Vue组件datepicker 400 后端Source: (PushbackInputStream); line: 1, co
【摘要】 Vue组件datepicker 400 后端Source: (PushbackInputStream); line: 1, column: 111] (through reference chain)
Vue组件datepicker 400 后端Source: (PushbackInputStream); line: 1, column: 111] (through reference chain)
引言
🚀🚀🚀
Hello,我是Bug终结者,一名热爱后端Java的风趣且幽默的程序员~ 终于等到幸运的你~
快来发现我的宇宙哦~
🚀🚀🚀
前言
使用vue中的组件datepicker时报错400,后端接收类型为date,看传输的参数也没问题啊,一看后端,JSON错误,这个错接下来我们好好分析分析
问题重现
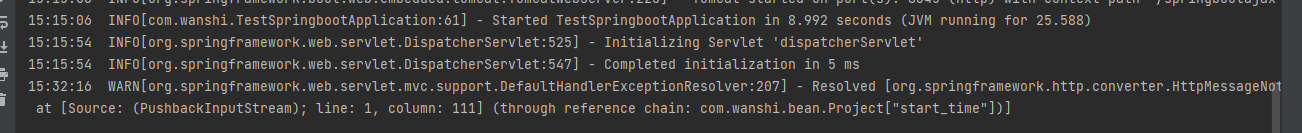
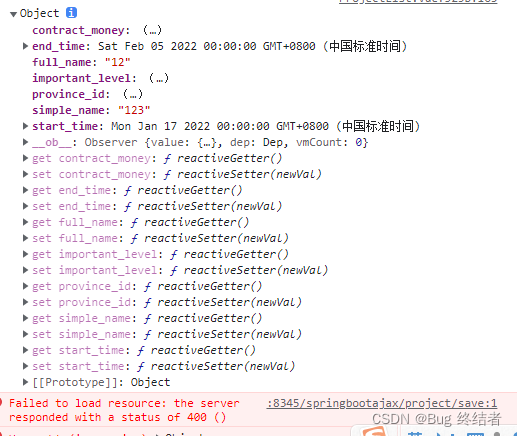
vue组件datepicker选择日期,进行提交后端报错,但无法保存,控制台输出如下:

这个错是什么意思呢?
==大致意思就是前端传输的参数与后端不符,导致JSON解析失败,传输的参数类型不符合。==
我们再看后端报错信息

JSON解析失败,问题出在哪里呢,写的没有问题啊,这是就要看看了
重回前端

vuedatepicker组件中有个可以设置v-model值的属性为
==value-format=“yyyy-MM-dd hh:mm:ss”==
这个可以设置v-model值,我们加上后再来测试
组件加上该属性和后即可成功,经本人测试没有问题
如果你觉得博主写的不错的话,不妨给个一键三连,点击下方小拳头即可一键三连。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)