【愚公系列】2023年02月 .NET CORE工具案例-WebWindow的使用
【摘要】 前言WebWindow顾名思义就是Windows中的web。WebWindow是跨平台的库,要运行WebWindow必须有以下条件:Windows – 需要基于Chromium的EdgeLinux – 使用WebKitMac – 需要Safari必须是预览版Edge下载地址:https://www.microsoft.com/en-us/edge/business/downloadWebW...
前言
WebWindow顾名思义就是Windows中的web。
WebWindow是跨平台的库,要运行WebWindow必须有以下条件:
- Windows – 需要基于Chromium的Edge
- Linux – 使用WebKit
- Mac – 需要Safari
必须是预览版Edge下载地址:https://www.microsoft.com/en-us/edge/business/download

WebWindow官网:https://github.com/SteveSandersonMS/WebWindow

还有另一个库,这边不做详细介绍,WebWindowNetCore官网:https://github.com/uriegel/WebWindowNetCore

一、WebWindowNetCore的使用
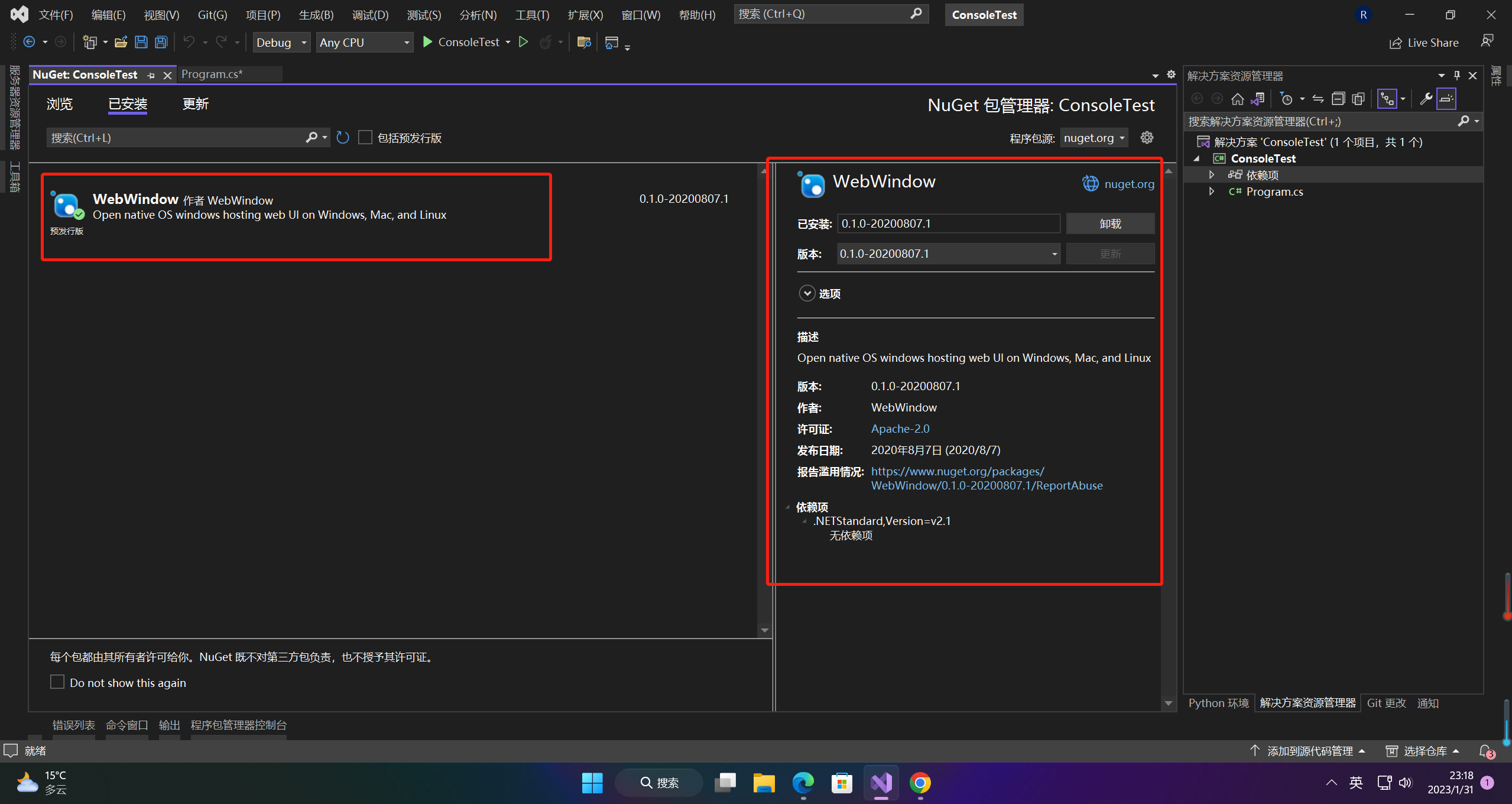
1.安装包
NuGet\Install-Package WebWindow -Version 0.1.0-20200807.1

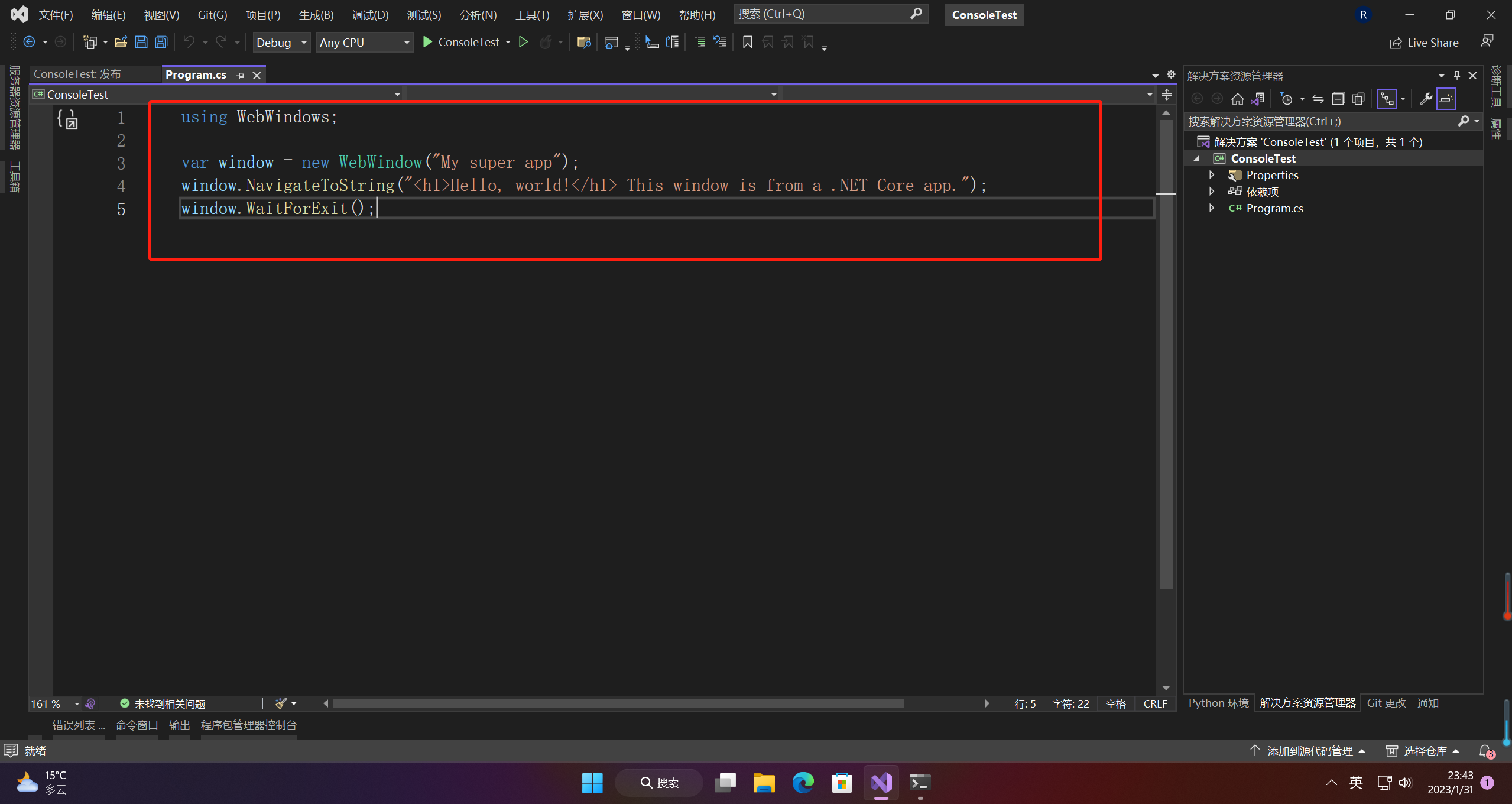
2.基于html的运行
using WebWindows;
var window = new WebWindow("My super app");
window.NavigateToString("<h1>Hello, world!</h1> This window is from a .NET Core app.");
window.WaitForExit();

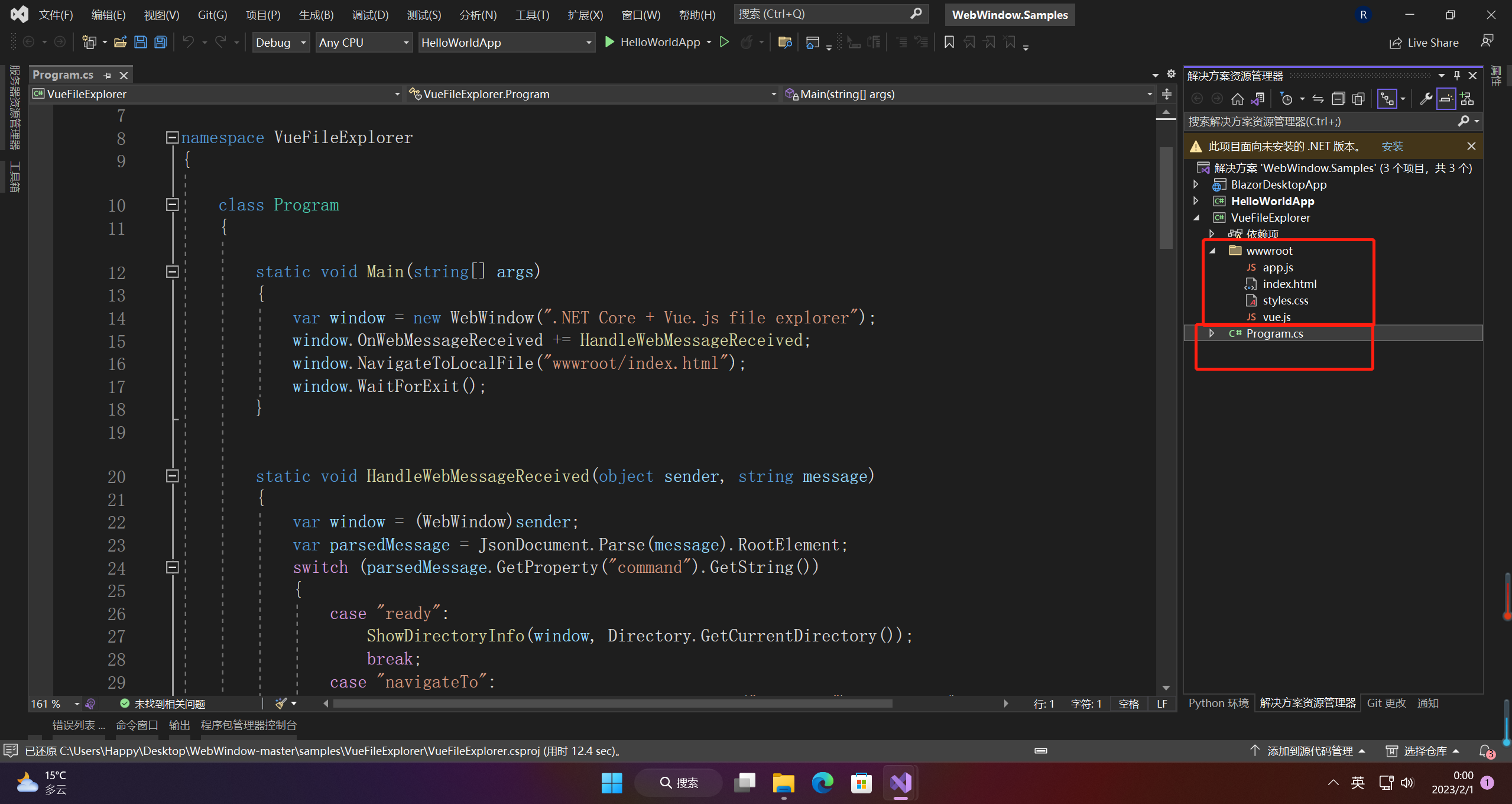
3.基于vue的运行
class Program
{
static void Main(string[] args)
{
var window = new WebWindow(".NET Core + Vue.js file explorer");
window.OnWebMessageReceived += HandleWebMessageReceived;
window.NavigateToLocalFile("wwwroot/index.html");
window.WaitForExit();
}
static void HandleWebMessageReceived(object sender, string message)
{
var window = (WebWindow)sender;
var parsedMessage = JsonDocument.Parse(message).RootElement;
switch (parsedMessage.GetProperty("command").GetString())
{
case "ready":
ShowDirectoryInfo(window, Directory.GetCurrentDirectory());
break;
case "navigateTo":
var basePath = parsedMessage.GetProperty("basePath").GetString();
var relativePath = parsedMessage.GetProperty("relativePath").GetString();
var destinationPath = Path.GetFullPath(Path.Combine(basePath, relativePath)).TrimEnd(Path.DirectorySeparatorChar);
ShowDirectoryInfo(window, destinationPath);
break;
case "showFile":
var fullName = parsedMessage.GetProperty("fullName").GetString();
ShowFileContents(window, fullName);
break;
}
}
static void ShowDirectoryInfo(WebWindow window, string path)
{
window.Title = Path.GetFileName(path);
var directoryInfo = new DirectoryInfo(path);
SendCommand(window, "showDirectory", new
{
name = path,
isRoot = Path.GetDirectoryName(path) == null,
directories = directoryInfo.GetDirectories().Select(directoryInfo => new
{
name = directoryInfo.Name + Path.DirectorySeparatorChar,
}),
files = directoryInfo.GetFiles().Select(fileInfo => new
{
name = fileInfo.Name,
size = fileInfo.Length,
fullName = fileInfo.FullName,
}),
});
}
private static void ShowFileContents(WebWindow window, string fullName)
{
var fileInfo = new FileInfo(fullName);
SendCommand(window, "showFile", null); // Clear the old display first
SendCommand(window, "showFile", new
{
name = fileInfo.Name,
size = fileInfo.Length,
fullName = fileInfo.FullName,
text = ReadTextFile(fullName, maxChars: 100000),
});
}
private static string ReadTextFile(string fullName, int maxChars)
{
var stringBuilder = new StringBuilder();
var buffer = new char[4096];
using (var file = File.OpenText(fullName))
{
int charsRead = int.MaxValue;
while (maxChars > 0 && charsRead > 0)
{
charsRead = file.ReadBlock(buffer, 0, Math.Min(maxChars, buffer.Length));
stringBuilder.Append(buffer, 0, charsRead);
maxChars -= charsRead;
}
return stringBuilder.ToString();
}
}
static void SendCommand(WebWindow window, string commandName, object arg)
{
window.SendMessage(JsonSerializer.Serialize(new { command = commandName, arg = arg }));
}
}

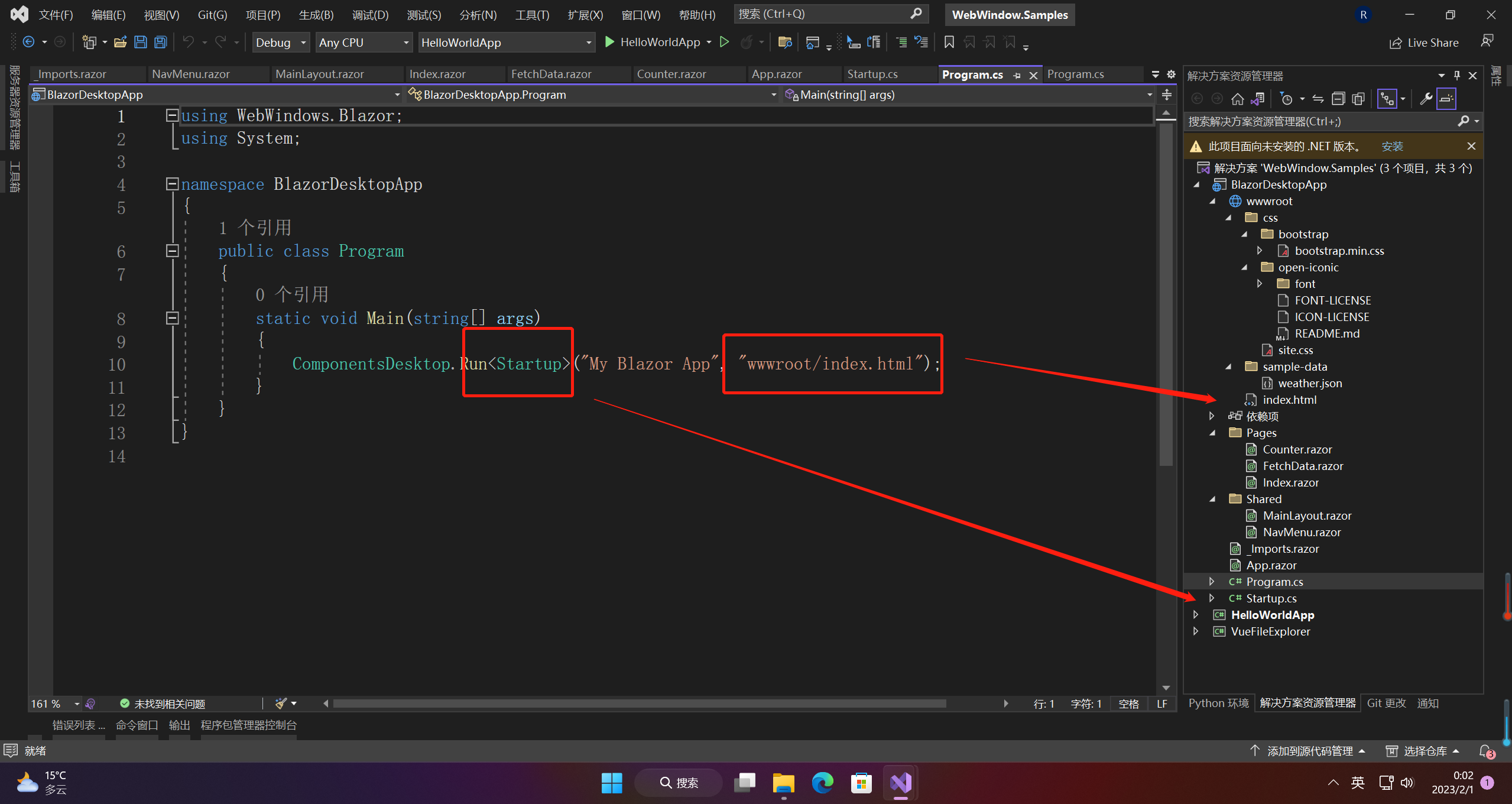
4.基于Blazor的运行
Blazor 是可以和 JS 互操作的,不需要底层通信API
static void Main(string[] args)
{
ComponentsDesktop.Run<Startup>("My Blazor App", "wwwroot/index.html");
}

5.相关介绍
相关API介绍:
- NavigateToString(html) 从硬编码的 .NET 字符串渲染 HTML
- NavigateToUrl(url) 来显示来自 HTTP 服务器的内容(本地或远程)
- NavigateToLocalFile(path) 来显示来自本地磁盘的 HTML 文件,其中 path是绝对路径或相对于当前工作目录的路径。
运行中的web程序通信方式如下:
- JS中和.NET通信:window.external.sendMessage/receiveMessage
- .NET中和JS通信:webWindowInstance.SendMessage/webWindowInstance.OnWebMessageReceived
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)