趣学前端 | 为什么有的页面背景颜色是渐变的
背景
我身边一些非互联网技术从业的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,准备写一个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
学问必须合乎自己的兴趣,方可得益。 ——莎士比亚
上篇习题解析
上一篇结尾留了一个小习题,我们先来看一下,三栏布局如何实现。(点击查看完整代码)
三栏布局实现方式有多种,这里主要介绍两种:
- 使用flex布局;
- float+margin的方式,左右两栏使用 float浮动布局,中间栏使用 margin撑开两侧距离。
知识点讲解
今日主要讲讲如何为页面设置背景。
背景分类
背景分类可以是颜色背景也可以是图片背景,可以填满整个容器,也可以只填充容器的部分。
纯色背景

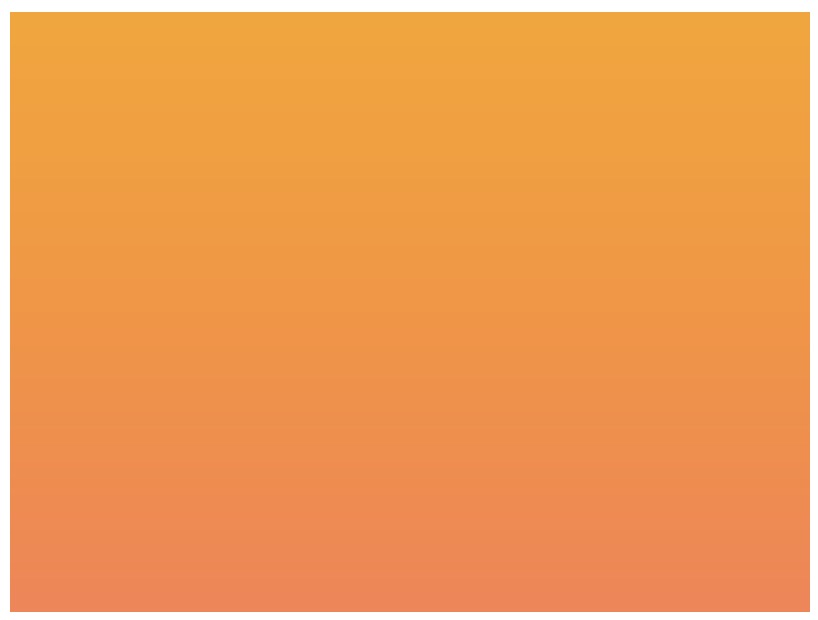
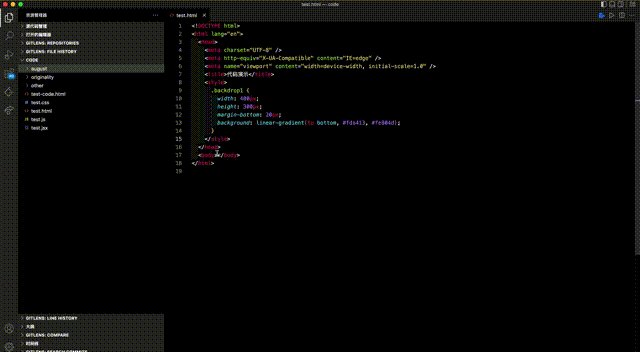
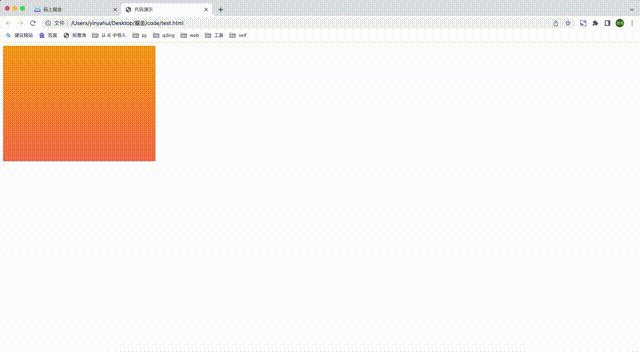
渐变颜色背景

局部颜色背景

图片背景

局部图片背景

知识点
背景
以下知识内容来自于w3school
| 属性名 |
作用 |
属性值 |
| background |
背景样式的简写属性,可以在一个属性中指定所有背景属性。它被称为简写属性。 |
在使用简写属性时,属性值的顺序为: background-color background-image background-repeat background-attachment background-position 属性值之一缺失并不要紧,只要按照此顺序设置其他值即可。 |
| background-color |
属性指定元素的背景色。 |
通过 CSS,颜色通常由以下方式指定: 有效的颜色名称 - 比如 "red" 十六进制值 - 比如 "#ff0000" RGB 值 - 比如 "rgb(255,0,0)" |
| background-image |
属性指定用作元素背景的图像。 |
背景的图像。 |
| background-repeat |
默认情况下,background-image 属性在水平和垂直方向上都重复图像。 |
repeat-y:垂直重复图像。 repeat-x:水平重复图像。 no-repeat:指定只显示一次背景图像。 |
| background-position |
属性用于指定背景图像的位置。 |
可以指定top、bottom、left、right值,也可以指定为百分比值。 |
| background-size |
属性规定背景图像的尺寸。 |
length:设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 percentage:以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
| background-attachment |
属性设置背景图像是否固定或者随着页面的其余部分滚动。 |
scroll:默认值。背景图像会随着页面其余部分的滚动而移动。 fixed:当页面的其余部分滚动时,背景图像不会移动。 inherit:规定应该从父元素继承 background-attachment 属性的设置。 |
渐变
以下知识内容来自于菜鸟教程
| 属性名 |
作用 |
属性值 |
| linear-gradient() |
函数用于创建一个表示两种或多种颜色线性渐变的图片。 |
direction:用角度值指定渐变的方向(或角度)。 color-stop1, color-stop2,...:用于指定渐变的起止颜色。 |
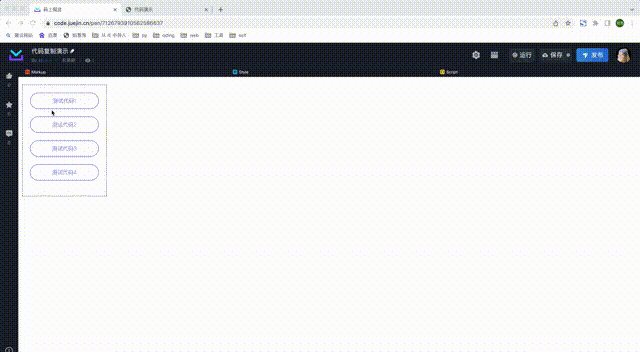
讲解代码
讲解代码放到了在线预览平台。
讲解代码操作步骤
演示代码都可通过代码复制拷贝到本地的IDE中进行演示。也可以自己照着敲击学习。
第一步:选中一个想查看代码的功能项;
第二步:将查看的功能的代码进行复制;
第三步:将代码粘贴到一个空档html文档中;
第四步:运行这个新建的html文档,刚才的顶部模块功能就出来啦。

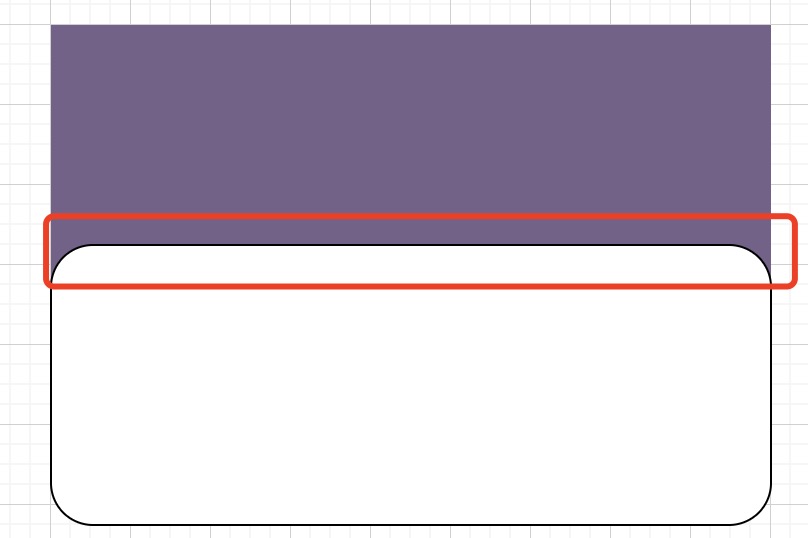
一个小习题
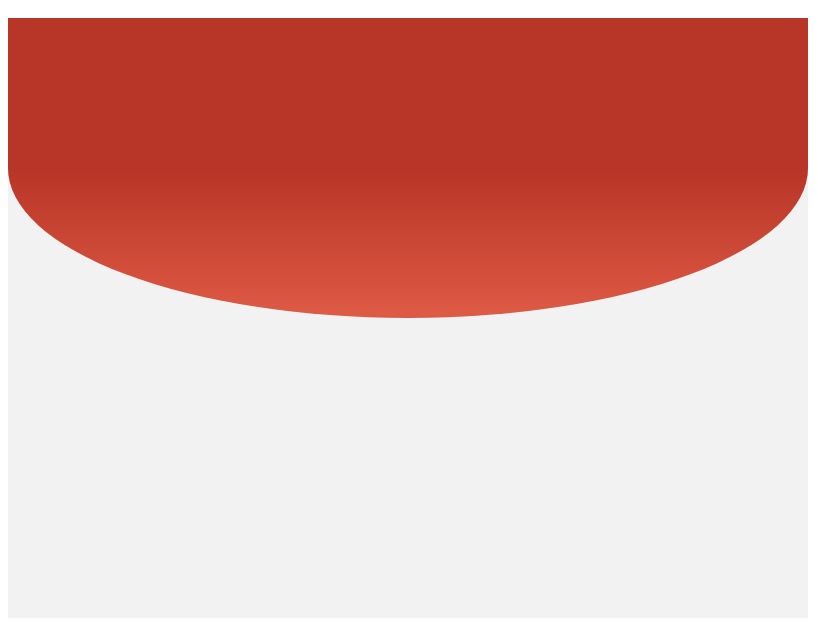
今天讲解的设置背景的相关知识,来看看一个小习题u。如下图有上下两层结构,上层结构背景颜色为紫色,下层结构背景颜色为白色且带圆角,通过圆角可以看出来下层结构和上层结构是有重合的。那么这样展示效果是如何实现的呢?解答方案会在下篇文章中给出。

总结
前端的千变万化,源于对前端知识的融会贯通。
以今天讲解的页面背景为例,通过对background属性值的设置,可以实现各式各样的页面背景。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)