前端入门-HTML篇
HTML学习
@[toc]
接下来开始学习前端的一些知识,不是要求很深入,只是要了解前端的一些语法,能看懂前端并能简单应用即可
HTML入门
前端三剑客: HTML CSS JavaScript
我们首先学习HTML
首先先创建一个html的文件

后缀名的意义是告诉操作系统, 要使用什么默认程序打开
HTML的代码是通过浏览器运行的,只要使用浏览器打开对应的html的文件,就能执行, 不用安装额外的运行环境(比如Java中的JVM)
html不需要编译,只要浏览器读取就能执行(鲁棒性)

html的最顶层标签是html
需要有一个head和body,head放一些属性信息
body放页面上显示的内容
- html 是有一些标签构成的
- 每个标签都有开始 标签和结束 标签<html> 和 </html> . 但是也是由部分标签只有开始标签,没有结束 标签
- 标签之间可以嵌套, 是树形结构的, 像这里,的html是head和body的父标签,head和body是html的字标签
- 标签(tag)也叫做元素(element)
但是使用记事本来写前端代码就会很难受,所以我们需要一下编译器
主要的几种编译器
IDEA也可以写前端,但是IDEA社区版只支持HTML,不支持CSS 和 JavaScript
IDEA专业版才支持前端三剑客
JetBrains也有专门的前端编译器WebStrom, 很专业,但是却很重
这里 主要推荐 VSCode
VScode里的一些操作
输入! + TAB就会生成一下html的初始化模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<html lang="en">
<!-->html标签是可以在开始标签中写一些属性的,
使用空格来分割标签与键值对, 使用=来分割键和值(注意,=两侧不能有空格</-->
<title>Document</title>
<!--Document就是页面的标题-->

编写html可以使用VSCode
运行html直接使用浏览器运行html即可
HTML的常见标签
注意: 一下提到的TAB 都可以使用 enter 键代替
注释标签
ctrl + /
<!--注释-->
<!--快速生成/取消注释 ctrl + / -->
在网页上右键,查看网页源代码,就能查看源代码了
标题标签
h数字 + TAB
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

在markdown中 #一级标题 ==>
一级标题
段落标签
p + TAB
<p>and STL which ensures a higher execution speed and smaller program size.</p>

换行标签
br + TAB
在html中, 要换行就要使用换行标签
注意: br标签是单标签, 没有 结束标签, 所以放在要换行的最后就行了
<p>and STL which ensures a higher execution speed <br>
and smaller <br>
program size.</p>

格式化处理
加错 strong b
倾斜 em i
删除线 del s
下划线 ins u
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

<strong>加粗</strong><br>
<b>加粗</b><br>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

独占一行的标签也叫做"块级元素"
不独占一行的标签也叫做"行内元素"
图片标签
img + TAB
<img src="" alt="">
在src后面加上绝对路径或者相对路径或者网络地址或者gif图片
<img src="d:/跨屏互联/duck.jpg" alt="" width="200px" height="400px"> <!--可以在后面添加宽度width和长度height-->
<img src="./dog.png" alt="这是一只单身狗" width="300px" height="400px">
<img src="https://img0.baidu.com/it/u=2365849558,1527799798&fm=253&fmt=auto&app=138&f=JPEG?w=499&h=319" alt="">
alt 平时不会显示 , 但是当图片加载不出来了,就会显示alt里面的文字

图片的宽度和长度 的单位是像素(px)
像素是屏幕上最基本的单位, 屏幕上有很多的小的光点,每个光点都能显示出一种颜色
假设一台显示器是 1920 * 1080 (1080p)
就是说 在水平方向是有1920 的光点
在垂直方向上,有1080个光点
超链接
a + TAB
首先要知道链接(link)与连接(connection)是不一样的
链接是一种快捷方式, 通过链接可以找到另一个资源
超链接可以找到外部的网站
<a href="https://www.baidu.com">百度</a>
<a href="https://www.souhu.com">搜狐</a>
<a href="https://www.zhihu.com">知乎</a>

点过之后图标就会变成紫色
超链接还能进行内部html的跳转


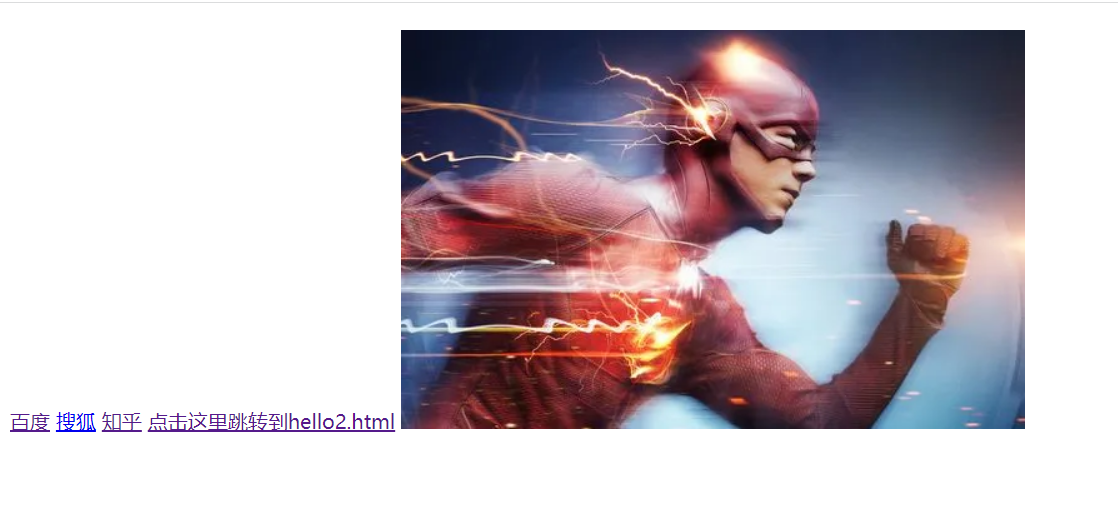
点击图片就能跳转到对应的网站
<a href="https://www.baidu.com">
<img src="https://img0.baidu.com/it/u=2365849558,1527799798&fm=253&fmt=auto&app=138&f=JPEG?w=499&h=319" alt="">
</a>

点一下人像,就会连接到百度官网
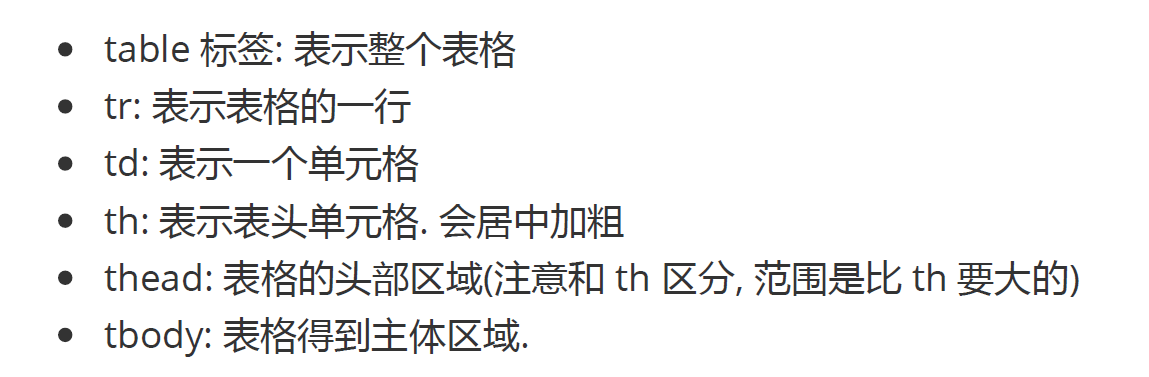
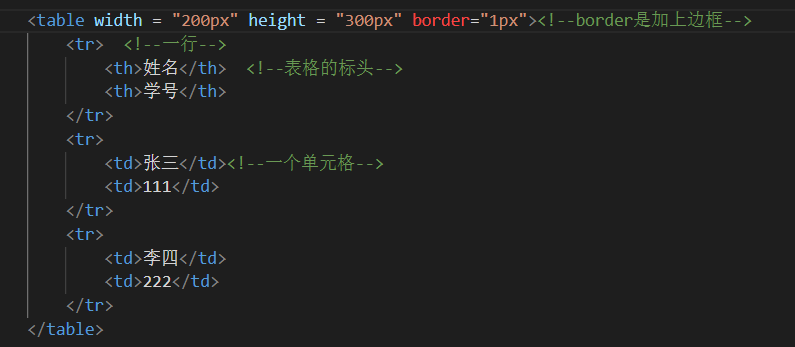
表格标签
table + TAB

<table>
<tr> <!--一行-->
<th>姓名</th> <!--表格的标头-->
<th>学号</th>
</tr>
<tr>
<td>张三</td><!--一个单元格-->
<td>111</td>
</tr>
<tr>
<td>李四</td>
<td>222</td>
</tr>
</table>

在html中出现红色,并不意味着报错,所以不要紧张

列表标签
有序列表 ol (ordered list)
无序列表 ul (unordered list)
列表项 li (lits item)
<ol>
<li>闪电侠</li>
<li>绿箭侠</li>
<li>超人</li>
</ol>
<ul>
<li>海王</li>
<li>蝙蝠侠</li>
<li>钢骨</li>
</ul>

表单标签
使用表单标签来与用户交互
form标签 : 进行前后端的交互, 功能室构造一个http请求
input标签
input标签有很多的形态, 这些形态可以表示不同的元素效果
文本框和密码框
<input type="text"> 单行文本框
<br> 换行
<input type="password"> 密码框 输入的时候,会显示小黑点
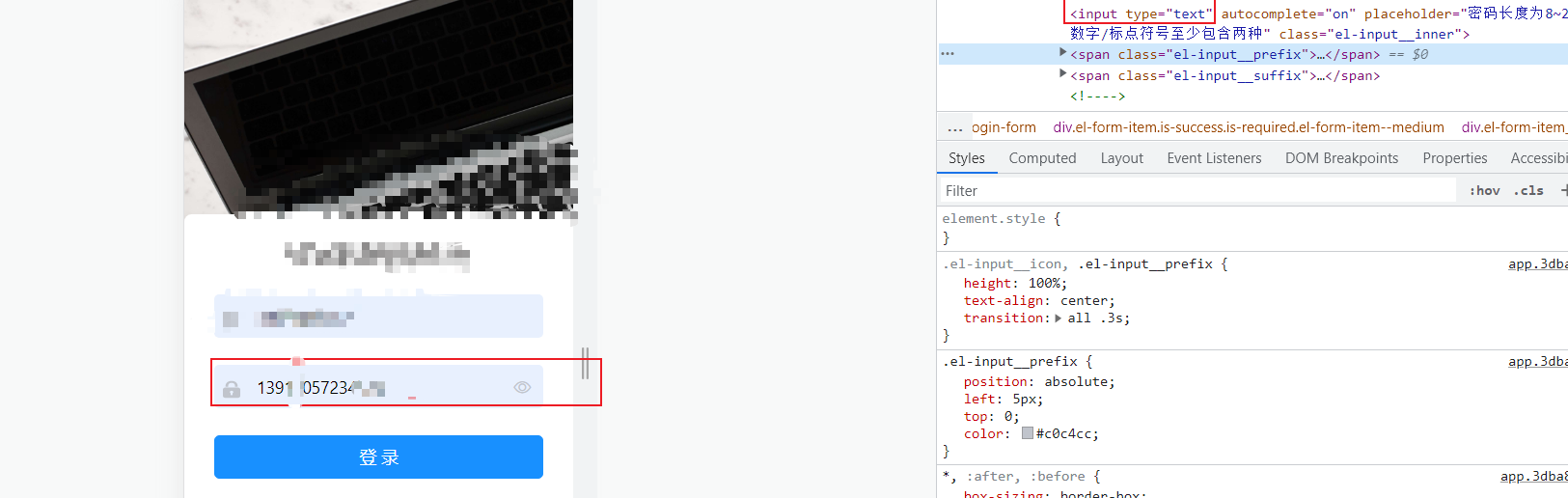
所以,以后在保存的网站中,忘记了密码,就可以修改一下input形式
password ----> text

单选框
<input type="radio" name = "gender">男
<input type="radio" name = "gender">女
创建单选项,name要相同, 告诉浏览器这是一组选项, 这样子才会出现互斥单选的情况

但是这个小圆圈比较小,所以不好点到
此时就可以使用label标签来进行
<input type="radio" name = "gender" id = "male"><label for = "male">男</label>
<input type="radio" name = "gender" id = "female"><label for = "female">女</label>
添加id 配合使用 label 标签,就能实现,点到"男"就能选中
复选框
checkbox
<input type="checkbox" name = "I">学习
<input type="checkbox" name = "I">睡觉
<input type="checkbox" name = "I">看视频

小技巧 : 使用列编辑, ALT + 鼠标光标,就能选中
按钮
<input type="button" value = "这是按钮" onlick = "alert(hello)">
后面的onclick是js的内容
最后的效果

提交
<input type="submit" value = "这是一个提交按钮">

提交按钮要搭配form标签使用
文件选择框
<input type="file">

下拉标签
sekect
select 常常配合option 标签一起使用
<select >
<option>一班</option>
<option>二班</option>
<option>三班</option>
</select>

文本框(多行)
之前 input 标签的 text 和 password 都只能写一行,textarea标签能实现多行输入,不够的话,还能自动增加, 支持拖拽放大缩小
<textarea cols="30" rows="10"></textarea>

以上就是常用的html的标签
上面提到的都是语义化标签, 每个标签都有特定的语义和用途
还有两个特殊的标签, 无语义标签, div 和 span
div 默认是独占一行的会计标签
span 默认是不独占一行的行内标签
div 和 span 配合css 和 js , 就可以实现语义化的大部分标签
实例1
编写一个简单的简历前端

具体的实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>闪电侠</h1>
<img src="https://img0.baidu.com/it/u=2365849558,1527799798&fm=253&fmt=auto&app=138&f=JPEG?w=499&h=319" alt="">
<p>求职意向: Java开发工程师</p>
<p>联系电话: 123456</p>
<p>邮箱: 123455@qq.com</p>
<a href="https://www.baidu.com">我的github</a><br>
<a href="https://www.zhihu.com">我的博客</a>
<h2>教育背景</h2>
<ol>
<li>
2000-2006 XX小学<br>
</li>
<li>
2006-2009 XX初中<br>
</li>
<li>
2009-2012 XX高中<br>
</li>
<li>
2012-2016 XX大学<br>
</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>
Java基础语法扎实
</li>
<li>
熟悉常见的数据结构
</li>
<li>
熟悉计算机网络理论
</li>
<li>
掌握Web开发能力
</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间: 2020年9月</p>
<p>功能介绍</p>
<ul>
<li>
支持匿名评论
</li>
<li>
支持上传图片
</li>
</ul>
</li>
<li>
<h3>刷题网站</h3>
<p>开发时间: 2020年12月</p>
<p>功能功能介绍</p>
<ul>
<li>
提供海量的题目
</li>
<li>
配备完善的答案讲解
</li>
</ul>
</li>
</ol>
<h3>个人评价</h3>
<p>学习能力强,有很强的探索精神,有集体意识</p>
</body>
</html>
其实是很简单的,可以一气呵成写出来,只是一些标签的运用
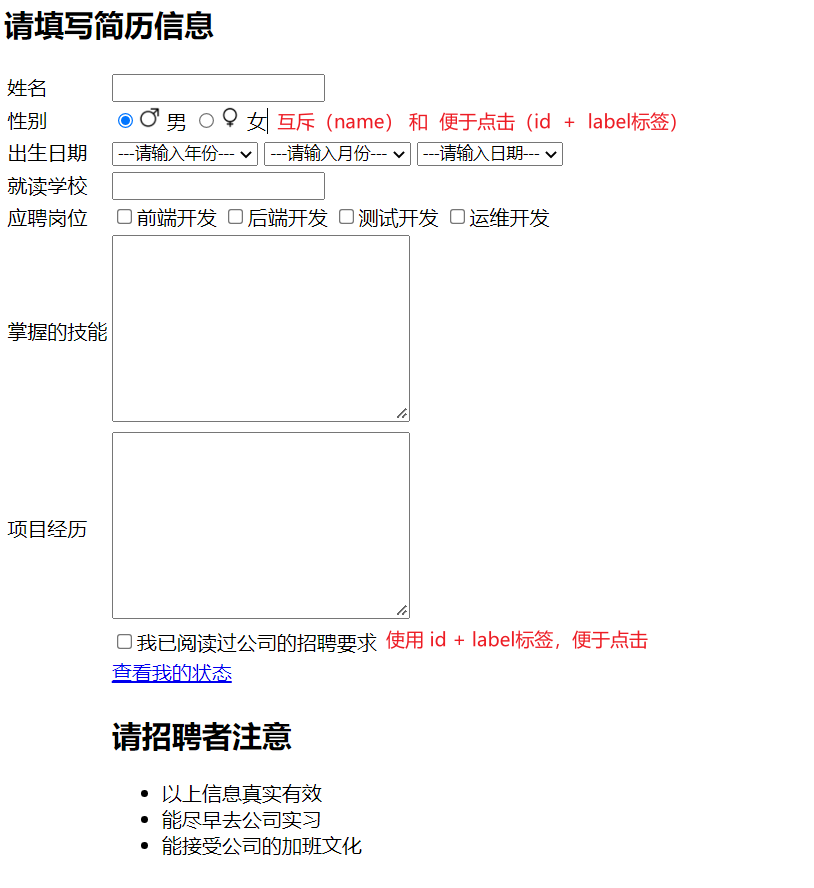
实例2
建立一个填写建立的前端

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>请填写简历信息</h2>
<!-- 通过观察可知,整体是一个N行2列表格的形式,所以使用table标签 -->
<table>
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<tr>
<td>性别</td>
<td>
<!-- 加上name,name一致是为了变成单选,互斥 -->
<!-- 加上id和label标签是为了方便点击 -->
<input type="radio" id = "male" name = "gender" ><img src="picture/man.png" alt="" width=18px> <label for="male">男</label>
<input type="radio" id = "female" name = "gender"><img src="picture/female.png" alt=""width= 18px> <label for="female">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>---请输入年份---</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
</select>
<select>
<option>---请输入月份---</option>
<option >1</option>
<option >2</option>
<option >3</option>
<option >4</option>
<option >5</option>
<option >6</option>
<option >7</option>
<option >8</option>
<option >9</option>
<option >10</option>
<option >11</option>
<option >12</option>
</select>
<select >
<option>---请输入日期---</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<!-- 加上id和label标签,是为了方便点击 -->
<input type="checkbox" name="" id="frontend"><label for="frontend">前端开发</label>
<input type="checkbox" name="" id="backend"><label for="backend">后端开发</label>
<input type="checkbox" name="" id="pa"><label for="pa">测试开发</label>
<input type="checkbox" name="" id="op"><label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>
掌握的技能
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
项目经历
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="yes"><label for="yes">我已阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h2>请招聘者注意</h2>
<ul>
<li>以上信息真实有效</li>
<li>能尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
- 点赞
- 收藏
- 关注作者


评论(0)