【实战篇】HTML+CSS实现漂亮的套餐价格表页面演示
【摘要】 前言 随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一个前端开发必掌握的漂亮的套餐价格表,赶紧学起来吧,直接拿到直接自己商城系统中展示商品价格套餐使用,简洁又大方。漂亮的套餐价格表页面演示 编辑 这是一款漂亮的套餐价格表,使用波浪将价格和服务项进行分割,波浪由 svg 制作,...
前言
随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一个前端开发必掌握的漂亮的套餐价格表,赶紧学起来吧,直接拿到直接自己商城系统中展示商品价格套餐使用,简洁又大方。
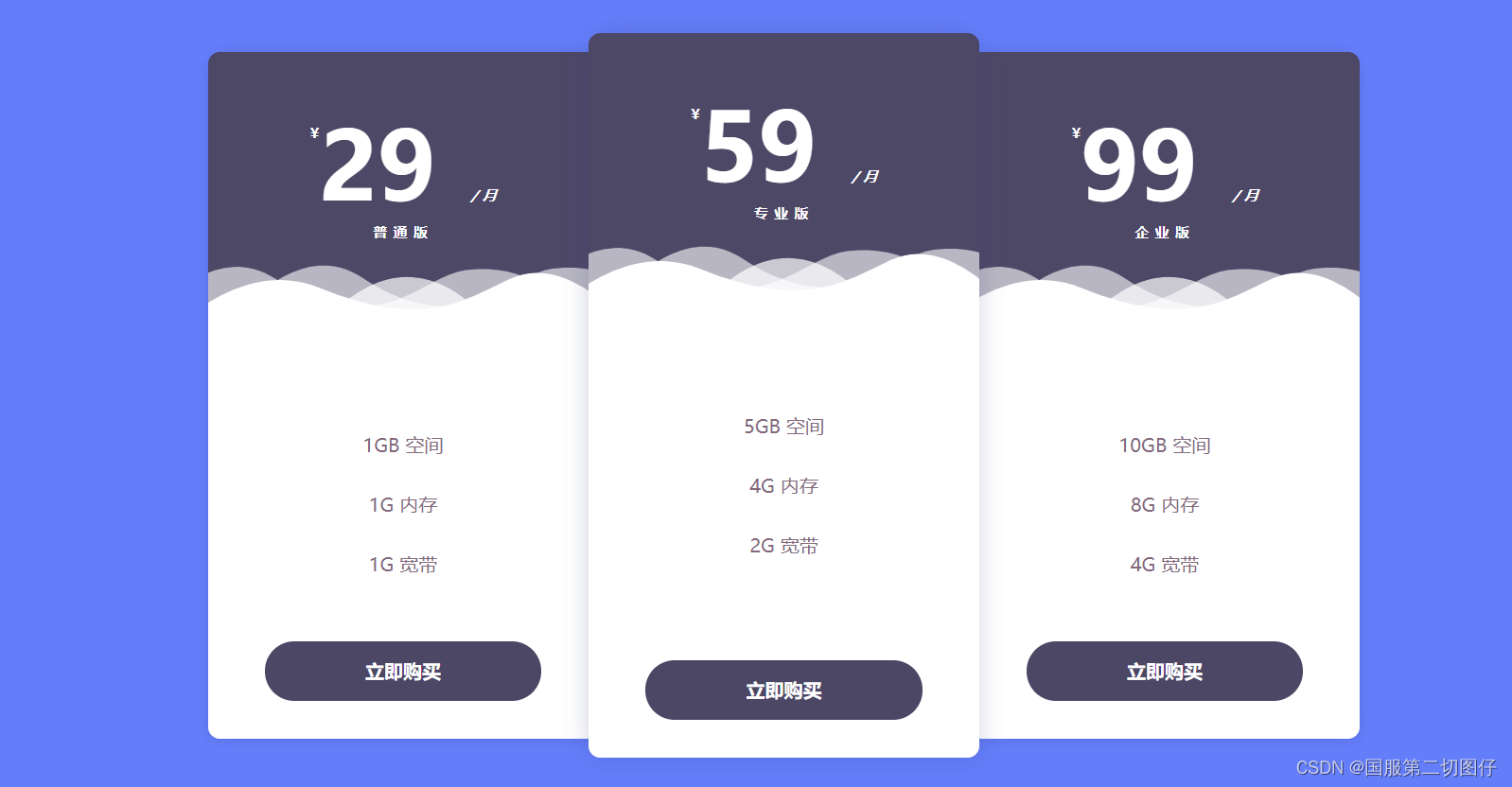
漂亮的套餐价格表页面演示

![]() 编辑
编辑
这是一款漂亮的套餐价格表,使用波浪将价格和服务项进行分割,波浪由 svg 制作,当鼠标进入时有动画效果。详细的服务项演示默认为 3 条,可自由增加。
1.Html构建
代码如下(示例):
<div class='pricing-item'>
<div class='pricing-deco'>
<svg class='pricing-deco-img' enable-background='new 0 0 300 100' height='100px' id='Layer_1'
preserveAspectRatio='none' version='1.1' viewBox='0 0 300 100' width='300px' x='0px' xml:space='preserve'
xmlns:xlink='https://www.w3.org/1999/xlink' xmlns='https://www.w3.org/2000/svg' y='0px'>
<path class='deco-layer deco-layer--1' d='M30.913,43.944c0,0,42.911-34.464,87.51-14.191c77.31,35.14,113.304-1.952,146.638-4.729
 c48.654-4.056,69.94,16.218,69.94,16.218v54.396H30.913V43.944z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--2' d='M-35.667,44.628c0,0,42.91-34.463,87.51-14.191c77.31,35.141,113.304-1.952,146.639-4.729
 c48.653-4.055,69.939,16.218,69.939,16.218v54.396H-35.667V44.628z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--3' d='M43.415,98.342c0,0,48.283-68.927,109.133-68.927c65.886,0,97.983,67.914,97.983,67.914v3.716
 H42.401L43.415,98.342z'
fill='#FFFFFF' opacity='0.7'></path>
<path class='deco-layer deco-layer--4' d='M-34.667,62.998c0,0,56-45.667,120.316-27.839C167.484,57.842,197,41.332,232.286,30.428
 c53.07-16.399,104.047,36.903,104.047,36.903l1.333,36.667l-372-2.954L-34.667,62.998z'
fill='#FFFFFF'></path>
</svg>
<div class='pricing-price'><span class='pricing-currency'>¥</span>29
<span class='pricing-period'>/ 月</span>
</div>
<h3 class='pricing-title'>普通版</h3>
</div>
<ul class='pricing-feature-list'>
<li class='pricing-feature'>1GB 空间</li>
<li class='pricing-feature'>1G 内存</li>
<li class='pricing-feature'>1G 宽带</li>
</ul>
<button class='pricing-action'>立即购买</button>
</div>2.CSS编写
代码示例如下
body {
-webkit-font-smoothing: antialiased;
background: #647df9;
}
.dowebok {
color: #7a90ff;
position: relative;
-webkit-font-smoothing: antialiased;
}
.pricing {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
margin: 0 auto 3em;
}
.pricing-item {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: stretch;
align-items: stretch;
text-align: center;
-webkit-flex: 0 1 330px;
flex: 0 1 330px;
}
.pricing-action {
color: inherit;
border: none;
background: none;
}
.pricing-action:focus {
outline: none;
}
.pricing-feature-list {
text-align: left;
}
.pricing-palden .pricing-item {
font-family: 'Open Sans', sans-serif;
cursor: default;
color: #84697c;
background: #fff;
box-shadow: 0 0 10px rgba(46, 59, 125, 0.23);
border-radius: 20px 20px 10px 10px;
margin: 1em;
}
@media screen and (min-width: 66.25em) {
.pricing-palden .pricing-item {
margin: 1em -0.5em;
}
.pricing-palden .pricing__item--featured {
margin: 0;
z-index: 10;
box-shadow: 0 0 20px rgba(46, 59, 125, 0.23);
}
}
.pricing-palden .pricing-deco {
border-radius: 10px 10px 0 0;
background: rgba(76, 70, 101, 0.99);
padding: 4em 0 9em;
position: relative;
}
.pricing-palden .pricing-deco-img {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 160px;
}
.pricing-palden .pricing-title {
font-size: 0.75em;
margin: 0;
text-transform: uppercase;
letter-spacing: 5px;
color: #fff;
}
.pricing-palden .deco-layer {
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.pricing-palden .pricing-item:hover .deco-layer--1 {
-webkit-transform: translate3d(15px, 0, 0);
transform: translate3d(15px, 0, 0);
}
.pricing-palden .pricing-item:hover .deco-layer--2 {
-webkit-transform: translate3d(-15px, 0, 0);
transform: translate3d(-15px, 0, 0);
}
.pricing-palden .icon {
font-size: 2.5em;
}
.pricing-palden .pricing-price {
font-size: 5em;
font-weight: bold;
padding: 0;
color: #fff;
margin: 0 0 0.25em 0;
line-height: 0.75;
}
.pricing-palden .pricing-currency {
font-size: 0.15em;
vertical-align: top;
}
.pricing-palden .pricing-period {
font-size: 0.15em;
padding: 0 0 0 0.5em;
font-style: italic;
}
.pricing-palden .pricing__sentence {
font-weight: bold;
margin: 0 0 1em 0;
padding: 0 0 0.5em;
}
.pricing-palden .pricing-feature-list {
margin: 0;
padding: 0.25em 0 2.5em;
list-style: none;
text-align: center;
}
.pricing-palden .pricing-feature {
padding: 1em 0;
}
.pricing-palden .pricing-action {
font-weight: bold;
margin: auto 3em 2em 3em;
padding: 1em 2em;
color: #fff;
border-radius: 30px;
background: #4d4766;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
cursor: pointer;
}
.pricing-palden .pricing-action:hover,
.pricing-palden .pricing-action:focus {
background-color: #100A13;
}
.pricing-palden .pricing-item--featured .pricing-deco {
padding: 5em 0 8.885em 0;
}3.完整代码
index.html文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>漂亮的套餐价格表演示_dowebok</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>漂亮的套餐价格表演示</h1>
<div class="dowebok">
<div class='pricing pricing-palden'>
<div class='pricing-item'>
<div class='pricing-deco'>
<svg class='pricing-deco-img' enable-background='new 0 0 300 100' height='100px' id='Layer_1'
preserveAspectRatio='none' version='1.1' viewBox='0 0 300 100' width='300px' x='0px' xml:space='preserve'
xmlns:xlink='https://www.w3.org/1999/xlink' xmlns='https://www.w3.org/2000/svg' y='0px'>
<path class='deco-layer deco-layer--1' d='M30.913,43.944c0,0,42.911-34.464,87.51-14.191c77.31,35.14,113.304-1.952,146.638-4.729
 c48.654-4.056,69.94,16.218,69.94,16.218v54.396H30.913V43.944z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--2' d='M-35.667,44.628c0,0,42.91-34.463,87.51-14.191c77.31,35.141,113.304-1.952,146.639-4.729
 c48.653-4.055,69.939,16.218,69.939,16.218v54.396H-35.667V44.628z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--3' d='M43.415,98.342c0,0,48.283-68.927,109.133-68.927c65.886,0,97.983,67.914,97.983,67.914v3.716
 H42.401L43.415,98.342z'
fill='#FFFFFF' opacity='0.7'></path>
<path class='deco-layer deco-layer--4' d='M-34.667,62.998c0,0,56-45.667,120.316-27.839C167.484,57.842,197,41.332,232.286,30.428
 c53.07-16.399,104.047,36.903,104.047,36.903l1.333,36.667l-372-2.954L-34.667,62.998z'
fill='#FFFFFF'></path>
</svg>
<div class='pricing-price'><span class='pricing-currency'>¥</span>29
<span class='pricing-period'>/ 月</span>
</div>
<h3 class='pricing-title'>普通版</h3>
</div>
<ul class='pricing-feature-list'>
<li class='pricing-feature'>1GB 空间</li>
<li class='pricing-feature'>1G 内存</li>
<li class='pricing-feature'>1G 宽带</li>
</ul>
<button class='pricing-action'>立即购买</button>
</div>
<div class='pricing-item pricing__item--featured'>
<div class='pricing-deco'>
<svg class='pricing-deco-img' enable-background='new 0 0 300 100' height='100px' id='Layer_1'
preserveAspectRatio='none' version='1.1' viewBox='0 0 300 100' width='300px' x='0px' xml:space='preserve'
xmlns:xlink='https://www.w3.org/1999/xlink' xmlns='https://www.w3.org/2000/svg' y='0px'>
<path class='deco-layer deco-layer--1' d='M30.913,43.944c0,0,42.911-34.464,87.51-14.191c77.31,35.14,113.304-1.952,146.638-4.729
 c48.654-4.056,69.94,16.218,69.94,16.218v54.396H30.913V43.944z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--2' d='M-35.667,44.628c0,0,42.91-34.463,87.51-14.191c77.31,35.141,113.304-1.952,146.639-4.729
 c48.653-4.055,69.939,16.218,69.939,16.218v54.396H-35.667V44.628z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--3' d='M43.415,98.342c0,0,48.283-68.927,109.133-68.927c65.886,0,97.983,67.914,97.983,67.914v3.716
 H42.401L43.415,98.342z'
fill='#FFFFFF' opacity='0.7'></path>
<path class='deco-layer deco-layer--4' d='M-34.667,62.998c0,0,56-45.667,120.316-27.839C167.484,57.842,197,41.332,232.286,30.428
 c53.07-16.399,104.047,36.903,104.047,36.903l1.333,36.667l-372-2.954L-34.667,62.998z'
fill='#FFFFFF'></path>
</svg>
<div class='pricing-price'><span class='pricing-currency'>¥</span>59
<span class='pricing-period'>/ 月</span>
</div>
<h3 class='pricing-title'>专业版</h3>
</div>
<ul class='pricing-feature-list'>
<li class='pricing-feature'>5GB 空间</li>
<li class='pricing-feature'>4G 内存</li>
<li class='pricing-feature'>2G 宽带</li>
</ul>
<button class='pricing-action'>立即购买</button>
</div>
<div class='pricing-item'>
<div class='pricing-deco'>
<svg class='pricing-deco-img' enable-background='new 0 0 300 100' height='100px' id='Layer_1'
preserveAspectRatio='none' version='1.1' viewBox='0 0 300 100' width='300px' x='0px' xml:space='preserve'
xmlns:xlink='https://www.w3.org/1999/xlink' xmlns='https://www.w3.org/2000/svg' y='0px'>
<path class='deco-layer deco-layer--1' d='M30.913,43.944c0,0,42.911-34.464,87.51-14.191c77.31,35.14,113.304-1.952,146.638-4.729
 c48.654-4.056,69.94,16.218,69.94,16.218v54.396H30.913V43.944z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--2' d='M-35.667,44.628c0,0,42.91-34.463,87.51-14.191c77.31,35.141,113.304-1.952,146.639-4.729
 c48.653-4.055,69.939,16.218,69.939,16.218v54.396H-35.667V44.628z'
fill='#FFFFFF' opacity='0.6'></path>
<path class='deco-layer deco-layer--3' d='M43.415,98.342c0,0,48.283-68.927,109.133-68.927c65.886,0,97.983,67.914,97.983,67.914v3.716
 H42.401L43.415,98.342z'
fill='#FFFFFF' opacity='0.7'></path>
<path class='deco-layer deco-layer--4' d='M-34.667,62.998c0,0,56-45.667,120.316-27.839C167.484,57.842,197,41.332,232.286,30.428
 c53.07-16.399,104.047,36.903,104.047,36.903l1.333,36.667l-372-2.954L-34.667,62.998z'
fill='#FFFFFF'></path>
</svg>
<div class='pricing-price'><span class='pricing-currency'>¥</span>99
<span class='pricing-period'>/ 月</span>
</div>
<h3 class='pricing-title'>企业版</h3>
</div>
<ul class='pricing-feature-list'>
<li class='pricing-feature'>10GB 空间</li>
<li class='pricing-feature'>8G 内存</li>
<li class='pricing-feature'>4G 宽带</li>
</ul>
<button class='pricing-action'>立即购买</button>
</div>
</div>
</div>
</body>
</html>style.css文件
body {
-webkit-font-smoothing: antialiased;
background: #647df9;
}
.dowebok {
color: #7a90ff;
position: relative;
-webkit-font-smoothing: antialiased;
}
.pricing {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
margin: 0 auto 3em;
}
.pricing-item {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-align-items: stretch;
align-items: stretch;
text-align: center;
-webkit-flex: 0 1 330px;
flex: 0 1 330px;
}
.pricing-action {
color: inherit;
border: none;
background: none;
}
.pricing-action:focus {
outline: none;
}
.pricing-feature-list {
text-align: left;
}
.pricing-palden .pricing-item {
font-family: 'Open Sans', sans-serif;
cursor: default;
color: #84697c;
background: #fff;
box-shadow: 0 0 10px rgba(46, 59, 125, 0.23);
border-radius: 20px 20px 10px 10px;
margin: 1em;
}
@media screen and (min-width: 66.25em) {
.pricing-palden .pricing-item {
margin: 1em -0.5em;
}
.pricing-palden .pricing__item--featured {
margin: 0;
z-index: 10;
box-shadow: 0 0 20px rgba(46, 59, 125, 0.23);
}
}
.pricing-palden .pricing-deco {
border-radius: 10px 10px 0 0;
background: rgba(76, 70, 101, 0.99);
padding: 4em 0 9em;
position: relative;
}
.pricing-palden .pricing-deco-img {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 160px;
}
.pricing-palden .pricing-title {
font-size: 0.75em;
margin: 0;
text-transform: uppercase;
letter-spacing: 5px;
color: #fff;
}
.pricing-palden .deco-layer {
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.pricing-palden .pricing-item:hover .deco-layer--1 {
-webkit-transform: translate3d(15px, 0, 0);
transform: translate3d(15px, 0, 0);
}
.pricing-palden .pricing-item:hover .deco-layer--2 {
-webkit-transform: translate3d(-15px, 0, 0);
transform: translate3d(-15px, 0, 0);
}
.pricing-palden .icon {
font-size: 2.5em;
}
.pricing-palden .pricing-price {
font-size: 5em;
font-weight: bold;
padding: 0;
color: #fff;
margin: 0 0 0.25em 0;
line-height: 0.75;
}
.pricing-palden .pricing-currency {
font-size: 0.15em;
vertical-align: top;
}
.pricing-palden .pricing-period {
font-size: 0.15em;
padding: 0 0 0 0.5em;
font-style: italic;
}
.pricing-palden .pricing__sentence {
font-weight: bold;
margin: 0 0 1em 0;
padding: 0 0 0.5em;
}
.pricing-palden .pricing-feature-list {
margin: 0;
padding: 0.25em 0 2.5em;
list-style: none;
text-align: center;
}
.pricing-palden .pricing-feature {
padding: 1em 0;
}
.pricing-palden .pricing-action {
font-weight: bold;
margin: auto 3em 2em 3em;
padding: 1em 2em;
color: #fff;
border-radius: 30px;
background: #4d4766;
-webkit-transition: background-color 0.3s;
transition: background-color 0.3s;
cursor: pointer;
}
.pricing-palden .pricing-action:hover,
.pricing-palden .pricing-action:focus {
background-color: #100A13;
}
.pricing-palden .pricing-item--featured .pricing-deco {
padding: 5em 0 8.885em 0;
}总结
以上就是今天要讲的内容啦,给大家分享了一个简洁大方套餐价格表页面,谢谢观看,如果觉得对您有帮助的话,可否给博主一个小小的赞和关注~
推荐


华为开发者空间发布
让每位开发者拥有一台云主机
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

评论(0)