图片操作之“多媒体顶流”不羁的一生【玩转Node.js】
【摘要】 用技术实现梦想。今天分享Node.js中图片操作的知识点。
前言
图片作为多媒体“顶流”之一,本文主要解锁node对图片处理的各种操作,同时收获乐趣和技能。
随波逐流无归处,乘风破浪济沧海。
常规操作
node-images
操作图片前先介绍一下使用到的图片处理库-node-iamges,它是Node.js轻量级跨平台图像编解码库。
功能特性
- 轻量级:无需安装任何图像处理库。
- 跨平台:Windows下发布了编译好的.node文件,下载就能用。
- 方便用:jQuery风格的API,简单可依赖。
安装
npm install images注意
- 如果使用过程中遇到报错:dyld: lazy symbol binding failed: Symbol not found,可以查看一下node版本,node版本需要16.14.0。(问题issues)
获取图片属性
- .size([width[, height]]):获取或者设置图像宽高,如果height未指定,则根据当前宽高等比缩放;
- .width([width]):获取或设置图像宽度,如果未指定值则获取图像宽度,否则设置图像宽度;
- .height([height]):获取或设置图像高度,如果未指定值则获取图像高度,否则设置图像高度;
const images = require('images');
const width = images('compose-bg-2.jpeg').width();
const height = images('compose-bg-2.jpeg').height();
const properties = images('compose-bg-2.jpeg').size();
console.log(width); // 1080
console.log(height); // 1339
console.log(properties); // { width: 1080, height: 1339 }裁剪图片
裁剪图片主要用到三个API
- images(image[, x, y, width, height]):从另一个图像中复制区域来创建图像
- .resize(width[, height]):设置图像宽高,如果height未指定,则根据当前宽高等比缩放, 默认采用 bicubic 算法;
- .save(file[, type[, config]]):编码并保存当前图像到 file ,如果type未指定,则根据 file 自动判断文件类型,config为图片设置,目前支持设置JPG图像质量
const images = require('images');
images(images('compose-bg-2.jpeg'), 0, 889, 1080, 450).resize(540).save('compose-bg-region.jpg');最终截取了原图片compose-bg-2.jpeg的底部并根据resize的值进行等比缩放生成新图片compose-bg-region.jpg

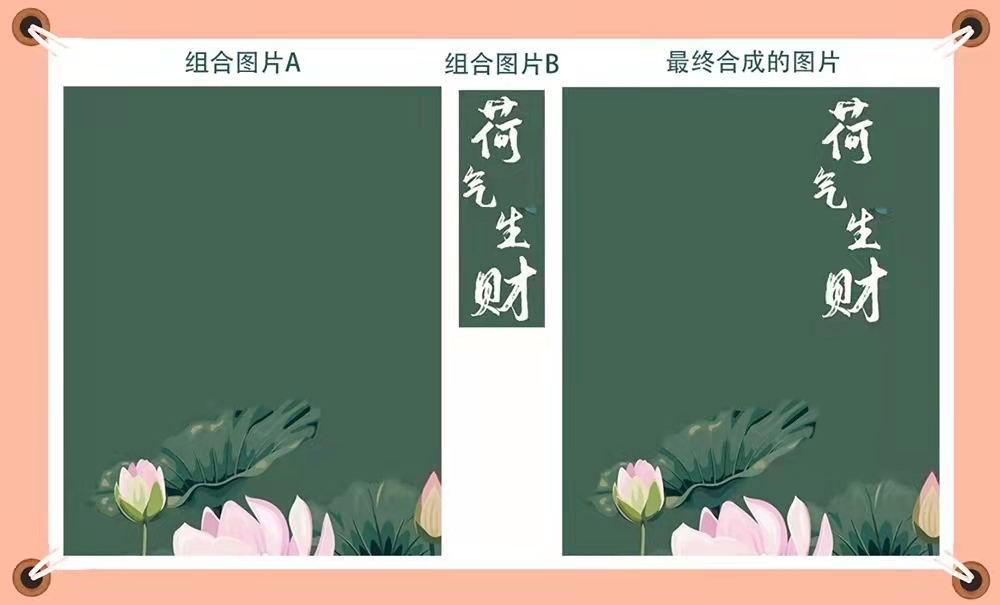
合成图片
draw为node-images提供的绘制API,可以设置绘制到的图片上的位置
- .draw(image, x, y):在当前图像( x , y )上绘制 image 图像
const images = require('images');
images('compose-bg.jpg').draw(images('compose-text.jpg'), 709, 14).save('compose-new.jpg', {
quality: 100, //保存图片到文件,图片质量为100
});将图片B绘制到图片A上最终得到了合成图片,可以应用于某些加文案或者水印的场景。

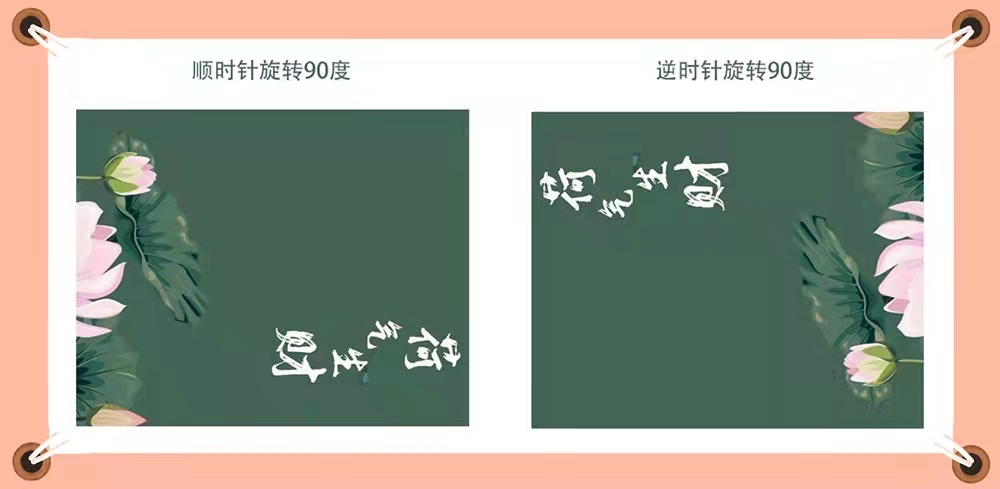
旋转图片
- .rotate(angle):将当前图像旋转,在参数中规定角度;
- 介绍页面没有展示rotateAPI,单独源码中test文件中有这个API,我试验了一下,好使;
const images = require('images');
// 顺时针旋转90度
images('compose-bg-2.jpeg').rotate(90).save('compose-rotate-90.jpg', {
quality: 100, //保存图片到文件,图片质量为100
});
// 顺时针旋转270度,即逆时针旋转90度
images('compose-bg-2.jpeg').rotate(270).save('compose-rotate-270.jpg', {
quality: 100, //保存图片到文件,图片质量为100
});
“顶流”不一样的人间烟火
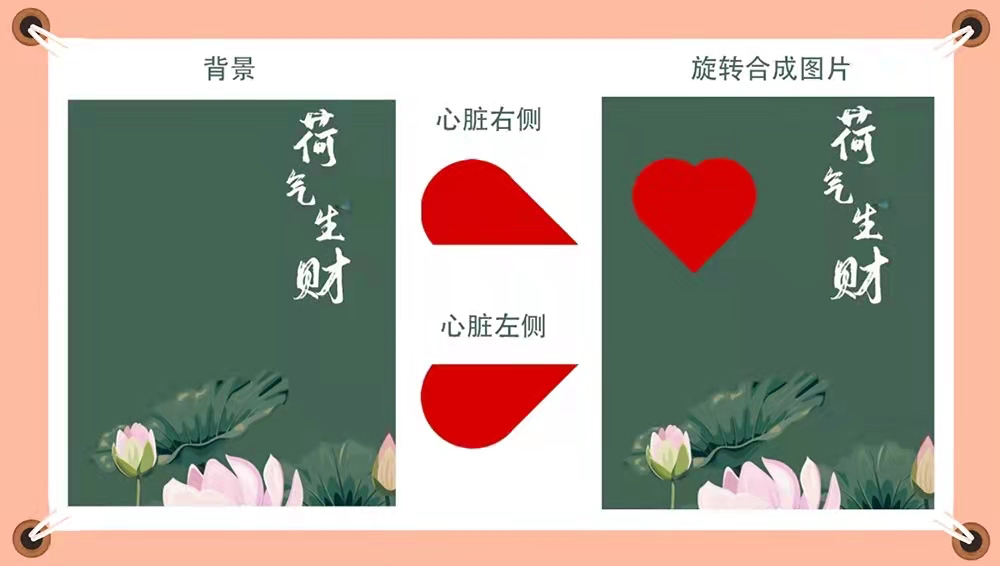
送你一颗小红心
- 选一张图片,作为最终合成的图片的背景图;
- 左半颗红心,使用rotate顺时针旋转90度,变成垂直状态;
- 左半颗红心,使用draw绘制到背景图上,绘制点为(100, 200);
- 右半颗红心,使用rotate顺时针旋转90度,变成垂直状态;
- 右半颗红心,使用draw绘制到背景图上,绘制点为(300, 200);
- 使用save保存最终的图片;
const images = require('images');
const bg = images('compose-bg-2.jpeg');
const left = images('compose-heart-left.png');
const rignt = images('compose-heart-right.png');
bg.draw(left.rotate(90), 100, 200).draw(rignt.rotate(90), 300, 200).save('compose-heart-new.jpg', {
quality: 100, //保存图片到文件,图片质量为100
});最终合成的图片

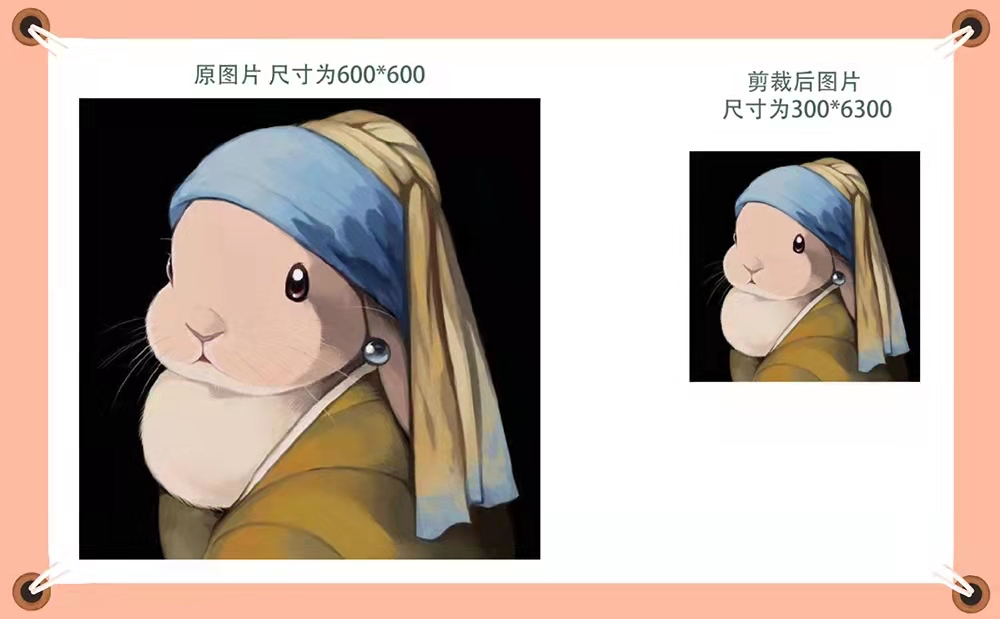
头像裁剪
- 头像裁剪,选择一张图片,设置裁剪后宽度和高度,使用resize可以重置图片尺寸;
- 宽度和高度可以只设置其中一项,另一项会取该项的值;
- 设置可剪裁的最大尺寸,因为图片裁剪不可以设置比原图片更大的尺寸,否则报错;
const images = require('images');
/**
* 可裁剪的图片最大宽高 一般不能超过原图片本身的宽高
* @param {number} maxWidth 最大宽度
* @param {number} maxHeight 最大高度
*/
images.setLimitMax = function (maxWidth, maxHeight) {
images.maxHeight = maxHeight;
images.maxWidth = maxWidth;
return images;
};
// 设置可裁剪宽高的最大值
images.setLimitMax(800, 800);
/**
* 头像裁剪
* @param {string} img 需要裁剪的原图片
* @param {number} width 裁剪后的宽度
* @param {number} hight 裁剪后的宽度
*/
function tailorUserAvatar(img, width, hight) {
if (width > images.maxWidth || hight > images.maxHeight) {
throw new Error('宽高不能超过已设置的图片可裁剪宽高的最大值');
}
// 宽度和高度只设置一项时,另一项取该项的值
const widthNew = width || hight;
const hightNew = width || hight;
// 剪裁之后图片名
const pathName = `avatar-${widthNew}-${hightNew}.jpg`;
// 剪裁并保存新图片
images(img).resize(widthNew, hightNew).save(pathName);
}
tailorUserAvatar('avatar.jpg', 300);
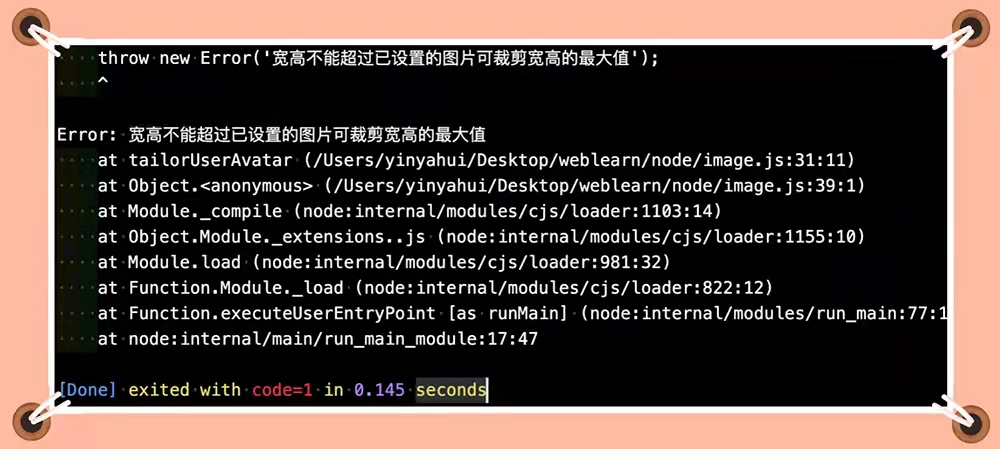
如果设置超过原尺寸600*600的尺寸,程序会抛出错误
tailorUserAvatar('avatar.jpg', 1000);

总结
小技巧探索的差不多了,后面我会用Node开发实际项目,尽管目前业务上没有需要,但是有备无患。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)