CSS畅想 | 技术传递乐趣,送给好友的解答之书
【摘要】 前端技术从业者与非技术好友互动第三弹,我给好友写了一本解答之书,特意为好友隐藏了一个彩蛋。
灵感来源
我最近在好友的雷区上疯狂试探,自从送了她「画饼充饥」和「千里姻缘」之后,她已经一天没有和我说话了。为了挽留我们来之不易的友谊,我准备送给她一本「解答之书」,实实在在的为她排忧解难。
解答之书要有答案内容,我就开始苦思冥想到底准备些什么答案。正好平板里正在播放近期追的剧「天才基本法」。数学,算数,数,然后我就想到了诸葛武侯的「巧连神数」,于是我准备借鉴武侯的方法。通过输入的内容的笔画算出最终的答案。
这些答案多半是让人坚定心性,不被欲望所诱惑。
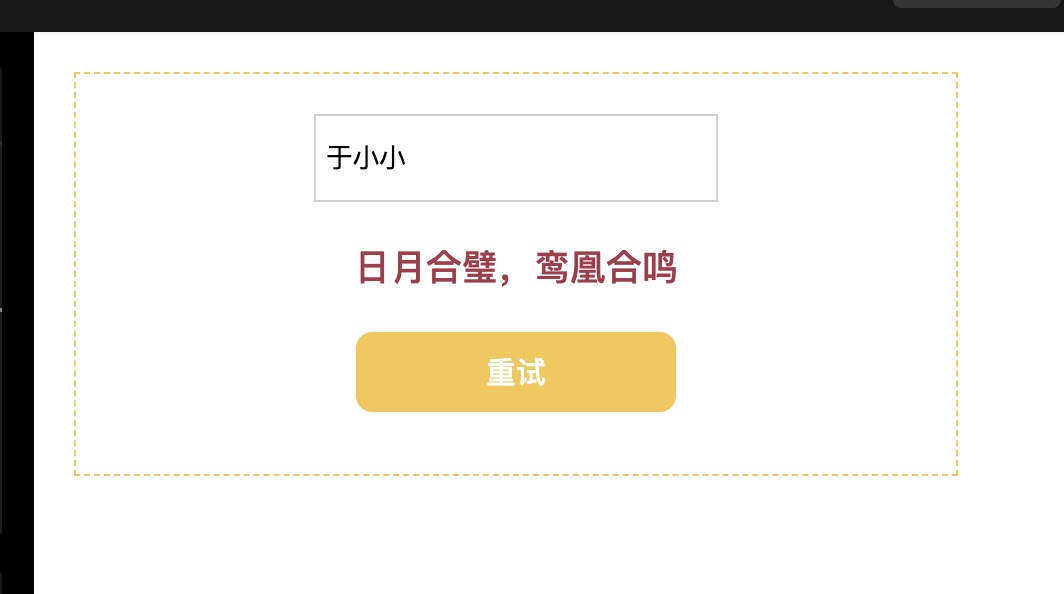
在线预览
在线预览平台,可查看完整代码,并体验效果。
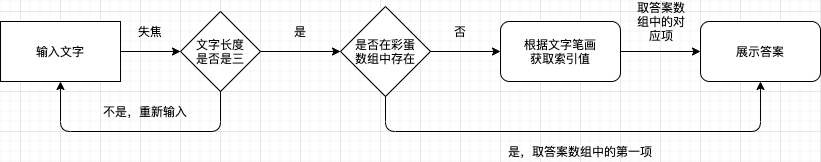
功能设计
- 将问题总结成三个字进行输入;
- 输入光标移开后获取结果;
- 输入的文字如果存在于彩蛋数组中,直接获取结果;
- 输入的文字如果不存在于彩蛋数组中,分别计算三个字的笔画,将第一个字的笔画乘以100,第二个字的笔画乘以10,第三个字的笔画乘以1,三个值相加之和,求数字66的余数;
- 得到的余数其实是答案数组的索引值,所以根据这个索引值取最终的结果;
- 将最终的结果回显到页面上。

功能实现
输入问题
为了获取比较准确的答案,我将输入的问题的长度做了限制,限制为三个字。
// 输入框值更改监听
titleInput.addEventListener('blur', event => {
titleVal = titleInput.value;
if (titleVal && titleVal.length === 3) {
// 获取答案
} else {
content.innerHTML = '';
content.style.display = 'none';
resetBtn.style.display = 'none';
console.log('请输入三个字');
}
});获取答案
和「千里姻缘」直接通过笔划获取姻缘值的功能不同,获得解答之书的答案之前,需要进行一个公式计算。
- 第一个字的笔画乘以100;
- 第二个字的笔画乘以10;
- 第三个字的笔画乘以1;
- 三个值相加之和;
- 求数字66的余数;
- 所得的余数便可以到答案数组中寻找最终的结果。
var title1 = titleVal.substring(0, 1);
var title2 = titleVal.substring(1, 2);
var title3 = titleVal.substring(2, 3);
var titleCount1 = !!title1.stroke() ? title1.stroke() : 1;
var titleCount2 = !!title2.stroke() ? title2.stroke() : 1;
var titleCount3 = !!title3.stroke() ? title3.stroke() : 1;
// 第一个字 乘上100 加上 第二个字 乘上10 加上 第三个字 除66
var sum = titleCount1 * 100 + titleCount2 * 10 + titleCount3;
var res = Number(sum % dividend);
resVal = answerList[res - 1];彩蛋
答案数组我是照搬的,我发现第一个的寓意非常非常非常好,所以我把好友和她对象的名字放到了彩蛋数组中,如果她输入了自己的名字或者对象的名字,解答出来的文字,她看到之后会非常的开心。

实现也比较简单,判断彩蛋数组中是否包含当前输入的内容即可
// 彩蛋
if (caidanNameList.includes(titleVal)) {
resVal = answerList[0];
}后续
总算是将功补过,保住了自己杯子、勺子和手办。也顺利的保住了我俩的友谊,友谊地久天长。
但是好友说别想凭这句祝福就敷衍了事。她最近有点怀旧,让我送她龙珠,她的原话是:
你不是会画一些瓶瓶罐罐么,肯定也能画龙珠啊,我要凑够七颗龙珠,召唤神龙。
不说了,我去画龙珠了。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)