定时+随机,开启今日上上签【CSS畅想】
【摘要】 今天写个小功能,为自己加点好运。
前言
之前做了一个小功能,批量上传福气,借用好彩妹的口头禅:“笑口常开,好彩自然来。”这次,延续好运的buff加持,做了一个简单的随机获取好运上上签的功能。
Math.random()
众所周知,JavaScript的内置对象Math,可以帮忙实现各种数字相关的功能。它拥有较多数学常数属性和数学函数方法。
其中,random方法,可以帮助生成一个从0(包括0)往上,但是不包括1(排除1)的随机浮点数。
除了0-1,还可以根据四则运算,生成某个数值段的随机数,官网也给出了实现的例子,官网文档。
得到一个两数之间的随机数
先看一个例子。
例子中会返回了一个在指定值之间的随机数。随机数的值不小于 min(有可能等于),并且不大于(不会出现等于)max。
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
const min = 1;
const max = 9;
const res = getRandomArbitrary(min, max);
console.log(res, 'res'); // 1.0964061777787624 res抽签咯
功能实现
html
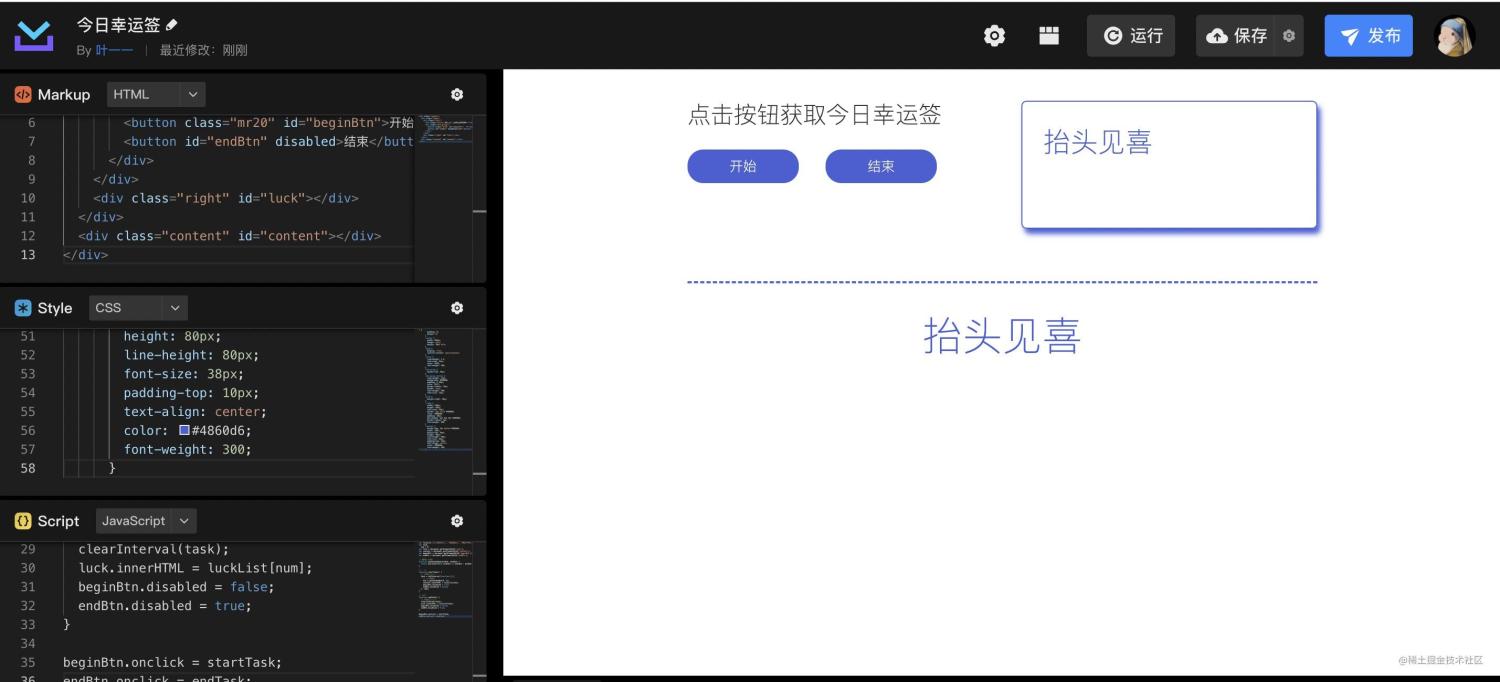
- 页面展示主要包括两部分内容,顶部内容和签文随机展示内容;
- 顶部内容,包括左侧的标题、开始按钮、结束按钮,右侧的获取的签文展示部分;
- 签文随机展示部分和头部通过虚线进行了分割;
- 签文随机展示部分,展示最终获取的签文内容。
<div class='center'>
<div class='head'>
<div class='left'>
<div class='title'>点击按钮获取今日幸运签</div>
<div class='btn-group'>
<button class='mr20' id='beginBtn'>
开始
</button>
<button id='endBtn' disabled>
结束
</button>
</div>
</div>
<div class='right' id='luck'></div>
</div>
<div class='content' id='content'></div>
</div>css
- 分割线是虚线,虚线的实现通过为边框设置border,将值设置为dashed即可;
- 签文边框加了外阴影,阴影用box-shadow实现。
* {
padding: 0;
margin: 0;
}
.center {
width: 600px;
height: auto;
margin: 30px auto;
}
.head {
display: flex;
justify-content: space-between;
}
.title {
line-height: 1.2;
font-size: 22px;
color: #333;
font-weight: 300;
}
.btn-group {
margin-top: 20px;
}
.btn-group button {
line-height: 32px;
background: #4860d6;
padding: 0 40px;
color: #fff;
border-radius: 15px;
border: none;
font-weight: 300;
font-size: 13px;
}
.mr20 {
margin-right: 20px;
}
.right {
width: 240px;
height: 80px;
font-size: 26px;
border: 1px solid #4860d6;
color: #4860d6;
padding: 20px;
box-shadow: 3px 5px 5px #4860d6;
border-radius: 5px;
font-weight: 300;
}
.content {
border-top: 2px dashed #4860d6;
width: 100%;
margin-top: 50px;
height: 80px;
line-height: 80px;
font-size: 38px;
padding-top: 10px;
text-align: center;
color: #4860d6;
font-weight: 300;
}js
- 设置签文内容数组,包含所有的抽签内容;
- Math.random()实现0-9的随机数,随机数的值即为签文数组的索引值,从而确定最终的展示内容;
- 签文动态循环出现的效果,是通过setInterval设置定时实现的。点击开始按钮启动定时任务,签文数组开始随机出现在页面上;
- 点击结束按钮中止定时任务,获取最终的签文,并回显在页面中签文随机展示区域。
var luckList = ['莓有烦恼', '大橘大利', '心想事橙', '一篇光芒', '雨过天晴', '好景发生', '抬头见喜', '功成名就', '安居乐业', '国泰民安'];
var task,
num = 0;
var luck = document.getElementById('luck');
var content = document.getElementById('content');
var beginBtn = document.getElementById('beginBtn');
var endBtn = document.getElementById('endBtn');
// 生成随机数
function getRandomNum(minNum, maxNum) {
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
}
// 开始
function startTask() {
// 设置循环任务
task = setInterval(function () {
// 随机索引
num = getRandomNum(0, 10);
content.innerHTML = luckList[num];
beginBtn.disabled = true;
endBtn.disabled = false;
}, 100);
}
// 结束
function endTask() {
// 清除循环任务
clearInterval(task);
luck.innerHTML = luckList[num];
beginBtn.disabled = false;
endBtn.disabled = true;
}
beginBtn.onclick = startTask;
endBtn.onclick = endTask;效果展示
可以到在线预览平台,查看详细代码,进行效果体验,抽取自己的好运签。
总结
“笑口常开,好彩自然来。”希望每个人都收获自己的好运,无论是生活、事业、家庭等等。
未来如果有好的想法,还会不断去尝试实现。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)