CSS畅想 | 宅家专享,我用CSS复刻了一个游戏机【五千字总结】
【摘要】 用技术实现梦想,用梦想打开创意之门。宅家必备,我用CSS复刻了一个游戏机。
童年回忆
我小时候,家里的庭院有一棵枝繁叶茂的树,那时候家里没有空调,夏天会在树荫下铺个席子,或是午睡,或是看书。后来,家里给我买了一台掌上游戏机,那个时候还挺奢侈的。于是,暑假大部分时间都是在俄罗斯方块的旋转、移动中度过的。
我用CSS复刻了一个游戏机
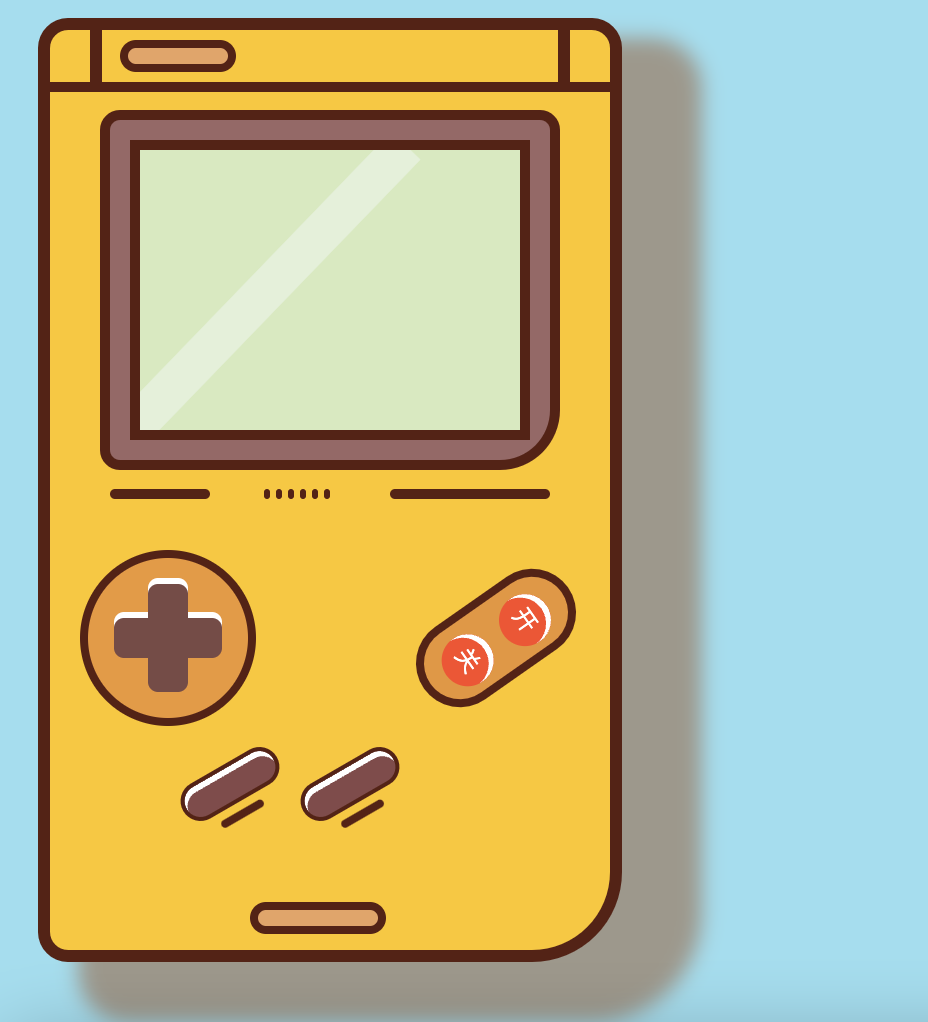
记忆中的游戏机已经模糊了,于是我搜索了一下游戏机的图片。尤其卡通图片,圆乎乎的真可爱。游戏机的主体和屏幕是矩形的,按键是圆形或者圆角矩形。有趣又比较好实现。
所以我便用CSS复刻了一个游戏机。
UI展示

机体
- 游戏机的主体是一个矩形,带有边框和弧度;
- 为了呈现立体感,通过box-shadow游戏机主体设置了向外的阴影。
css
.player {
width: 280px;
height: 460px;
background: #ffc600;
border: 6px solid #5a1f12;
border-radius: 15px 15px 45px 15px;
position: relative;
box-shadow: 30px 20px 10px 10px #9e988b;
}听筒
掌上游戏机在玩游戏的时候,会有音效,所以我设计了一个听筒。
- 听筒是一个平面圆角矩形,通过设置border-radius的值可以实现两边的圆角;
- 顶部的装饰线条,使用伪元素实现,可以不增加额外的元素。
css
.head {
width: 100%;
height: 26px;
position: absolute;
top: 0;
left: 0;
border-bottom: 5px solid #5a1f12;
}
.head::before {
content: '';
width: 6px;
height: 26px;
background: #5a1f12;
position: absolute;
top: 0;
left: 20px;
}
.head::after {
content: '';
width: 6px;
height: 26px;
background: #5a1f12;
position: absolute;
top: 0;
right: 20px;
}屏幕
屏幕除了边框之外,显示部分由两个内容构成,开机前和开机后,两个不共存。
开机前
- 开机前展示绿色的屏幕和反光效果,我小时的游戏机屏幕是浅绿色的,这个我还有点印象;
- 反光效果,主要是为了增加趣味性和表现屏幕的光亮感。我将反光效果设计为一个白条从屏幕上方移动到下方。动画效果使用animation实现,设置不同的移动距离即可。
css
.monitor .light {
width: 20px;
height: 220px;
background: #e2f0d8;
position: absolute;
top: -33px;
left: -23px;
transform: rotate(44deg);
animation: monitorlight 3s infinite;
}
@keyframes monitorlight {
50% {
left: 80%;
}
51% {
left: 80%;
opacity: 1;
}
61% {
left: 80%;
opacity: 0.3;
}
71% {
left: 80%;
opacity: 1;
}
81% {
left: 80%;
opacity: 0.3;
}
91% {
left: 80%;
opacity: 1;
}
100% {
left: 80%;
opacity: 1;
}
}开机后
- 开机后展示俄罗斯方块的界面,包括左侧的游戏区域和右侧的游戏记录两个部分。
- 游戏区域目前仅实现展示游戏名称的功能,没有实现具体的游戏。
- 游戏记录,会展示实际的移动次数和得分,目前数据是固定的,后期考虑开发游戏功能。
css
.screen .game {
width: 190px;
height: 150px;
background: #d5eabd;
border-radius: 10px 10px 30px 10px;
margin: 10px auto;
display: none;
}
.game .game-name .name-box {
animation: 1.5s linear gamename forwards;
font-size: 15px;
padding: 54px 0 0 10px;
}
@keyframes gamename {
30% {
opacity: 0.3;
}
60% {
opacity: 1;
}
90% {
opacity: 0.3;
}
91% {
opacity: 1;
}
100% {
opacity: 1;
}
}分割线
- 分割线为了更好区分屏幕和按键两个区域;
- 包括左右两个横向和中间六个点。
css
.dividing {
width: 100%;
height: 24px;
display: flex;
justify-content: space-between;
align-items: center;
position: absolute;
top: 220px;
left: 0;
}
.dleft {
width: 50px;
height: 5px;
background: #5a1f12;
margin-left: 30px;
border-radius: 5px;
}
.dspot {
width: 3px;
height: 5px;
background: #5a1f12;
margin-right: 3px;
border-radius: 3px;
}
.dright {
width: 80px;
height: 5px;
background: #5a1f12;
margin-right: 30px;
border-radius: 5px;
}按键
- 上下左右操作按键,由圆和十字图形组成,十字图形通过横向和竖向的矩形组成,为了增加立体感,十字的矩形添加了外部的阴影;
- 开始按键,右侧倾斜的圆角矩形上侧的红色圆点为开始按键,点击之后,屏幕点亮并展示内容,同时开始按键不可重复点击,停止按键可以点击;
- 停止按键右侧倾斜的圆角矩形下侧的红色圆点为开始按键,点击之后,屏幕关闭展示绿色屏幕,同时停止按键不可重复点击,开始按键可以点击;
- 声音按键,底部两个圆角矩形为声音按键。
css
.push-control {
width: 36px;
height: 80px;
background: #eb9430;
border: 4px solid #5a1f12;
border-radius: 40px;
position: absolute;
top: 260px;
right: 35px;
transform: rotate(55deg);
}
.push-control .begin,
.push-control .stop {
width: 26px;
height: 26px;
line-height: 26px;
text-align: center;
color: #fff;
background: #ff4822;
position: absolute;
left: 6px;
box-shadow: inset 0 3px 0 0 #fff;
border-radius: 50%;
font-size: 13px;
cursor: pointer;
}
.push-control .begin {
top: 10px;
}
.push-control .stop {
top: 45px;
}js
- 操作,屏幕显示、开机、关机、开机动画等多个方法。
- 循环处理,为了减少处理代码,采用循环处理方块回显。
var leftBox = document.getElementsByClassName('left-box');
var pushBegin = document.getElementById('pushBegin');
var pushStop = document.getElementById('pushStop');
var monitor = document.getElementById('monitor');
var game = document.getElementById('game');
var gameName = document.getElementById('gameName');
// 屏幕展示方法
function show() {
monitor.style.display = 'none';
game.style.display = 'block';
// 设置开始按钮不可以点击
pushBegin.disabled = false;
// 设置关闭按钮可以点击
pushStop.disabled = true;
setTimeout(function () {
for (var i = 0; i < leftBox.length; i++) {
var block = leftBox[i].getElementsByClassName('integral-block');
for (var j = 0; j < block.length; j++) {
block[j].classList.add('b');
}
}
}, 800);
setTimeout(function () {
gameName.style.display = 'block';
}, 1500);
}
// 屏幕停止方法
function stop() {
monitor.style.display = 'block';
game.style.display = 'none';
// 设置开始按钮可以点击
pushBegin.disabled = true;
// 设置关闭按钮不可以点击
pushStop.disabled = false;
for (var i = 0; i < leftBox.length; i++) {
var block = leftBox[i].getElementsByClassName('integral-block');
for (var j = 0; j < block.length; j++) {
block[j].classList.remove('b');
}
}
}
pushBegin.onclick = show;
pushStop.onclick = stop;总结
这次用CSS实现儿时的游戏机,带给我很多启发,一大批卡通形象汇聚到了我的大脑中,等我有时间慢慢实现。
创作的过程真的很有意思,代码成了我的画笔,作为一个不擅长绘画但是喜欢卡通的人,代码帮助我实现了想实现的画作。(*^▽^*)
不过,还有两个功能待实现。第一个是按行点亮方块的功能,另一个是俄罗斯方块游戏的开发。前面这个最近在探索中。后面的功能,算法是我的短板,也希望未来能补足。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)