从一张进程截图说起,总结了一波Chrome架构知识点【玩转浏览器】
出发前
最近撸学习浏览器原理,以前因为实际使用频率低、内容较难、鸵鸟心理等原因,有点刻意避开这块知识。
最近,心态被调整了,感觉还挺有信心撸平这块知识的。(希望接下来不会被打脸)
一张Chrome任务管理器的截图
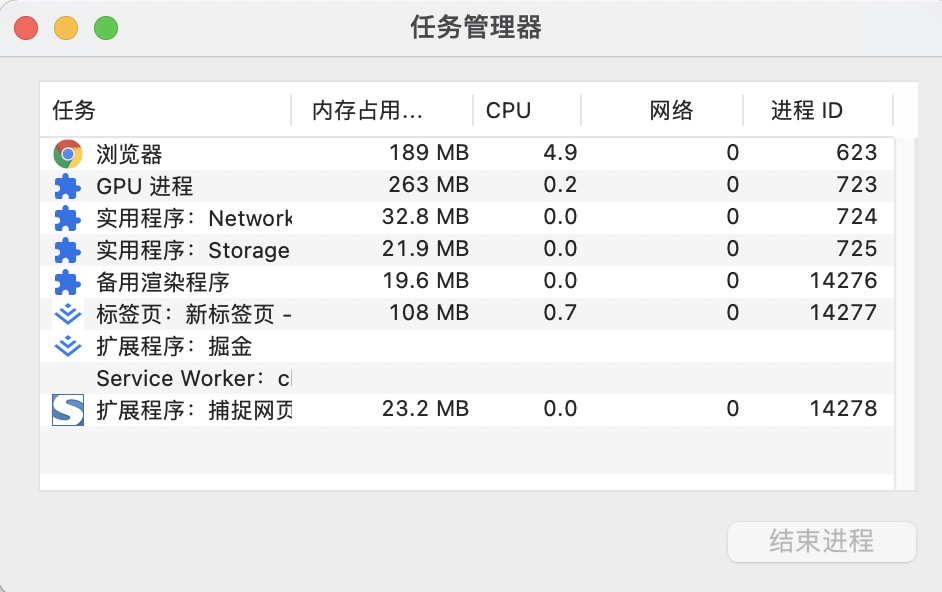
我打开Chrome的一个空白的页面,然后从设置>更多工具中找到任务管理器并打开,下面就是我的浏览器的任务管理器截图:

看到这个截图的时候,我有点惊讶。我就开了一个页面,怎么这么多进程?这么多进程会不会导致内存消耗过高?
于是我开启了我的学习之旅。
多进程架构
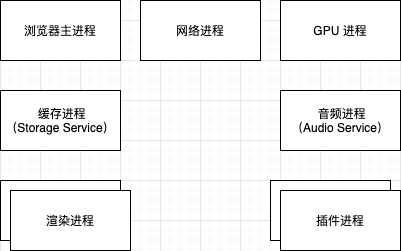
目前Chrome的多进程架构如下:

进程介绍
| 进程名称 |
数量/个 |
进程介绍 |
| 浏览器主进程 |
1 |
负责子进程管理、操作界面的显示、用户的交互。 |
| 网络进程 |
1 |
负责网络资源加载。 |
| GPU 进程 |
1 |
负责3D效果、动画、图片等渲染。 |
| 渲染进程 |
N |
负责将 HTML、CSS 和 JavaScript 转换成用户可以交互的操作界面。 默认情况下,每个Tab都会被创建一个渲染进程。且渲染进程运行在沙箱模式下。 |
| 插件进程 |
N |
负责插件的运行和隔离。 隔离插件主要是防止出现单个插件崩溃导致页面或者浏览器崩溃的情况。 |
| 缓存进程(Storage Service) |
1 |
负责提供浏览器存储等功能。 它是从浏览器主进程中分离出来的服务。 |
| 音频进程(Audio Service) |
1 |
负责处理音频、视频。 |
解答截图下面的问题
了解了Chrome的多进程架构,也就大致明白了,前面提到的问题。
为什么即便打开一个空白页面,会有多个进程?
Chrome采用多进程架构。
首先会有浏览器主进程、网络进程、GPU 进程、缓存进程、多插件进程、缓存进程。
默认情况下每个Tab还会被创建一个渲染进程。
如果Tab中有音频、视频,还会有一个音频进程。
同时打开这么多进程会不会导致内存消耗过高?
前面提到的这些进程,其实都会包含公共的基础内容,比如JavaScript的运行环境。同时打开多个进程,是会消耗更多的内存资源的。
多进程架构是终点吗?
那肯定不是,因为它仍然存在高消耗、高复杂度的问题。
Chrome团队早在 2016 年,就已经使用“面向服务的架构”( SOA)的思想设计了新的 Chrome架构。
该架构的设计是,每个模块都会是一个独立的服务,每个服务都在独立的进程中运行,访问服务时必须使用定义好的接口,需要使用 IPC 来通信。
该架构的特点是,高内聚、低耦合、更易扩展、更易维护。
笔记时刻 📒
学习过程中,除了上面的总结,几个学习到的知识点,记下摸索笔记📒。
1、内嵌iframe
如果页面内嵌了 iframe,iframe页面会在一个单独的进程中。

2、往返缓存策略
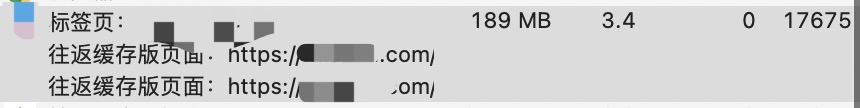
我在任务管理器里面发现了一个叫做往返缓存版页面的名称。于是顺手查了一下这个知识点。

主要作用是,当用户点击后退或前进按钮时,可以瞬时加载页面。(我理解是属于缓存性质的优化方案)。
详细内容可以看这篇文章《浏览器往返缓存--back-forward cache(bfcache)》
过往探索
最早浏览器是单进程的,如果进程中某个线程出错,整个进程都会崩溃,进而导致浏览器崩溃。(有点塔罗牌的既视感)
Chrome引入多进程架构,帮助解决了单进程时代的一些问题。早期的多进程,只有浏览器主进程、渲染进程、插件进程三个。浏览器主进程承担了很多工作。(这块描述如果有误欢迎指出)
随着Chrome创新和进化,进程从功能上被细分成了多项,也就发展成了前面图片所示的多进程架构。
旅行总结
Chrome团队对于技术的不断的创新和进化,给了我启发:
- 事情不会一下子变完美,循序渐进,逐步完善。
- 对于像我这样的逐梦者,要勇于拥抱变化,善于追寻技术的发展脚步。
- 理论的知识确实要辅助更多的理解力,才能吃透它。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)