优雅又精致,来看看别人家的表格样式是怎样实现【趣学前端】
背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
上一篇结尾留了一个小习题,先来看看,表格的高亮的表头、隔行高亮的效果是如何实现的。
通常为元素设计背景色可以实现高亮效果。
隔行的效果则是通过为元素添加:nth-child()选择器实现的。:nth-child()选择器的作用是匹配父元素中第n个子元素,n从0开始,所以奇数行或者偶数行,隔行高亮可以这样设置:
- 奇数:tr:nth-child(2n+1) 或者 tr:nth-child(odd)
- 偶数:tr:nth-child(2n) 或者 tr:nth-child(even)
.table table {
display: inline-block;
font-size: 12px;
width: auto;
max-width: 100%;
overflow: auto;
border: 1px solid #f6f6f6;
}
.table thead {
background: #4dd0e1;
color: #000;
text-align: left;
}
.table td,
.table th {
padding: 12px 7px;
line-height: 24px;
}
.table tbody tr:nth-child(2n + 2) {
background: rgba(77, 208, 225, 0.5);
}知识点讲解
前面对于表格高亮设置的讲解,也引出了今天要讲的内容,网页中看到的一些优雅且精致的表格样式是如何实现的。
百变表格
以下表格的样式,参考了antd的Table组件、掘金文章主题等。
| 类型 |
效果展示 |
实现方案 |
| 错落有致的边框表格 |
|
前面的篇章里讲过border属性可以为元素添加边框。每个元素的边框包括四个边,如果相邻元素的四个边都设置,边框会变粗,所以单元格需要为相对的边设置单侧边框才有图中的效果。border-right: 2px solid #916dd5和 border-bottom: 2px solid #916dd5。 我为单元格都设置右侧和下侧的边框,所以表格最外层只需要设置左侧边框即可,border-left: 2px solid #916dd5。 |
| 表头固定的表格 |
|
表头固定,即不随表格内容的滑动一起滑动。前面的篇章提到过吸顶的效果,实现思路是一致的。 表头设置黏性定位,即position: sticky。就可以实现固定的效果。 |
| 带省略的表格 |
|
当表格文字过多时,为了优雅的展示表格,一般会设置文字超出一定的长度展示省略号。省略号的功能是为单元格添加了text-overflow属性且值为ellipsis。 注意省略号功能同时要为元素设置不换行white-space: nowrap以及内容超出时隐藏overflow: hidden。 |
| 带分组的表格 |
|
rowspan 属性可以定义表头单元格应该横跨的行数。 colspan属性可以定义表头单元格应该横跨的列数。 scope 属性标识某个单元是否是列、行、列组或行组的表头。 没错,想实现分组的表格,需要欢乐组合套餐。 活动规则单元格上设置rowspan 属性值为2,它可以跨越2行。 零食种类单元格上设置colspan属性值为6,它可以跨越6列。 数量单元格上设置scope属性值为row,可以被标识为行的表头。 |
知识点
边框
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| border-left |
简写属性把左边框的所有属性设置到一个声明中。 |
border-left-width:规定左边框的宽度。参阅:border-left-width 中可能的值。 border-left-style:规定左边框的样式。参阅:border-left-style 中可能的值。 border-left-color:规定左边框的颜色。参阅:border-left-color 中可能的值。 inherit:规定应该从父元素继承 border-left:属性的设置。 |
border-right、border-bottom和border-left的知识点很相似,就不一一列举了。
定位
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| position |
指定了元素的定位类型。 |
sticky 定位 基于用户的滚动位置来定位。 粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。 它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。 |
省略号
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| text-overflow |
属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。 |
clip:剪切文本。 ellipsis:显示省略符号 ... 来代表被修剪的文本。 string:使用给定的字符串来代表被修剪的文本。 initial:设置为属性默认值。阅读关于 initial。 inherit:从父元素继承该属性值。 阅读关于 inherit。 |
| white-space |
属性指定元素内的空白怎样处理。 |
normal:默认。空白会被浏览器忽略。 pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 nowrap:文本不会换行,文本会在同一行上继续,直到遇到<br> 标签为止。 pre-wrap:保留空白符序列,但是正常地进行换行。 pre-line:合并空白符序列,但是保留换行符。 inherit:规定应该从父元素继承 white-space 属性的值。 |
表格
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| scope |
属性标识某个单元是否是列、行、列组或行组的表头。 |
col:规定单元格是列的表头。 row:规定单元格是行的表头。 colgroup:规定单元格是列组的表头。 rowgroup:规定单元格是行组的表头。 |
| rowspan |
属性可以定义表头单元格应该横跨的行数。 |
number:规定表头单元格应该横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。 |
| colspan |
属性定义表头单元格应该横跨的列数。 |
number:规定表头单元格应该横跨的列数。注意: colspan="0" 告知浏览器使单元格横跨到列组 (colgroup) 的最后一列。 |
讲解代码
讲解代码放到了在线预览平台。
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。
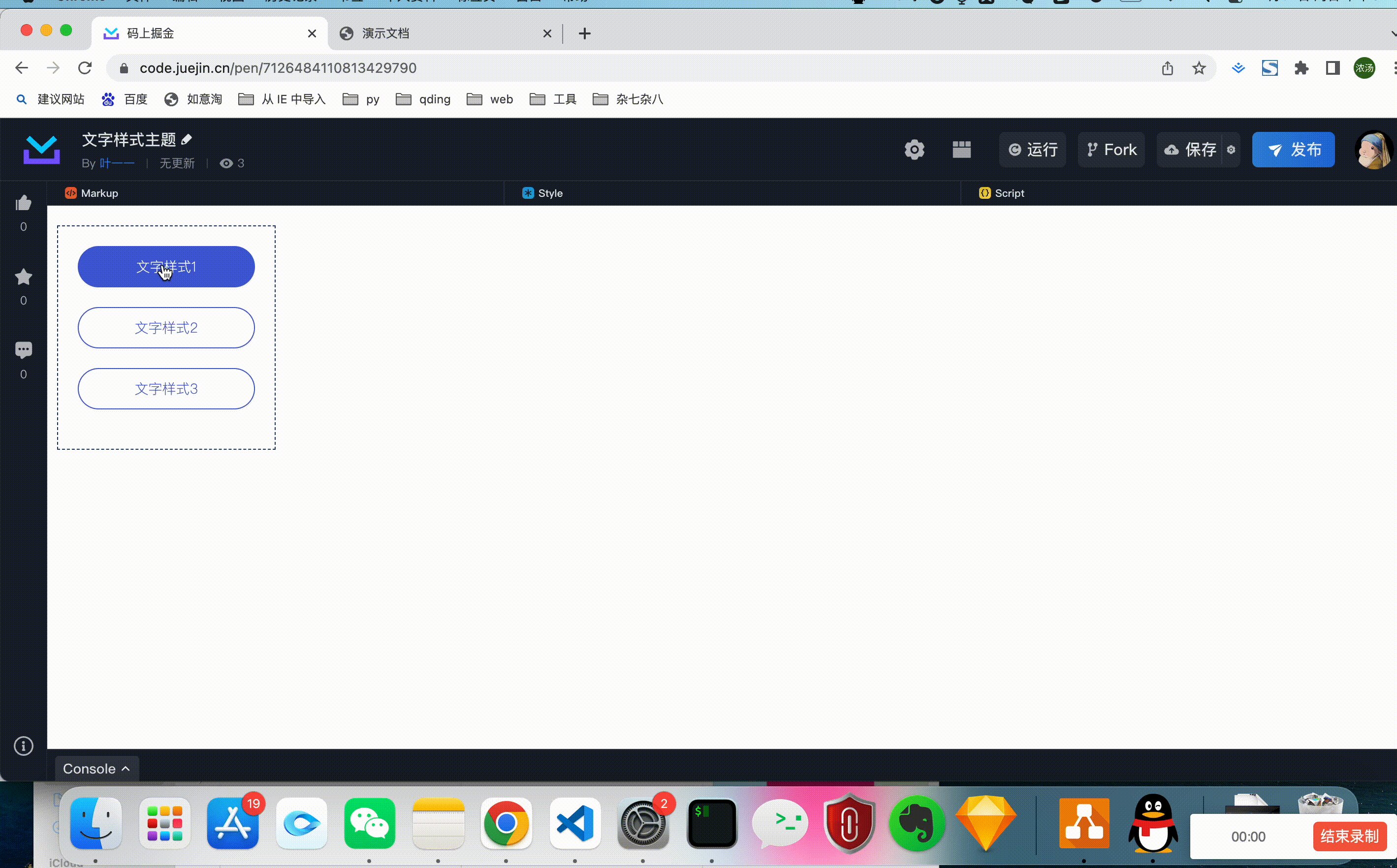
第一步:选中一个想查看代码的功能项;
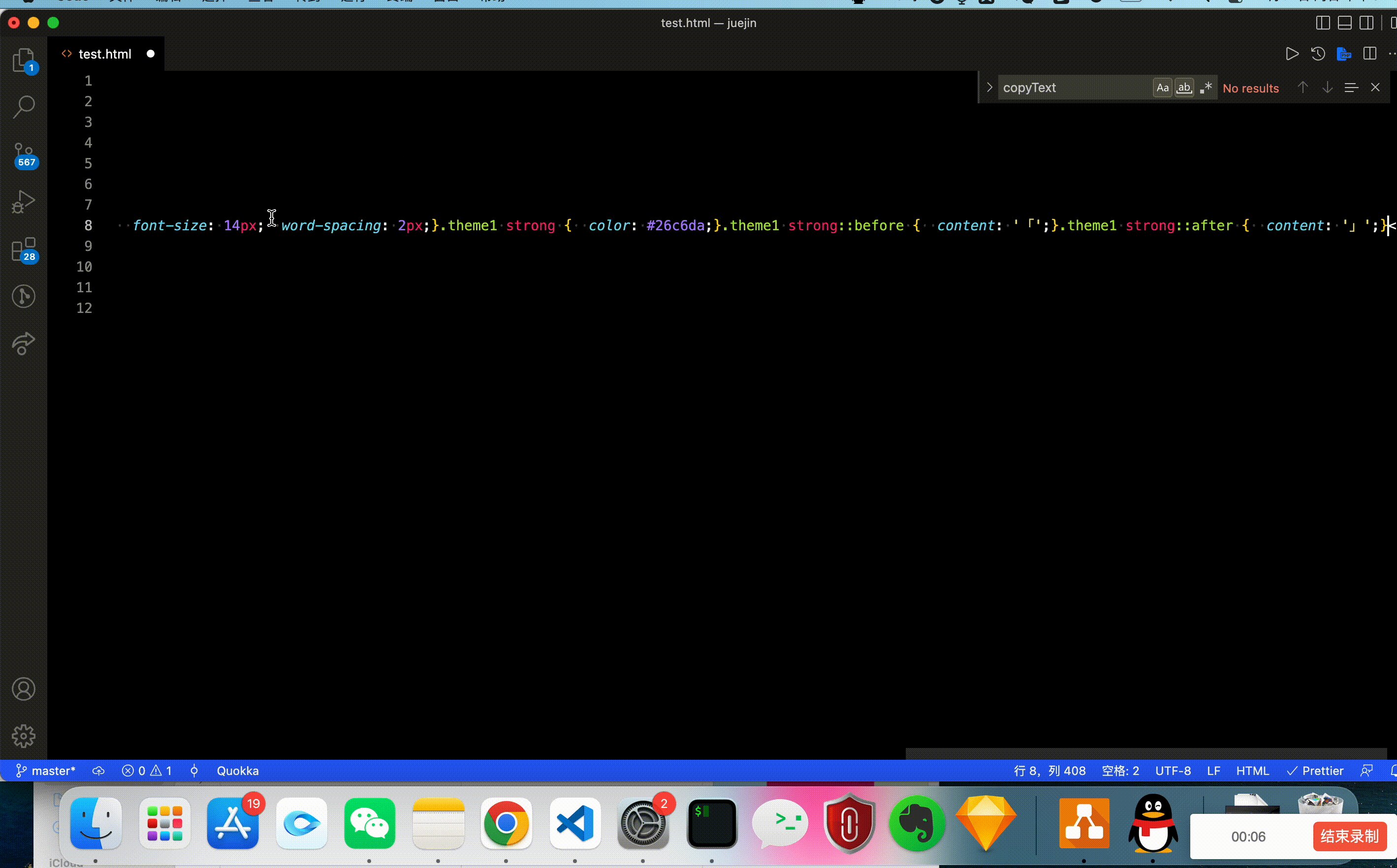
第二步:将查看的功能的代码进行复制;
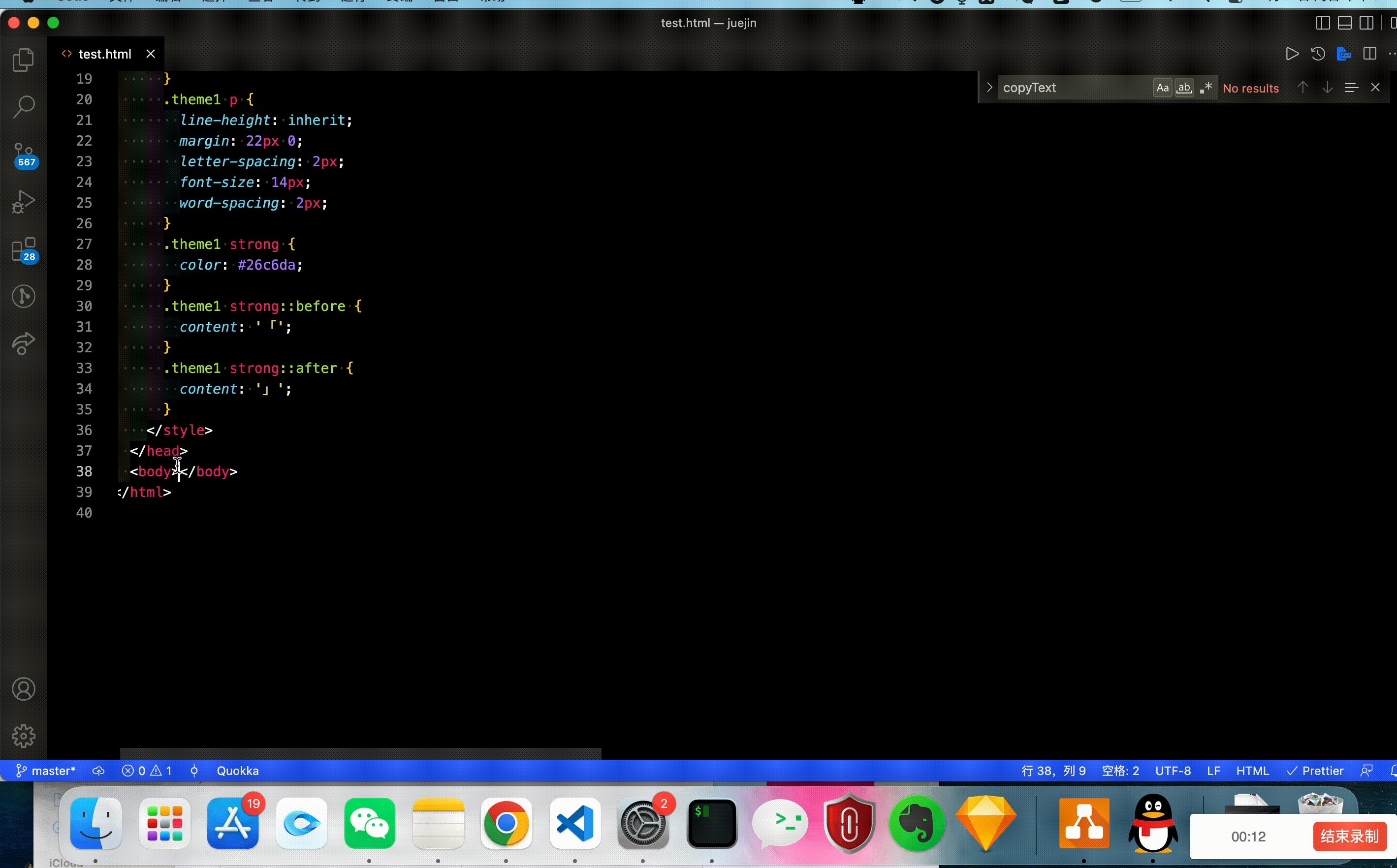
第三步:将代码粘贴到一个空档html文档中;
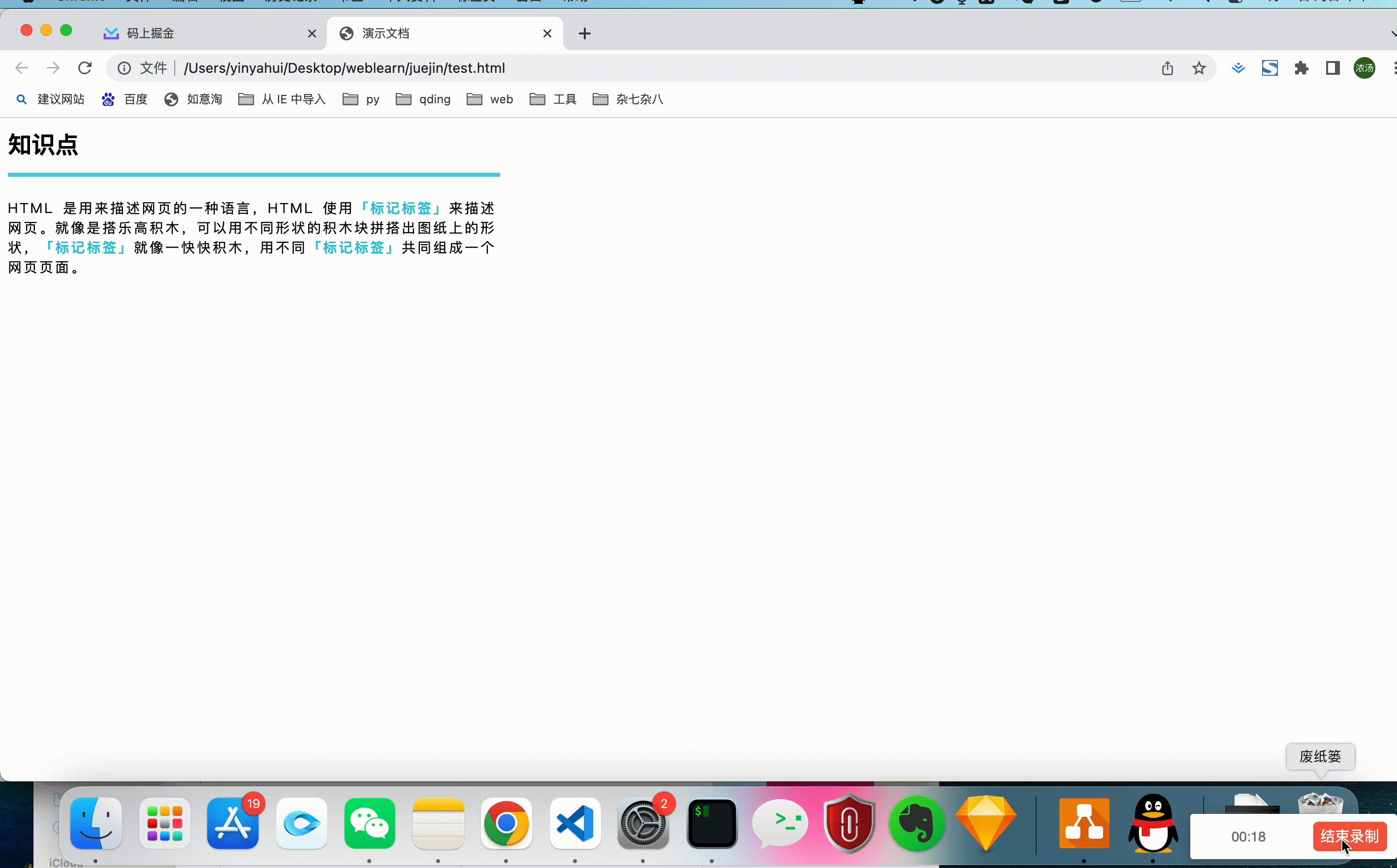
第四步:运行这个新建的html文档,刚才的顶部模块功能就出来啦。

下篇预告
周末会整理一篇近期工作对于大型项目中遇到的问题的总结。
总结
表格可塑性还是很强,可以配合各种CSS属性,最终实现你想要的表格样式。它可以更换各种优雅的颜色,添加线条,设置不同的定位方式。总之,想象有多宽阔,表格就能有多精致。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
前端的千变万化,源于对前端知识的融会贯通。
作者:非职业「传道授业解惑」的开发者叶一一
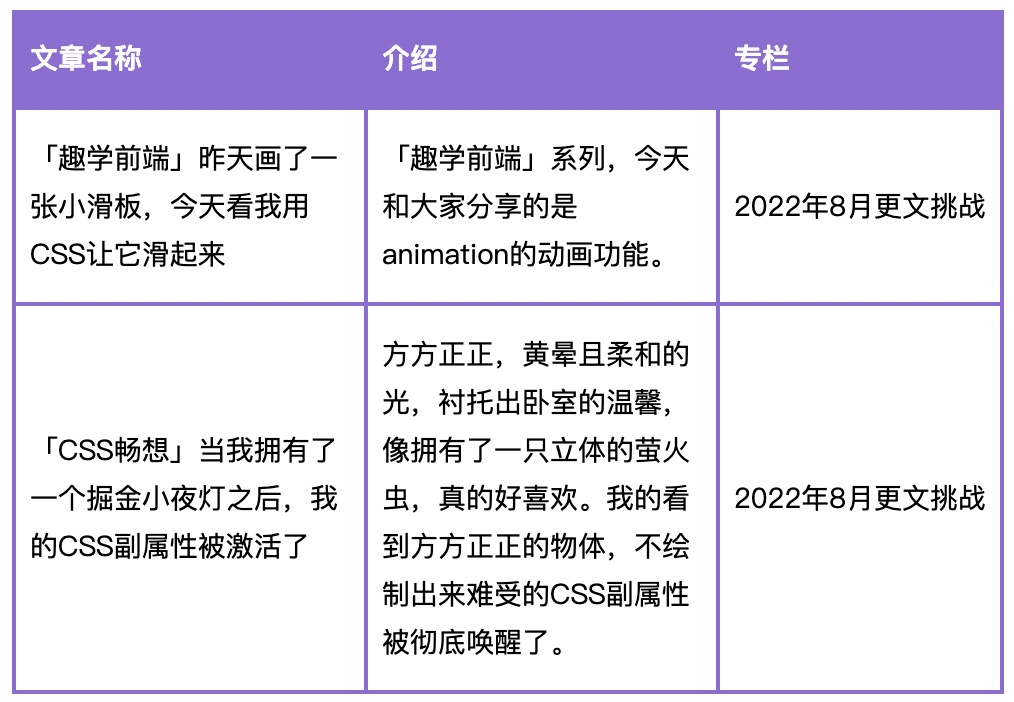
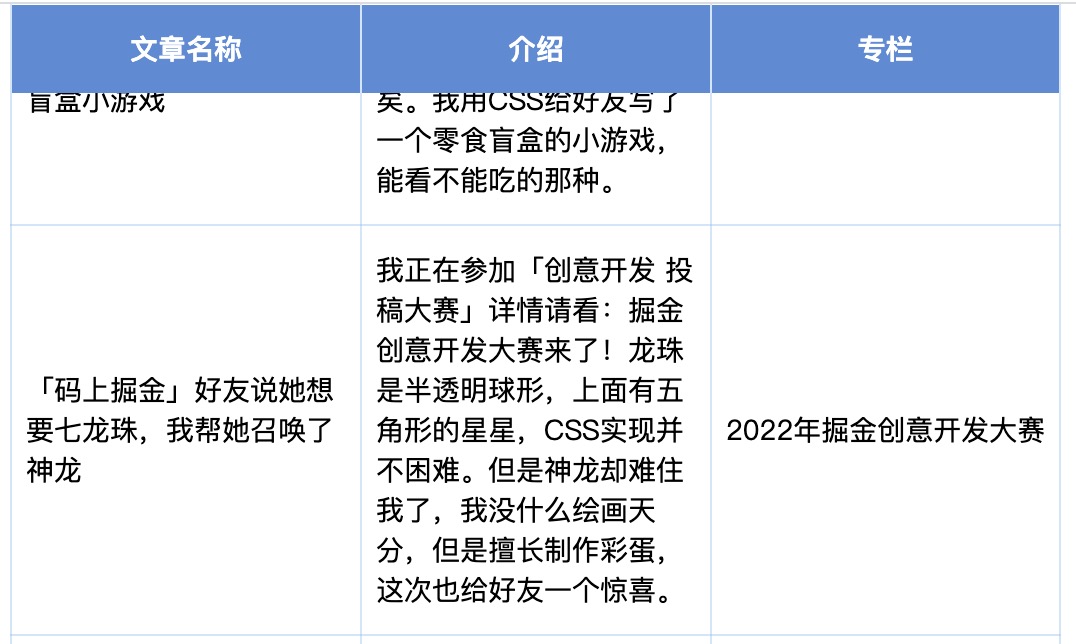
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者






评论(0)