容器上的折角边框是图形吗?【趣学前端】
背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
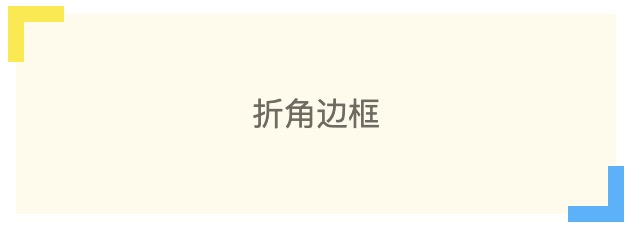
上一篇结尾留了一个小习题,我们先来看一下,容器上的折角形状是如何实现的。(点击查看完整代码)
习题中的折角效果,是通过设置边框样式实现的。一般容器四个边框,如果都设置,会展示为矩形,如果只设置相邻的两条边就会形成折角的效果。
- 容器上两个相对的角上,分别添加一个矩形,只设置相邻的两条边就会形成折角的效果。
- 左上角的折角,使用border-top设置上边框,使用border-left设置左边线,变呈现出一个向右下开口的折角。
- 右下角的折角,使用border-bottom设置下边框,使用border-right设置有边线,变呈现出一个向左上开口的折角。
知识点讲解
今日主要讲讲如何为设置边框样式。
边框类型
边框的样式支持很多种类,可以是实线也可以是虚线,可以只设置局部边框,可以为边框添加圆角样式。
折角边框

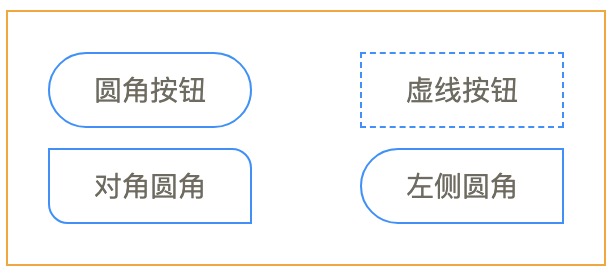
单侧边框

虚线边框

圆角内凹边框

别具一格的按钮

实现方案
| 类型 |
实现方案 |
| 折角边框 |
容器上两个相对的角上,分别添加一个矩形,只设置相邻的两条边就会形成折角的效果,比如左上角的折角,使用border-top设置上边框,使用border-left设置左边线,变呈现出一个向右下开口的折角。 |
| 单侧边框 |
使用border-方位可以设置只有对应方位的单侧边框。 |
| 虚线边框 |
将border-style的值设置为dotted便可以实现虚线边框。 |
| 圆角内凹边框 |
边框的颜色可以设置成透明,所以两侧的圆角内凹是通过将圆形图案的相邻边框设置为透明实现的效果,比如左侧的圆形图案,设置border-left-color的值为transparent和border-bottom-color的值为transparent,形成一个只有右侧有边框的半圆形。 |
| 别具一格的按钮 |
通过设置border的不同类型值为按钮添加边框样式;通过设置border-radius属性四个角的值,展示不同的边框圆角样式。 |
知识点
边框
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| border |
简写属性在一个声明设置所有的边框属性。 |
可以按顺序设置如下属性: border-width border-style border-color |
| border-style |
属性指定要显示的边框类型。 |
dotted :定义点线边框。 dashed:定义虚线边框。 solid:定义实线边框。 double:定义双边框。 groove:定义 3D 坡口边框。效果取决于 border-color 值。 ridge:定义 3D 脊线边框。效果取决于 border-color 值。 inset:定义 3D inset 边框。效果取决于 border-color 值。 outset:定义 3D outset 边框。效果取决于 border-color 值。 none:定义无边框。 hidden:定义隐藏边框。 |
| border-width |
属性指定四个边框的宽度。 |
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick。 |
| border-color |
属性用于设置四个边框的颜色。 |
name:指定颜色名,比如 "red"。 HEX:指定十六进制值,比如 "#ff0000"。 RGB:指定 RGB 值,比如 "rgb(255,0,0)"。 HSL:指定 HSL 值,比如 "hsl(0, 100%, 50%)"。 transparent:透明。 |
| border-radius |
属性用于向元素添加圆角边框。 |
length:定义弯道的形状。 %:使用%定义角落的形状。 |
| border-image |
用于绘制边框的图像 |
border-image-source:用于指定要用于绘制边框的图像的位置。 border-image-slice:图像边界向内偏移。 border-image-width:图像边界的宽度。 border-image-outset:用于指定在边框外部绘制 border-image-area 的量。 border-image-repeat:用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 |
讲解代码
讲解代码放到了在线预览平台。
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。
第一步:选中一个想查看代码的功能项;
第二步:将查看的功能的代码进行复制;
第三步:将代码粘贴到一个空档html文档中;
第四步:运行这个新建的html文档,刚才的顶部模块功能就出来啦。
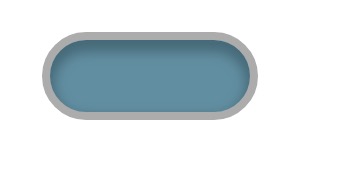
一个小习题
今天讲了很多边框的知识点,下面图片中的按钮,视觉上按钮像是被点击了一样,产生了内陷效果。今天的习题就是,如何实现图形内陷的效果?解答方案会在下篇文章中给出。

总结
在日常开发中经常会遇到为容器添加边框的场景,我们之前优惠券的样式就是在容器左右两侧有圆形内凹边框,最早都是直接采用图片背景的方式,后来就用设置border样式的方式替代了。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
前端的千变万化,源于对前端知识的融会贯通。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)