眼力考验小游戏,我写了一个手势版本的找一找【CSS畅想】
【摘要】 先玩一阵试试身手 🎮没有排行,积分无法兑换任何礼品,暂时想到这些。试试身上简简单单游戏介绍我本来是想做成找茬版的,图案尽量小,尽量多。但是我发现,纯属自我找茬。毕竟原生的写起来,是纯纯靠代码的堆积。手势找一找,即在相似的手势中找到不同的那一个,选对加一分,选错不加分。找对,给出成功提示,并重置页面的图案位置。成功提示是自动消失的。也可以点击重新开始按钮,重置页面的图案位置。游戏设计手势图案...
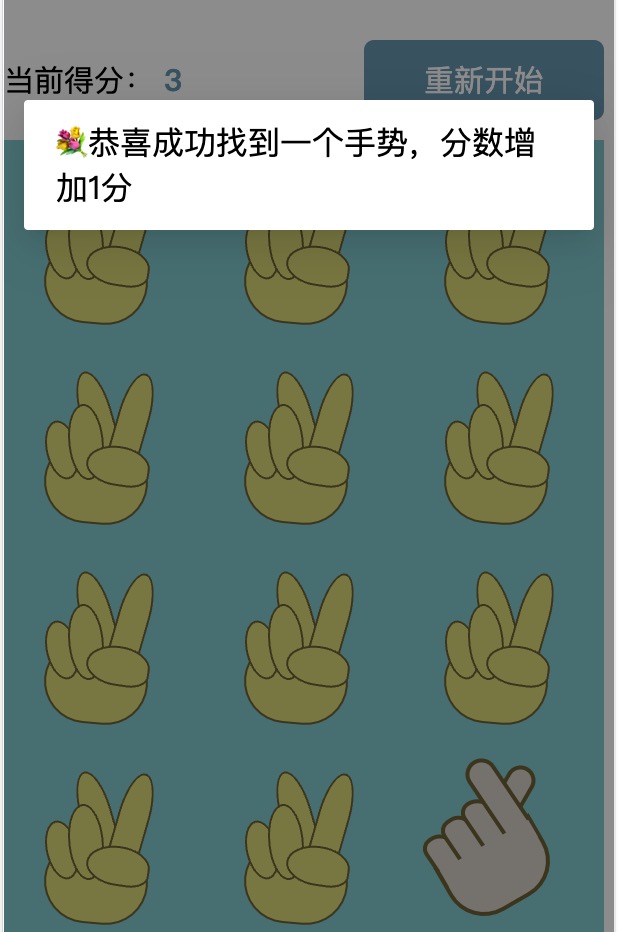
先玩一阵试试身手 🎮
没有排行,积分无法兑换任何礼品,暂时想到这些。
简简单单

游戏介绍
我本来是想做成找茬版的,图案尽量小,尽量多。但是我发现,纯属自我找茬。毕竟原生的写起来,是纯纯靠代码的堆积。
手势找一找,即在相似的手势中找到不同的那一个,选对加一分,选错不加分。
找对,给出成功提示,并重置页面的图案位置。成功提示是自动消失的。
也可以点击重新开始按钮,重置页面的图案位置。
游戏设计
手势图案
手势图案有两种,比耶和比心。两种结构是一致的。布局为7行3列。即一行三个,一共7行。
比心手势
<div class='heart' id='heart'>
<div class='heart-r'></div>
<div class='finger finger1'></div>
<div class='finger finger2'></div>
<div class='finger finger3'></div>
<div class='finger finger4'></div>
<div class='finger finger5'></div>
<div class='palm'></div>
</div>比耶手势
<div class='gesture gesture1' id='gesture1'>
<div class='finger finger1'></div>
<div class='finger finger2'></div>
<div class='finger finger3'></div>
<div class='finger finger4'></div>
<div class='finger finger5'></div>
<div class='palm'></div>
</div>比心手势随机计算
- 这个随机摆放位置有讲究,想象成一个表格,它会属于7行3列中的某一个单元格。也就是说随机数获取需要两个,第一个行位置,第二个列位置。
- 获取随机数的方法是同一个,公共方法为获取某个范围值的随机整数。先获取随机数,然后向下取整即可。
- 得到比心手势的位置之后,除了将比心的手势放到对应的位置,还要将该位置的比耶手势隐藏掉。
公共随机数获取方法
// 获取随机数
function getRandomNum(m, n) {
let num = Math.random() * (m - n + 1) + n;
num = Math.floor(num);
return num;
}获取比心的位置
// 获取随机的行和列
function randomIndex() {
let r = getRandomNum(0, rNum); // 行
let c = getRandomNum(0, cNum); // 列
r = Math.floor(r); // 向下求整
c = Math.floor(c); // 向下求整
let indexR = r + 1;
let indexC = c + 1;
let top = r * 100;
let left = c * 100;
let indexNew = r * cNum + indexC;
let gestureItemNew = gestureObj[indexNew];
gestureItemNew.classList.add('hidden');
heart.style.top = top + 'px';
heart.style.left = left + 'px';
heart.classList.add('show');
}重置页面图案位置
重置即要将比心手势放到新获取的位置,又要将上一个隐藏的比耶手势重新展示出来。注意一种特殊情况,如果两次获取的比耶手势的位置一样,则不需要释放该手势。
if (index && index !== indexNew) {
let gestureItem = gestureObj[index];
gestureItem.classList.remove('hidden');
}
index = indexNew;捕获手势
- 首先获取当前鼠标点击的位置,这个位置需要减去元素距离浏览器的距离才是最终准确的位置。
- 将该位置除以100(每个手势的元素的宽和高都是100px),并且向下取整,得到的就是点击的元素前面的行数和前面的列数。
- 最终的位置的计算公式为:前面的行数 * 每行数量 + 前面的列数。
- 如果点击的是比心手势正确的位置,则给出成功提示,分数增加1,且2秒后重置图案位置。
gestureBox.addEventListener('click', e => {
let eLeft = e.pageX - gestureBox.offsetLeft;
let eTop = e.pageY - gestureBox.offsetTop;
let pointerR = Math.floor(eTop / 100); // 行
let pointerC = Math.floor(eLeft / 100); // 列
let pointerIndexC = pointerC + 1;
let pointerIndex = pointerR * cNum + pointerIndexC;
// 点击的是比心手指所在的位置
if (gestureFlag) {
if (pointerIndex === index) {
scoreNum += 1;
score.innerHTML = scoreNum;
gestureFlag = false; // 不可再次点击
modal.style.display = 'block';
setTimeout(function () {
modal.style.display = 'none';
resetFunc();
}, 2000);
}
}
});未完待续
等哪天,我的趣味值爆表之后,我就开发一个鬼畜版的,图案会跑、怎么也逮不住的那种。😋
是谁说来着,“把痛苦留给别人,快乐留给自己”。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)