position:fixed 虚拟按键触发后无法生效问题分析及解决方案探究
【摘要】 一、前言uni-app项目开发过程中,发现虚拟按键触发后导致按钮被顶起,并不满足业务需求。经检查样式,发现按钮设置的定位方式为固定定位。难道固定定位在此处并未生效?.footer { position: fixed; width: 100%; bottom: 0; height: 120rpx; justify-content: center; align-items: center; b...
一、前言
uni-app项目开发过程中,发现虚拟按键触发后导致按钮被顶起,并不满足业务需求。

经检查样式,发现按钮设置的定位方式为固定定位。难道固定定位在此处并未生效?
.footer {
position: fixed;
width: 100%;
bottom: 0;
height: 120rpx;
justify-content: center;
align-items: center;
border-top: 1rpx solid #F0F0F0;
background: #ffffff;
}
二、原因分析及解决措施
出现以上问题的原因是由于虚拟按键弹出时,CSS设置的样式未生效,需要在检测虚拟按键弹出时动态设置按钮样式。
解决思路如下:通过监听虚拟键盘的展示收起,动态控制按钮布局。
首先,初始化数据信息如下:
hideFlag: true,
hideClass: 'hide'
视图渲染部分,应用动态样式设置按钮布局:
<view class="footer" :class="hideFlag ? hideClass : ''">
<view @click="btnClick" class="btn" :class="{'btn-disable': btnDisabled}">提交</view>
</view>
虚拟按键监听逻辑如下:
onLoad() {
uni.onKeyboardHeightChange(res => {
// 虚拟按键隐藏
if (res.height === 0) {
this.hideFlag = true;
} else {
// 虚拟按键弹出
this.hideFlag = false;
}
})
},
CSS样式如下:
.hide {
position: fixed;
bottom: 0;
}
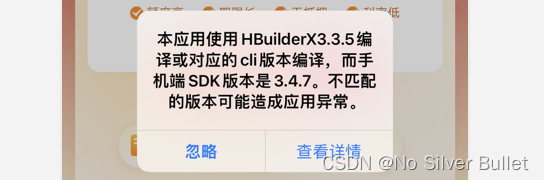
三、延伸阅读 uni-app版本检查弹窗去除

出现原因:手机端SDK版本和HBuilderX版本不一致。
解决办法
-
在项目中找到
manifest.json配置文件; -
点击源码视图;
-
找到
app-plus配置节点; -
找到下面的
compatible字段(没有则添加),添加一段忽略提示的代码"ignoreVersion": true //true表示忽略版本检查提示框,HBuilderX1.9.0及以上版本支持
完整配置如下:
"compatible" : {
"ignoreVersion": true //true表示忽略版本检查提示框,HBuilderX1.9.0及以上版本支持
},
四、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)