ASP.NET WEB——项目创建与文件上传操作
ASP.NET WEB——项目创建与文件上传操作
目录
前言
ASP.NET WEB是一门非常简单的课程内容,我们大概用三章的内容来包含所有的知识点,三章分为
1、ASP.NET WEB项目创建与文件上传操作
2、ASP.NET WEB项目中Cookie与Session的用法
3、ASP.NET WEB项目中GridView与Repeater数据绑定控件的用法
分为三章,基本上将具体的用法讲解完毕,配套的【Repeater】的基础项目视频包含【数据库CRUD操作】让你快速上手,解决你考试的后顾之忧。
环境
系统环境:【win11】
开发工具:【Visual Studio 2017】
数据库:【SQLServer 2019】
项目创建
建议使用最新版本的2022活2023版本,这里操作是类似的,但是我这机房最高能使用到2017版本,不然就太大了运行起来经常崩溃。
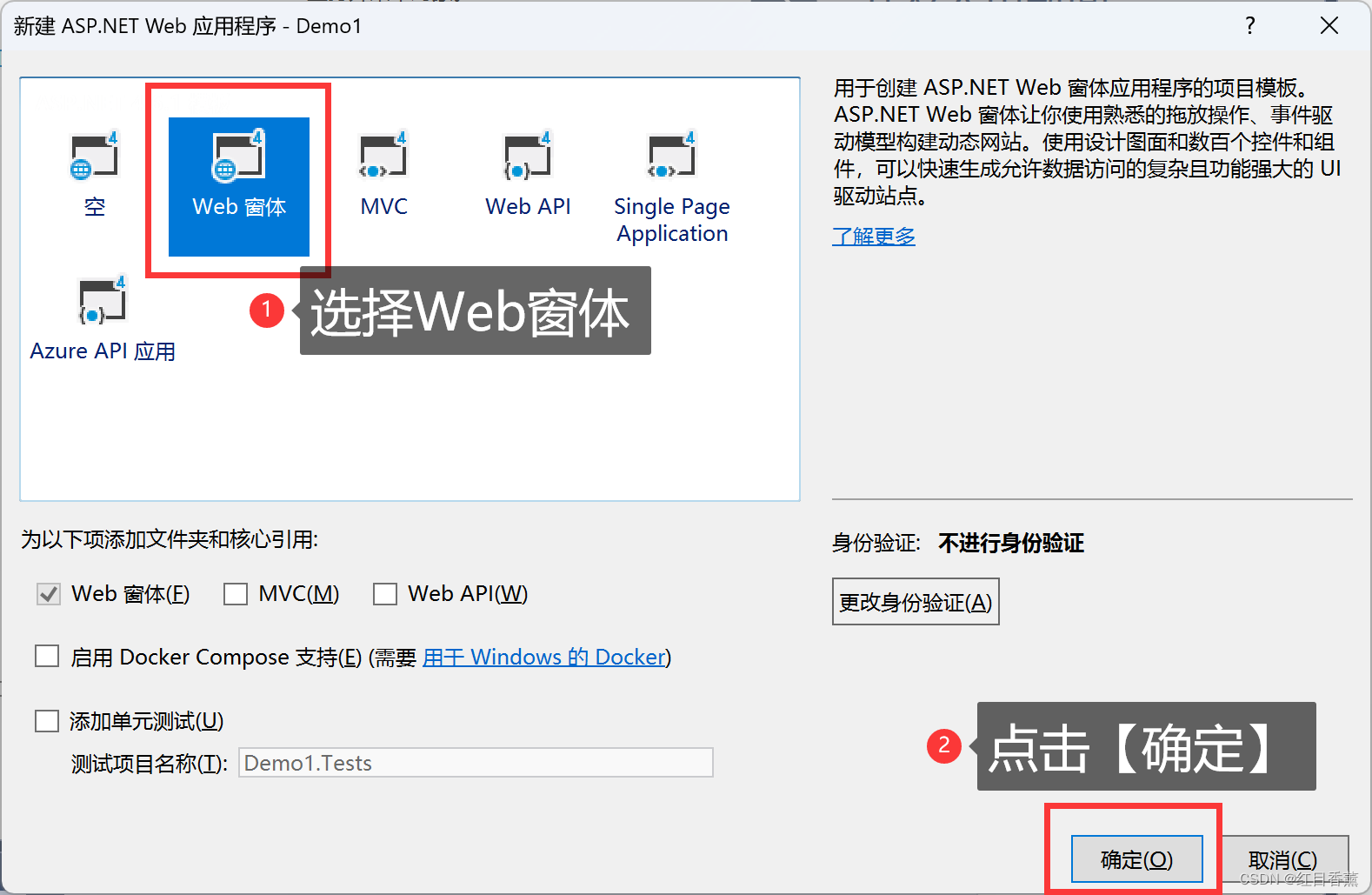
我们选择创建【Web窗体】项目
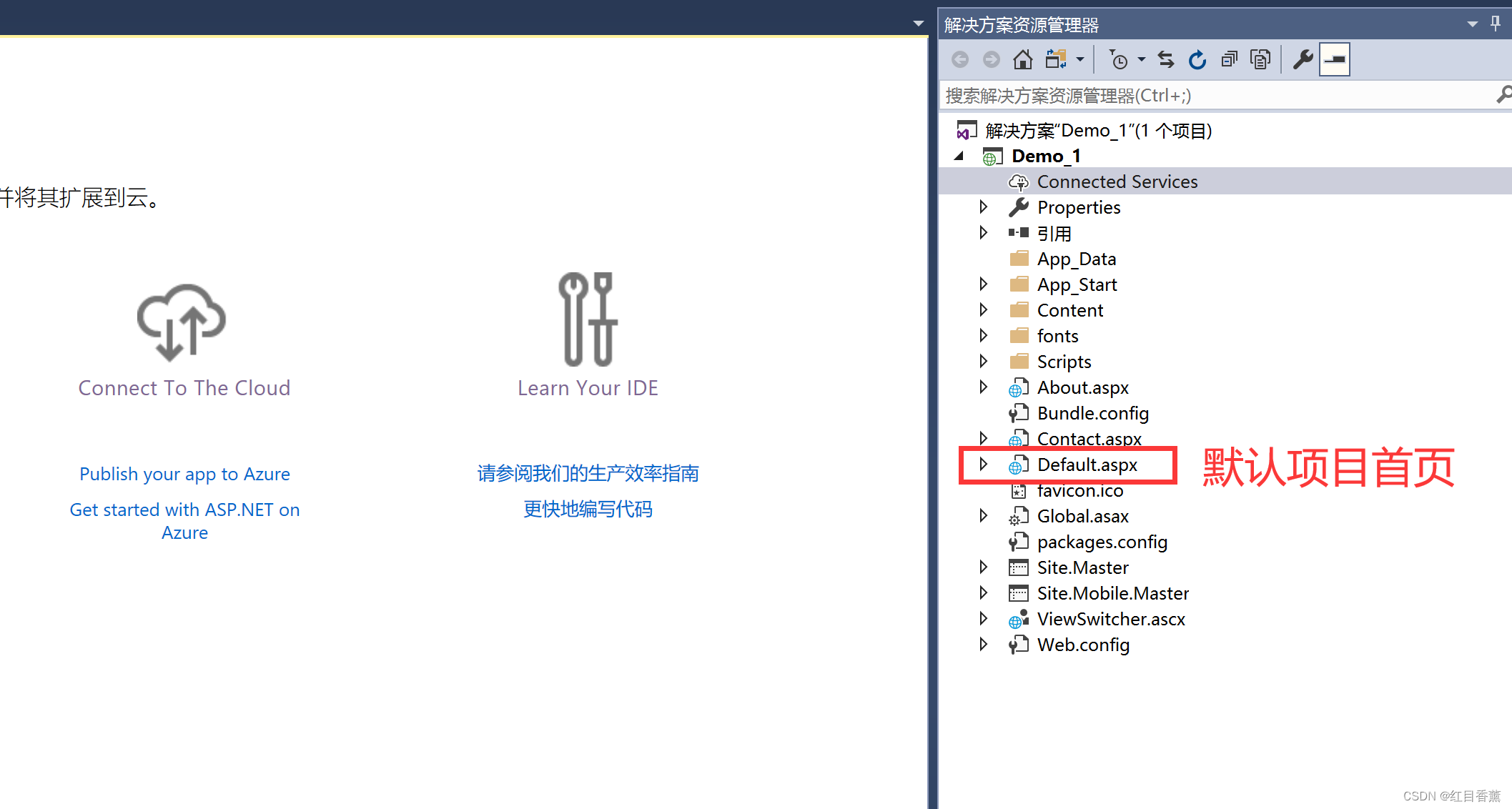
创建完成后可以看到的页面。
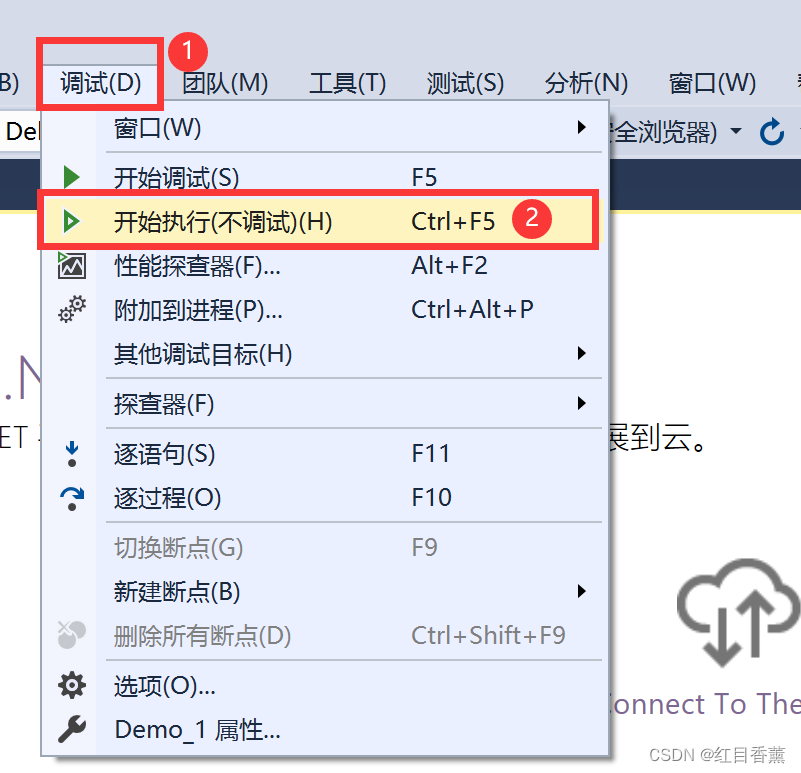
点击【调试】->【运行(不调试)】
运行效果
表单校验
表单校验这个我就讲两个,一个是【非空验证】另外一个是【比较验证】,分别用于【文本是否为空验证】以及【两次密码比较】的情景。
创建自定义Web窗体
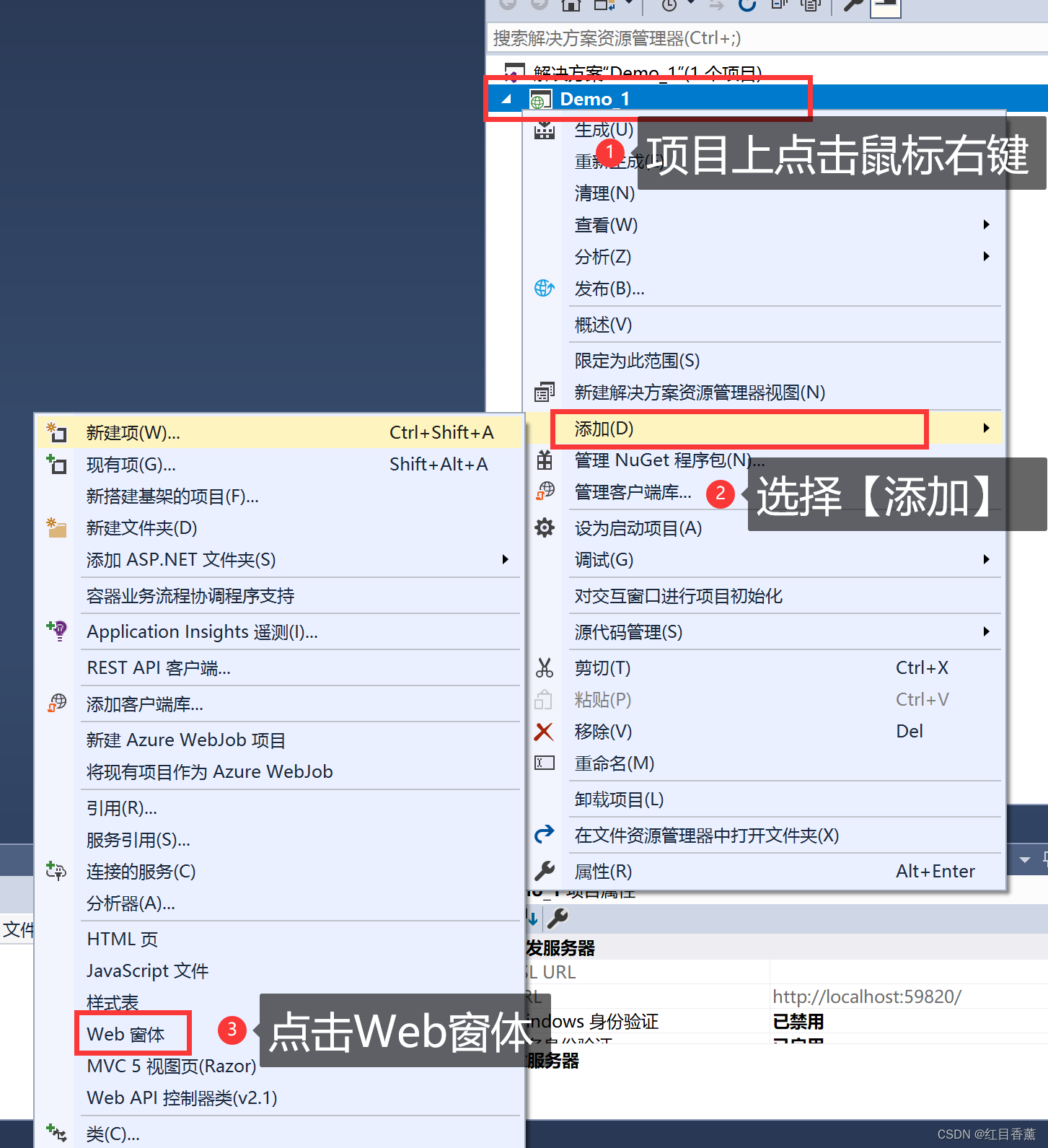
1、在项目上点击【鼠标右键】,注意,这里一定是在项目上,否则你找不到添加【Web窗体】的选项。
2、【添加】->【Web窗体】
3、输入窗体名称,我们这里先输入一个【Login】做测试
创建一个登陆页面
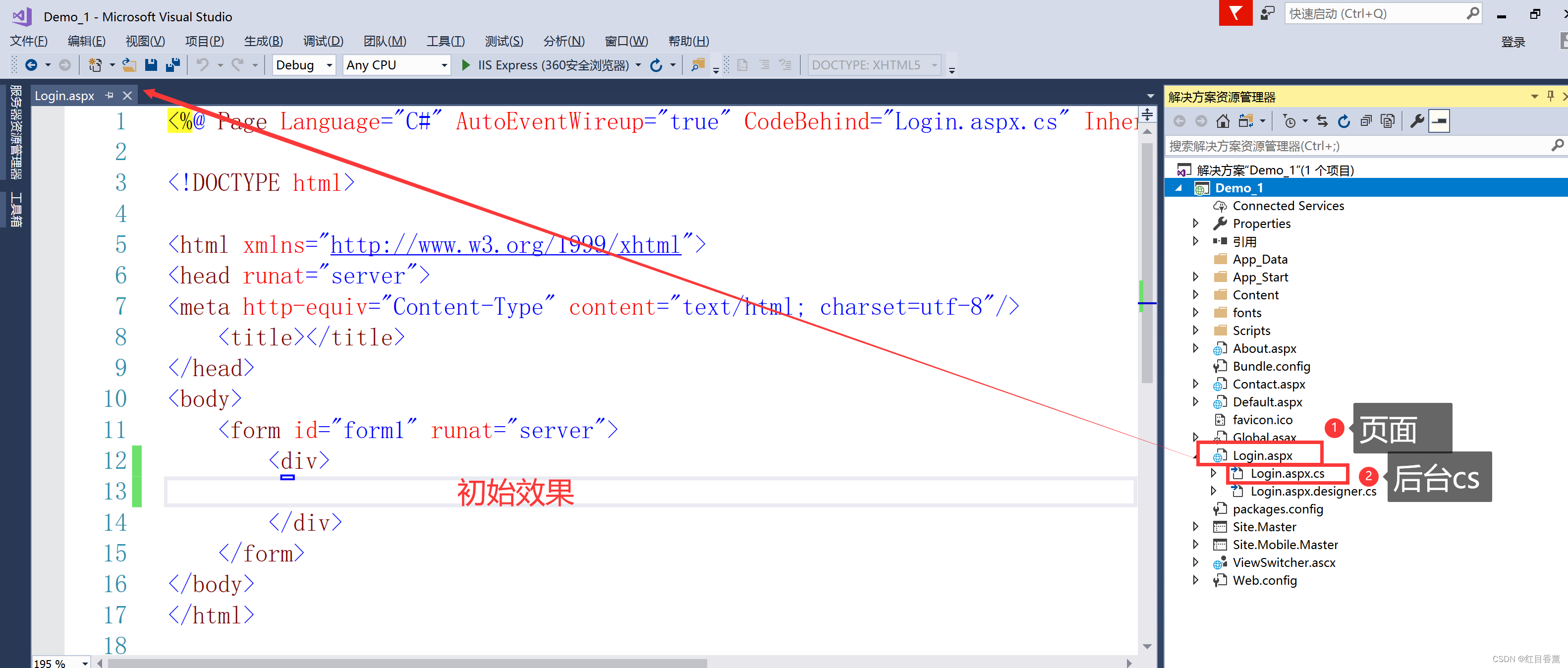
创建的窗体实际上是多个文件
我们在页面上进行绘制操作,在后台cs文件中写对应的控制函数。
登陆窗体示例
前台
这里要注意【OnClick="Unnamed_Click"】这个函数一定要有后台的对应函数,否则肯定报错。
页面效果:
后台交互
这里我就做了一个后台的非空判断和账号密码判断。
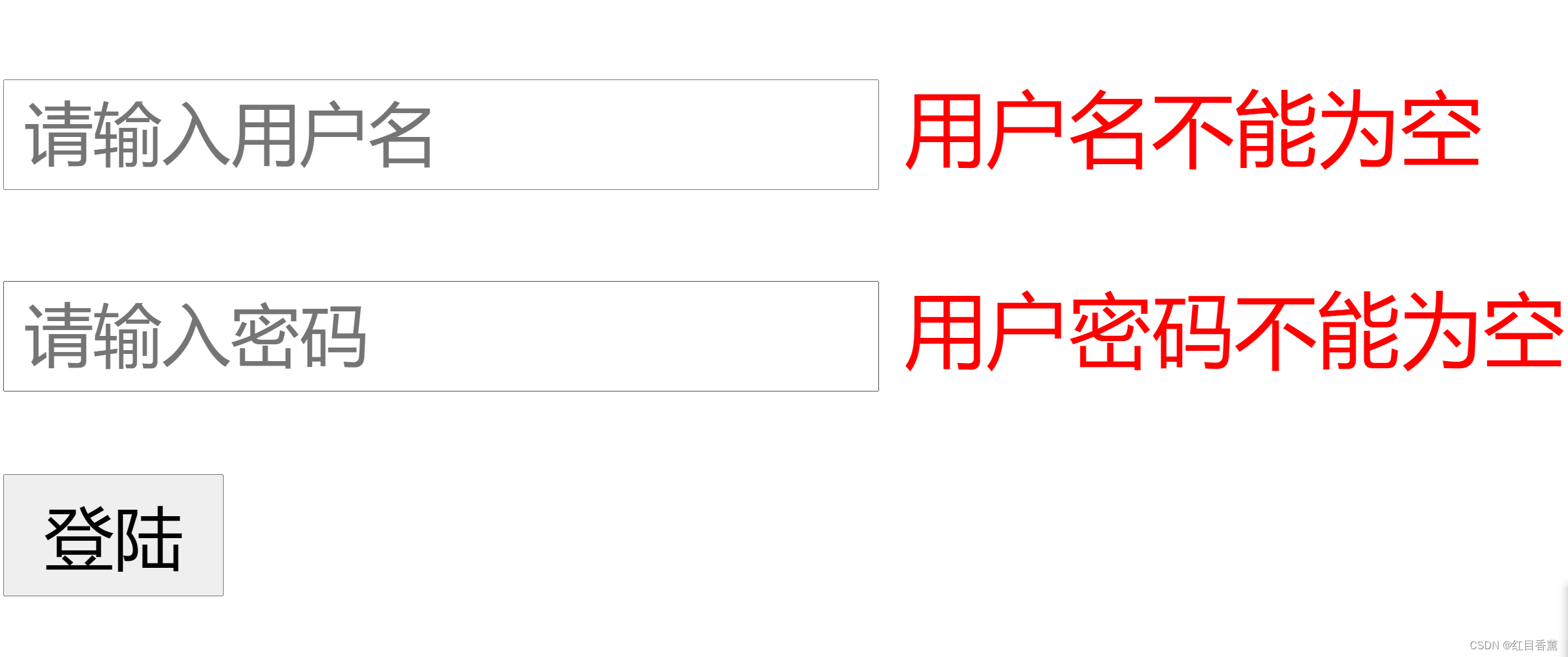
前台验证
我们在后台添加了验证,但是为了保障程序肯定没问题,所以我们在前台也加上非空验证。
测试效果:
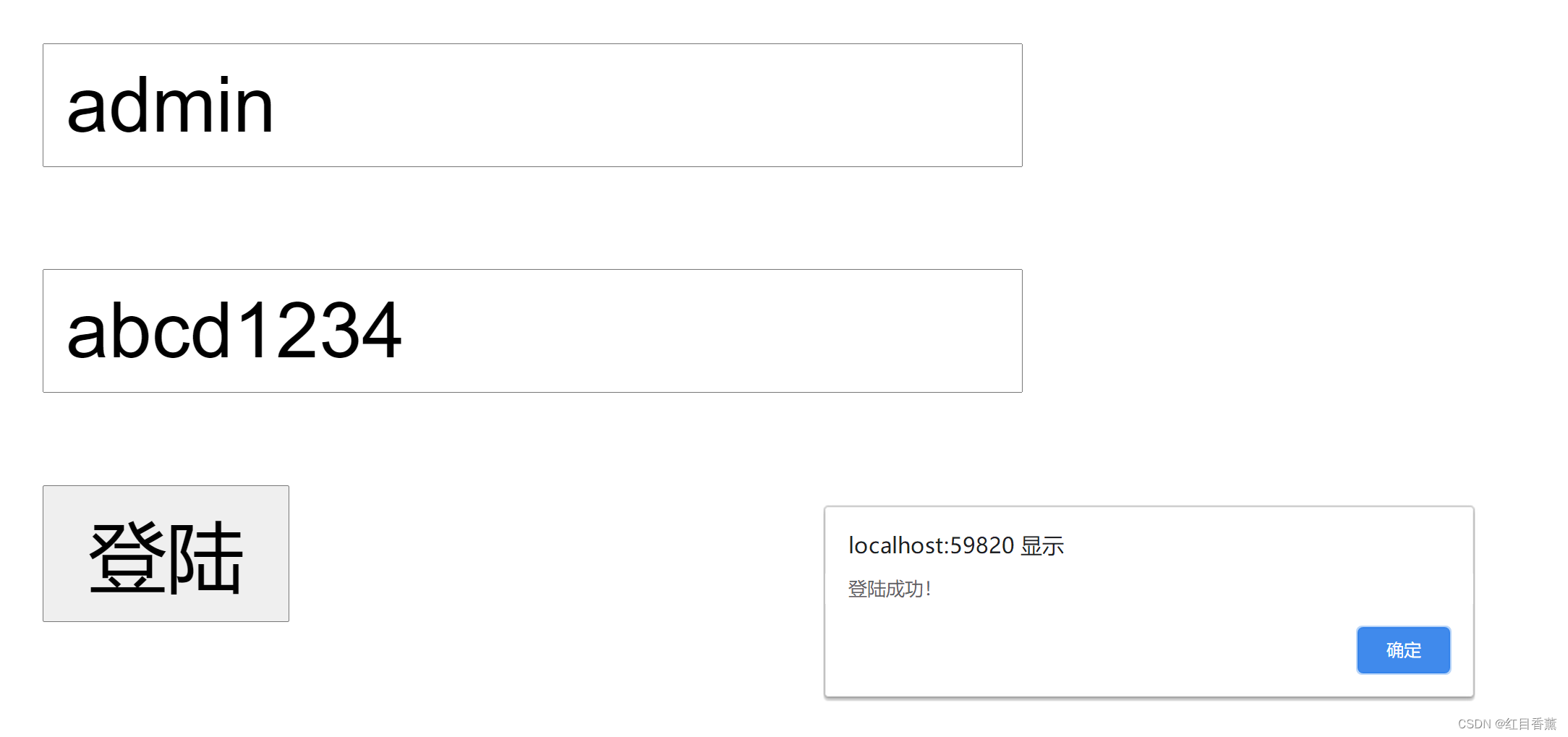
登陆效果:
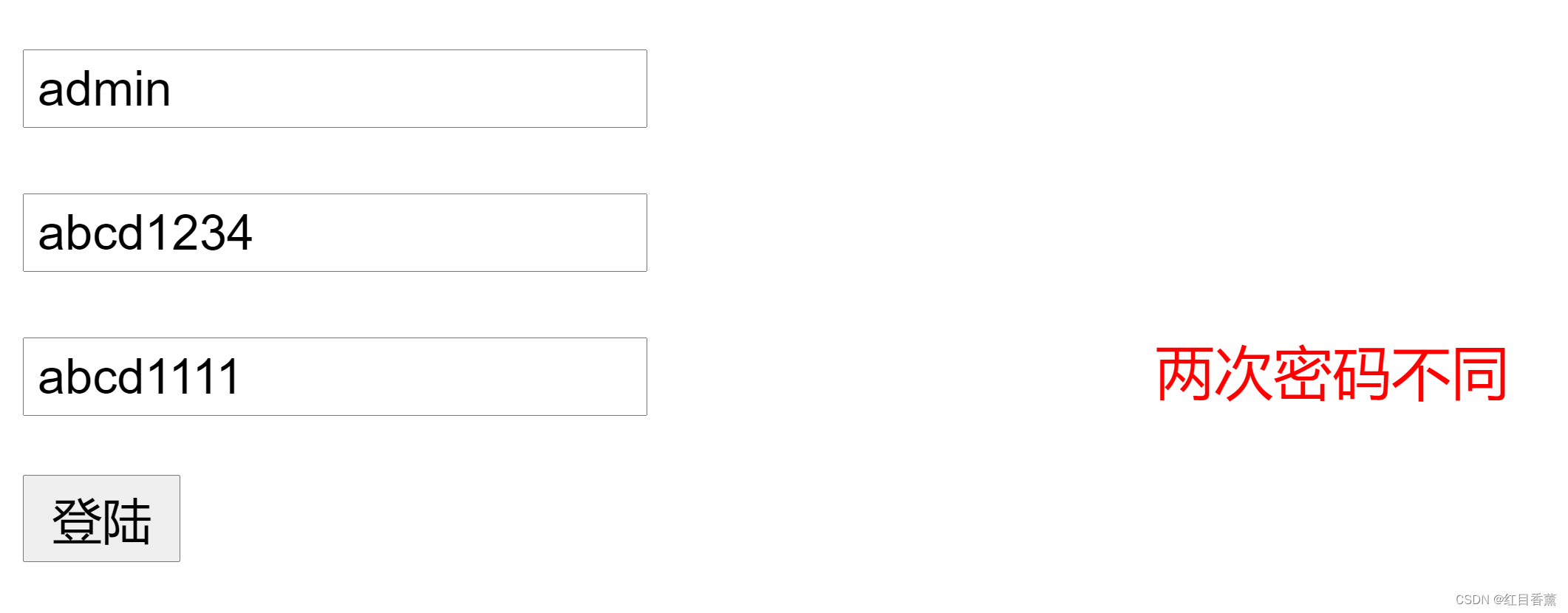
添加密码双次输入验证
前台源码:
实际效果:
文件上传
创建文件上传页面
前端代码:
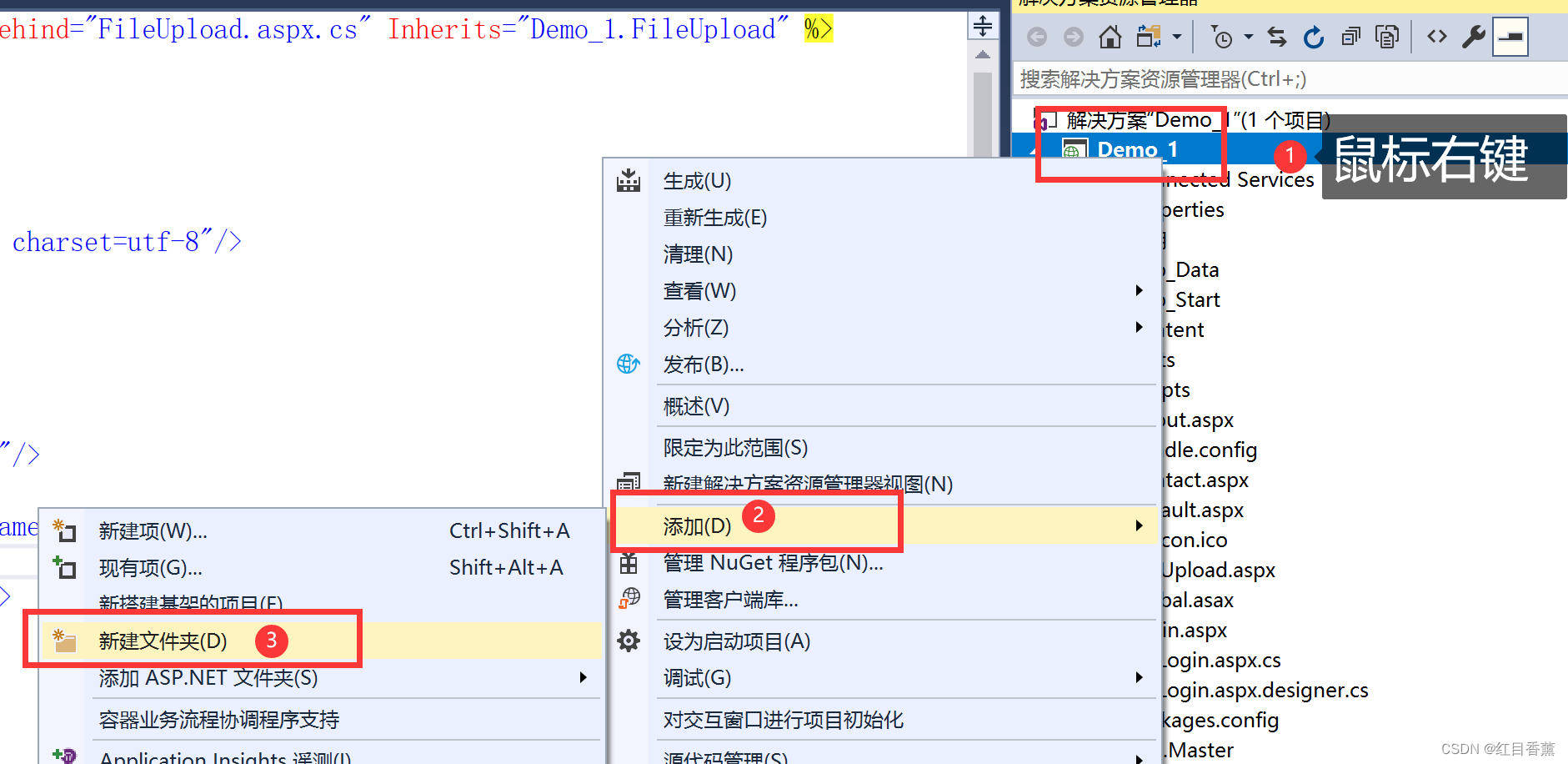
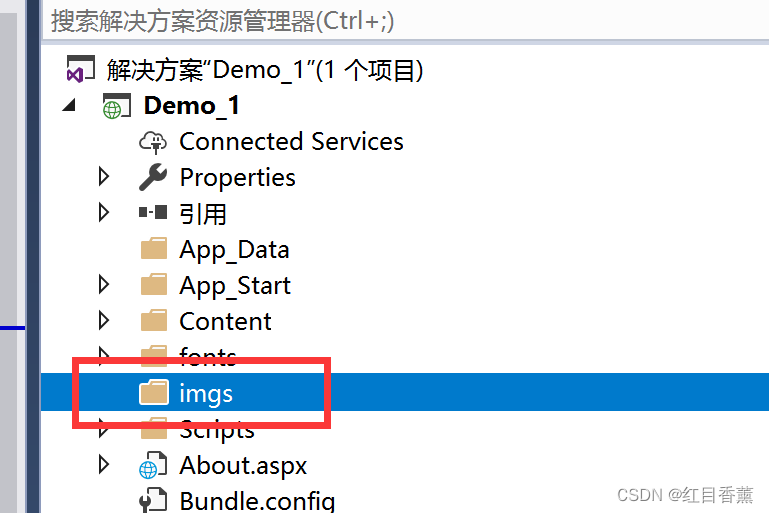
项目中创建保存图片文件夹【imgs】
创建效果:
后台代码:
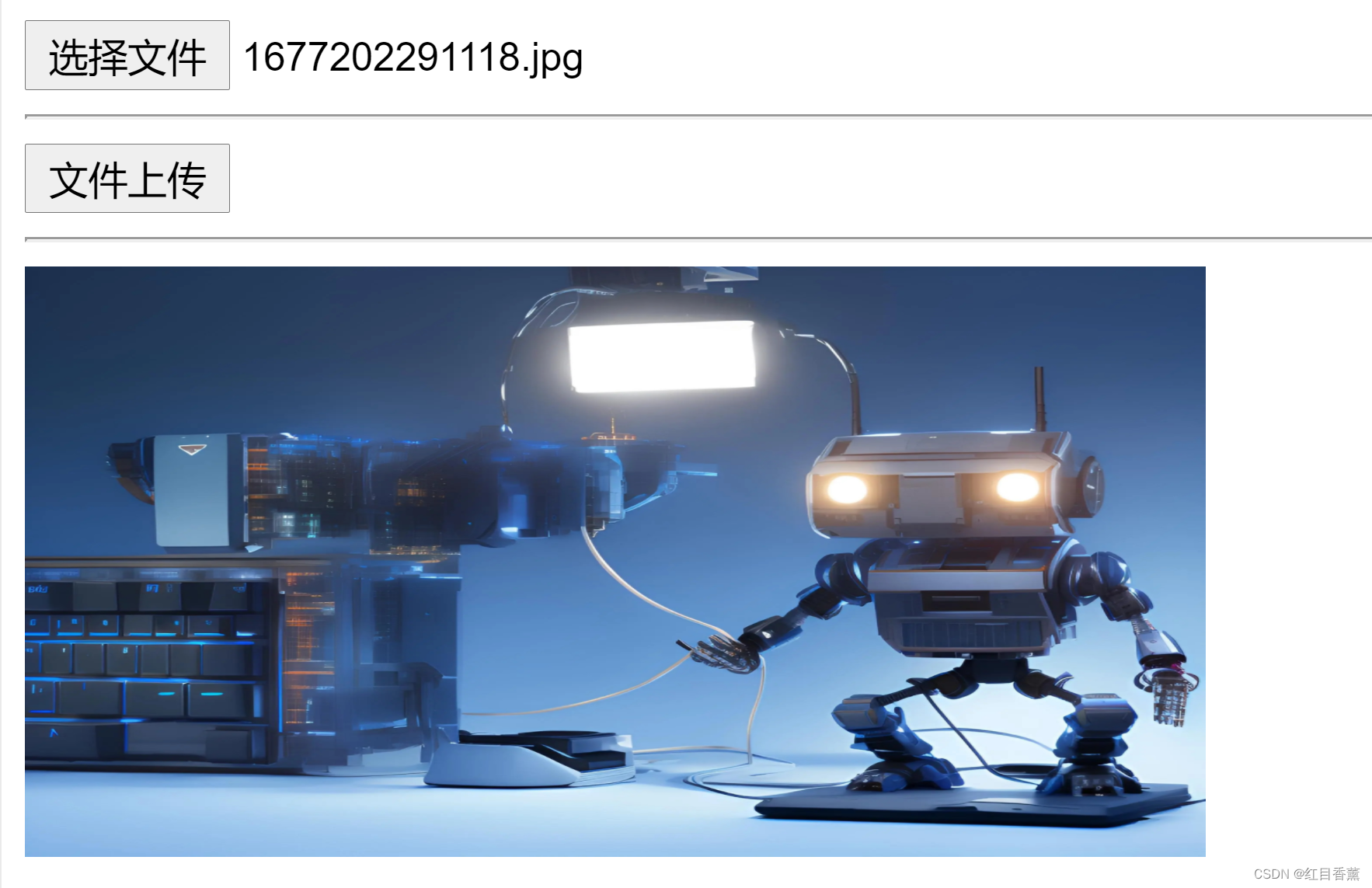
上传操作效果:
- 点赞
- 收藏
- 关注作者



















评论(0)