大型业务项目中,前端如何撰写设计文档【玩转前端】
项目开发流程

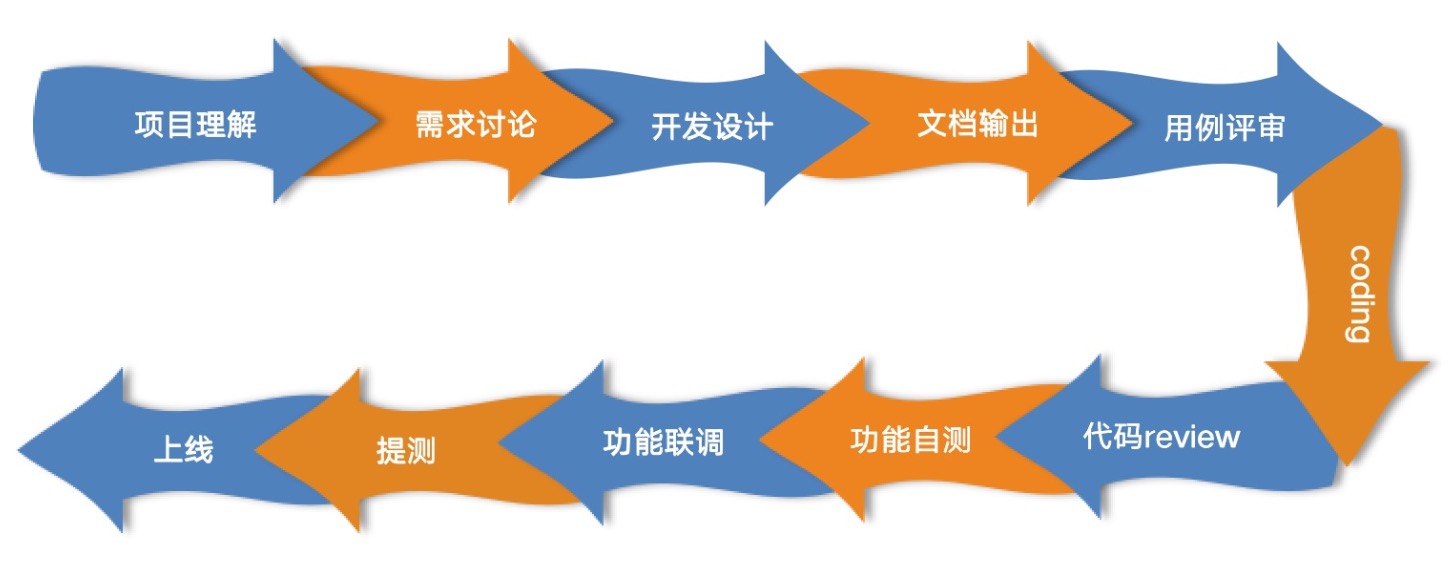
看一下这个项目开发流程图,当项目启动之后,产品的同事会先来一轮需求宣讲,告知大家本期大致做什么,产品的同事会整合各方的发言在完善一轮功能。
全部功能确定之后,会进入需求讨论,这个时候,开发会明确这一期需求中,到底要做哪些功能。也就进入了今天的正题,如何做开发设计。
为什么推荐写设计文档
我们先来回想一下最近的一次需求,下面几个问题,能回忆起几个:
- 哪些功能是相似的?相似功能有没有做通用处理?
- 哪个功能实现起来有难度?最后是怎么解决困难点的?
- 主业务流程是什么?有几条不同的业务流程?业务代码设计的可扩展性怎么样?
- 新增了几个公共组件?用途分别是什么?
- 老代码有改动吗?新老代码的兼容性是怎么处理的?
- 有没有全新的、以前从没接触过的业务概念和体系,是如何应对全新业务的?
- 有没有连带功能?连带功能的覆盖范围是哪些?
......
产品视角的需求文档,需要在哪些地方做什么样的功能提供给用户。
开发视角的需求设计,不但要梳理清楚具体功能、功能所在的位置,还要考虑代码的质量。程序开发,不是单纯的代码堆砌。所以技术论坛了,我们看到很多优秀的怎么实现某类功能的文章。
设计文档是帮开发梳理业务功能,呈现优质的开发思维的载体。另外,当开发思路逐渐丰富,开发速度也就提上来了。
设计文档写什么?
上面的几个问题,也侧面的描述了设计文档中要写哪些内容。主要包括业务流程梳理,功能点梳理,功能的封装、通用、可扩展、兼容性设计,重点和难点归纳和实现方案,新业务概念和体系的应对方案,连带功能的覆盖范围总结。
下面我以最新一期接第三方支付的需求为例,讲讲这个耗时半个月的项目是怎么写前端设计文档的。
如何应对新的概念和体系
1、首先,梳理新概念中的新与旧,开发思维里按照这个维度将功能进行区分;
2、对于新的、没开发过的、不熟悉的概念和功能,独立划分出来,锁定具体哪方面没有开发经验,思考总结开发方案的同时,用查找资料、遵照成熟的开发设计的方式辅助设计开发方案。建议梳理开发的重点和难点,方便缩小开发难度的范围。
3、对于旧的、已经有开发经历的、熟悉的概念和功能,着重整理功能通用性、代码可扩展、代码可阅读等几个方面。
开发重点和难点
| 分类 |
内容 |
解决方案 |
| 难点 |
账户体系与权限的功能设计 |
详细设计见1.账户的两套设计方案 |
| 直接支付和第三方支付的差异设计 1、功能差异化处理 难点在于,虽然重新设计了账号体系,但是两种支付方式在功能上仍然有细小的差异化。 2、数据操作差异化 数据操作的难点在于,它既有在内部后台系统里录入的数据,也有从第三方过来的数据。 两种类型数据有三种按钮操作的情况: 1)没有数据权限类型; 2)内部后台支付数据类型; 3)第三方支付数据类型。 |
1、功能差异化处理 账户的信息下,增加支付方式的信息。依据支付方式区分功能差异。差异整理见2.系统的差异化功能整理 2、数据操作差异化 最重要是弄清楚数据权限,所以通过表格的方式将所有的按钮按照三种类型分类呈现,可以让后续的功能设计更加清晰。见3.后台系统不同数据类型按钮操作分类 功能设计上,采用物理隔离的方式,不同类型封装不同的组件。 |
|
| 功能较多且分散 多且分散的功能开发,容易出现以下几种情况: 1)容易出现遗漏; 2)流程梳理和功能点梳理的困难度会高一些; 3)评估开发周期容易出现排期紧张的情况; 4)大量功能情况下,功能设计有可能不是最优。 |
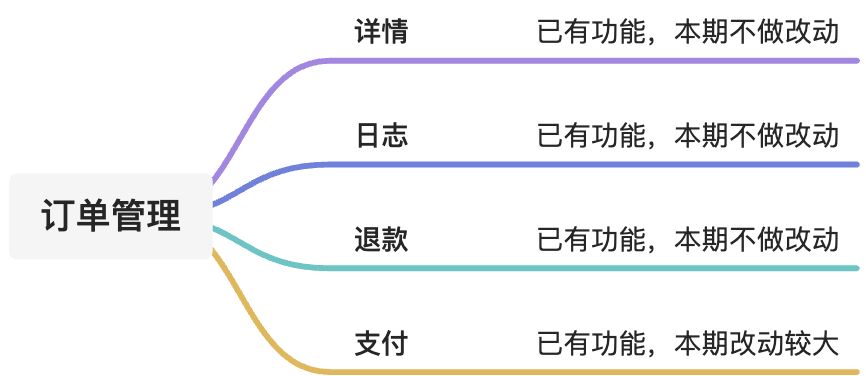
1、相似性提炼 将相同或者相似功能进行提炼,封装为业务组件,同时通过表格罗列分组,这样只要引入的所有位置检查一遍,就不会有遗漏。 2、思维导图 以往操作流程基本是画主流程,帮助梳理主线功能,一些辅助的操作不会画进去。细致末节都是通过表格记录,但是功能太多,容易漏掉某个点。 所以这次尝试用用思维导图的方式,将细节点补充到思维导图中。 见4.思维导图 |
|
| 批量导入操作 批量导入操作的难点在于数据量过大。 批量是为了解决超过100条数据操作的问题,所以批量导入的数据是不设限制的,这个时候后端可能一次性给过来几千条数据,前端一次性加载有一定概率导致页面卡顿。 |
1、数据量过大解决方案 参考了林三心大佬的「后端一次给你10万条数据,如何优雅展示,到底考察我什么?」 |
|
| 重点 |
支付流程 |
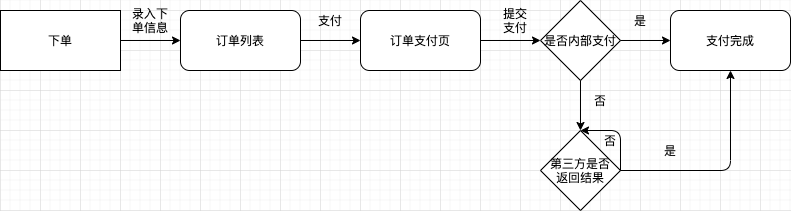
1、流程图 流程图帮助梳理支付流程,见5.支付流程图 |
1.账户的两套设计方案
两套方案实现难度差不多。可以根据最终接口返回的数据详细程度,选择最终的方案。
我个人更倾向于方案一通过账号信息,设置账户的权限功能。
| 方案名称 |
优点 |
缺点 |
| 通过账号信息 1、如果接口返回了明显的标识可以区分当前用户的类型以及支付类型,可以直接使用; 2、如果没有,则前端按照用户的类型,手动添加支付类型标识。 |
功能集中,只需要处理一处地方就可以知道当前登录用户的支付方式。 |
1、有不确定性,如果没有明确标识,则需要手动添加; 2、改动权重过大,后续增加其他功能性标识的时候需要改动用户信息的公共功能。 |
| 需要判断的地方调用公共方法 封装一个判断支付方式的公共方法,需要进行支付类型判断的地方进行引入操作。 |
不必担心公共功能被修改的问题。 |
分散,只专注了下单业务,没有考虑系统全局。 |
2.系统的差异化功能整理
| 功能位置 |
功能描述 |
处理方案 |
| 订单列表 |
提交支付,根据支付类型不同,支付弹窗的内容不同 |
新增的第三方支付功能单独开发,根据当前用户的支付类型进行区分展示。 |
3.后台系统不同数据类型按钮操作分类
订单管理
| 数据类型 |
可操作按钮 |
备注 |
| 没有数据权限 |
详情、日志 |
|
| 内部后台支付数据 |
支付、退款 |
|
| 第三方支付数据 |
支付 |
第三方支付的数据目前不支持在内部后台进行退款操作 |
4.思维导图

5.支付流程图

总结
又是一个有收获的八月。
去年八月,我完成了设计文档的升级,开发思路越来越清晰,侧面帮助提升了开发速度。
今年八月,我的开发设计文档再次升级,将原本繁星点缀、星罗棋布的设计思维,改良为现在的纲领在前、繁星在后,优先想清楚重点和难点的卡点在哪以及解决方案,复杂流程结合琐碎细节的需求如何设计才能更优雅且不发生遗漏等。
将收获转化成知识进行传播,就是我写这篇文章的初衷。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)