玩转CSS的2D转换,也许能有个代码纸片人【趣学前端】
背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
上一篇结尾留了一个小习题,我们先来看一下,进度条效果如何实现。(点击查看完整代码)
进度条效果有多种实现方法,最丝滑的当属animation动画效果。但是结合本篇文章要讲的知识点,我这里给出一种通过2D转换的实现方法。
- 为进度条父元素设置超出隐藏的值;
- 将进度条元素的transform属性的值为translateX(-50%),即向左偏移50%,这个时候只进度条元素在可视范围内只展示50%的内容;
- 当鼠标经过时,设置transform: translateX(0),即没有偏移,这个时候进度条会完全展示出来。
- 这样就实现了鼠标经过时,就会有进度条加载100%的效果。
知识点讲解
今天来聊聊transform的2D转换功能。
2D转换
| 类型 |
效果展示 |
实现方案 |
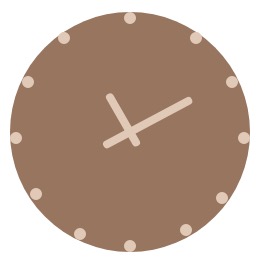
| 时钟的走针 |
|
时钟的走针即时针和分针,在不同时候会指向不同的数字,这时候呈现在时钟上的角度也不一样。所以想要实现走针,将两个走针设置不同的旋转角度即可。 走针是一个带圆角的矩形,通过设置transform属性rotate值就可以指向时钟不同的位置。 时针我设置的是上午11时,时针元素的属性设置为transform: rotate(-30deg),分针设置的10分,分针元素属性设置为transform: rotate(62deg) |
| 一排泡泡 |
|
其实这一排的泡泡在没有设置transform属性的情况下,样式是完全一致的。 之所以呈现递减的效果,是因为我再后面两个泡泡元素上设置了缩放。第二个泡泡缩放为0.7,即transform: scale(0.7),第三个泡泡缩放为0.6,即transform: scale(0.6)。 |
| 广告牌 |
|
我们在马路上或者公路上看到的广告牌,一般都是横向的。 这里我为了突出广告牌的立体效果,在纵向的Y轴上做了一点倾斜的角度。transform属性的 skewY可以定义沿着 Y 轴的 2D 倾斜转换。所以为广告牌元素添加的样式为:transform: skewY(20deg)。 |
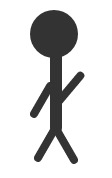
| 行走的小人 |
|
行走的小人灵魂在于摆动的手臂和腿。四肢是线条的情况下,为元素的transform属性设置旋转,就可以实现摆动的效果。 这里我把火柴人的左臂和右臂设置的旋转角度不同。左臂是transform: rotate(30deg),右臂是transform: rotate(-140deg)。 |
知识点
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| transform (2D) |
应用于元素的2D转换。 |
none:定义不进行转换。 matrix(n,n,n,n,n,n):定义 2D 转换,使用六个值的矩阵。 translate(x,y):定义 2D 转换。 translateX(x):定义转换,只是用 X 轴的值。 translateY(y):定义转换,只是用 Y 轴的值。 scale(x[,y]?) :定义 2D 缩放转换。 scaleX(x):通过设置 X 轴的值来定义缩放转换。 scaleY(y):通过设置 Y 轴的值来定义缩放转换。 rotate(angle):定义 2D 旋转,在参数中规定角度。 skew(x-angle,y-angle):定义沿着 X 和 Y 轴的 2D 倾斜转换。 skewX(angle):定义沿着 X 轴的 2D 倾斜转换。 skewY(angle):定义沿着 Y 轴的 2D 倾斜转换。 |
讲解代码
讲解代码放到了在线预览平台。
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。
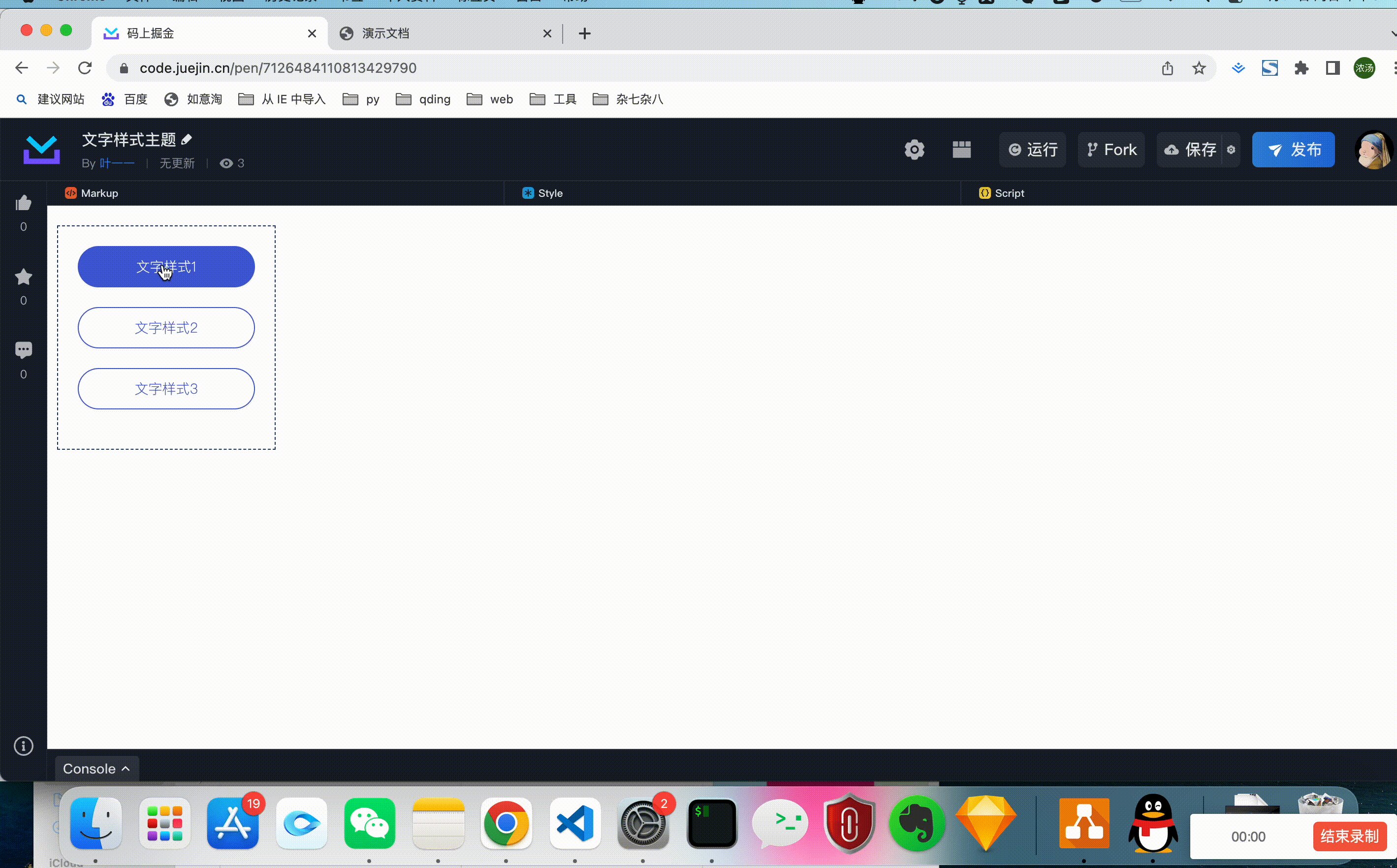
第一步:选中一个想查看代码的功能项;
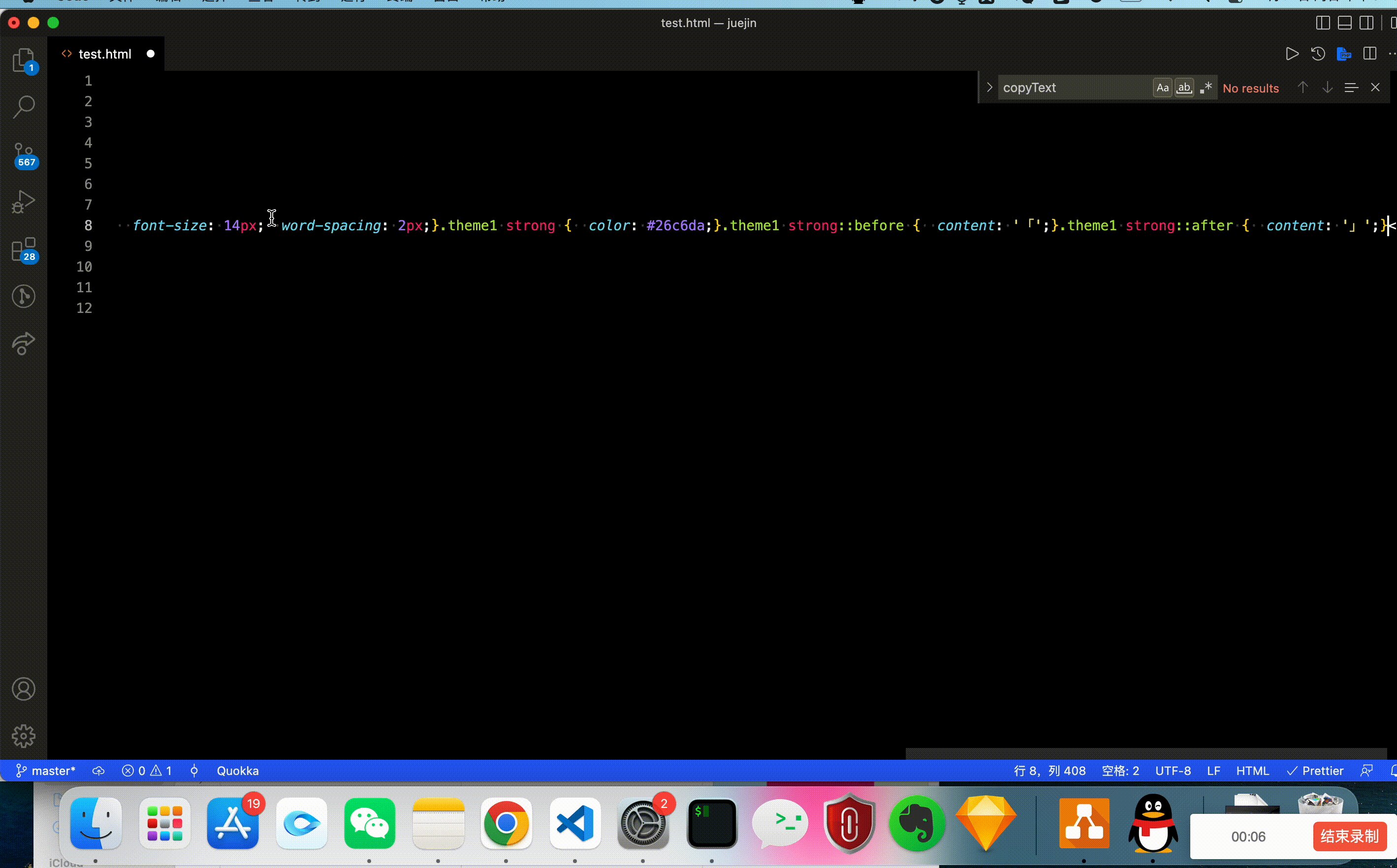
第二步:将查看的功能的代码进行复制;
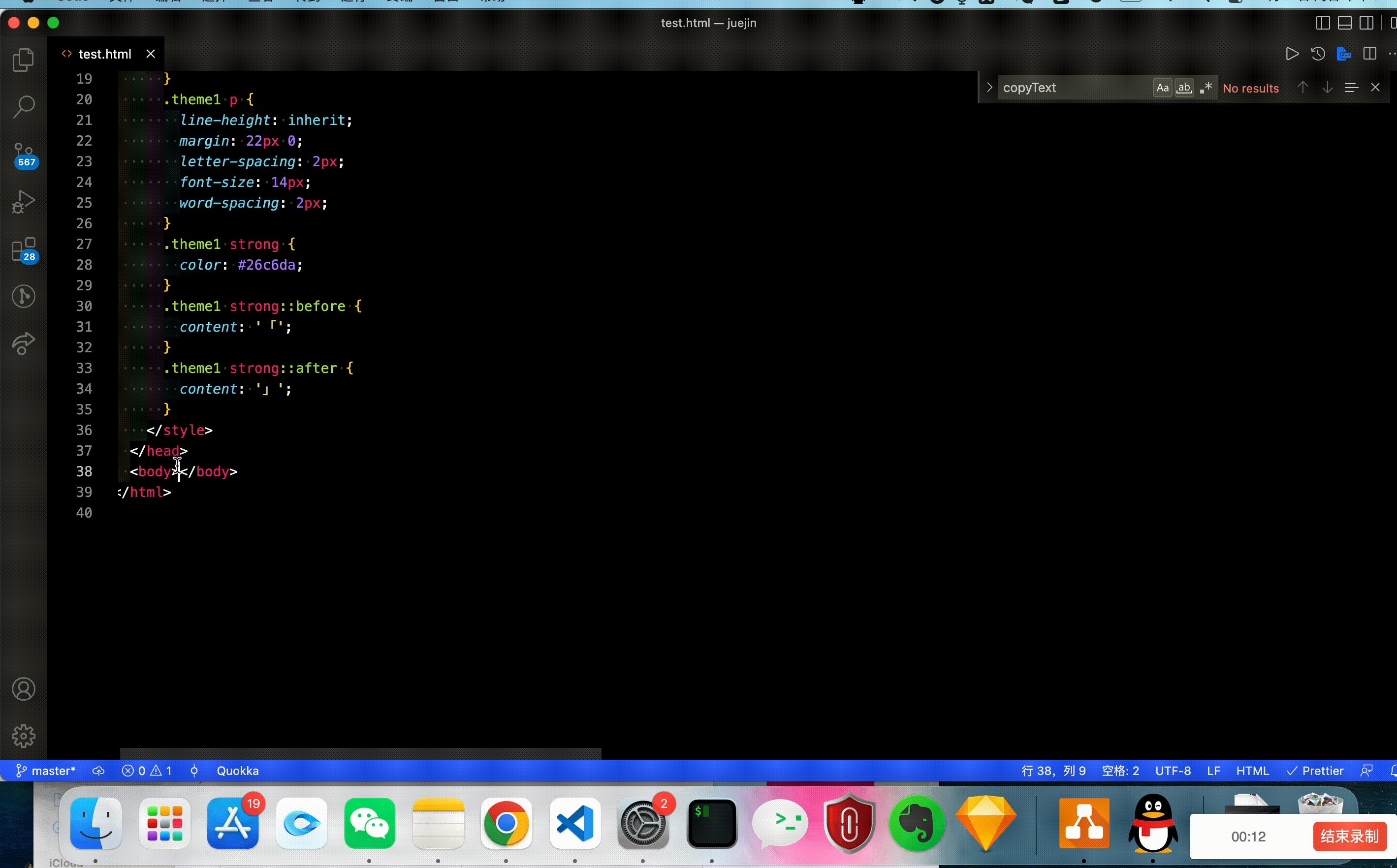
第三步:将代码粘贴到一个空档html文档中;
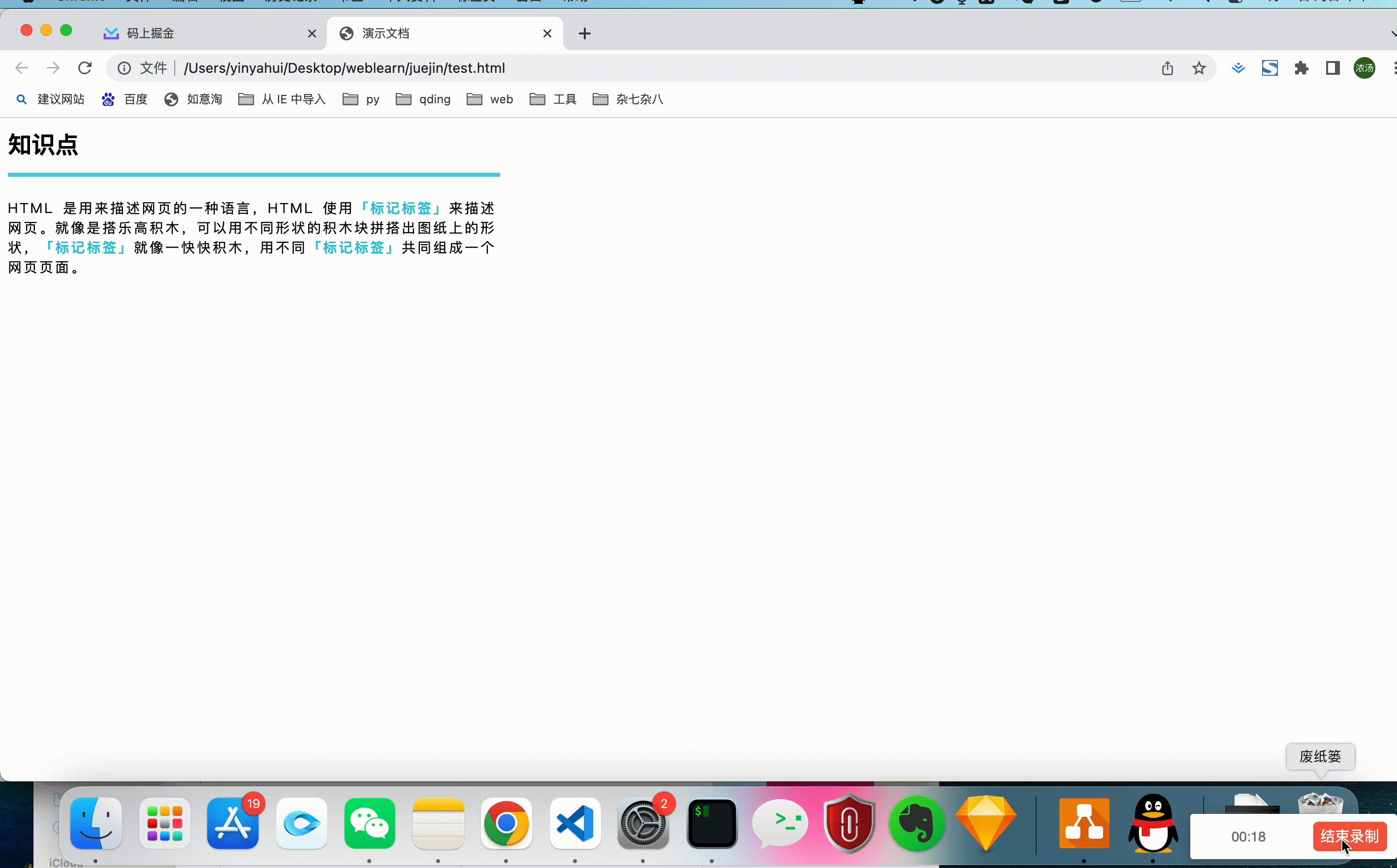
第四步:右键操作这个新建的 html 文档,选择在浏览器中打开,刚才的功能就在页面中出来啦。

一个小习题
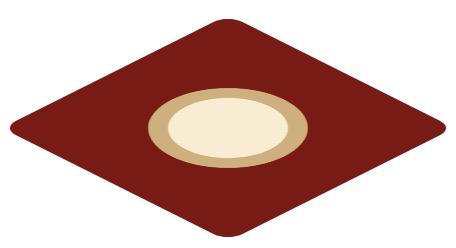
上面的知识点都是有关2D效果的,如果我把一个鼠标垫放到桌子上,它虽然平铺在桌子上,但是不会改变它立体的视觉效果。如果放到浏览器上展示,平铺的效果一般只会看到鼠标垫的一个面。那么怎么实现一个立体的鼠标垫效果呢?解答方案会在下篇文章中给出。

总结
别人的专长是吹拉弹唱,transform的特长是旋转,缩放,移动,倾斜。就在transform的旋转跳跃间,我们可以实现各式各样好玩的展示效果,希望今天这篇文章可以让大家挖掘更多好玩的创意。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
前端的千变万化,源于对前端知识的融会贯通。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者






评论(0)