趣学前端 | 页面上吸顶的效果是怎么做到的
背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
上一篇结尾留了一个小习题,我们先来看一下,上下两层结构有重合是如何实现。
一般下实现重合效果的方式是使用定位。定位元素可以和其他元素重叠。(点击查看完整代码)
知识点讲解
今日主要讲讲页面上的定位效果是如何实现的。
有趣的定位效果
下面这些好玩的展示效果都是通过定位实现的。
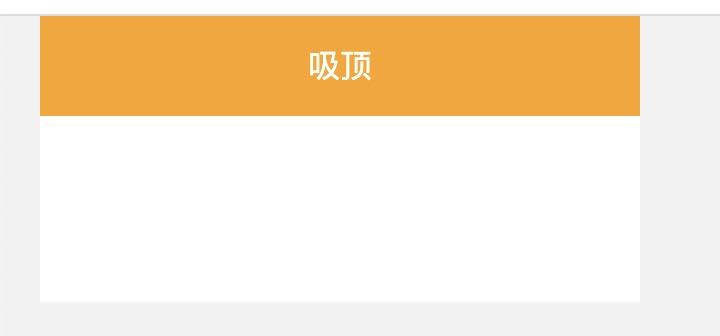
吸顶

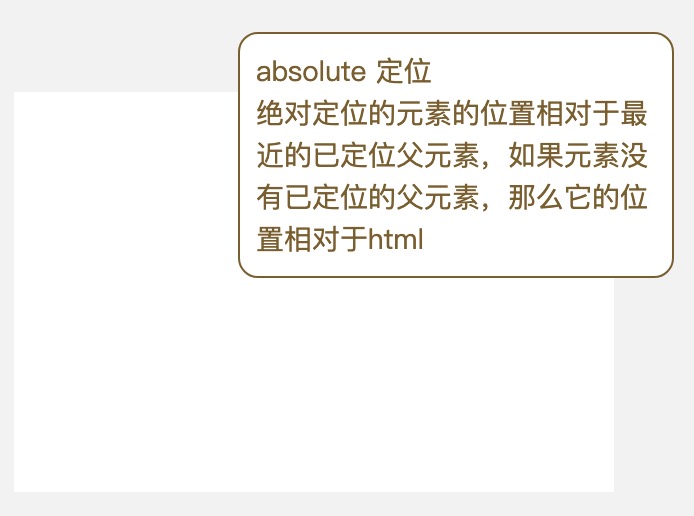
超出父容器

重叠元素

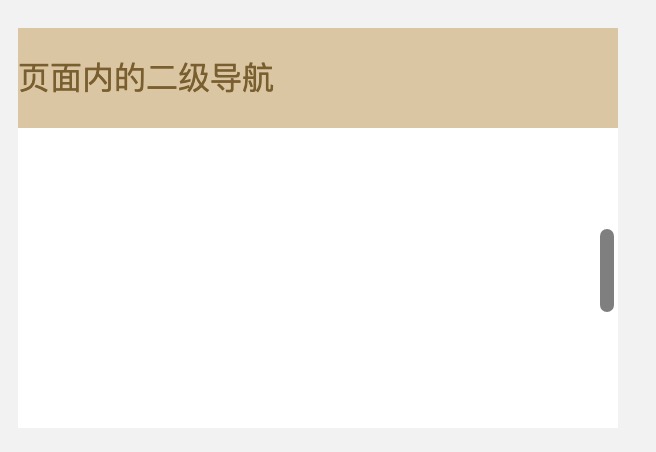
粘性定位

知识点
定位
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| position |
指定了元素的定位类型。 |
static 定位 HTML 元素的默认值,即没有定位,遵循正常的文档流对象。 静态定位的元素不会受到 top, bottom, left, right影响。 |
| fixed 定位 元素的位置相对于浏览器窗口是固定位置。 即使窗口是滚动的它也不会移动。 |
||
| relative 定位 相对定位元素的定位是相对其正常位置。 |
||
| absolute 定位 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于html |
||
| sticky 定位 基于用户的滚动位置来定位。 粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。 它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。 |
实现方案
| 类型 |
实现方案 |
| 吸顶 |
使用fixed定位的元素的位置相对于浏览器窗口是固定位置,可以实现吸顶的效果。 |
| 超出父容器 |
使用absolute绝对定位的元素的位置相对于最近的已定位父元素,可以超出父元素。 |
| 重叠元素 |
使用absolute定位的元素可以和其他元素重叠。 |
| 粘性定位 |
sticky粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。 |
讲解代码
讲解代码放到了在线预览平台。
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。
第一步:选中一个想查看代码的功能项;
第二步:将查看的功能的代码进行复制;
第三步:将代码粘贴到一个空档html文档中;
第四步:运行这个新建的html文档,刚才的顶部模块功能就出来啦。
一个小习题
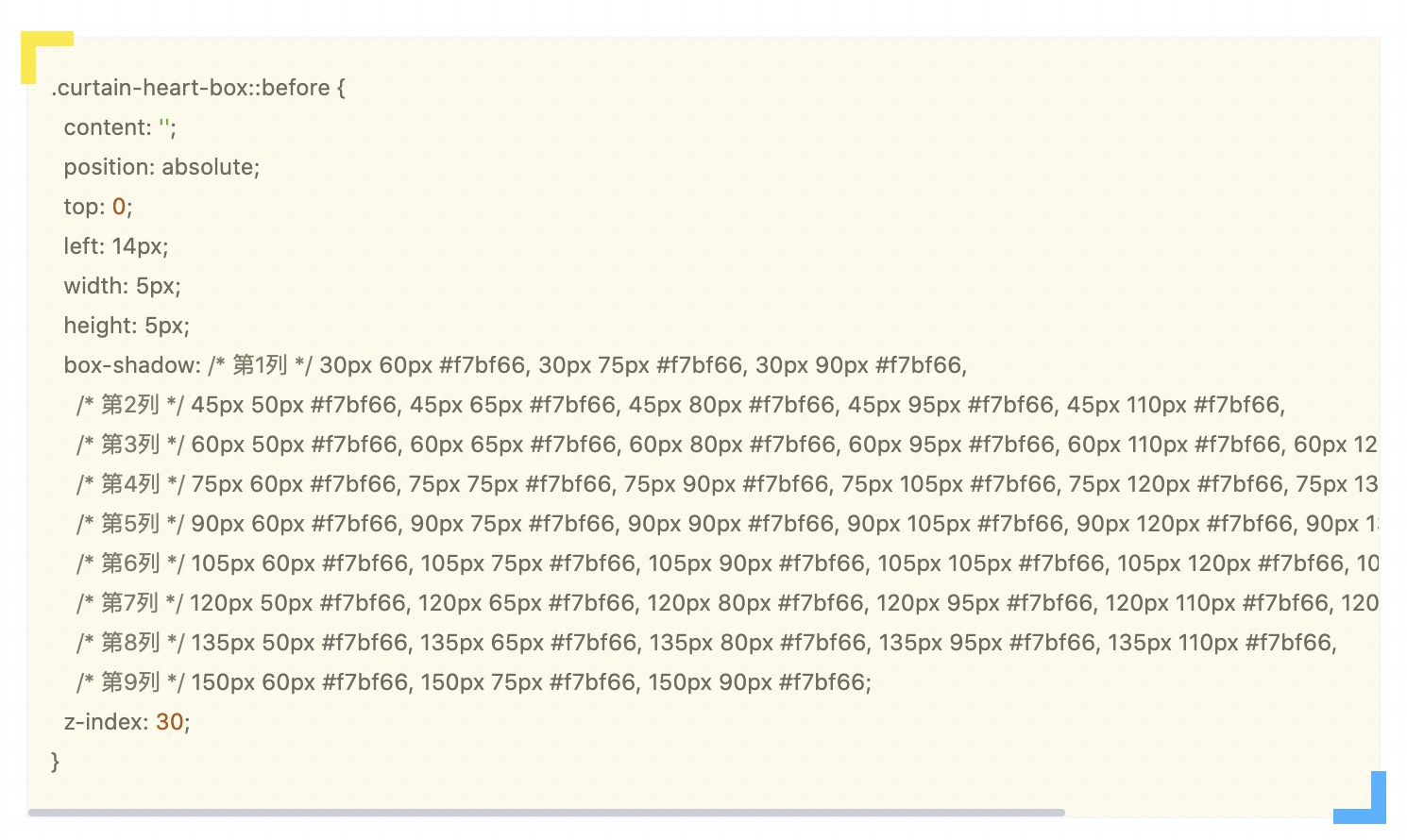
掘金写文章的时候可以选择不同的主题,其中有一个主题,会将代码块展示成如下图所示,左上角和右下角分别有一个带不同颜色的折角,这个折角是怎么实现的呢?解答方案会在下篇文章中给出。

总结
今天讲解的定位功能,通过对元素的position属性设置不同的值,实现不同的展示效果。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
前端的千变万化,源于对前端知识的融会贯通。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)