休闲小游戏,和修勾一起来捉蝴蝶🦋(兴趣涂鸦)
从加班说起
这个小游戏还要从周末加班说起,大约是心里想着事,早上不到8点就醒了,于是开启了加班模式。
吃过晚饭,经过一天的锤炼,想放松一下。
但是最近的小游戏都太坑了,过关比抽到SSR还难(当年我可是抽到过茨木、妖刀姬、酒吞、辉夜姬的)。
于是,我决定自己做个小游戏,规则一定要简单,场景一定要清新。
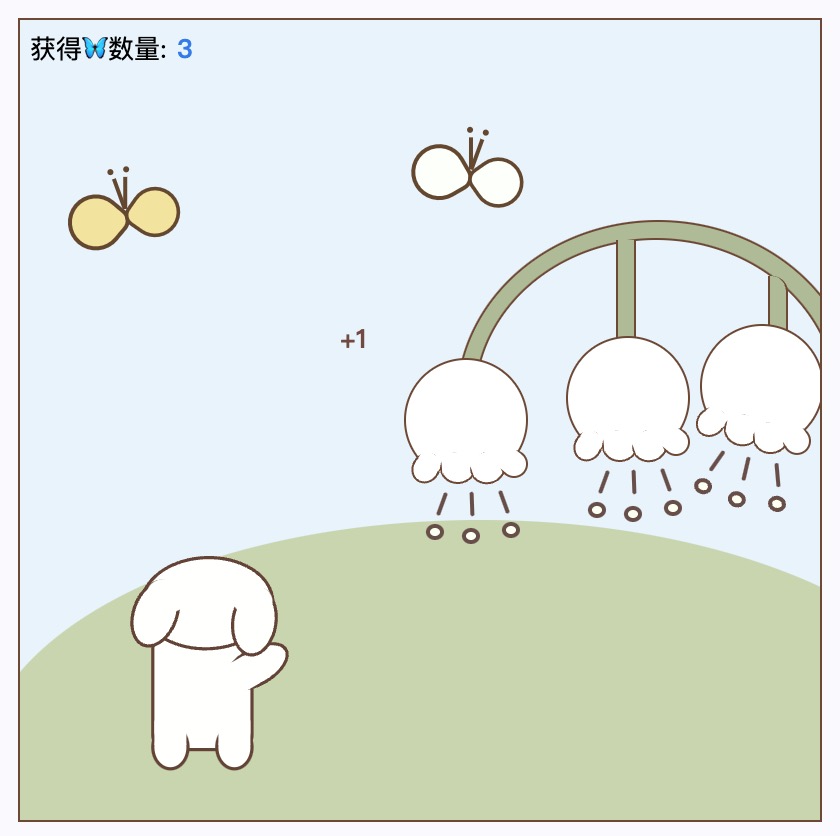
捉蝴蝶🦋小游戏
小蝴蝶+1
小蝴蝶,飞啊飞,捉了一只又一只,还剩几只。

游戏场景
我最近解锁了人肉扫描仪的功能,所以我现在刷到图片,首先想到的是,里面的图案、图形,我能不能实现,怎么实现。
所以当我想做小游戏的时候,我先从大脑库存里找到一张图,然后从图片上的信息,寻找适合的游戏素材,终于让我找到一张有蝴蝶的图片。所以我决定做一个抓蝴蝶的小游戏。
既然是抓蝴蝶,游戏场景肯定是春日啊,鲜花啊,小动物啊,等等这些充满童趣的内容。
风铃花 🎐
风铃花,顾名思义,像一个小铃铛的花。受地心引力的影响,花开口向下,所以花瓣是向下的。
半圆形花瓣的形状,如果没有外边框,很好实现,加上边框,所以加了一个伪元素进行遮挡,将花瓣的部分遮住,就形成了半圆的效果。
.campanula-c {
border-radius: 100%;
background: #fff;
border: 1px solid #734631;
position: absolute;
z-index: 29;
}
.campanula-c::before {
content: '';
background: #fff;
position: absolute;
}修勾 🐶
今天的主角之一,只有一个背影,所以比较好实现。
修勾的耳朵类似花瓣的实现,也是用伪元素遮挡了部分内容。
.dog-ear {
background: #fffffd;
border: 2px solid #684134;
width: 25px;
height: 40px;
border-radius: 100%;
position: absolute;
z-index: 119;
}
.dog-ear::before {
content: '';
background: #fffffd;
position: absolute;
border-radius: 100%;
height: 20px;
width: 25px;
top: -3px;
}蝴蝶 🦋
今天的主角之二,蝴蝶是简笔画,所以比较好实现,两个翅膀+两个触角+身体(并没有)。
触角是直线+圆。
讲讲翅膀的实现吧,有点像灯泡💡的形状,其实是一个圆,然后将三个角的半径值设置为另外一个角的二倍,最终图形就能呈现出灯泡的效果。
.butterfly-wing {
width: 24px;
height: 24px;
background: #f5e296;
border: 2px solid #684529;
border-radius: 200% 200% 200% 100%;
position: absolute;
}游戏设计
游戏规则
抓蝴蝶有两种结果,捉住和没捉住(并不是废话)。
我是依据结果设置了两种效果,以及最终抓住蝴蝶🦋的数量。
| 捕捉结果 |
内容 |
| 捉住 |
1、对应蝴蝶位置右上角展示“+1”的字样。 2、蝴蝶消失,2秒钟之后蝴蝶重新刷新。(和游戏中野怪一样,刷掉之后,过固定或者不固定的时间重新刷新出来) 3、屏幕左上角蝴蝶数量增加1。 |
| 没捉住 |
1、对应蝴蝶位置右上角展示“Miss”的字样。 2、屏幕左上角蝴蝶数量不会增加。 |
实现
- 捕捉时,辅助字样的展示位置设置,最好是根据鼠标的位置计算出文字出现的位置,但是目前游戏就三个小蝴蝶,我就直接设置了一个字样对象枚举,哪个蝴蝶被捕捉,就用哪个枚举的数据就行了。
- 捕获随机数就两个,0或者1。我是这样实现的,获取【1,,2)的随机数,当获取的数值大于等于1的时候,捕获随机数的值设置为1,小于1时,捕获随机数的值设置为0。
- 当捕获随机数的值是0时,表示没有捉住,这个时候只需要展示“Miss”的字样。
- 当捕获随机数的值是1时,表示捉住了,这个时候除了展示“+1”的字样,左上角蝴蝶数量增加1,且当前蝴蝶小时,2秒之后重新展示(通过定时设置)。
var butterfly1 = document.getElementById('butterfly1');
var butterfly2 = document.getElementById('butterfly2');
var butterfly3 = document.getElementById('butterfly3');
var score = document.getElementById('score');
var add = document.getElementById('add');
var miss = document.getElementById('miss');
var scoreNum = 0;
var triggerObj = {
1: {
top: 55,
left: 75,
butterfly: butterfly1,
},
2: {
top: 150,
left: 160,
butterfly: butterfly2,
},
3: {
top: 50,
left: 260,
butterfly: butterfly3,
},
};
let butterflyFlag = true;
// 随机获取0或者1
function getRandomNum() {
let num = Math.random() * 2;
let digit = 0;
if (num >= 1) {
digit = 1;
}
return digit;
}
// 捕获蝴蝶
function capture(type) {
if (butterflyFlag) {
let randomNum = getRandomNum();
let triggerItem = triggerObj[type];
butterflyFlag = false;
// 没有抓住
if (randomNum === 0) {
miss.style.top = triggerItem.top + 'px';
miss.style.left = triggerItem.left + 'px';
miss.style.display = 'block';
setTimeout(function () {
miss.style.display = 'none';
butterflyFlag = true;
}, 2000);
} else {
add.style.top = triggerItem.top + 'px';
add.style.left = triggerItem.left + 'px';
scoreNum += 1;
score.innerHTML = scoreNum;
add.style.display = 'block';
triggerItem['butterfly'].style.display = 'none';
setTimeout(function () {
add.style.display = 'none';
triggerItem['butterfly'].style.display = 'block';
butterflyFlag = true;
}, 2000);
}
}
}
butterfly1.addEventListener('click', e => {
capture(1);
});
butterfly2.addEventListener('click', e => {
capture(2);
});
butterfly3.addEventListener('click', e => {
capture(3);
});未完待续
其实自己开发小游戏,比较重要的是游戏规则,如果游戏场景这些,绘制的不够精美都没有关系,有了游戏规则,好玩就行。
还有这种简单的小游戏,解压又有趣,如果有时间,我准备再开发几个。🎮
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)