趣学前端 | 画饼充饥,送给我好友的瓶瓶罐罐
【摘要】 技术有趣的其中一面便是给身边的朋友,带去一些不一样的体验。包括但是不限于搞怪。一个简单又有趣的前端效果,跟朋友友好(beida)的互动一下。
灵感来源
情人节这天,我好友会收到她对象的礼物。一般这种节日我是不送实物礼品的,我会送几句心灵鸡汤小段子,做为精神上的慰藉。
但是,自从上次给她演示了前端技术之后,我感觉她对技术的热爱还挺高的。所以,我决定今年不送「鸡汤」了,就利用自身的技术能力,送一份看得见,摸不着的礼物,一份用CSS实现礼盒。
在线体验
在线预览平台,可查看完整代码,并体验效果。
礼盒
这份礼盒包括外层的盒子和内层的礼物。
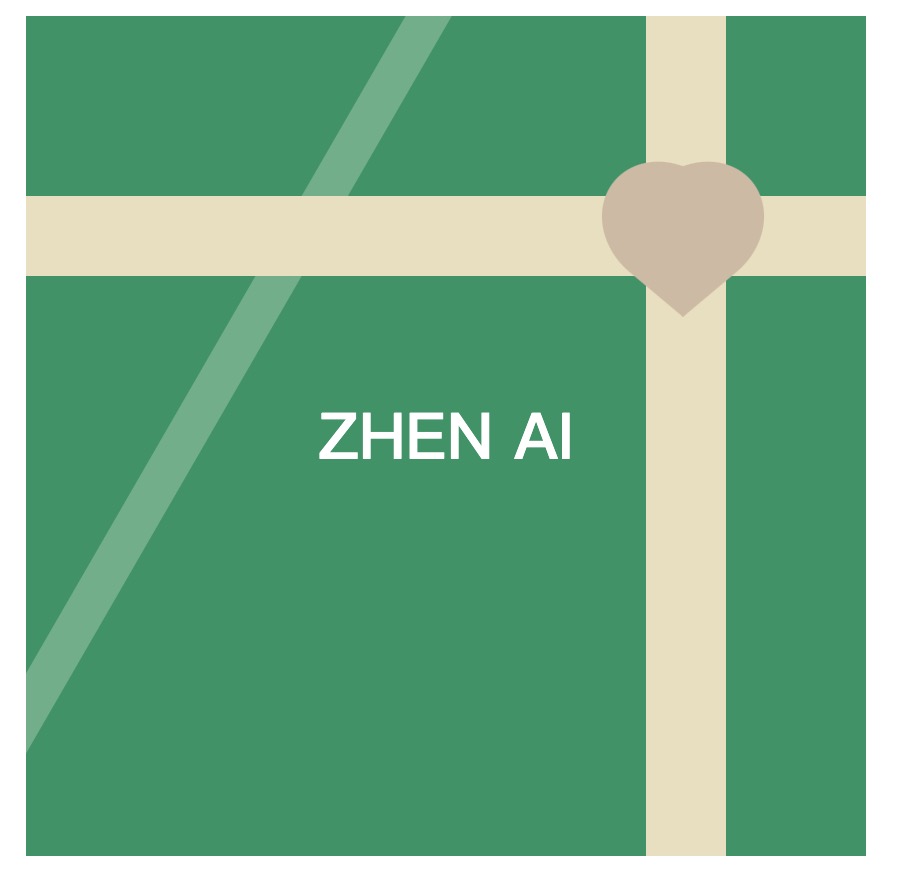
外层的盒子
- 礼盒外层上礼品的名字是居中的;
- 包含两条缎带,横线的和纵向的;
- 缎带交叉点有一颗心形的装饰;
- 盒子上的闪光效果,主要是为了增加趣味性和表现盒子的光亮感。我设计了一个倾斜的矩形从屏幕上方移动到下方,因为矩形是倾斜的,所以从盒子另一端消失时,移动距离要超过100%;
- 点击盒子,盒子会逐渐消失,然后显现出内层的礼物。
.box-lid .box-lid-light {
width: 20px;
height: 600px;
background: #e2f0d8;
position: absolute;
top: -50px;
left: -23px;
transform: rotate(30deg);
opacity: 0.3;
animation: boxLidlight 4s infinite;
}
@keyframes boxLidlight {
100% {
left: 140%;
}
}
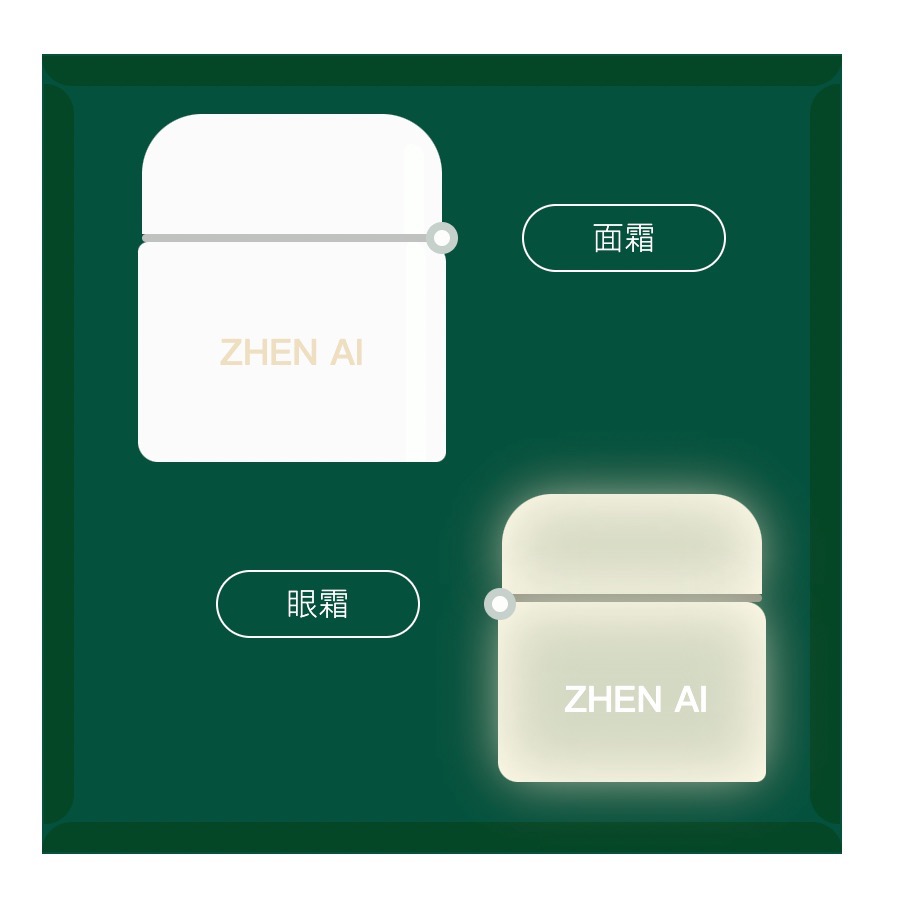
内层的礼物
- 内层通过四个边框,可以让内层稍微有凹陷感,展现盒子的深度;
- 一共两个瓶子,面霜和眼霜,懂得都懂,这俩一般挺贵的;
- 瓶子中间的横线,将瓶子分割成瓶盖和瓶身两部分;
- 其中,眼霜瓶体的磨砂感是通过CSS3 filter(滤镜) 属性实现的。
.eye-cream-bottle1 {
position: absolute;
background: #d4d9c3;
width: 124px;
height: 80px;
border-radius: 5px 10px;
top: 5px;
right: 5px;
-webkit-filter: blur(13px);
filter: blur(13px);
}
后续
但凡兜里宽绰点,都不要学我。我把线上预览的地址发过去之后,我好友已经3个小时没有理我了。
我好友的原话是这样的,虽说礼轻情意重,但是见过画饼充饥的,没见过画护肤品的。不仅没起到啥心理安慰,看的多了,蹭蹭的冒火。刚才喝咖啡的勺子让我掰断了两根,下班我去找你。
天气预报说今天有雨,不知道雨后天晴的彩虹和阳光,我还能有幸看到不。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)