CSS畅想 | 周期性事情怕忘,来看看一个月内都安排在哪天
前言
中午吃饭时,想起来自己又忘记打卡了,积分又要从头来过了。
如果设置日程提醒,三天一次,一个月大概要设置10个提醒,有点啰里啰嗦的。
于是我开始思考,周期性的事情,怎么设置提醒比较好呢?如果我只需要输入一个日期就能知道这一个月的时间安排,即便不再手机上设置提醒,也能知道哪些时间需要去做这件事,即简单又省力。又是被自己智慧折服的一天。
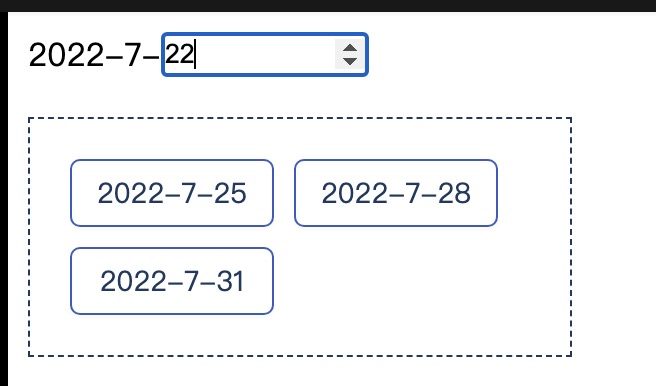
在线效果
完整代码已经放到了在线预览平台,在线进行代码效果的即时预览。
功能介绍
| 功能点 |
支持程度 |
备注 |
| 是否支持输入 |
✅ |
|
| 是否支持一个月为一个周期 |
✅ |
|
| 是否支持维度输入 |
✅ |
待开发 |
| 是否支持跨月 |
❌ |
|
| 是否列出所有的日期 |
✅ |
|
| 是否支持日历格式回显 |
❌ |
待开发 |
| 是否允许输入小于1的值 |
❌ |
给出提示 |
| 是否允许输入大于当前月的总天数的值 |
❌ |
给出提示 |
注:
1.目前不支持跨月,但是有一种情况可以展示第二个月日期,就是(输入的值+3)大于当前月的总天数时可以展示到下个月的某一天。
功能设计
输入日期
- 日期输入采用的数值类型输入;’通过input输入框的 type属性实现数值输入功能,当type="number"时,可以限制输入内容只能是数值类型。
- 输入框前面展示了当前年月的前缀。
<input class="input-item" type="number" name="day" max="31" min="1" step="1" id="inputItem" />日期计算
平时计算日期基本靠数手指头,但是码代码就不一样了,可以靠代码完成计算。
- 一个月为一个周期,3天为一个维度;
- 该周期内可能有一个或者多个值,也可能没有值,需要转到下一个月,所以分成两种不同的情况处理。
- 当前周期没有获得值的情况是(输入的值+维度)大于当前月的总天数,这种情况下需要算出下个月的第一个日期。
- 当前周期可以获得值,将所有的值重组成日期的格式进行回显。
没有获得值
// 跨月处理
if (Number(inputVal) + 3 > monthDayNum) {
let moreNum = Number(inputVal) + 3 - Number(monthDayNum);
let moreVal = year + '-' + (monthShow + 1) + '-' + moreNum;
dateListAll.push(moreVal);
}可以获得值
let diffNum = (monthDayNum - Number(inputVal)) / 3;
let integerNum = Math.trunc(diffNum);
for (var i = 1; i <= integerNum; i++) {
let integetStep = i * 3 + Number(inputVal);
let integetStepVal = year + '-' + (monthShow + 1) + '-' + integetStep;
dateListAll.push(integetStepVal);
}日期回显
- 获取所有的日期之后,循环回显在虚线框里,方便查看。

日历功能
未完待续功能。
完整的功能设计是展示日历,将所有的日期进行高亮显示。但是原生写代码量还有点多,所以周末好好设计一下实现方式。大致思路已经有了。
- 展示使用table实现,每行7列,一共6行就能完整展示一个月的日期。
- 高亮功能通过单元格id增加class样式,id的值是日期的完整值,比如'2022-07-22'。
敬请期待~
总结
有时候很日常的事情,也可以通过有趣的方式实现,比如用画笔,比如用代码。
小功能,大能量。刚才输入了日期,确定了这个月所有需要日期,截图贴在了微信里面做备忘,瞬间来了安全感。
作者:非职业「传道授业解惑」的开发者叶一一
简介:「趣学前端」、「CSS畅想」系列作者,华夏美食、国漫、古风重度爱好者,刑侦、无限流小说初级玩家。
如果看完文章有所收获,欢迎点赞👍 | 收藏⭐️ | 留言📝。
- 点赞
- 收藏
- 关注作者


评论(0)