axios实战学习——使用高德地图api接口数据实现天气查询案例
📋前言
关于这个Vue + axios 获取接口数据的操作,这篇文章就不过多的讲解了,上一篇关于axios的文章已经介绍过了,接下来我们直接来学习和了解一下如何使用高德开放平台(就是那个鲜为人知的高德地图)api接口来实现天气查询的案例。
详细看这篇文章:axios基础学习——通过 Vue + axios 获取接口数据的小demo
🎯案例介绍
首先在编写代码之前,我们要知道高德开放平台api接口怎么使用和创建。
🧩关于高德开发平台
1️⃣创建应用生成Key
网站地址:高德开放平台 | 高德地图API
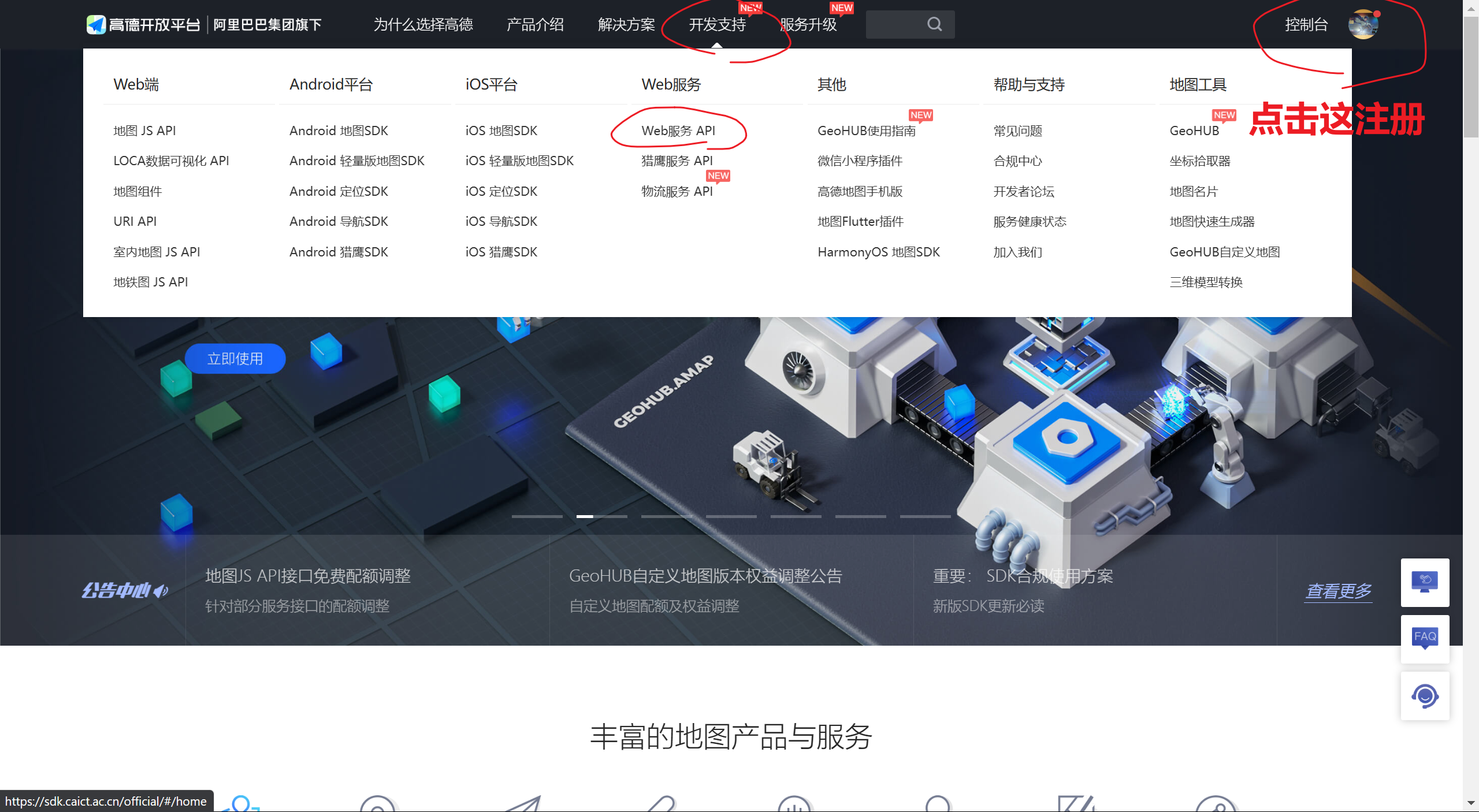
首先注册好账号,然后在导航栏找到Web服务API。

找到天气查询这个API

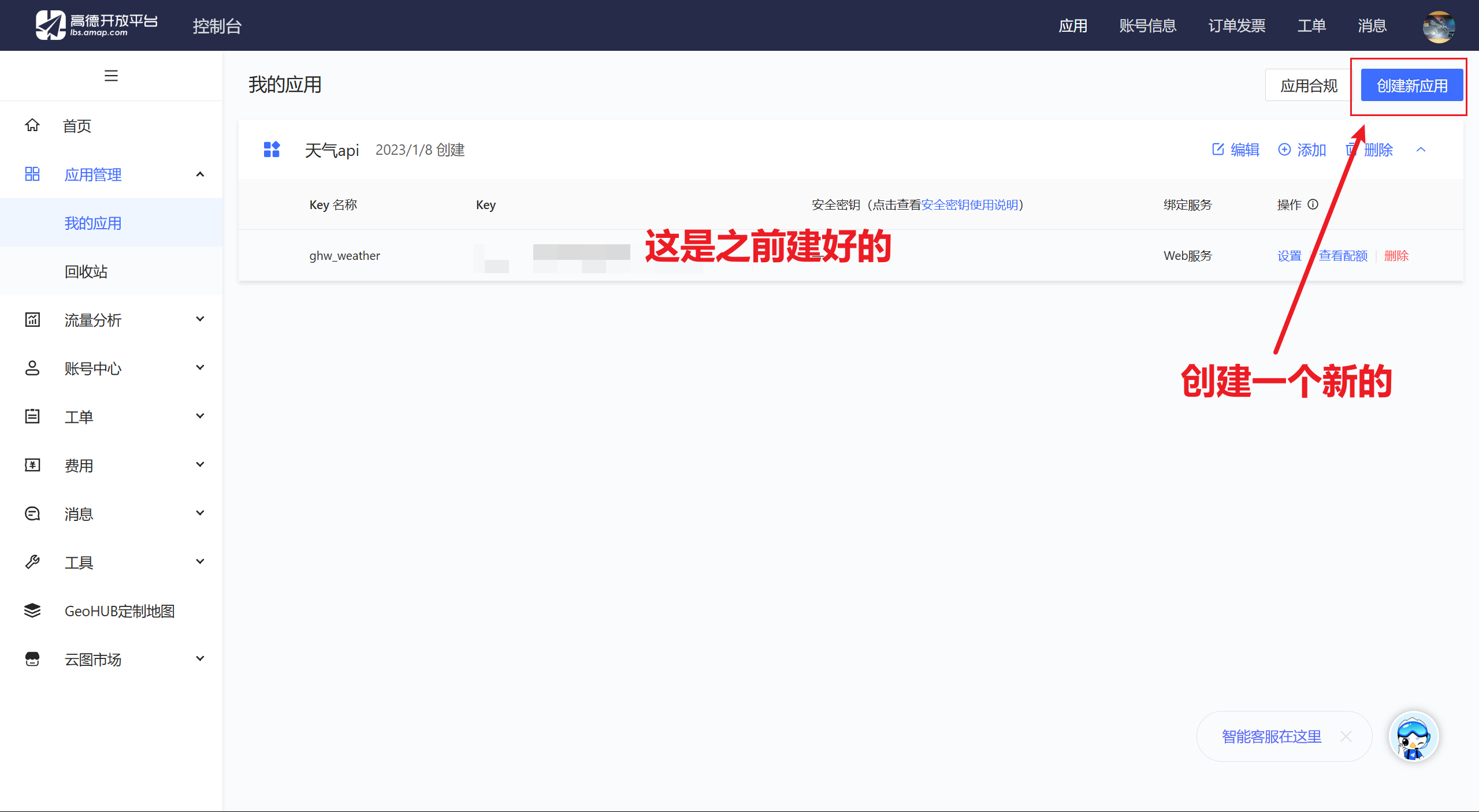
然后点击申请Key创建应用并且生成Key密钥


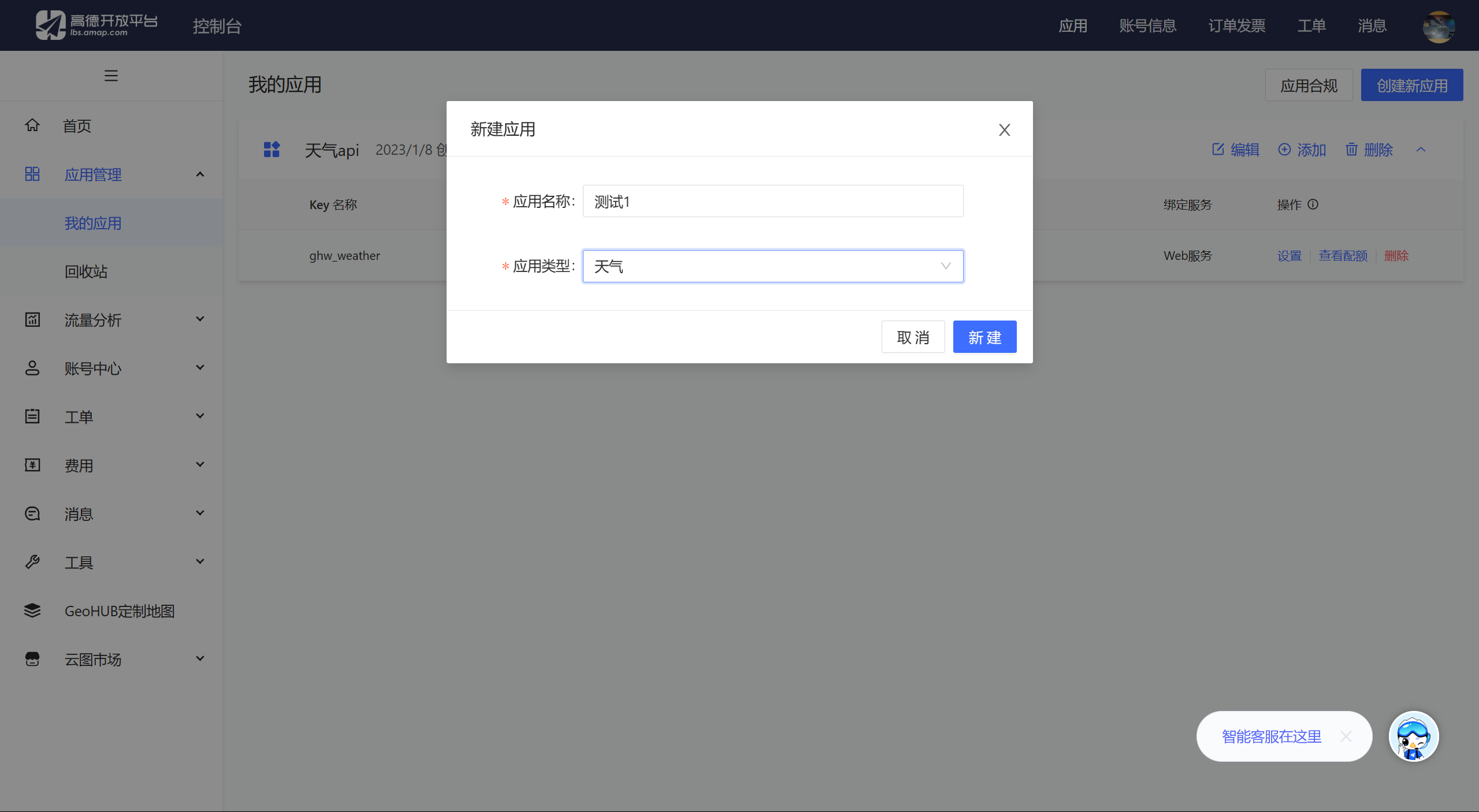
随便起一个名字,然后选择应用类型为“天气”

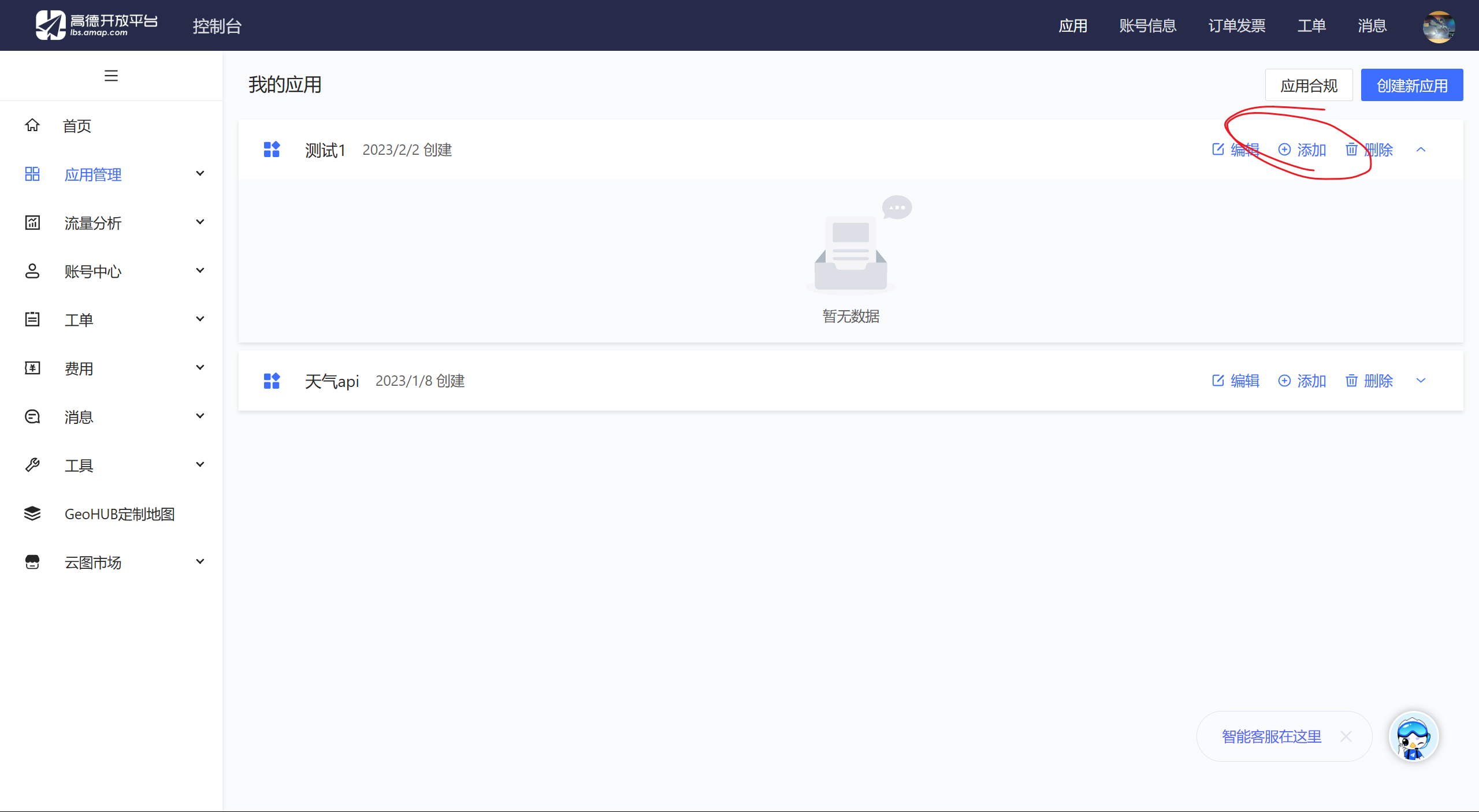
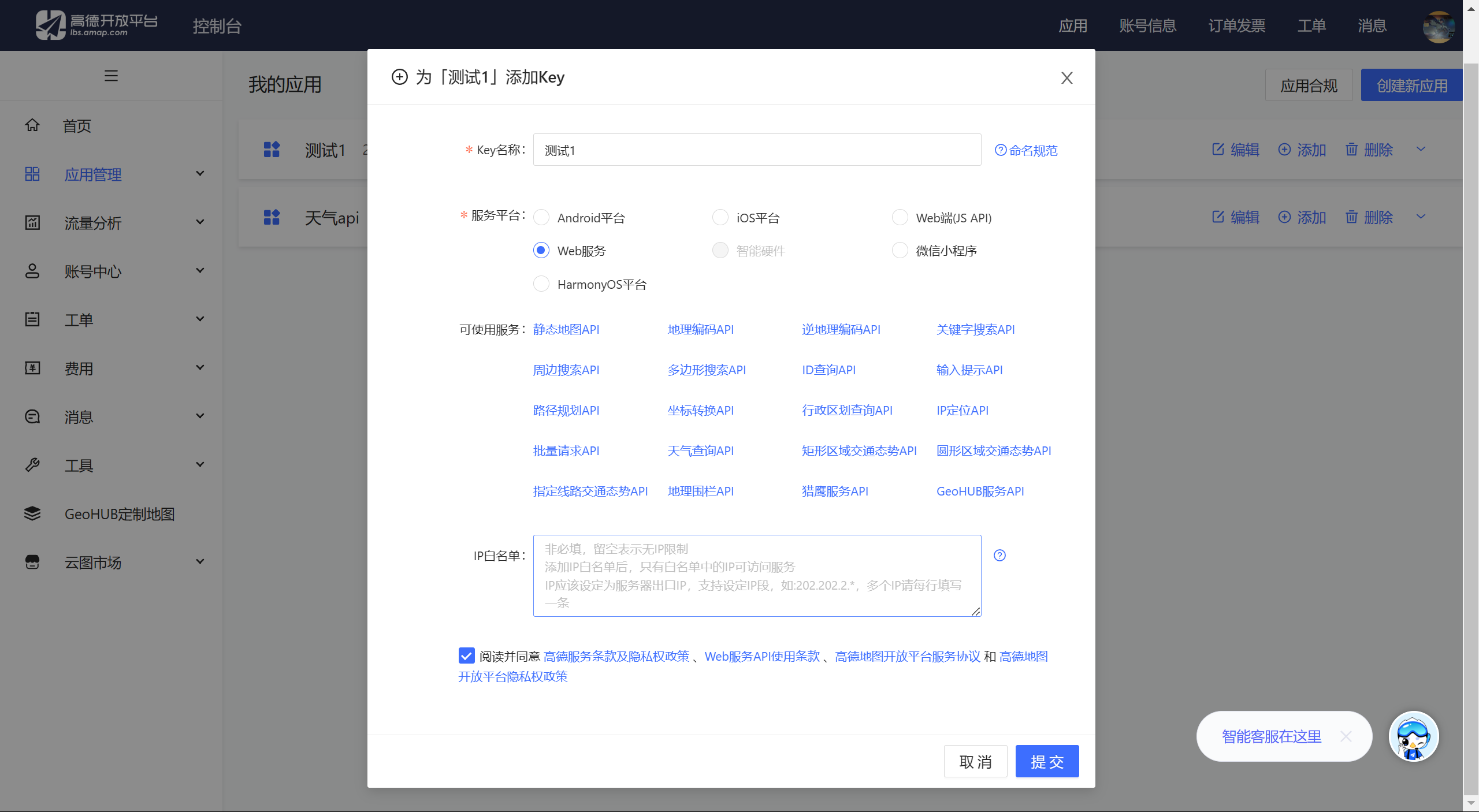
建好以后,添加一个Key,选择“Web服务”


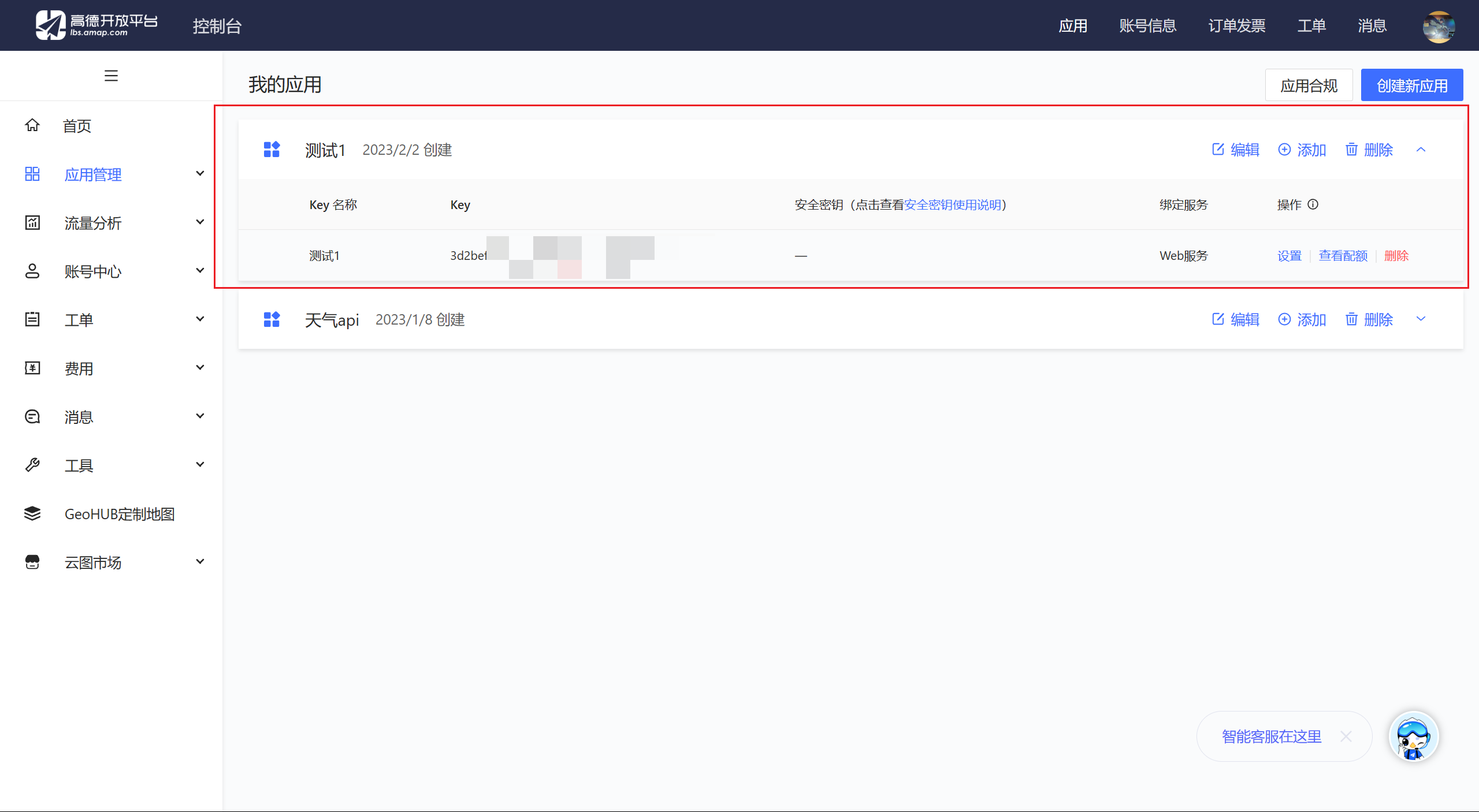
提交以后,自动生成Key密钥

2️⃣查看API文档
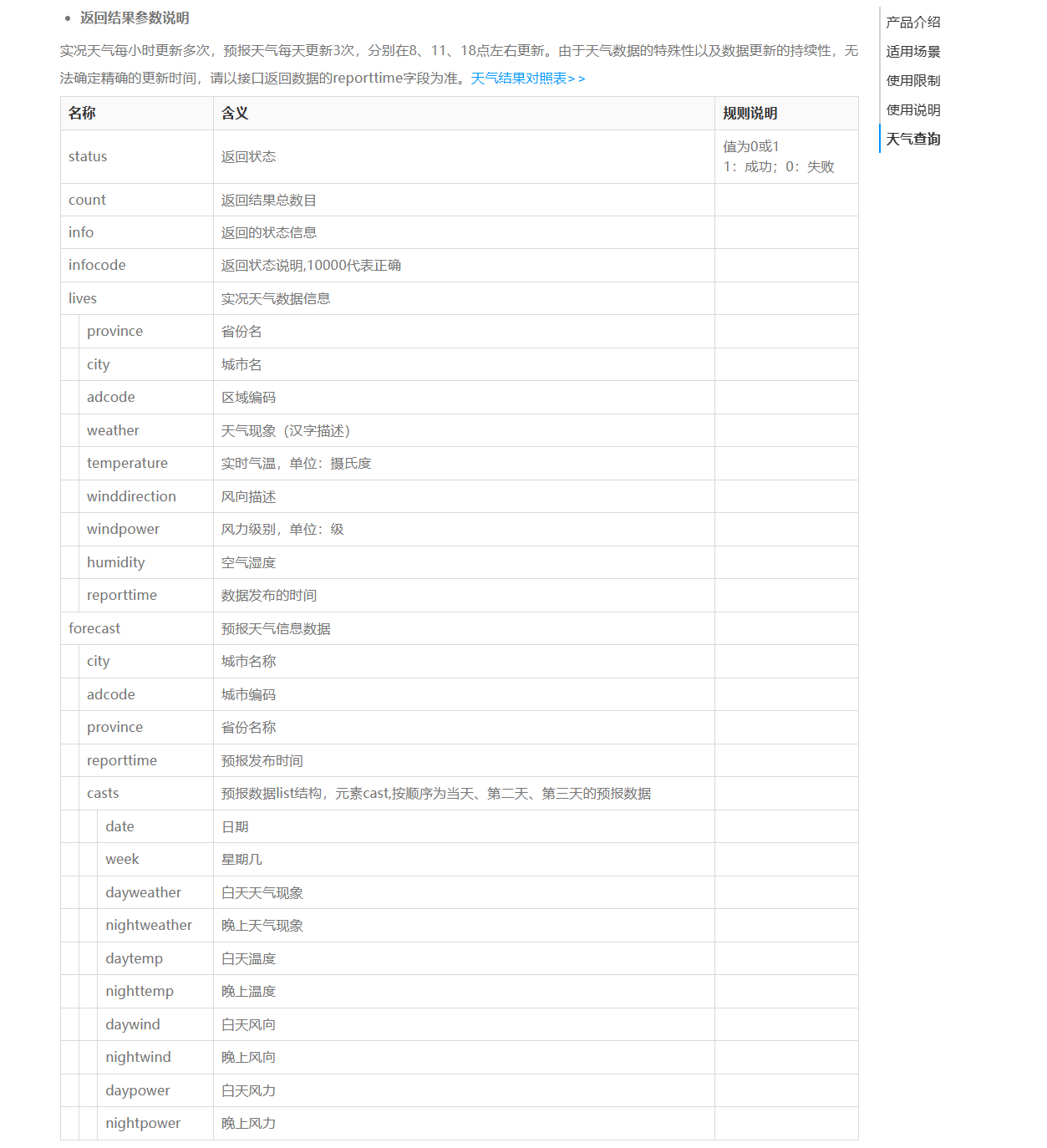
在使用的过程中发现,参数city的值可以为adcode(城市编码),也可以为中文名称。

主要请求头的名称以及返回数据的名称

🧩测试接口
完成以上的步骤以后,我们来试一下调用这个接口,看看返回的数据。
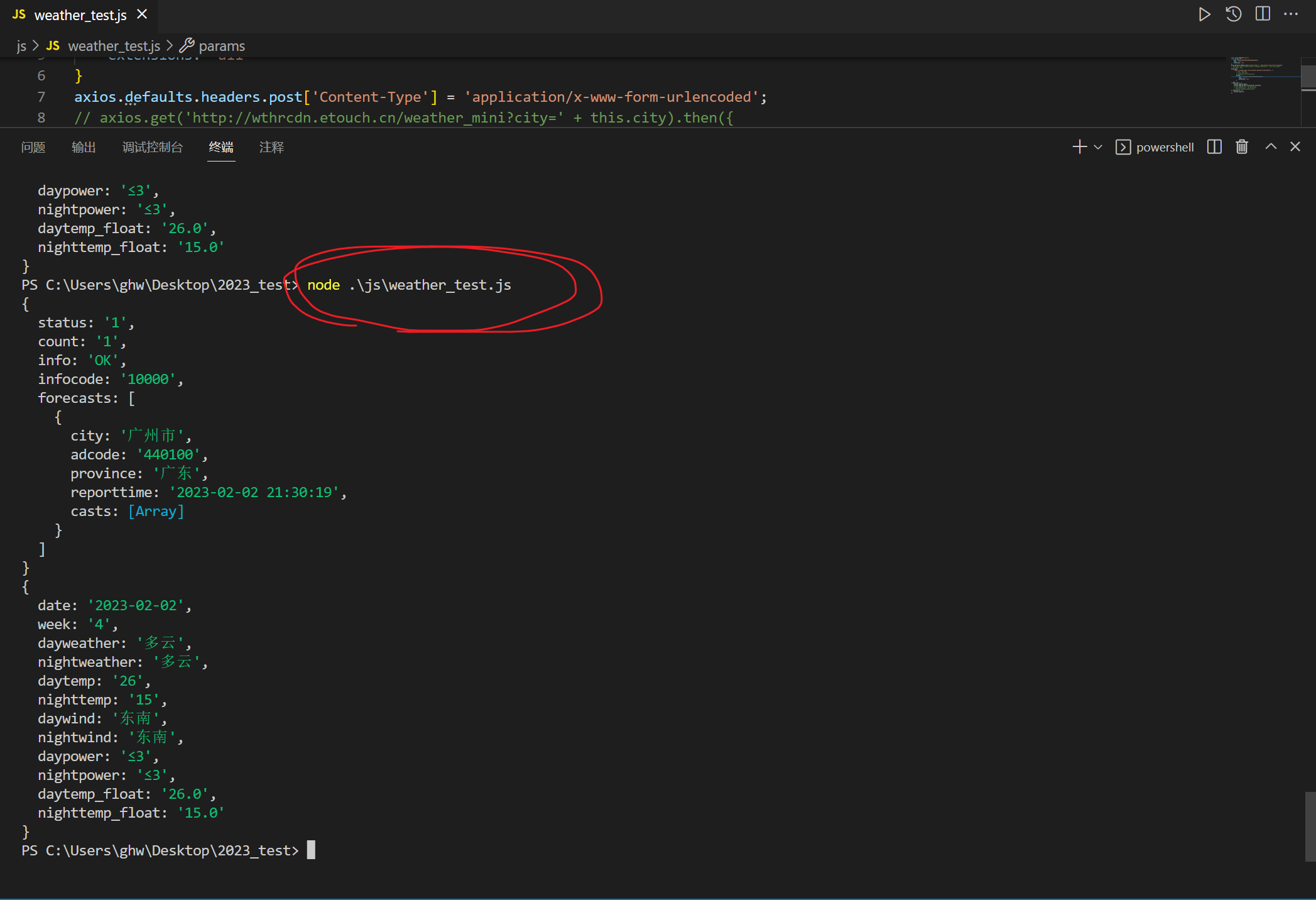
因为是js文件,所以运行在终端,node xxx.js。
const axios=require('axios')
const params = {
key: '你的Key',
city: '广州',
extensions: 'all'
}
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios.get(
'https://restapi.amap.com/v3/weather/weatherInfo?parameters', {
params: {
key: '你的Key',
city: '广州',
extensions: 'all'
}
}
).then((res) => {
console.log(res.data);
console.log(res.data.forecasts[0].casts[0]);
}).catch((err) => {
console.log(err);
})
成功运行,调用接口获取到了广州的天气数据。

🎯案例编写
-
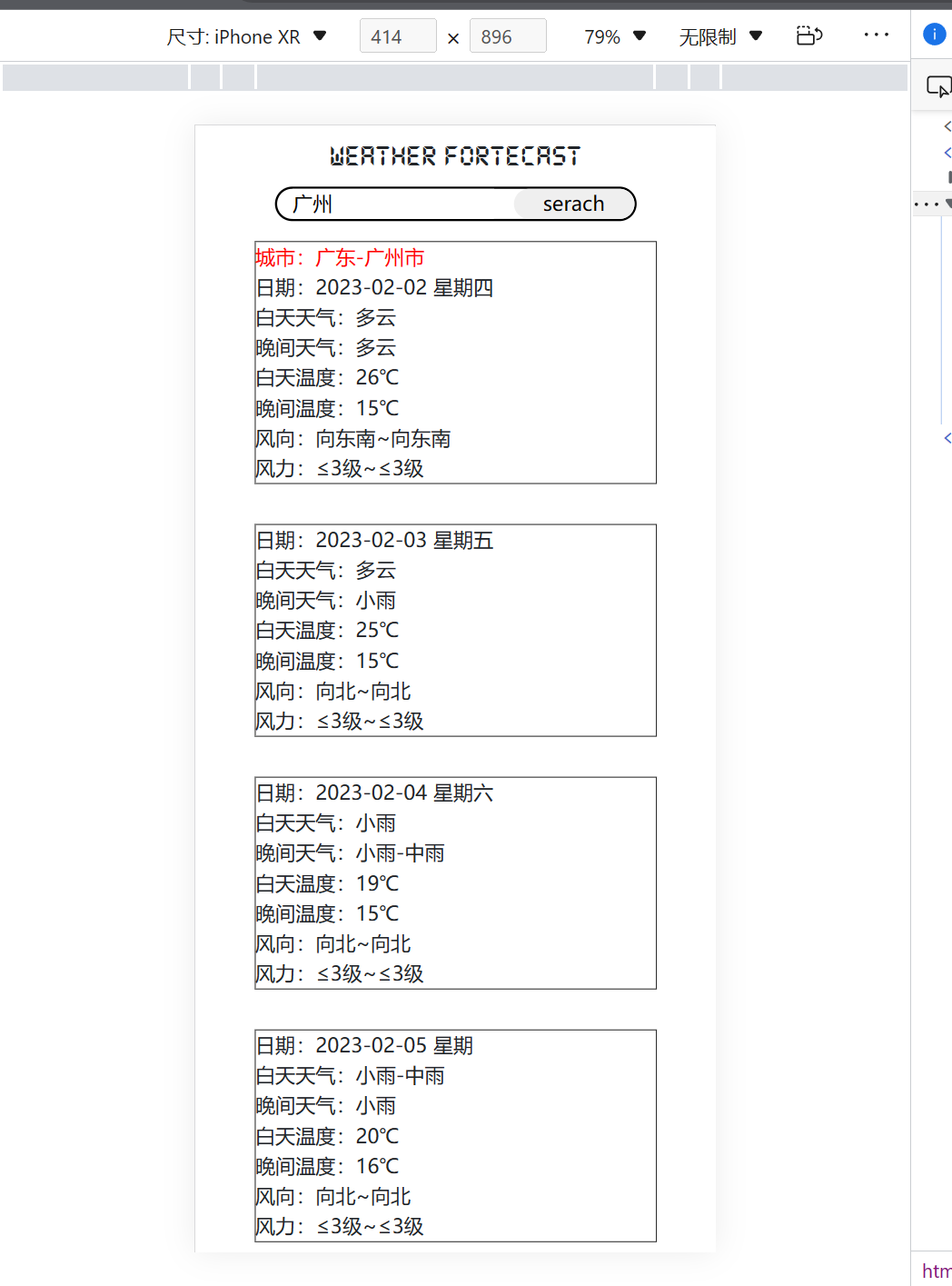
首先这个案例用的是Vue3+axios,页面布局很简单,表单布局加内容显示,表单布局是输入框加一个按钮,在输入框输入你想查询的城市名字(输入框通过v-model双向绑定所要查询的城市),然后点击按钮进行查询。内容显示区域分为四个部分,分别是当天的天气情况以及未来三天的天气预测。
-
上面的代码是用于测试的,以下代码是案例的完整代码,是写在脚手架上面的。
<template>
<!-- <router-link to="/home-tools">
<h1>返回</h1>
</router-link> -->
<p class="title">weather fortecast</p>
<div class="serach">
<input type="text" placeholder="Enter the city" v-model="params.city">
<!-- <van-button plain type="primary">朴素按钮</van-button> -->
<button @click="serachWeather">serach</button>
</div>
<div>
</div>
<div v-for=" item,index in params.weatherList" :key="index" class="msg">
<div>
<p v-show="index<1">城市:{{ params.area.province }}-{{ params.area.city }}</p>
<p>日期:{{ item.date }} 星期{{ week[item.week] }}</p>
<p>白天天气:{{ item.dayweather }}</p>
<p>晚间天气:{{ item.nightweather }}</p>
<p>白天温度:{{ item.daytemp }}℃</p>
<p>晚间温度:{{ item.nighttemp }}℃</p>
<p>风向:向{{ item.daywind }}~向{{ item.nightwind }}</p>
<p>风力:{{ item.daypower }}级~{{ item.nightpower }}级</p>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
week: [
'日',
'一',
'二',
'三',
'四',
'五',
'六'
],
params: {
key: 'd540cda8c346b7efb5a558bb8b6a30a5',
city: '广州',
extensions: 'all',
weatherList: {
},
area: {
}
}
}
},
created () {
this.serachWeather()
},
methods: {
async serachWeather () {
const params = this.params
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
axios.get(
'https://restapi.amap.com/v3/weather/weatherInfo', {
params: this.params
}
).then((res) => {
params.weatherList = res.data.forecasts[0].casts
params.area = res.data.forecasts[0]
console.log(params.area)
}).catch((err) => {
console.log(err)
})
}
}
}
</script>
<style lang="less" scoped>
*{
margin: 0;
padding: 0;
}
@font-face {
font-family: 'ds';
src: url('../../../font/DS-DIGIB.TTF');
}
.title{
text-align: center;
line-height: 2em;
font-size: 24px;
font-family: 'ds';
}
.serach{
width: 18rem;
height: auto;
border: 2px solid #000;
border-radius: 1rem;
margin: 0 auto;
display: flex;
justify-content: flex-end;
& input{
border: none;
outline: none;
width: 10rem;
}
& input:hover{
// border-bottom:1px solid #000;
// text-decoration: underline;
}
& button{
border: none;
width: 6rem;
border-radius: 1rem;
margin-left: 1rem;
}
}
.msg{
// text-align: center;
width: 20rem;
height: auto;
border: 1px solid #000;
margin: 0 auto;
margin-bottom: 2rem;
}
.msg:nth-last-child(4){
margin-top: 1rem;
& p:nth-child(1){
color: red;
}
}
</style>
🎯实现效果
案例中接口返回的城市是广州,因此默认查询的是广州。


- 点赞
- 收藏
- 关注作者


评论(0)