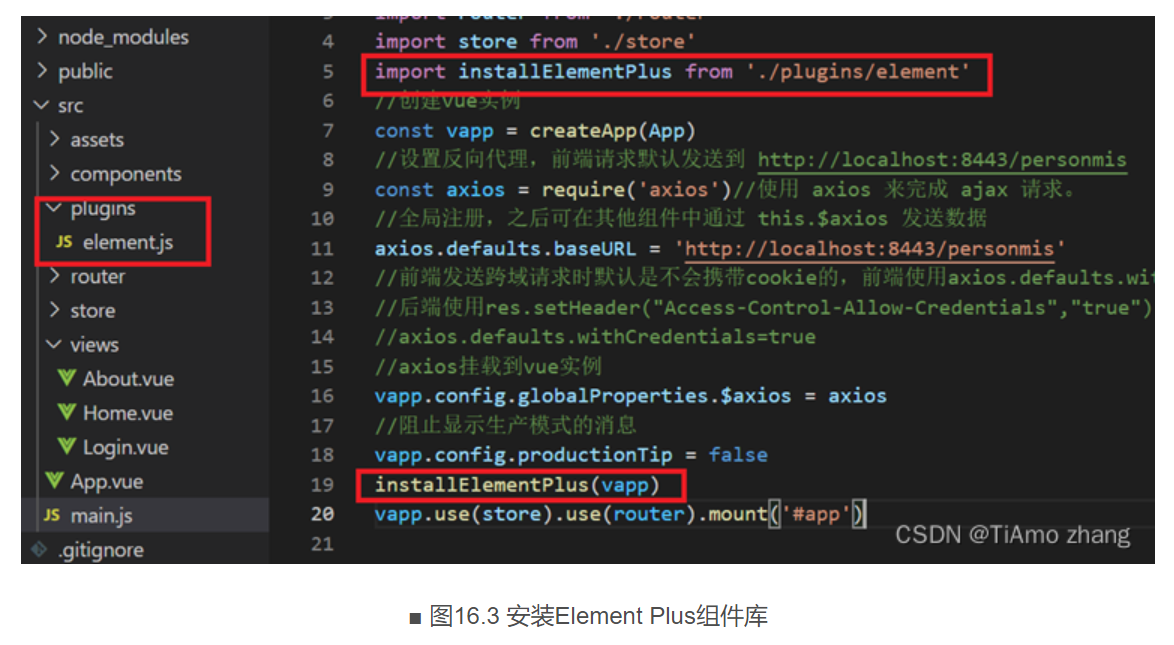
Element Plus是一套为开发者、设计师和产品经理准备的基于Vue 3.0 的桌面端组件库。我们使用Element Plus辅助开发人事管理系统的前端界面组件。所以,首先需要打开VSCode的Terminal终端命令行窗口,执行npm install element-plus --save命令安装Element Plus组件库。然后,在src目录下,创建plugins目录,并在该目录下新建Element Plus的配置文件element.js,配置内容如下:
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
export default (app) => {
app.use(ElementPlus)
}最后,在personmis-vue的入口文件main.js中,将Element Plus组件库安装到vue实例上,示例代码如下:
import installElementPlus from './plugins/element'
installElementPlus(vapp)上述操作流程,如图16.3所示。

6●管理员登录界面实现
前端项目首页路由默认跳转到登录界面。在views目录中,创建登录界面组件Login.vue。Login.vue的运行效果,如图16.4所示。

7●界面导航组件实现
登录成功后,进入部门管理界面。在所有管理界面中,都将引入界面导航组件,如图16.5所示。

8●部门管理界面实现
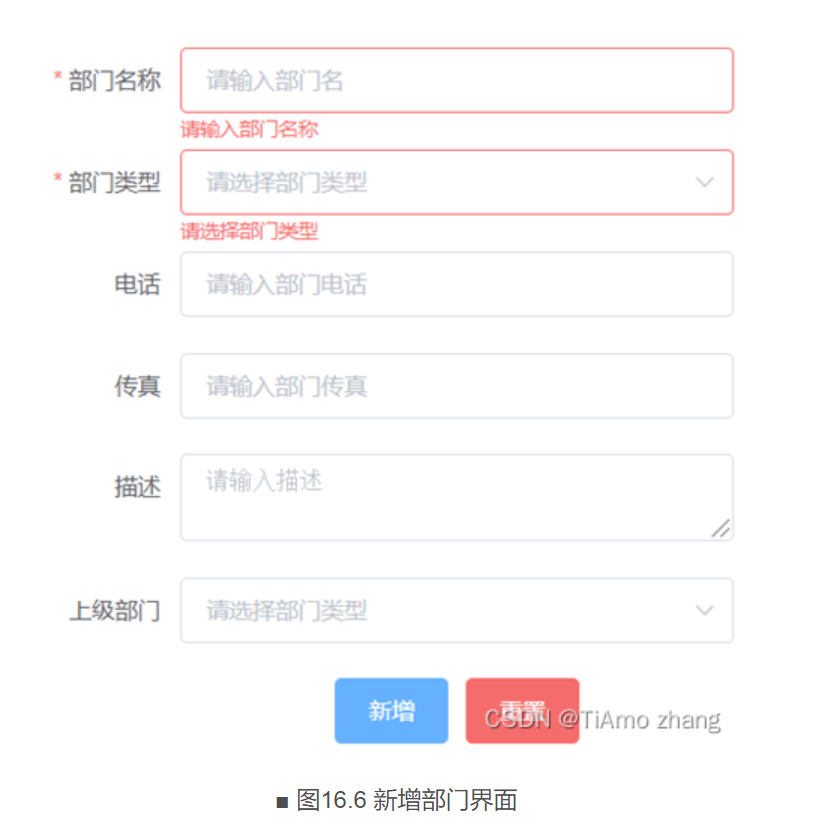
部门管理界面有两个界面组件,一个是新增部门界面组件,一个是管理部门界面组件。在views目录中,创建新增部门界面组件AddDepartment.vue,运行效果如图16.6所示;创建管理部门界面组件Department.vue,运行效果如图16.7所示。
在图16.6所示的新增部门界面中,部门名称和部门类型是必需输入项,上级部门是从数据库查询出来,供管理员选择。
在图16.7所示的部门管理界面中,可以根据部门名称和部门类型进行查询,并可对部门进行编辑、详情以及删除(不能删除有数据关联的部门)操作。


9●岗位管理界面实现
岗位管理界面有两个界面组件,一个是新增岗位界面组件,一个是管理岗位界面组件。在views目录中,创建新增岗位界面组件AddPost.vue,运行效果如图16.8所示;创建管理岗位界面组件Post.vue,运行效果如图16.9所示。
在图16.8所示的新增岗位界面中,岗位名称和岗位类型是必需输入项。
在图16.9所示的岗位管理界面中,可以根据岗位名称和岗位类型进行查询,并可对岗位进行编辑、详情以及删除(不能删除有数据关联的岗位)操作。


10●员工管理界面实现
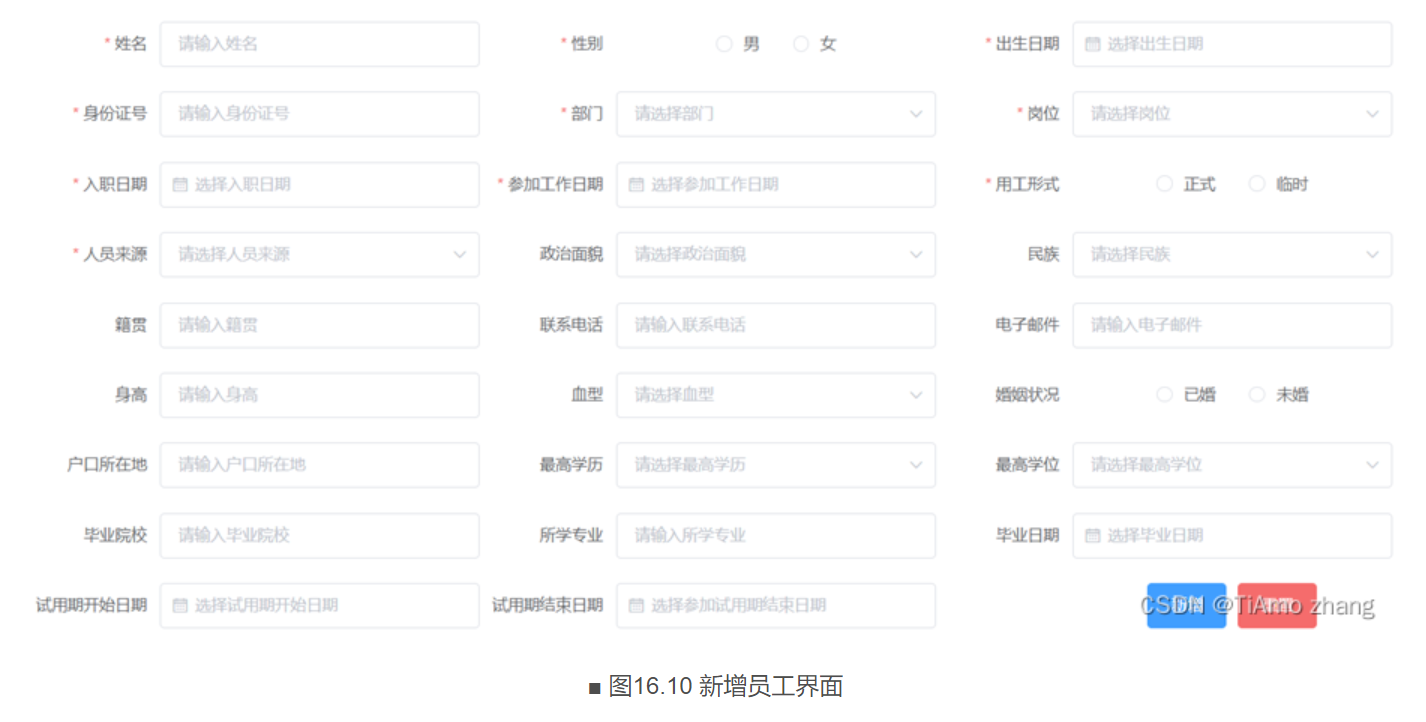
员工管理界面有两个界面组件,一个是新增员工界面组件,一个是管理员工界面组件。在views目录中,创建新增员工界面组件AddStaff.vue,运行效果如图16.10所示;创建管理员工界面组件Staff.vue,运行效果如图16.11所示。
在图16.11所示的员工管理界面中,可以根据员工名称和部门名称进行查询,并可对员工进行编辑、详情以及删除(不能删除有数据关联的员工)操作。


11●试用期管理界面实现
在views目录中,创建试用期管理界面组件PeroidOp.vue,运行效果如图16.12所示。在试用期管理界面中,可以对正常状态的试用期人员进行转正、延期、不录用等操作。同时,也可以根据多个条件查询处于试用期的员工。

12●岗位调动管理界面实现
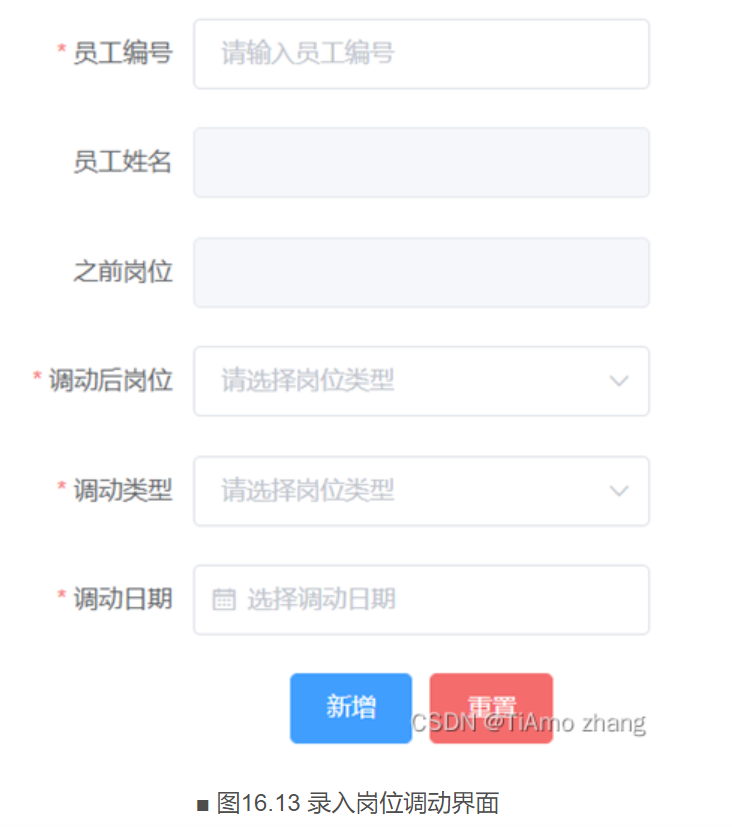
岗位调动管理界面有两个界面组件,一个是录入岗位调动界面组件,一个是查询调动员工界面组件。在views目录中,创建录入岗位调动界面组件AddTransferStaff.vue,运行效果如图16.13所示;创建查询调动员工界面组件TransferStaff.vue,运行效果如图16.14所示。
在图16.13所示的录入岗位调动界面中,可以根据员工编号自动带入员工姓名和之前岗位。


13●员工离职管理界面实现
员工离职管理界面有两个界面组件,一个是录入离职员工界面组件,一个是查询已离职员工界面组件。在views目录中,创建录入离职员工界面组件AddQuit.vue,运行效果如图16.15所示;创建查询已离职员工界面组件Quit.vue,运行效果如图16.16所示。
在图16.15所示的录入离职员工界面中,可以根据员工编号自动带入员工姓名。


14●报表管理界面实现
报表管理界面有三个界面组件,一个是新聘员工报表界面组件,一个是离职员工报表界面组件,一个是岗位调动报表界面组件。在views目录中,创建新聘员工报表界面组件NewStaffReport.vue,运行效果如图16.17所示;创建离职员工报表界面组件QuitStaffReport.vue,运行效果如图16.18所示;创建岗位调动报表界面组件TransferStaffReport.vue,运行效果如图16.19所示。



05、测试运行
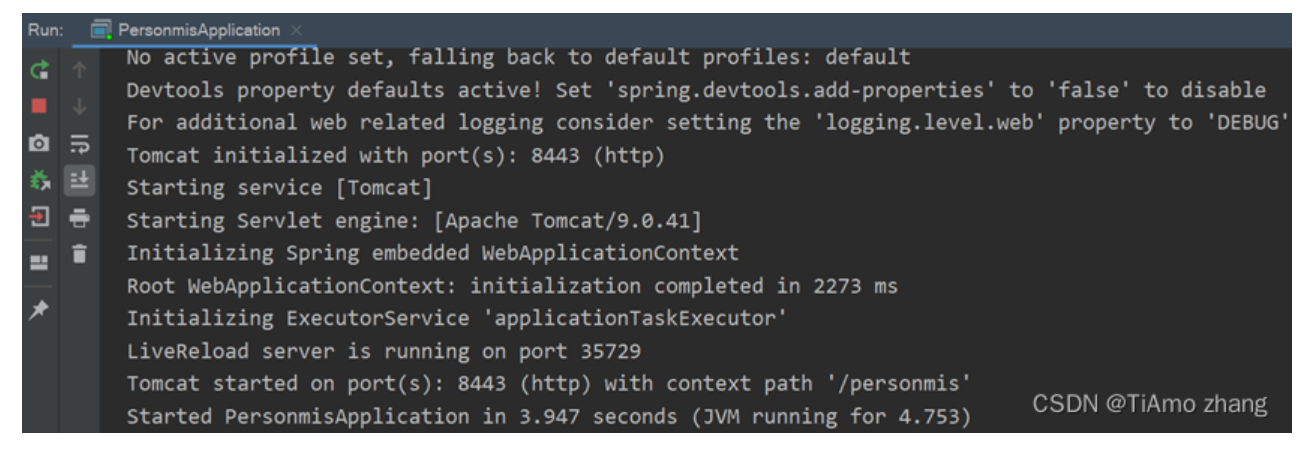
首先,运行后台应用personmis的主类PersonmisApplication,启动personmis,如图16.20所示。

其次,在打开personmis-vue的VSCode的Terminal终端命令行窗口中,执行npm run serve命令启动前端项目personmis-vue。
最后,可通过http://localhost:8080/测试运行。
- 点赞
- 收藏
- 关注作者


评论(0)