关于CSS有哪些属性可以继承?
📋前言
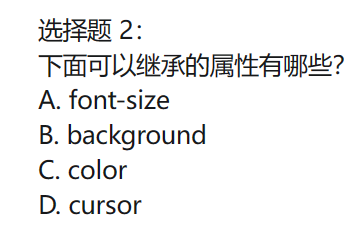
今天遇到一个很有意思的题目,通过题目可以顺便学习一下关于CSS属性的继承。(答案是ACD)
🎯关于CSS属性继承
🧩字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:允许你使文字变宽或变窄。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,字体的小写字母 "x" 的高度与"font-size" 高度之间的比率被称为一个字体的 aspect 值。这样就可以保持首选字体的 x-height。🧩文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色🧩其他
元素可见性:visibility
表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
列表属性:list-style-type、list-style-image、list-style-position、list-style
生成内容属性:quotes
光标属性:cursor
页面样式属性:page、page-break-inside、windows、orphans
声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
所有元素可以继承的属性:
元素可见性:visibility、opacity2、光标属性:cursor
内联元素可以继承的属性:
字体系列属性2、除text-indent、text-align之外的文本系列属性
块级元素可以继承的属性:
text-indent、text-align
🎯点赞收藏,防止迷路🔥
- 点赞
- 收藏
- 关注作者




评论(0)