前端入门--CSS篇
CSS
@[toc]
CSS主要是实现美化界面的作用
基本的语法规范
选择器 + {一条/ 多条声明}
选择器主要是决定对谁修改
声明是决定怎么改,改成什么
声明的属性是以键值对的形式出现的

style里面的div就是键值对, 说明针对下面的div进进行修改
color : 颜色英文 对选择器选中的地方进行修改
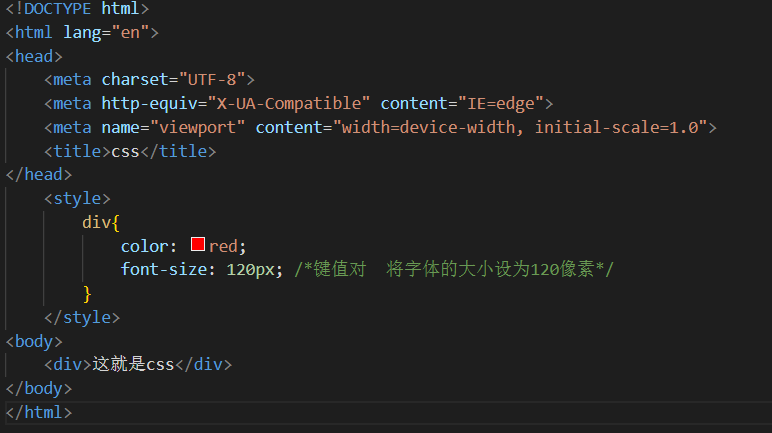
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
</head>
<style>
div{
color: red;
font-size: 120px; /*键值对 将字体的大小设为120像素*/
}
</style>
<body>
<div>这就是css</div>
</body>
</html>

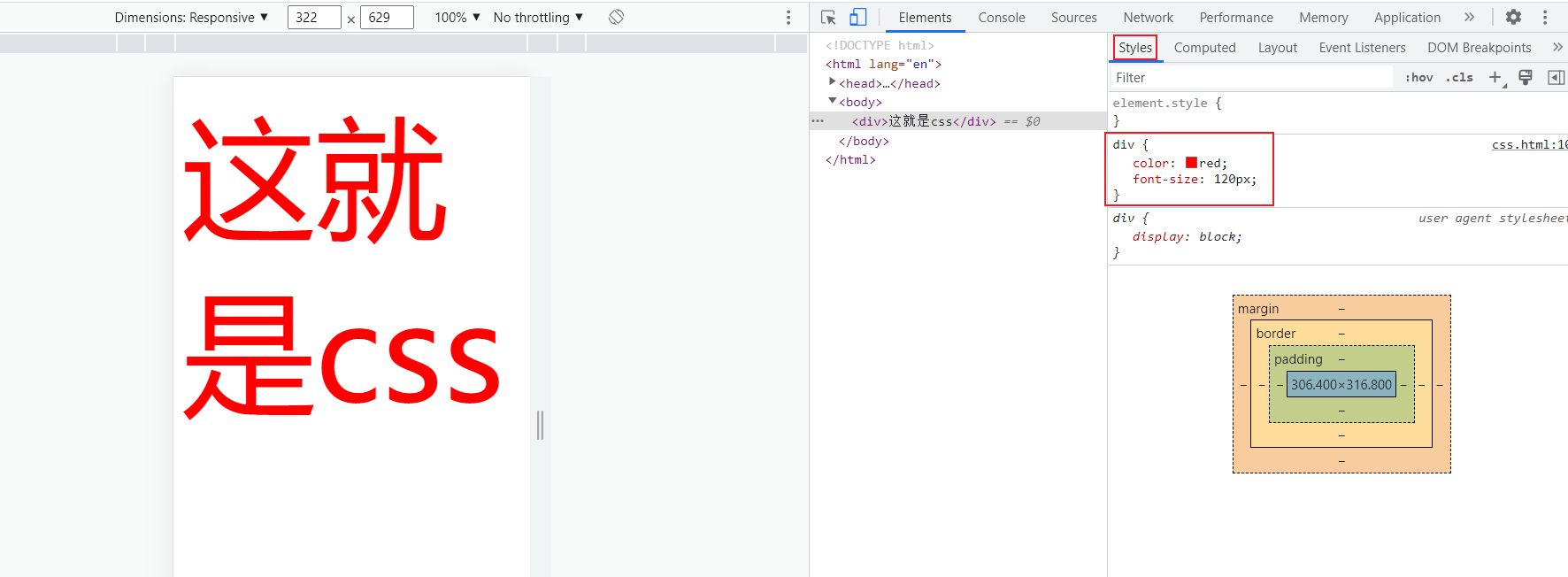
使用开发者工具进行调试,看实现了哪些css样式
命名风格
驼峰命名法 fontSize, 常常在Java JS中使用
蛇形命名法 font_size, 常常在C C++ Python中使用
脊柱命名法 font-size, 一般都是在CSS中使用,因为在别的语言中’-’ 往往代表减号或者符号,但是在CSS中, 不存在算术运算,所以可以使用脊柱命名法
注释
在CSS中只能使用/* * / 或者 ctrl + / 来注释
CSS中的注释不支持嵌套
CSS的引入方式
内部样式
将CSS嵌入到了html当中

内联样式
使用style属性, 每个标签都可以有style属性,在标签后面直接写CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
</head>
<style>
div{
color: red;
font-size: 120px; /*键值对 将字体的大小设为120像素*/
}
</style>
<body>
<div style="color: green"> /*直接在标签后面加CSS*/
这就是css
</div>
</body>
</html>
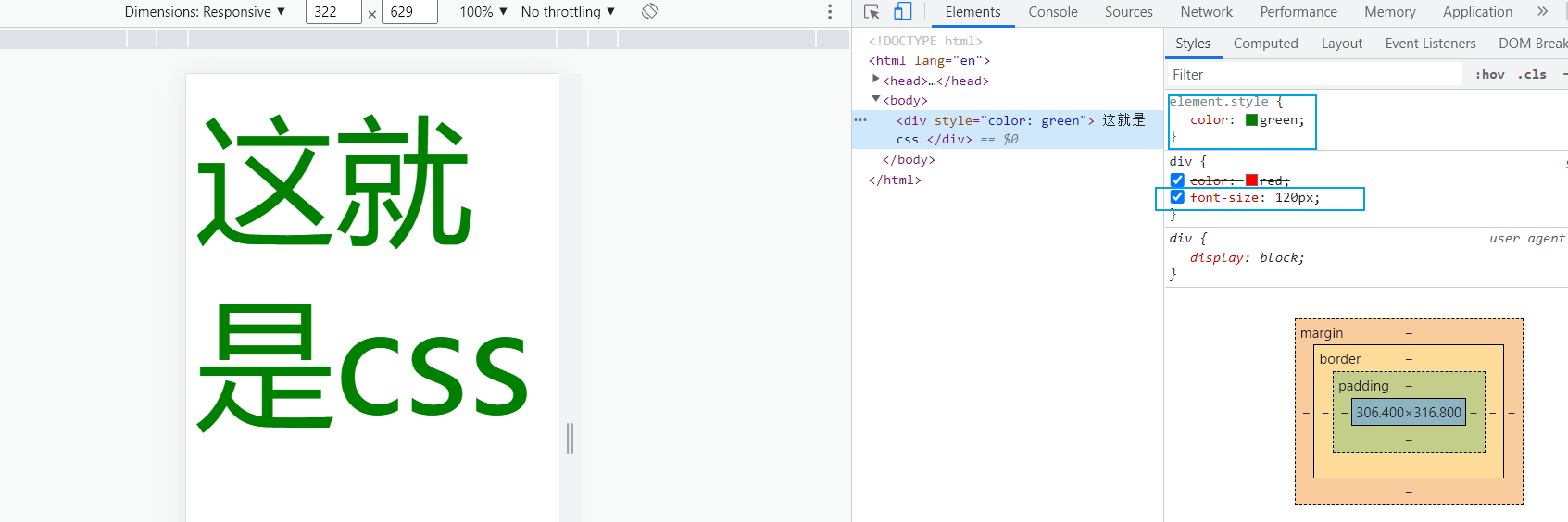
要是将style标签和style属性同时进行

要是不同的属性,就不会影响,所以字体变成了120px
要是是相同的属性, 就会要看优先级了, style属性设置优先级(内联样式) > style标签(内部样式), 所以最后执行的是绿色
外部样式
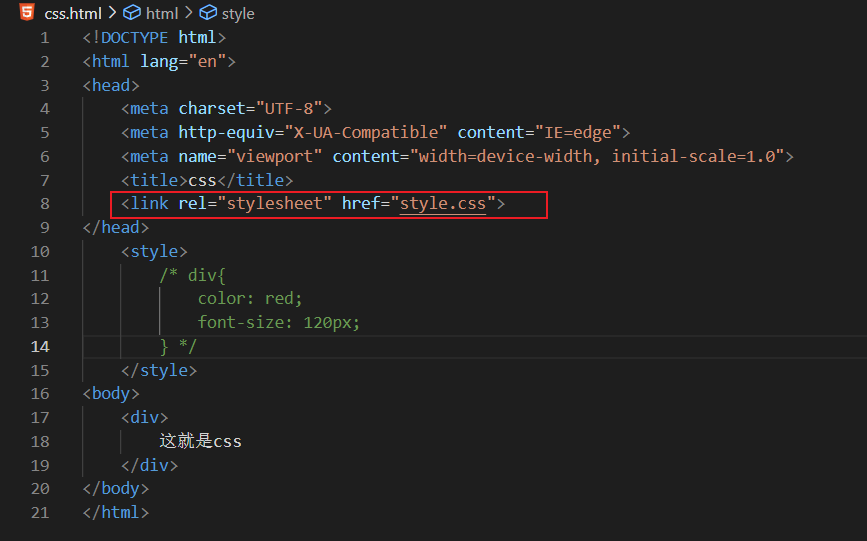
单独创建一个.css的文件, 之后在.html文件的头文件中,使用link标签调用即可


要是外联样式与内联样式冲突了,还是内联样式优先级高
在实际开发中,使用的最多的样式就是外部样式,因为外部样式的代码复用性高
内联样式主要是在进行代码的修修补补的时候,快速直接解决问题
但是下面的代码主要是使用内部样式, 因为方便观察代码
代码风格
最好写成展开风格,便于阅读
div{
color: red;
font-size: 120px;
}
在css中不区分大小写, 一般都是使用小写的
CSS选择器
选择器描述的是要选中页面中的哪个/哪些元素, { }的键值对就是针对选择的元素生效的
标签选择器
选择器 就是一个标签的名字
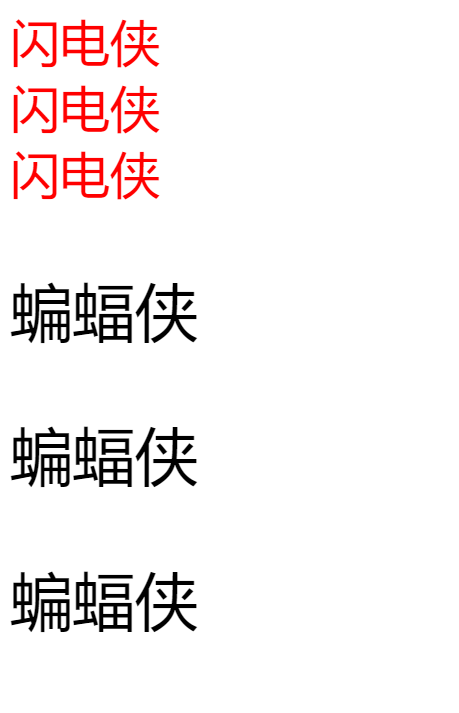
标签选择器表示针对当前页面中所有的指定标签, 都会被选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<link rel="stylesheet" href="style.css">
</head>
<style>
div{
color: red;
font-size: 40px;
}
p{
color: black;
font-size: 50px;
}
</style>
<body>
<div>闪电侠</div>
<div>闪电侠</div>
<div>闪电侠</div>
<p>蝙蝠侠</p>
<p>蝙蝠侠</p>
<p>蝙蝠侠</p>
</body>
</html>

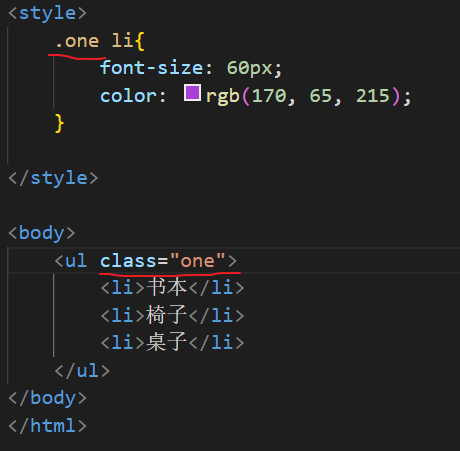
类选择器
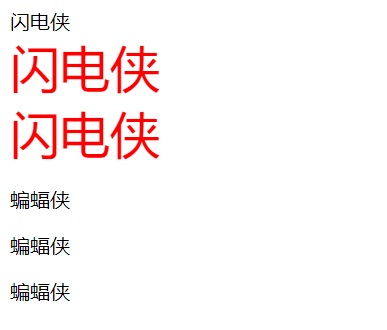
上面使用标签选择器选中了所有含标签的,但是要是想要做到差异化,就可以使用类选择器
<style>
.the{
color: red;
font-size: 40px;
}
</style>
<body>
<div>闪电侠</div>
<div class="the">闪电侠</div>
<div>闪电侠</div>
<p>蝙蝠侠</p>
<p>蝙蝠侠</p>
<p>蝙蝠侠</p>
</body>
.the就是类名, CSS中的类与Java中面向对象的类是不一样的,CSS中的类只是一个类似于模板的简单功能
在下面调用类的时候, 不用写 . 了, 直接写class = "类"就行了

类也是支持多个元素引用一个类的
<style>
.the{
color: red;
font-size: 40px;
}
</style>
<body>
<div>闪电侠</div>
<div class="the">闪电侠</div>
<div class="the">闪电侠</div>
<p>蝙蝠侠</p>
<p>蝙蝠侠</p>
<p>蝙蝠侠</p>
</body>

所以, 类选择器是很灵活的,也是很好用的
id选择器
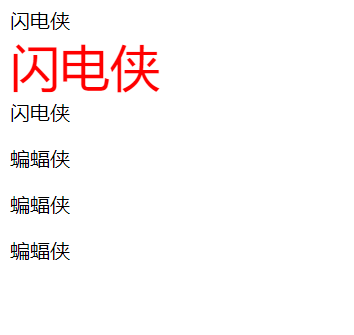
每个元素都有一个id属性, id值在页面上是唯一的, 使用id选择器可以选中对应元素
<style>
/*类选择器是 . */
.the{
color: red;
font-size: 40px;
}
/*id选择器是 # */
#the-id{
color: rgb(82, 64, 162);
font-size: 120px;
}
</style>
<body>
<div>闪电侠</div>
<div class="the">闪电侠</div>
<div class="the">闪电侠</div>
<p>蝙蝠侠</p>
<p id="the-id">蝙蝠侠</p>
<p>蝙蝠侠</p>
</body>
通配符选择器
*{
}
通配符选择器是选中页面中所有的元素, 常常用于干掉浏览器的默认样式
即便没有指定文本的颜色 字体大小, 段落间距,不同的浏览器上也会有默认的, 所以每个浏览器上的默认是不一样的, 所以要统一更改
上面的这四个选择器是最基础的选择器,还有一类叫做复合选择器
复合选择器
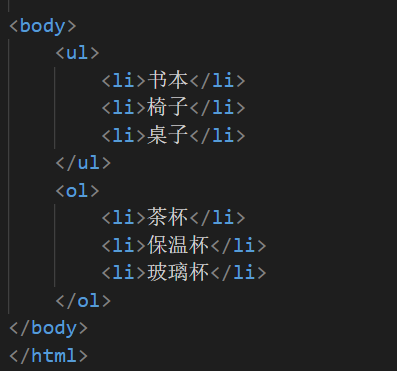
后代选择器

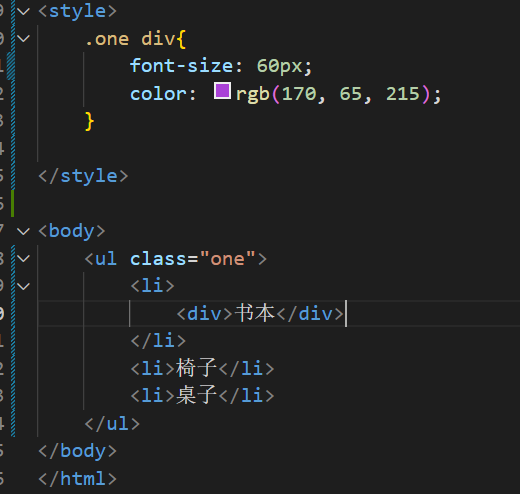
这里的 li 就是ul的儿子, 下面的li 是ol的儿子

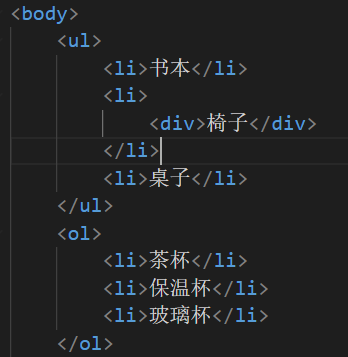
div是ul的孙子,也算是后代
<style>
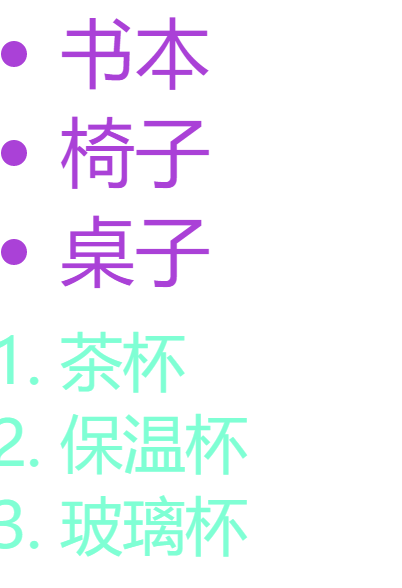
ul li{ /*在ul里面选中li*/
font-size: 60px;
color: rgb(170, 65, 215);
}
ol li{ /*在ol里面选中li*/
font-size: 50px;
color: aquamarine;;
}
</style>
<body>
<ul>
<li>书本</li>
<li>椅子</li>
<li>桌子</li>
</ul>
<ol>
<li>茶杯</li>
<li>保温杯</li>
<li>玻璃杯</li>
</ol>
</body>


其实后代选择器就是在一个大的范围里面选中一个更小的对象

也可以直接跳过父亲,直接就是爷爷和孙子,效果也是一样的
子选择器
子选择器与后代选择器不一样的是, 子选择器只能父亲选择儿子,不能隔代选择
父亲 > 儿子
<style>
ul>li{
font-size: 60px;
color: rgb(32, 4, 44);
}
</style>
<body>
<ul>
<li>书本</li>
<li>椅子</li>
<li>桌子</li>
</ul>
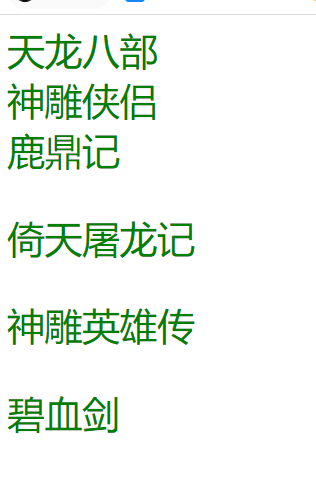
并集选择器
使用逗号使多个标签使用同一种样式
<style>
div,p{
font-size: 30px;
color: green;
}
</style>
<body>
<div>天龙八部</div>
<div>神雕侠侣</div>
<div>鹿鼎记</div>
<p>倚天屠龙记</p>
<p>神雕英雄传</p>
<p>碧血剑</p>
</body>

伪类选择器
使用 :hover 是 鼠标移动上去就会有效果
使用 :active 是 鼠标点上去就会有效果
<style>
div{
font-size: 30px;
}
div:hover{
color: blue;
}
div:active{
color: red;
}
</style>
<body>
<div>天龙八部</div>
<div>神雕侠侣</div>
<div>鹿鼎记</div>
</body>
点击一个按钮会变色就是这样子实现的
<style>
button:active{
color: aqua;
}
</style>
<body>
<button>这是一个按钮</button>
</body>
常用的元素属性
在CSS中, 属性很多,要想了解更多,可以去MDN查文档, 这里只介绍一些常用的属性
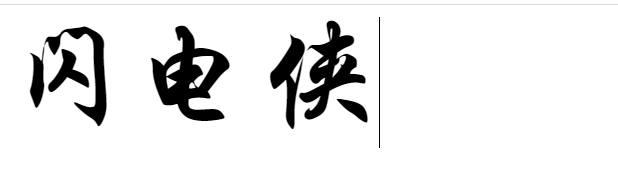
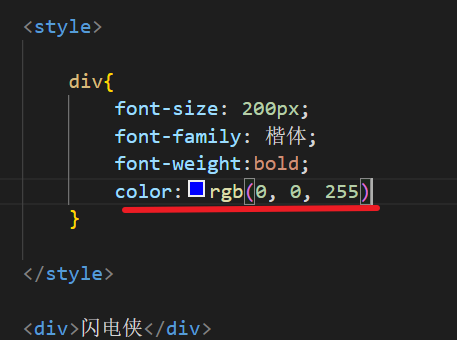
修改字体
font-family
<style>
div{
font-size: 100px;
font-family: 华文行楷;
}
</style>
<div>闪电侠</div>

修改字体的粗细
font-weight:
后面可以是100-900的数字,也可以是单词
normal 普通
bold 粗的
bolder 更粗的
lighter 更细的
所以可以使用CSS中的font-weight代替html中的h1等标题的效果
设置文本属性
文本颜色
color 后面可以写不同的值
- 直接写颜色单词
- 写成rgb / rgba 形式
- 写成 #十六进制数字
rgb是计算机表示颜色的基本方式
r : red
g : green
b : blue
这就是色光三原色,在计算机中通过三原色表示各种颜色, 每个光点都可以表达一种颜色, 使用一个字节表示R,一个字节表示G,一个字节表示B,每种颜色的取值范围是0-255,所以一共有255 * 255 * 255 种颜色
语法格式是 color: rgb( , ,);

使用十六进制也能表示颜色, 如 ff0000 ,十六进制的 ff 在十进制中表示255
所以也就相当于是上面的rgb形式 , 两个数为一个分量, 要是每个分量的两个数字都是一样的 , 就 可以把六个数字缩写成3个数字
例如: AABBCC 就能缩写成ABC
文字对齐
默认网页上的文字都是左对齐的,但是文章的标签标题一般都是要居中, 落款一般都是右对齐的
使用 text-align:
后面可以是center文字居中, right右对齐
文本装饰
text-decoration :
主要是下划线(underline) 上划线(overline) 删除线(line-through) 不加下划线(none)
创建链接的时候,下面会有下划线, 有时想要去掉下划线,就用 text-decoration : none
<style>
div{
font-size: 200px;
font-weight:lighter;
color:rgb(255, 0, 0);
text-align: left;
text-decoration: none;
}
a{
text-decoration: none;
}
</style>
<a href="#">这是一个链接</a>
<div>闪电侠</div>
文本缩进
text-indent
给定一大段话, 要是想要首行缩进,就要用到text-indent : 数字px / em
要是想要向右缩进2个文字的大小, 就要知道一个文字有 多少个px,但是网页的文字是有可能改变的,所以最后是text-indent: 2em 不管一个字多大,都是缩进两个文字大小
一个em就是一个文字的大小
行间距 = 行高 - 文字大小
所以要是想确定行间距只要做一下减法就行了
行间距 = line-height - font-size
设置背景颜色和背景图片
使用 background-image: url() 设置背景图片, 这里填的路径可以是绝对路径 / 相对路径 /网络地址
默认设置的北京是平铺的,所以会有很多

使用 background-repeat: 来确定平铺的状态,
要是是 background-repeat: no-repeat; 就是不平铺

设置完不平铺之后,图片会出现子左上角,还是不好看
使用background-position : center center
将图片设置成居中 , 后面还能直接跟上两个数字, 表示 距离原点 的横纵坐标
页面的原点在左上角

使用background-size 设置背景图片的的大小
background-size: contain; 保证图片能完整显示
background-size: cover 尽可能拉伸
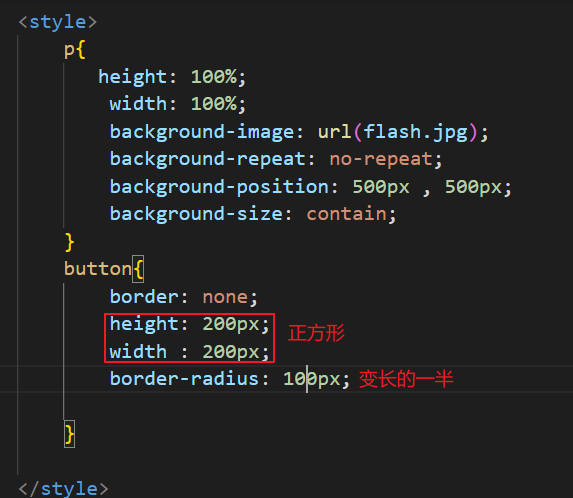
圆角矩形
默认的都是呈90度的矩形, 但是为了美观,很多的矩形边角都是有一定的弧度的此时就可以使用 border-radius: 20px; 来设置圆角矩形, 数值越大 角就越圆

要是想要画出一个圆形,就要先画出一个正方形,在让 border-radius变成变长的一半即可

元素的显示模式
独占一行: 块级元素 div h1 - h6 p table r
不独占一行 : 行内元素; span a u b strong
一般都是将行内元素转换成块级元素, 可以使用 display属性
<body>
<span>就是这样</span>
<span>就是这样</span>
<span>就是这样</span>
<span>就是这样</span>
</body>

span是行内元素,是不会独占一行的
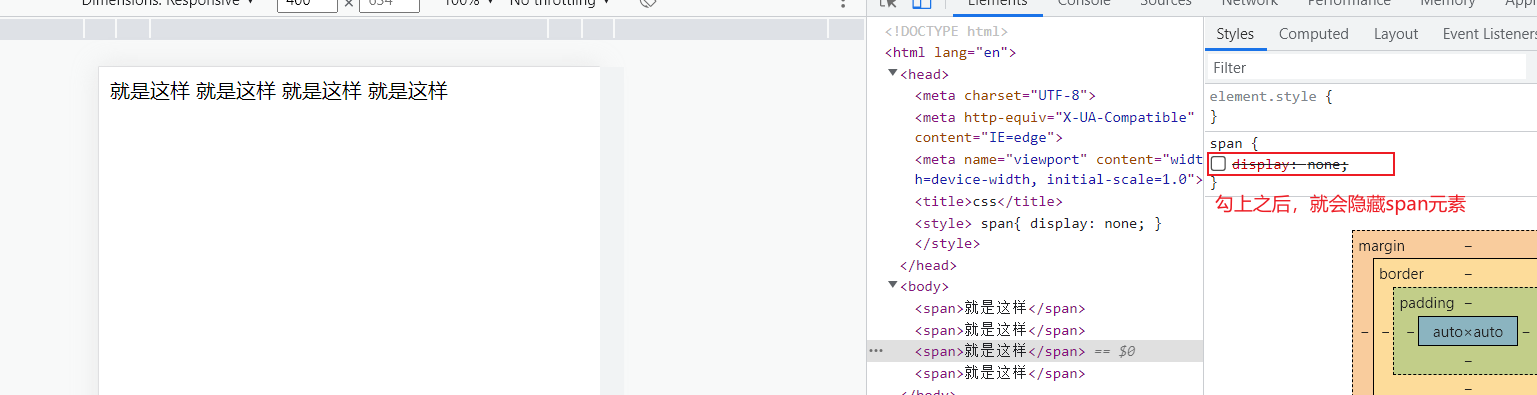
使用display : block 转换成块级元素
<style>
span{
display: block;
}
</style>
<body>
<span>就是这样</span>
<span>就是这样</span>
<span>就是这样</span>
<span>就是这样</span>
</body>
display还有一种用途,就是display: none 隐藏元素

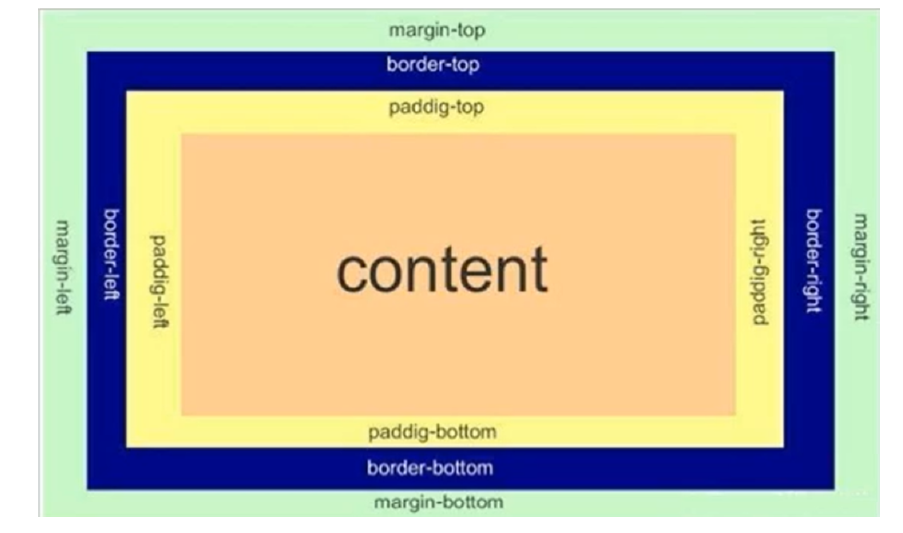
盒模型
每个html元素就相当于是一个矩形的"盒子",这个盒子是这样构成的
-
边框border
-
内容 content
-
内边距 padding
-
外边距 margin

可以通过CSS设置这些盒属性
设置边框border
border: 5px blue solid; /*边框的粗细 颜色 边框的样式*/ /* solid是实线 dotted 是围了一周点 dash是围了一周虚线*/<style> div{ height: 100px; width: 100px; background-color:rgb(120, 0, 0); border: 5px blue solid; } </style> <body> <div>闪电侠</div> </body>
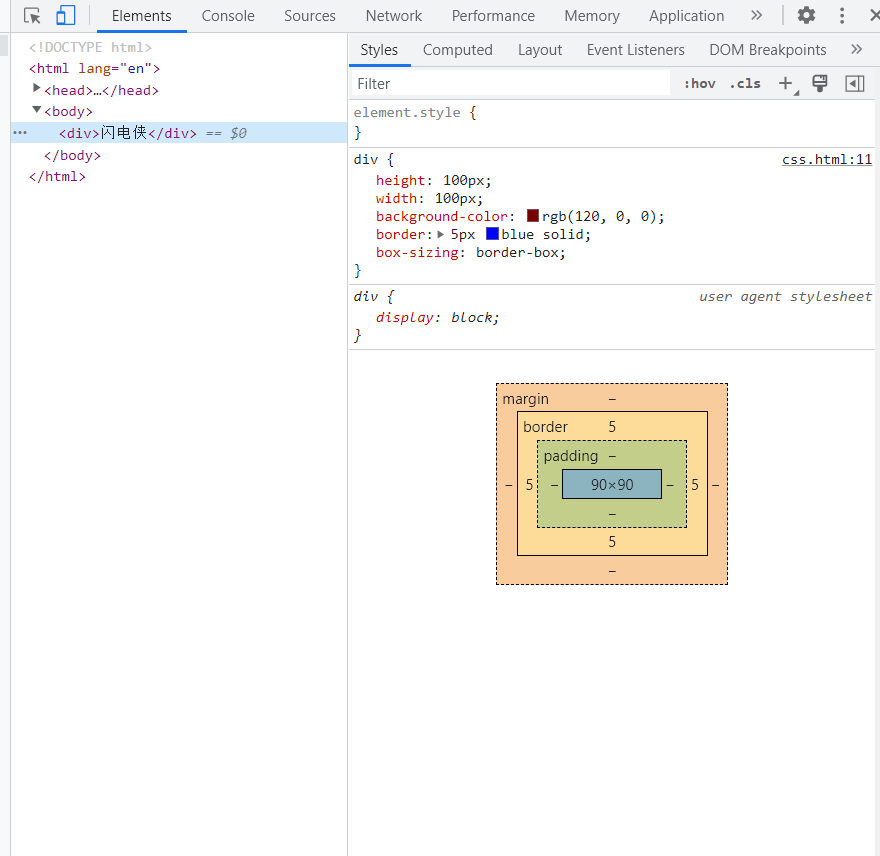
我们会发现, 之前设置的div是100px,最后的div变成了110px, 也就是说,加上边框之后,边框会使整个变大
要是不想边框撑大,就可以使用box-sizing: border-box;
 4
4
这样子设置了之后, div确实是不变了,但是这是里面的内容也变少了 , 边框其实还是没变, 这是不会撑大而已
<style>
div{
height: 200px;
width: 200px;
background-color:rgb(120, 0, 0);
/* 下面这两句是为了让文字水平居中 */
text-align: center ;
line-height: 200px;
border: 2px blue dotted;
box-sizing: border-box;
border-bottom: 6px green dotted;//单独设置边框位置的属性
//可以设置四种位置 bottom top left right
}
</style>
<body>
<div>闪电侠</div>
</body>

弹性布局
弹性布局是用来描述元素之间的相对关系的
弹性布局主要是用来网页布局
最早的时候,
主要是基于表格来布局
后来有了弹性布局(一行一行的进行页面布局)
后来又有了王网格布局, 网格布局是二维的,所以更加先进
但是网格布局还比较新, 旧电脑上的旧浏览器还不支持,所以还没有完全普及
所以当下主要还是使用弹性布局
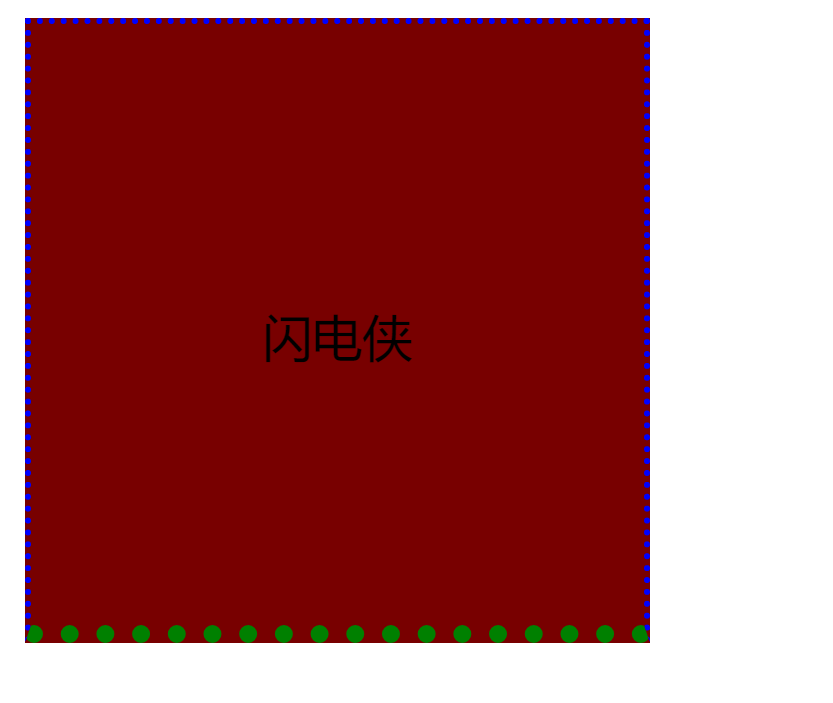
在父元素中使用display: flex 使子元素变成弹性布局, 弹性布局解决的就是在如何在同一行中布局
<style>
div{
height: 200px;
width: 200px;
background-color:rgb(120, 0, 0);
display: flex;/*将div变成弹性布局的容器,会作用于子元素span*/
}
span{
width: 20px;
height: 100px;
background-color: green;
display: block; /*将span变成块级元素*/
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
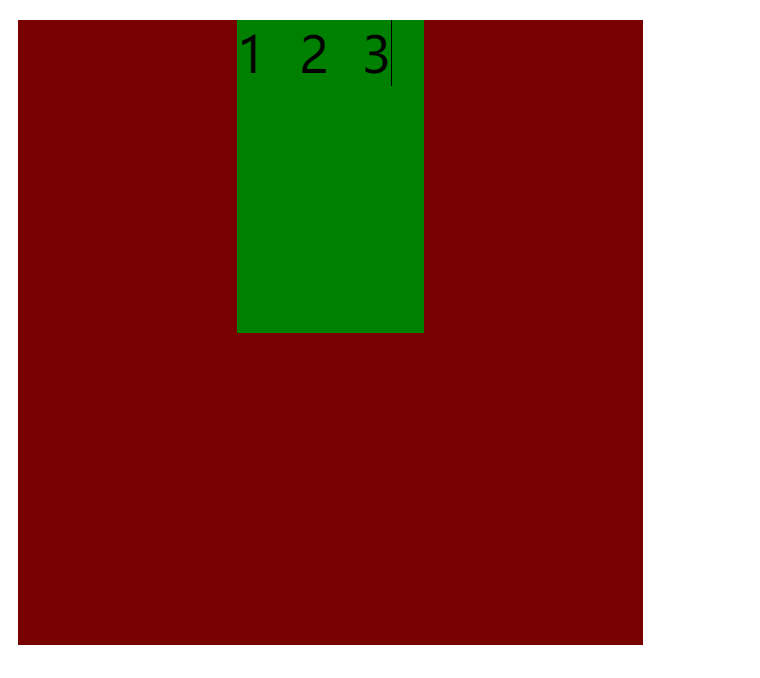
在弹性布局的符容器里面, 还可以使用 justify-content: 来设置水平方向的排列方式
justify-content: center的效果

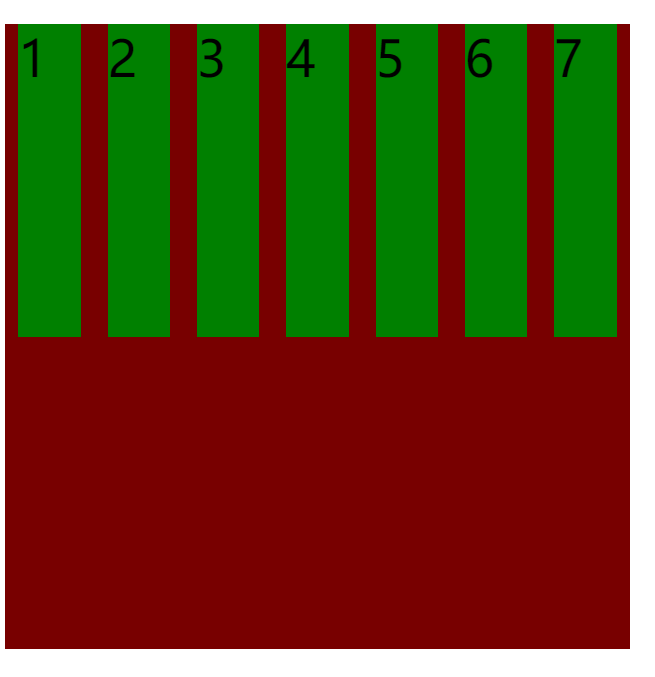
<style>
div{
height: 200px;
width: 200px;
background-color:rgb(120, 0, 0);
/*当前弹性布局只要掌握下面这两句就行了*/
display: flex;/*将div变成弹性布局的容器,会作用于子元素span*/
justify-content: space-around;/*实现等间距*/
}
span{
width: 20px;
height: 100px;
background-color: green;
display: block; /*将span变成块级元素*/
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
</div>
</body>

B站的视频水平排列方式就是通过弹性布局来实行的
以上就是一些关于 CSS的知识点,这些都是比较基础的前端知识, 只是入门级别的, 主要是为了了解前端的一些基础知识
- 点赞
- 收藏
- 关注作者



 4
4
评论(0)