伪元素选择器,实现滚动条的极限拉扯【趣学前端】
前言
最近翻笔记,看到之前移动端对滚动条问题的处理记录,所以把滚动条相关的知识点重新翻看了一遍。其中滚动条伪元素相关的内容,挺有趣的,感觉组合起来,没准能玩出不错的效果。
在开始freestyle,先强调一下,接下来要介绍的知识点,有些是非标准,有些是实验中的功能,所以功能仅供参考,生产环境慎重使用。
滚动条
滚动条的伪元素选择器还挺多的,所以应该能实现很多好玩的效果。
知识点
先来看一下滚动条相关的伪元素选择器都有哪些,都是控制什么功能的。
以下知识点来自MDN。
| 伪元素 |
含义 |
规范 |
| ::-webkit-scrollbar |
会影响设置了 overflow:scroll; 的元素的滚动条样式。 |
非标准: 该特性是非标准的,请尽量不要在生产环境中使用它! |
| ::-webkit-scrollbar-button |
滚动条上的按钮(上下箭头)。 |
同上 |
| ::-webkit-scrollbar-thumb |
滚动条上的滚动滑块。 |
同上 |
| ::-webkit-scrollbar-track |
滚动条轨道。 |
同上 |
| ::-webkit-scrollbar-track-piece |
滚动条没有滑块的轨道部分。 |
同上 |
| ::-webkit-scrollbar-corner |
当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角。 |
同上 |
| ::-webkit-resizer |
出现在某些元素底角的可拖动调整大小的滑块。 |
同上 |
组合效果
可以通过滚动条的伪元素选择器,实现不同的展示效果。但是通过分析不难发现,这些伪元素选择器是可以组合起来使用的。
我试验了几个组合效果,如下:
| 类型 |
效果展示 |
实现方案 |
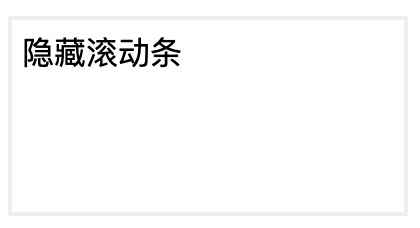
| 无滚动条 |
|
无滚动条并不是简单粗暴。一般移动端的页面都会隐藏滚动条,美观且避免影响用户操作。 |
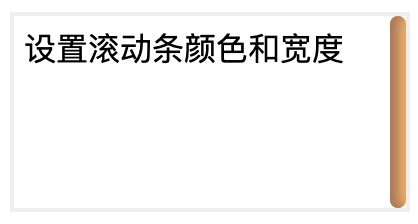
| 圆角滚动条 |
|
通过设置::-webkit-scrollbar的值,可以修改滚动条的样式 |
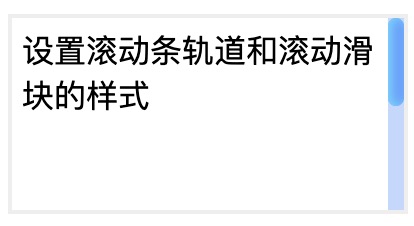
| 异色滚动块 |
|
通过设置::-webkit-scrollbar-thumb的值,可以设置滚动条上的滚动滑块的样式,可以将滚动滑块的颜色和滚动条轨道不一致,进而形成明显区分的效果。 |
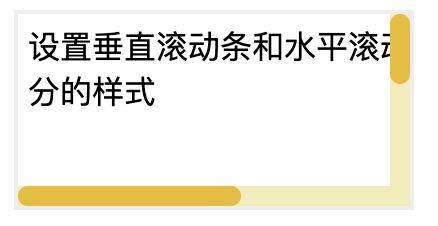
| 补全滚动条交汇 |
|
当同时有垂直滚动条和水平滚动条时交汇的部分。当父容器的背景颜色和滚动条轨道的背景颜色不一致时,会出现一块空缺,这个时候通过设置::-webkit-scrollbar-corner的值,可以调整空缺展示样式 |
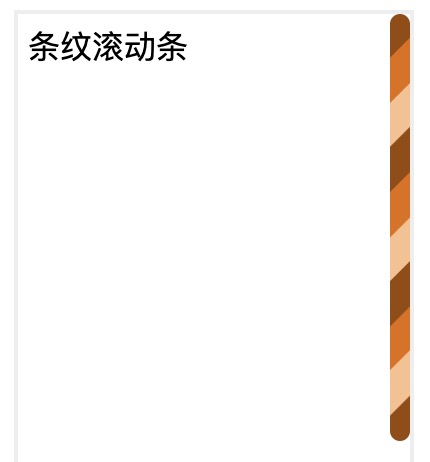
| 条纹滚动条 |
|
设置滚动滑块的背景样式,可以让滚动条呈现出不同效果。比如右图就是一个带三色条纹的滚动条。 |
总结
滚动条的伪元素选择器目前还是非标准特性,正式生产不建议使用。
但是组合实现各种展示效果,还挺有趣的,今天也特别有收获的一天。
CSS样式真有趣,光写样式我感觉自己能写一天。
偶尔翻出来珍藏的技术书,读几章,有了新想法的感觉真不赖。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者







评论(0)