昨天画了一张小滑板,今天看我用CSS让它滑起来【趣学前端】
背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
上一篇结尾留了一个小习题,先来看看,3D环绕旋转的效果是如何实现的。(点击查看完整代码)
想要实现动画效果,需要借助CSS提供的animation属性,来设置元素的动画效果。
3D环绕的旋转动画,其实就是一个从某个角度到另外一个角度的过度,然后配合循环播放的动画效果。
水平的旋转,是元素沿着Y轴在运动。所以设置的过度效果是沿着 Y 轴的 3D 旋转。即transform: rotateY(360deg)。
知识点讲解
动画有趣不,今天就来聊聊animation动画属性。
动画效果
| 类型 |
效果展示 |
实现方案 |
| 滑滑板 |
|
元素的animation属性可以实现动画效果。 如果想要动画循环, animation-iteration-count属性不设置值,默认是无限次播放。 滑板没有设置 animation-iteration-count的值,所以是循环滑动的。 |
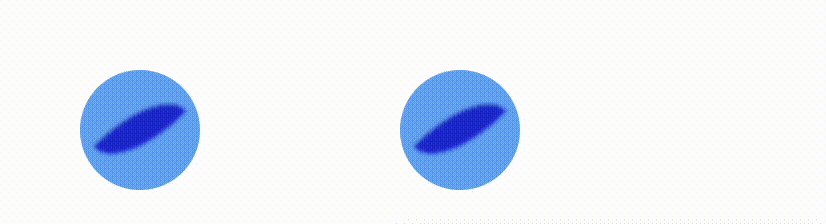
| 玻璃球碰撞 |
|
为元素添加animation-delay的属性值,可以实现元素的动画延迟开始的效果。 第一个玻璃球先开始,到达第二个玻璃球的时间为2s,所以第二个玻璃球设置的animation-delay属性值为2s。 |
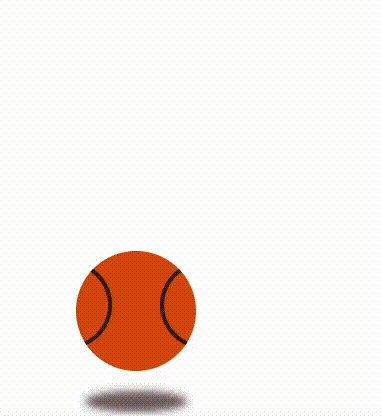
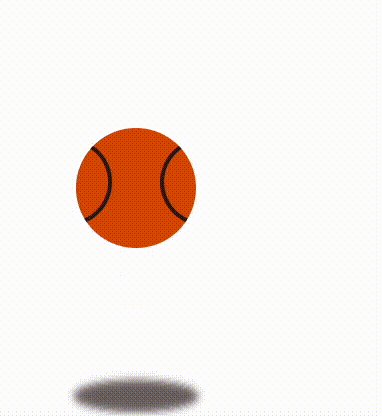
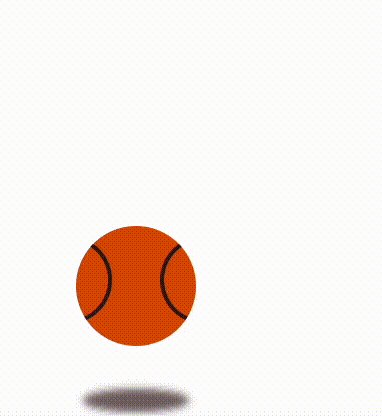
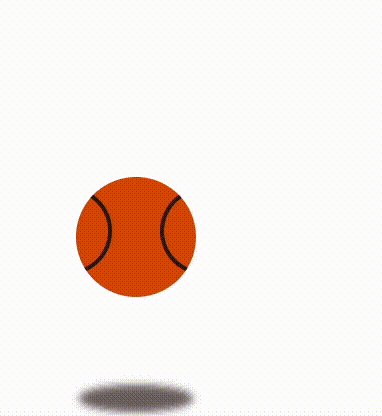
| 跳动的篮球 |
|
🏀篮球因为拥有弹力,所以在拍动的时候,可以触及到地面之后弹起来。 元素的animation-timing-function 属性可以定义如何完成动画周期,可以设置完成速度是曲线的,可以先快后慢或者先慢后快。 |
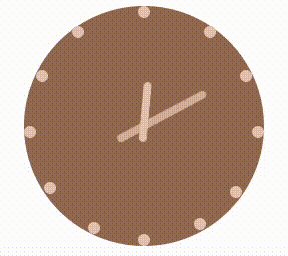
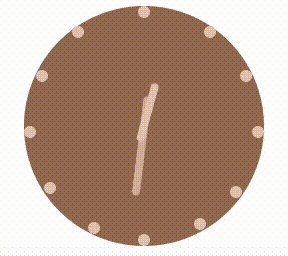
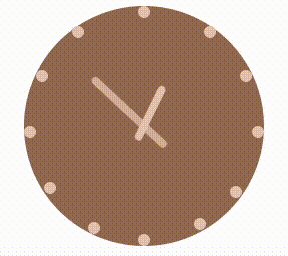
| 工作中的时钟 |
|
时钟的时针和分钟顺时针转动一圈。设置开头动画从角度0开始,结束动画到达角度360度,便可以完成顺时针一圈。 |
知识点
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| animation |
设置元素动画效果。 |
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay 设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。 initial:设置属性为其默认值。 阅读关于 initial的介绍。 inherit:从父元素继承属性。 阅读关于 initinherital的介绍。 |
| animation-delay |
属性定义动画什么时候开始。 |
time:可选。定义动画开始前等待的时间,以秒或毫秒计。默认值为0。 |
| animation-direction |
属性定义是否循环交替反向播放动画。 |
normal:默认值。动画按正常播放。 reverse:动画反向播放。 alternate:动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 alternate-reverse:动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。 initial:设置该属性为它的默认值。请参阅 initial。 inherit:从父元素继承该属性。请参阅 inherit。 |
| animation-duration |
属性定义动画完成一个周期需要多少秒或毫秒。 |
time:指定动画播放完成花费的时间。默认值为 0,意味着没有动画效果。 |
| animation-fill-mode |
属性规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 |
none:默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。 forwards:在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。 backwards:动画将应用在 animation-delay:定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值(当 animation-direction 为 "normal" 或 "alternate" 时)或 to 关键帧中的值(当 animation-direction 为 "reverse" 或 "alternate-reverse" 时)。 both:动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。 initial:设置该属性为它的默认值。请参阅 initial。 inherit:从父元素继承该属性。请参阅 inherit。 |
| animation-name |
属性为 @keyframes 动画指定名称。 |
keyframename:指定要绑定到选择器的关键帧的名称 none:指定有没有动画(可用于覆盖从级联的动画) |
| animation-play-state |
属性指定动画是否正在运行或已暂停。 |
paused:指定暂停动画。 running:指定正在运行的动画。 |
| animation-timing-function |
指定动画将如何完成一个周期。 |
linear:动画从头到尾的速度是相同的。 ease:默认。动画以低速开始,然后加快,在结束前变慢。 ease-in:动画以低速开始。 ease-out:动画以低速结束。 ease-in-out:动画以低速开始和结束。 steps(int,start|end):指定了时间函数中的间隔数量(步长)。有两个参数,第一个参数指定函数的间隔数,该参数是一个正整数(大于 0)。 第二个参数是可选的,表示动画是从时间段的开头连续还是末尾连续。含义分别如下: start:表示直接开始。 end:默认值,表示戛然而止。 cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
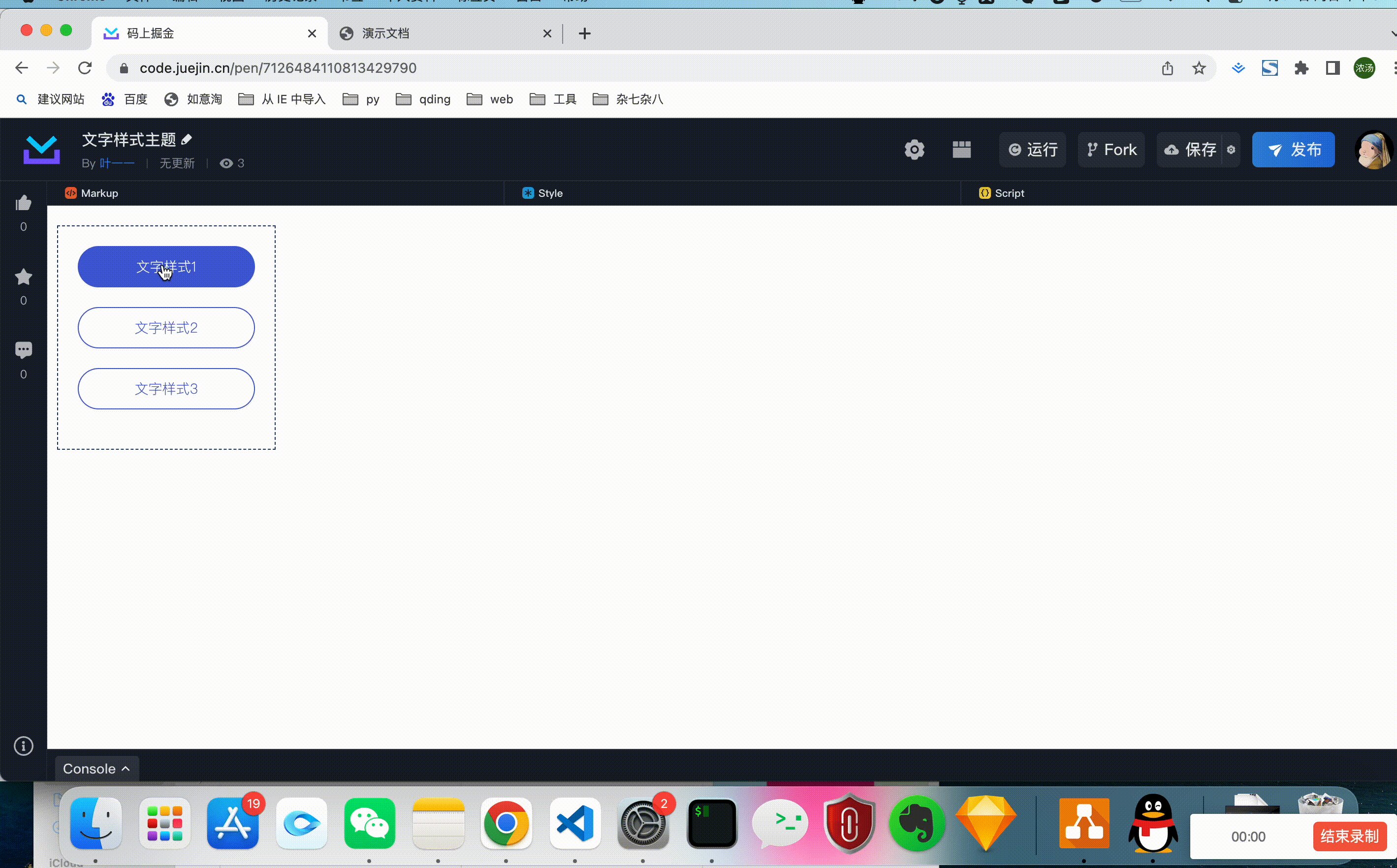
讲解代码
讲解代码放到了在线预览平台。
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。
第一步:选中一个想查看代码的功能项;
第二步:将查看的功能的代码进行复制;
第三步:将代码粘贴到一个空档html文档中;
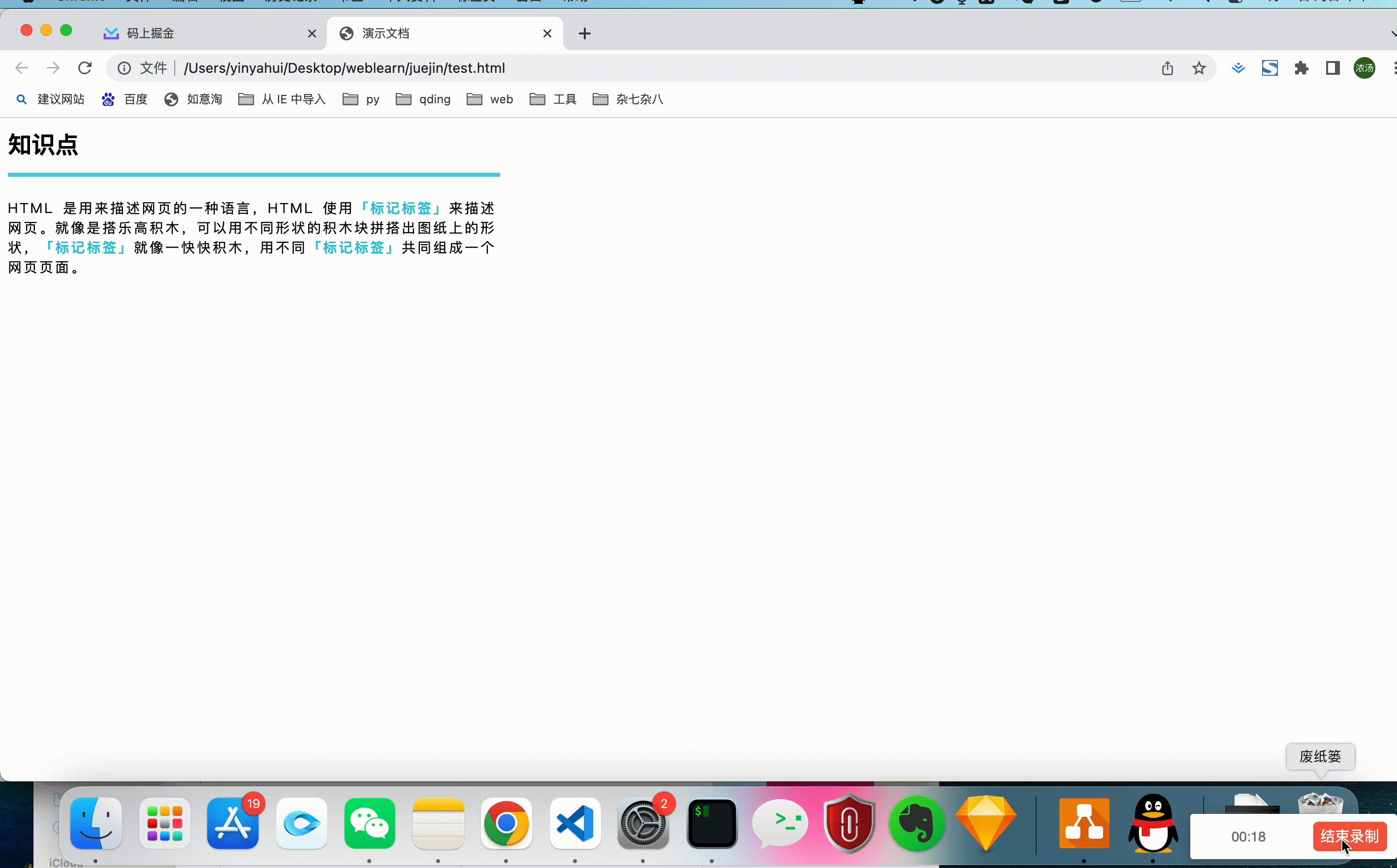
第四步:运行这个新建的html文档,刚才的顶部模块功能就出来啦。

一个小习题
表格在网页中是很常见的一种展示数据的方式。默认的表格是没有颜色等样式的。
下图中的高亮的表头、隔行高亮的效果是如何实现的呢?解答方案会在下篇文章中给出。

总结
如果说transform的旋转跳跃间,可以实现各式各样好玩的展示效果。那么animation属性则是为或是静态或是立体的效果,注入力量,注入可以去跑去跳去漂亮的倒挂金钩的力量。希望未来创造更多的好玩的动画效果。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
前端的千变万化,源于对前端知识的融会贯通。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者






评论(0)