自动打字效果,默写首诗来读读【CSS畅想】
【摘要】 今天写了一个自动打字效果。
前言
想到之前做过打字功能,虽说不是一个复杂的功能,但是确实是一个好玩的效果,新平台配上好玩的功能,想想还有那么点妙呢。
不过之前的功能是打一行字,文字内容由一两句话交替出现。突然想起了诗词大会上介绍某首诗的时候,用的逐字逐句出现的展现方式。打字功能也实现这种方式,这个效果有点好玩。
setTimeout才是“真绝色”
每一个我们能看到的展示或者动效,可能都有很多实现方式,这是也是技术魅力的所在,可以让人不断探索新的实现方式。
但是,说到自动打字,我首先想到的还是定时功能。100毫秒的间隔出现1个字,进而呈现出来逐字逐句的动态效果。
var timer = setTimeout(function typing() {
// 逐字获取
}, 100);何不来首《侠客行》
侠客行是我很喜欢的唐朝诗仙李白的一首诗。
功能实现
html
- 页面展示很简介,分为两大块,标题和诗文内容;
- 诗文内容部分分为三个块,诗文的标题、诗文的作者、诗文的内容;每个部分添加唯一的id值。
<div class="center">
<div class="title">自动打字默写《侠客行》</div>
<div class="content">
<div id="dlsthTitle"></div>
<div id="dlsthAuthor"></div>
<div id="dlsth"></div>
</div>
</div>css
- 诗文内容的外边框样式设置,添加了box-shadow属性,边框添加阴影效果是比较常见的方式,增添了视觉上的靓丽效果;
- 诗文内容的换行样式设置,这次是通过设置容器内侧的填充距离,保持诗文的换行效果的展示。
* {
padding: 0;
margin: 0;
}
.center {
width: 600px;
height: auto;
margin: 30px auto;
}
.title {
line-height: 1.2;
font-size: 20px;
color: #4860d6;
font-weight: 300;
margin-bottom: 20px;
}
.content {
width: 180px;
height: 310px;
border: 1px solid #4860d6;
color: #333;
padding: 20px 50px;
box-shadow: 3px 5px 5px #4860d6;
border-radius: 5px;
font-weight: 300;
text-align: center;
}
#dlsthTitle {
font-size: 18px;
line-height: 1.5;
margin-bottom: 10px;
font-weight: 300;
}
#dlsthAuthor {
font-size: 13px;
line-height: 1.5;
margin-bottom: 10px;
font-weight: 300;
}
#dlsth {
font-size: 14px;
}js
- 诗文内容,定义为数组对象,数组主要包括诗文的标题、作者、内容三个元素;
- 使用setTimeout函数设置定时任务,进行数组对象的循环,展示每个部分的每个文字;
- 数组每个元素完成展示之后,使用clearTimeout清除定时,释放定时器。
var dlsthList = [
{
index: 0,
flag: true,
id: document.getElementById('dlsthTitle'),
content: '《侠客行》',
},
{
index: 0,
flag: false,
id: document.getElementById('dlsthAuthor'),
content: '唐·李白',
},
{
index: 0,
flag: false,
id: document.getElementById('dlsth'),
content: '赵客缦胡缨,吴钩霜雪明。银鞍照白马,飒沓如流星。十步杀一人,千里不留行。事了拂衣去,深藏身与名。闲过信陵饮,脱剑膝前横。将炙啖朱亥,持觞劝侯嬴。三杯吐然诺,五岳倒为轻。眼花耳热后,意气素霓生。救赵挥金槌,邯郸先震惊。千秋二壮士,烜赫大梁城。纵死侠骨香,不惭世上英。谁能书阁下,白首太玄经。',
},
];
var len = dlsthList.length;
function typing() {
dlsthList.map(function (item, index) {
if (item.flag) {
if (item.index <= item.content.length) {
item['id'].innerHTML = item.content.substring(0, item.index++) + '|';
item.timer = setTimeout(typing, 100);
} else {
item['id'].innerHTML = item.content;
clearTimeout(item.timer);
if (index !== len - 1) {
dlsthList[index + 1].flag = true;
}
item.flag = false;
}
}
});
}
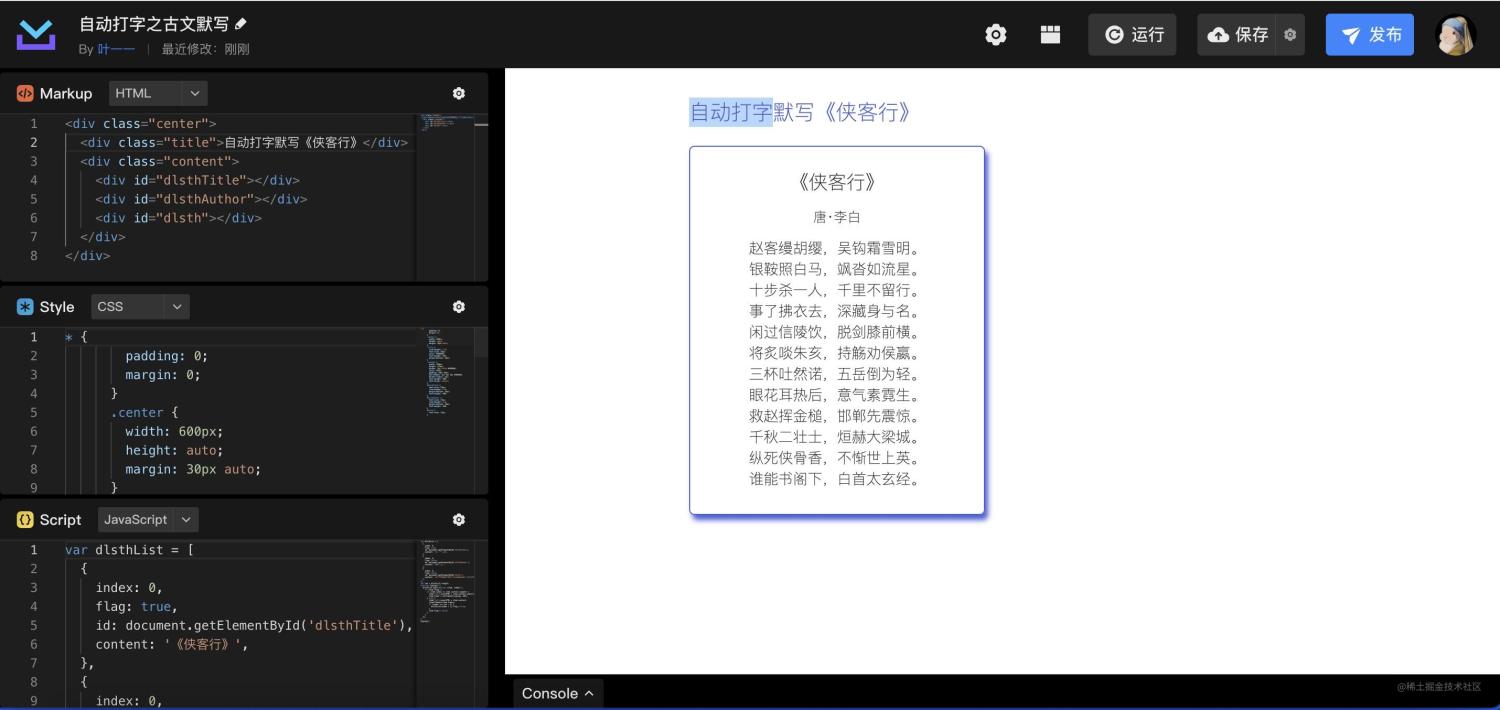
typing();效果展示

在线预览平台查看动画效果和完整代码。
总结
虽然是基础版的前端打字效果。
但是偶尔来点这种小效果,为生活增添的小乐趣,甚好。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)