uni-data-checkbox组件实现自定义样式及注意事项
【摘要】 一、前言uni-app项目开发过程中,需要实现单选同意用户协议效果,但是交互方式采用多选,即点击-选中,点击-取消效果。更改的时候需要注意以下几点:因为uni-app默认组件是定义好了的,如果要修改可以找到组件所属css,也可以自行修改样式并覆盖原有样式。选择自行修改的时候,一定在app.vue页面去引入更改的css或者直接在此页面进行修改,否则修改无效。不要在style中增加scoped...
一、前言
uni-app项目开发过程中,需要实现单选同意用户协议效果,但是交互方式采用多选,即点击-选中,点击-取消效果。

更改的时候需要注意以下几点:
-
因为
uni-app默认组件是定义好了的,如果要修改可以找到组件所属css,也可以自行修改样式并覆盖原有样式。 -
选择自行修改的时候,一定在
app.vue页面去引入更改的css或者直接在此页面进行修改,否则修改无效。 -
不要在
style中增加scoped属性。 -
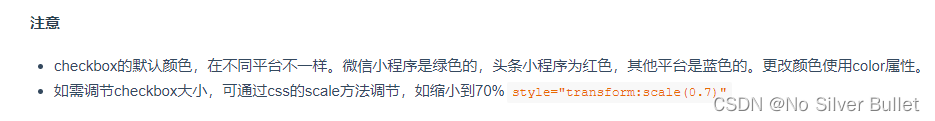
注意小程序中跟h5页面是略有不同的,如下官方语句

关于第3点,“ 不要在style中增加scoped属性 ”尤为不解,本页面的样式控制本页面渲染视图样式,却不能使用scoped,存在污染其他页面样式的风险。
二、码上谈兵
CSS部分的实现如下:
<style>
.agreeTxt-left label {
padding-right: 0;
margin-right: 0 !important;
}
.agreeTxt-left.uni-data-checklist {
flex: 0 1 auto;
}
.uni-data-checklist .checklist-group .checklist-box .checklist-content .checklist-text {
font-size: 24rpx !important;
color: #999 !important;
margin-left: 10rpx !important;
line-height: 24rpx !important;
}
.uni-data-checklist .checklist-group .checklist-box .checkbox__inner {
border-radius: 7.5px !important;
width: 15px !important;
height: 15px !important;
}
</style>
上面说到关于注意到的第3点,“ 不要在style中增加scoped属性 ”存在污染其他页面样式的风险,所以在控制CSS样式的时候,根据样式作用范围,只将需要用到的样式控制为全局样式,其余样式做scoped处理,最大化减少样式污染的风险。
三、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)