CSS畅想 | 千里姻缘一线牵,送给好友的姻缘测试
灵感来源
上次送给好友的礼物,她好像不是很喜欢,下班过来把我所有的勺子和吸管掰成了V型。
为了证明她在我心中的重要性,我决定重新送她一份礼物。送礼物这件事,对于一个选择困难症的人来说,是一项很大的考验。我用了一炷香的时间,思考出一个绝妙的主意。
感谢自己平时追剧比较多,我想到爱5里面的微信万年历小程序测姻缘,如果我帮好友证明她和她男友是,天生一对,举世无双,珠联璧合,佳偶天成。那么,我不就成了现代版的红娘了么。今天也为自己的机智点个赞。
在线体验
在线预览平台,可查看完整代码,并体验效果。
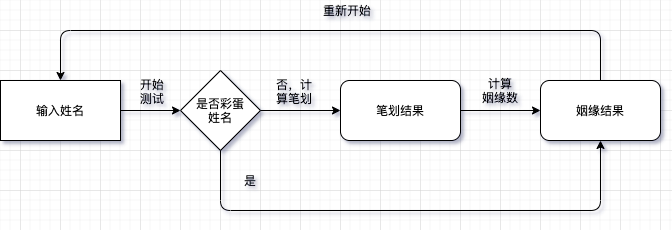
功能设计
- 输入姓名,点击测试进入测试流程;
- 如果是彩蛋姓名,直接得出姻缘结果。彩蛋功能是我专门设计给我好友的(为了让她开心我也是煞费苦心),这里先卖个小小的关子;
- 如果不是彩蛋姓名,计算姓名笔划;
- 得到笔划结果之后,计算姻缘值;
- 最终得到姻缘结果。

功能实现
计算加载动效
这个动效早几年用的很时尚,其实实现方式很简单,一般需要两层结构实现。
- 底部容器的宽度是固定,我用了比较深的颜色。
- 上层容器使用的颜色要和底部容器不一样,加载效果才能明显。加载的效果通过上层容器的宽度从0到100%的动画实现的。
.loading-bg {
width: 240px;
height: 28px;
border: 1px solid #f7c74a;
background: #293a42;
margin: 30px auto;
position: relative;
}
.loading-bg .loading-bg-active {
position: absolute;
top: 0;
left: 0;
background: #f7c74a;
animation: loading 5s linear;
width: 0;
height: 100%;
animation-iteration-count: 1;
}
@keyframes loading {
90% {
width: 100%;
}
95% {
width: 100%;
}
100% {
width: 100%;
}
}计算笔划
我上网找了一下,果然被找到了大佬提供的插件cnchar,使用这个插件可以计算汉语的笔划。
在页面中引入cnchar的cdn文件。使用时很简单,需要计算的文字,调用它提供的stroke方法,汉语.stroke()就可以得到文字的笔划总和。
<script src="https://fastly.jsdelivr.net/npm/cnchar/cnchar.min.js"></script>
let nameSelfCount = !!nameSelfVal.stroke() ? nameSelfVal.stroke() : 2;
let nameFavoriteCount = !!nameSelfVal.stroke() ? nameSelfVal.stroke() : 3;计算姻缘值
实际计算很复杂,每种值都有讲究。但是我非常简单粗暴,直接两个姓名的比较值总和和数字10取余数,然后余数乘以10就是最终的姻缘值。
let sum = Number(nameSelfCount) + Number(nameFavoriteCount);
fateVal = (sum % 10) * 10;
彩蛋
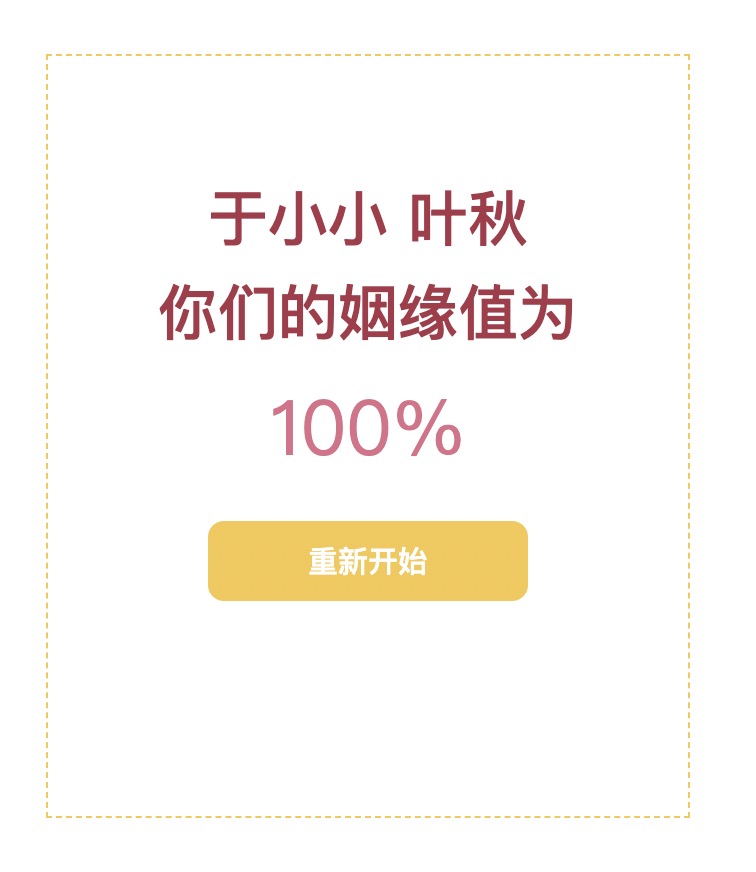
好友平时比较喜欢二次元纸片人,所以为了博好友一笑,我把好友喜欢的二次元纸片人的姓名专门放到了一个数组对象,如果输入的名字在这个对象中存在,姻缘值直接到100%。
当然了,彩蛋不止这一个,因为我和好友喜欢的二次元纸片人基本都一样,所以输入叶一一的名字,姻缘值也会直接到100%。因为我好友还不懂代码,所以这个功能她应该不知道。
var caidanNameList = ['于小小', '叶一一'];
var caidanList = ['叶秋', '叶修', '卫庄', '盖聂', '李泽言', '许墨', '白玉堂'];
if (caidanNameList.includes(nameSelfVal) && caidanList.includes(nameFavoriteVal)) {
resultBox.style.display = 'block';
resultCountNum.innerHTML = 100;
resultName.innerHTML = nameSelfVal + ' ' + nameFavoriteVal;
}好友与她的CP

后续
我不知道为啥好友的对象这么聪明,他用我的名字,也就是叶一一试了一下,发现和叶修、卫庄的姻缘值也是100%,我好友起初是不信的,然后她自己试了一下...
我正在藏家里的杯子,因为我好友说明天到我家,把我所有的杯子的把手全部掰断。然后我顺便把手办也藏起来了,我怕她找不到杯子,把情绪转移到手办上。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)