Scratch3.0——助力新进程序员理解程序(案例四、绘制五角星)
Scratch3.0——助力新进程序员理解程序(案例四、绘制五角星)
前言
一般来说,针对6-18岁的少年儿童开展的编程教育,现在,最常见的形式是线上和线下模式相结合的课外培训。
这里我用作让大朋友们可以快速的理解程序所以单独立的专栏,希望能帮助到大朋友们,如果大朋友们是准备去少儿编程做讲师啥的,就可以参考参考了。
根据先易后难的学习进程,少儿编程教学可以大致分为两类:
一类是Scratch或是仿Scratch的图形化编程教学,以培养兴趣、锻炼思维为主,趣味性较强。在这里,可以创造属于自己的动画,故事,音乐和游戏,这个过程其实就像搭积木一样简单。此外,还有机器人编程,也就是搭建机器人,通过运行程序让它动起来,着重培养孩子的动手能力,现在的蓝桥杯中就有这个比赛。
另一类是基于Python、C++等高级编程语言的计算机编程教学,目标往往是参加信息学奥赛等科技品牌赛事,如信息学奥林匹克竞赛/联赛、机器人竞赛、科技创新大赛等,或为后续的专业学习和职业技能打下基础。在这里,可以熟悉编程原理,执行代码操作,适合有一定数学基础、英语基础和逻辑思维的孩子。
环境
电脑系统:win7/win8/win10/win11
内存建议:4G以上
下载地址
可以在官网直接下载,个人建议下载离线包,虽然大一些,但是很方便。也可以在我这直接下载
链接:https://pan.baidu.com/s/1d80cq_9Gw-ZjDnrzGnnIIQ
提取码:hfi1
安装说明
离线包直接点击安装即可,没有中间过程,会将快捷链接直接创建咋【桌面】上。可以说是省略了一切能省略的过程。就是为了方便入门。
在桌面上会出现这个图标,我们直接双击这个图标就能使用了。
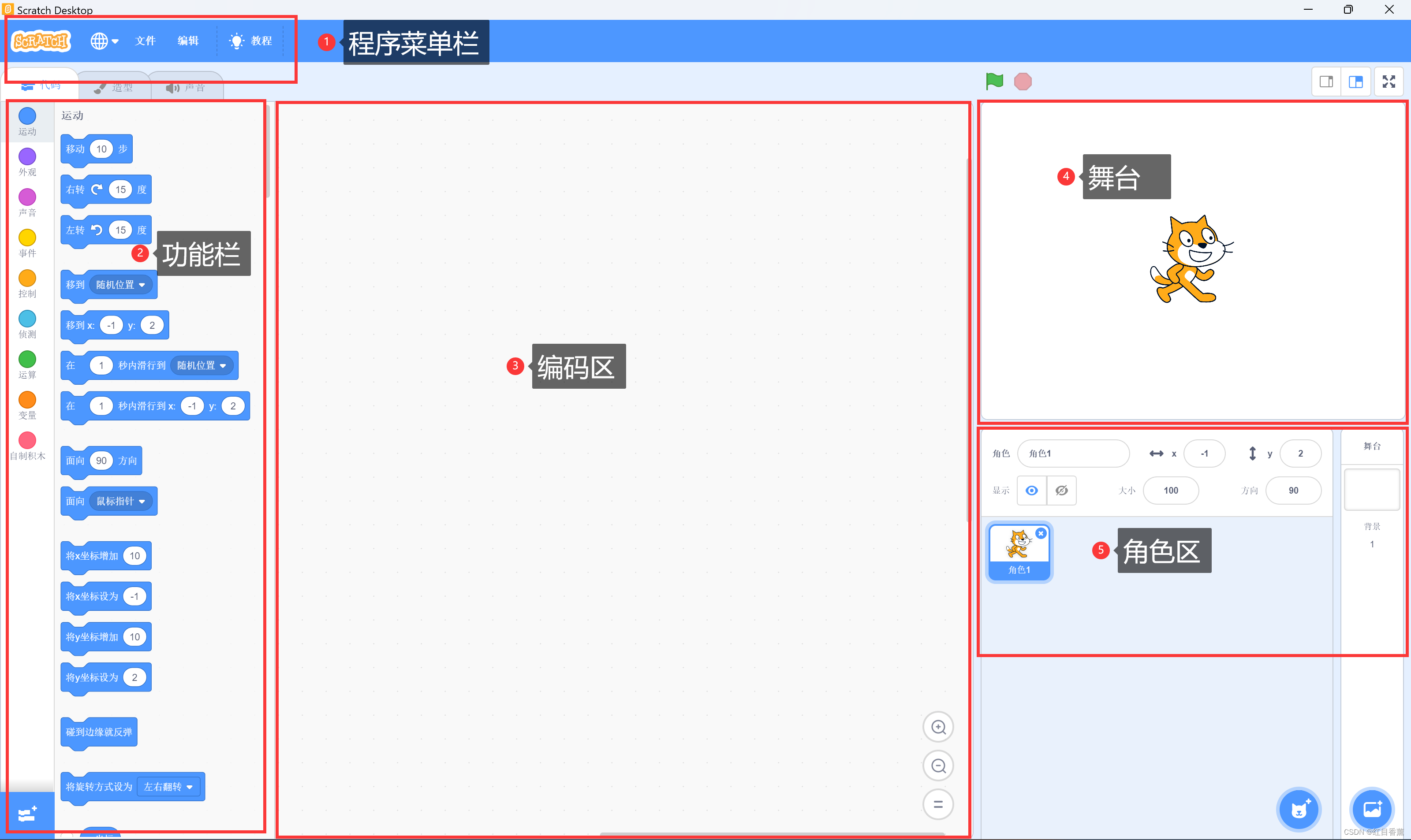
1、菜单栏
编辑器左上边的区域是程序菜单栏,主要是修改语言,创建新程序,上传程序,保存程序的操作面板。
2、功能栏
编辑器的最左边的区域是操控区(我叫做功能栏)。操控区的 “代码”标签页中,提供了“运动”“外观”“声音”“事件”“控制”“侦测”“运算”“变量”和“自制积木”9个大类、100多个积木供我们使用。这些不同类型的积木用不同的颜色表示。我们可以把这些积木拖放到脚本区,组合成各种形式,从而完成想要实现的程序。
3、代码区
编辑器的中间部分是代码区,我们就是在这里对积木进行各种组合,使用和操控角色的造型、舞台背景以及声音等。
4、舞台区
界面右上方是舞台区,该区域会显示程序执行的结果。左上方的绿色旗帜按钮是程序启动按钮,点击它开始执行程序 ;左上方红色按钮是停止按钮,点击它可以停止程序运行。在区域的右上角是全屏按钮,点击它,舞台会扩展为全屏模式。在全屏模式下,舞台区的右上角会出现按钮,点击它可以退出全屏模式。
5、角色列表区
界面右下方是角色列表区,包含舞台背景和角色两部分内容,有默认布局和缩略布局两种布局样式。左下方是角色列表区,显示了程序中的不同的角色;右边是舞台背景列表区,显示了程序中使用的舞台背景的信息。最上方是信息区,当选中角色或者舞台背景的时候,该区域会显示所选中的角色或背景的名称、坐标、显示或隐藏属性、大小、方向等信息。
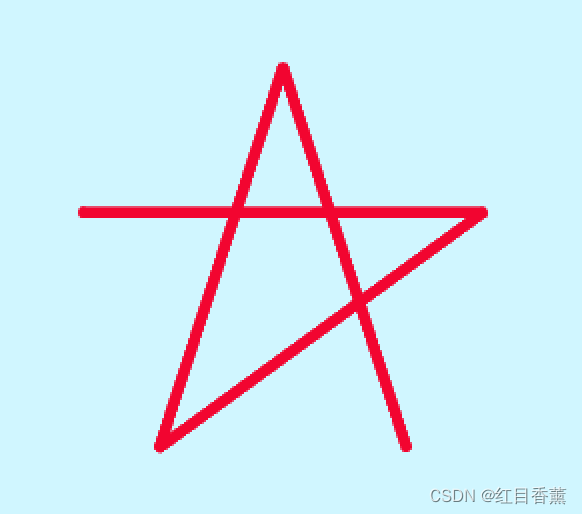
绘制五角星
五角星绘制步骤:
1、将cat猫隐藏
2、设置开始事件
3、清除上次绘制留痕
4、随机颜色,这里我给了97,也就是红色
5、抬笔,不影响美观
6、设置起笔方向
7、设置X轴、Y轴初始坐标
8、落笔开始绘制
9、延方向移动,通过计算每次旋转144度刚刚好绘制一个五角星(360-72*3)
查看步骤
专栏地址:
- 点赞
- 收藏
- 关注作者












评论(0)