tab标签页切换时Echarts加载不正常的问题
【摘要】 @toc 一、问题描述我有两个选项卡,一个用来显示Echarts图表,一个用来显示Echarts图表的数据源但是我切换到数据源的选项卡后再改变浏览器窗口大小时,这是再切换回echarts图表的选项卡就会出现:可以看到,图形渲染失败了 二、解决方案: var charts=[]; var injectionWaterChart=echarts.init(document.getEleme...
@toc
一、问题描述
我有两个选项卡,一个用来显示Echarts图表,一个用来显示Echarts图表的数据源

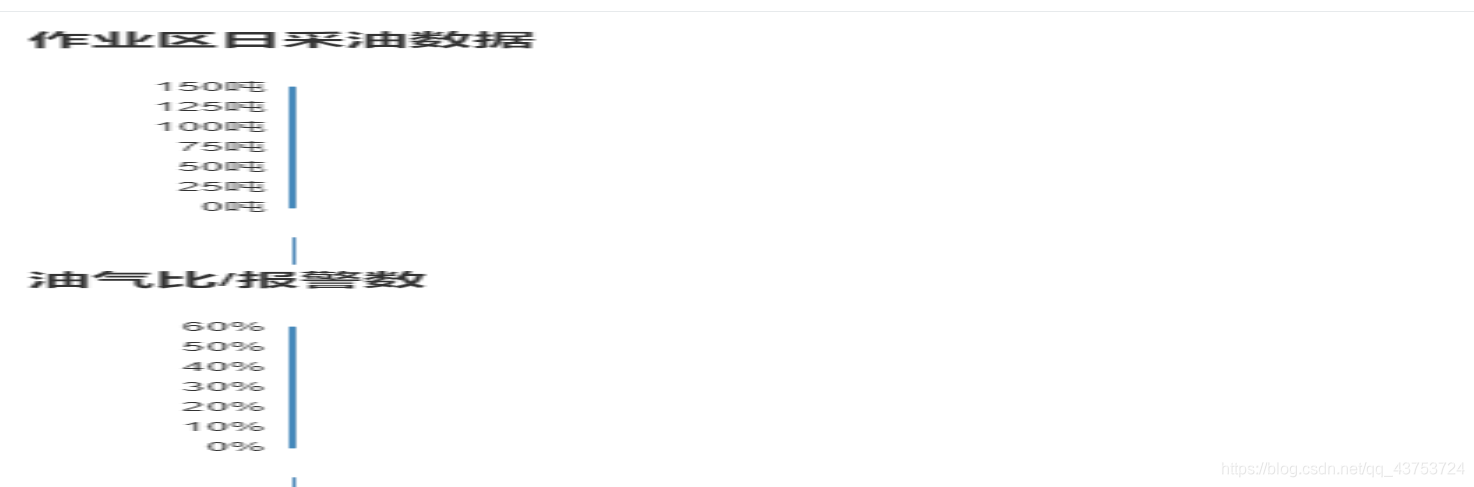
但是我切换到数据源的选项卡后再改变浏览器窗口大小时,这是再切换回echarts图表的选项卡就会出现:

可以看到,图形渲染失败了
二、解决方案:
var charts=[];
var injectionWaterChart=echarts.init(document.getElementById('echarts_InjectionWater'));
var pressChart=echarts.init(document.getElementById('echarts_Press'));
var createDaysChart=echarts.init(document.getElementById('echarts_CreateDays'));
charts.push(injectionWaterChart);
charts.push(pressChart);
charts.push(createDaysChart);
//解决tab切换后改变窗口大小时不显示问题 在加载窗口后重新渲染。
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
var activeTab = $(e.target)[ 0 ].hash;
if (activeTab=='#tab-1'){
for(var i=0;i<charts.length;i++){
charts[i].resize(); //适应div大小
}
}
}); //data-toggle="pill还是data-toggle="tab" 根据前面所用标签页的不同来选择
就是再次切换回图表选项卡的时候,调用restore()方法,将图表数据还原即可,那个tab-1是我图表选项卡中tab标签的id。
三、拓展

参考链接:https://www.runoob.com/bootstrap/bootstrap-tab-plugin.html
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)