基于Spring Boot框架的员工管理系统的设计与实现五(开源项目——实现增删改查功能整体流程超详细)
三、修改用户
在点击修改按钮后(userList页面)→在action里写逻辑:弹出新页面 edit.html →新页面里显示已经有的用户信息→使用表单元素展示(输入框)展示已有信息→修改信息→点击表单的提交→@{/user/updateUser}(方法)→数据库进行更新(service→mapper→xml)→在页面返回结果 result
1、入口地址:userList.html中:
代码如下(示例):
<a th:href="@{/user/getUser(userid=${user.userid})}">修改</a>
2、写修改功能的第一步的Controller层代码:
UserAction.java的getUser()方法:
代码如下(示例):
//查询用户信息,弹出新页面edit.html
@RequestMapping( "/getUser")
public String getUser(String userid,Map<String,String> m) {
//返回跳转地址
return "/user/edit";
}
3、写修改功能的第一步的View层代码:
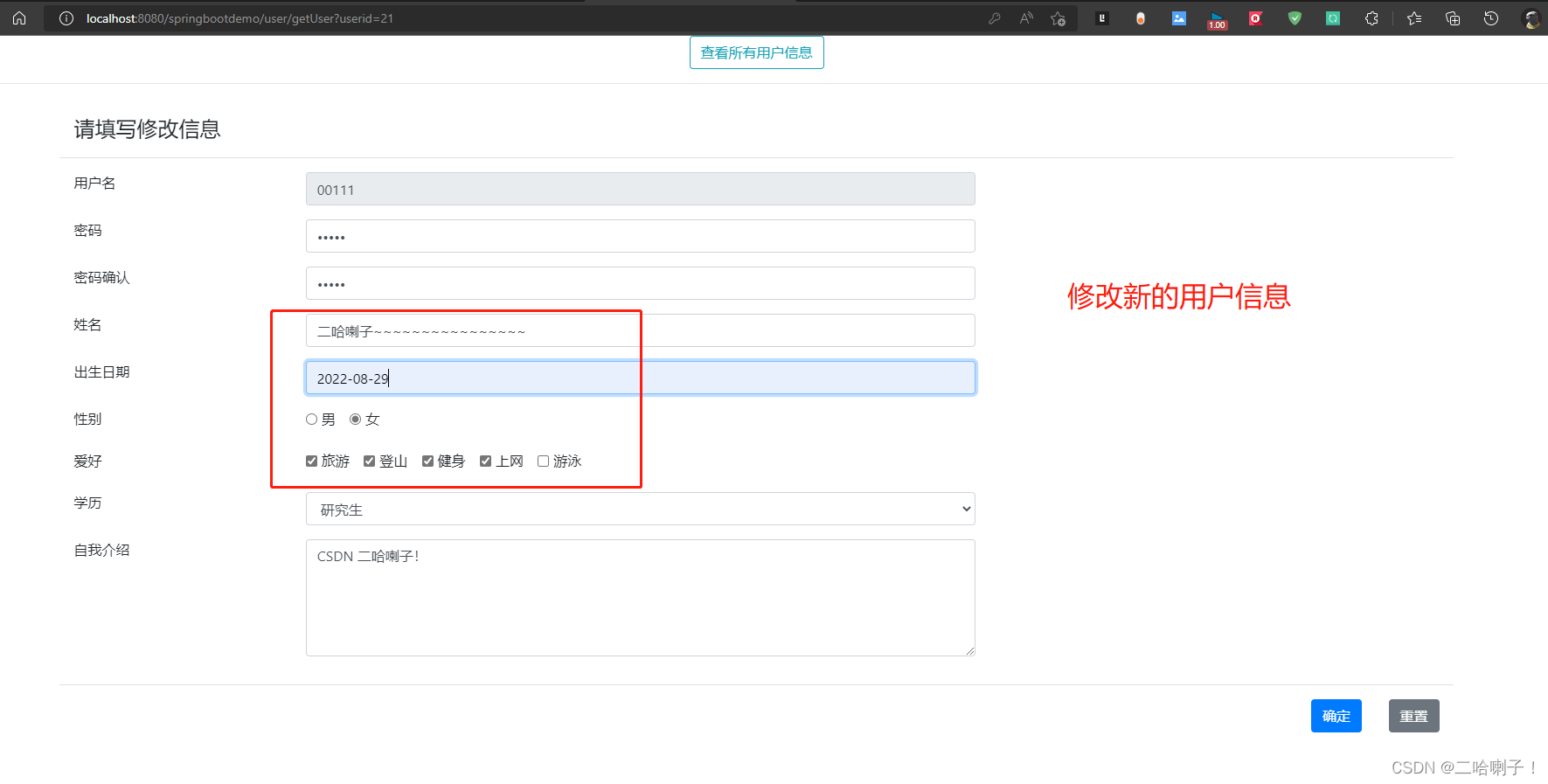
edit.html: 我是随便写了点,看能不能显示
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Insert title here</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, Bootstrap Table!</title>
<!-- 最新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" th:href="@{//cdn.staticfile.org/twitter-bootstrap/4.4.1/css/bootstrap.min.css}">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script th:src="@{//cdn.staticfile.org/jquery/3.4.1/jquery.min.js}"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script th:src="@{//cdn.staticfile.org/popper.js/1.16.0/umd/popper.min.js}"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script th:src="@{//cdn.staticfile.org/twitter-bootstrap/4.4.1/js/bootstrap.min.js}"></script>
<!-- DaterangePicker -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/daterangepicker/daterangepicker.css}" />
<!-- BootStrapValidator -->
<link rel="stylesheet" th:href="@{/css/bootstrapValidator.css}">
<script type="text/javascript" th:src="@{/js/bootstrapValidator.js}"></script>
<script th:src="@{/js/functions.js}"></script>
<script type="text/javascript" th:src="@{/js/validate.js}"></script>
<script type="text/javascript">
$(document).ready(function() {
validateForm("editForm");
});
</script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="text-center">
<a type="button" class="btn btn-outline-info" th:href="@{/user/getUserList}">查看所有用户信息</a>
</div>
</div>
</div>
<hr>
</div>
<div class="row">
<div class="col-md-10 offset-md-1">
<form class="form" id="editForm" th:method="post" th:action="@{/user/updateUser}">
<input type="hidden" name="userid" th:value="${user.userid}">
<div class="modal-header">
<h4 class="modal-title">请填写修改信息</h4>
</div>
<div class="modal-body">
<div class="form-group row">
<div class="col-md-2">
<label for="username">用户名</label>
</div>
<div class="col-md-6">
<input type="text" id="username" name="username" th:value="${user.username}"
class="form-control input-sm" placeholder="用户名" required readonly/> <span
id="result"></span>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="password">密码</label>
</div>
<div class="col-md-6">
<input type="password" id="password" name="password" th:value="${user.password}"
class="form-control input-sm" placeholder="密码" required />
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="password1">密码确认</label>
</div>
<div class="col-md-6">
<input type="password" id="password1" name="password1" th:value="${user.password}"
class="form-control input-sm" placeholder="密码确认" required />
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="realname">姓名</label>
</div>
<div class="col-md-6">
<input type="text" id="realname" name="realname"
th:value="${user.realname}" class="form-control input-sm" placeholder="姓名" />
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="birthdate">出生日期</label>
</div>
<div class="col-md-6">
<input type="text" id="birthdate" name="birthdate" th:value="${user.birthdate}"
class="form-control input-sm">
<script type="text/javascript"
src="./daterangepicker/require.js"
data-main="./daterangepicker/main.js"></script>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="gender">性别</label>
</div>
<div class="col-md-6">
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="gender"
value="1" th:checked="${user.gender}==1"> <label class="form-check-label"
for="gender">男</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="gender"
value="0" th:checked="${user.gender}==0"> <label class="form-check-label"
for="gender">女</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="interest">爱好</label>
</div>
<div class="col-md-6">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="旅游" th:checked="${#strings.contains(user.interest,'旅游')}" >
<label class="form-check-label" for="interest">旅游</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="登山" th:checked="${#strings.contains(user.interest,'登山')}">
<label class="form-check-label" for="interest">登山</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="健身" th:checked="${#strings.contains(user.interest,'健身')}">
<label class="form-check-label" for="interest">健身</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="上网" th:checked="${#strings.contains(user.interest,'上网')}">
<label class="form-check-label" for="interest">上网</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="游泳" th:checked="${#strings.contains(user.interest,'游泳')}">
<label class="form-check-label" for="interest">游泳</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="degree">学历</label>
</div>
<div class="col-md-6">
<select id="degree" name="degree" class="form-control">
<option value="0" selected>--请选择--</option>
<option value="1" th:selected="${user.degree}==1">高中</option>
<option value="2" th:selected="${user.degree}==2">专科</option>
<option value="3" th:selected="${user.degree}==3">本科</option>
<option value="4" th:selected="${user.degree}==4">研究生</option>
</select>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="intro">自我介绍</label>
</div>
<div class="col-md-6">
<textarea name="intro" rows="5" cols="20" class="form-control">[[${user.intro}]]</textarea>
</div>
</div>
</div>
<div class="modal-footer">
<div class="form-group">
<div class="text-center">
<button class="btn btn-primary" type="submit">确定</button>
<button class="btn btn-secondary" type="reset">重置</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
4、写修改功能的第一步的Mapper层代码:
UserMapper.java(接口)的getUser()方法(抽象方法):
User getUser(String userid);
写修改功能的第一步的Mapper层xml代码:
UserMapper.xml(实现文件):
<select id="getUser" resultType="User">
select * from demo_users where userid=#{userid}
</select>
5、写修改功能的第一步的Service层代码:
UserService.java(接口)的 getUser()方法(抽象方法):
User getUser(String userid);
写修改功能的第二步的Service层实现类代码:
UserServiceImpl.java(实现类)的getUser()方法(具体方法):
@Override
public User getUser(String userid) {
return mapper.getUser(userid);
}
6、最后写修改功能的控制层代码:
UserAction.java的getUser()方法:
//查询用户信息,弹出新页面edit.html
@RequestMapping( "/getUser")
public String getUser(String userid,Map<String,User> m) {
System.out.println("getUser-----------------------:");
//调用业务层方法(根据userid查找用户信息)
User user= userService.getUser(userid);
m.put("user",user);
//返回跳转地址
return "/user/edit";
}
7、写修改功能的第二步的Mapper层方法:
UserMapper.java(接口)的updateUser方法(抽象方法):
void updateUser(User user);
UserMapper.xml(实现文件):
<update id="updateUser">
update demo_users set username=#{username},password=#{password},realname=#{realname},
birthdate=#{birthdate},gender=#{gender},interest=#{interest},
degree=#{degree} ,intro=#{intro} where userid=#{userid}
</update>
8、写修改功能的第二步的业务层代码:
UserService的 updateUser方法(抽象方法):
boolean updateUser(User user);
UserServiceImpl的updateUser方法(具体方法):
@Override
public boolean updateUser(User user) {
try{
mapper.updateUser(user);
return true;
}catch (Exception e){
e.printStackTrace();
return false;
}
}
9、最后在action里继续写updateUser方法
@RequestMapping( "/updateUser")
public String updateUser(User user, Map<String, String> m) {
boolean f=userService.updateUser(user);
if(f) {
m.put("result", "yes" ) ;
m.put("msg","恭喜您,修改成功");
}else {
m.put("result","no");
m.put("msg","对不起,修改失败");
}
return "/user/result";
}
页面显示:
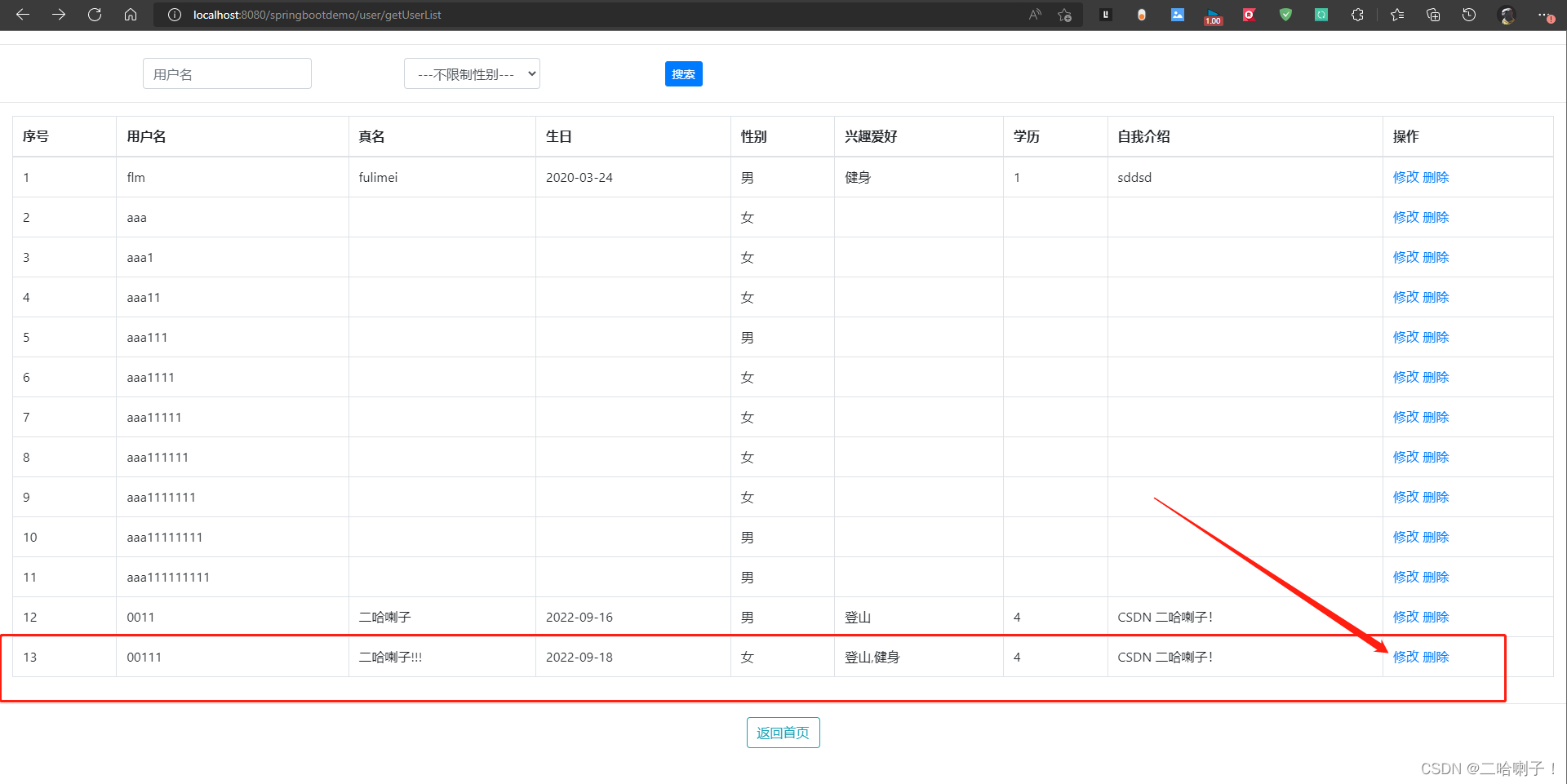
我们运行程序,输入注册信息后点击查看所有用户后,看到的显示用户表格页面


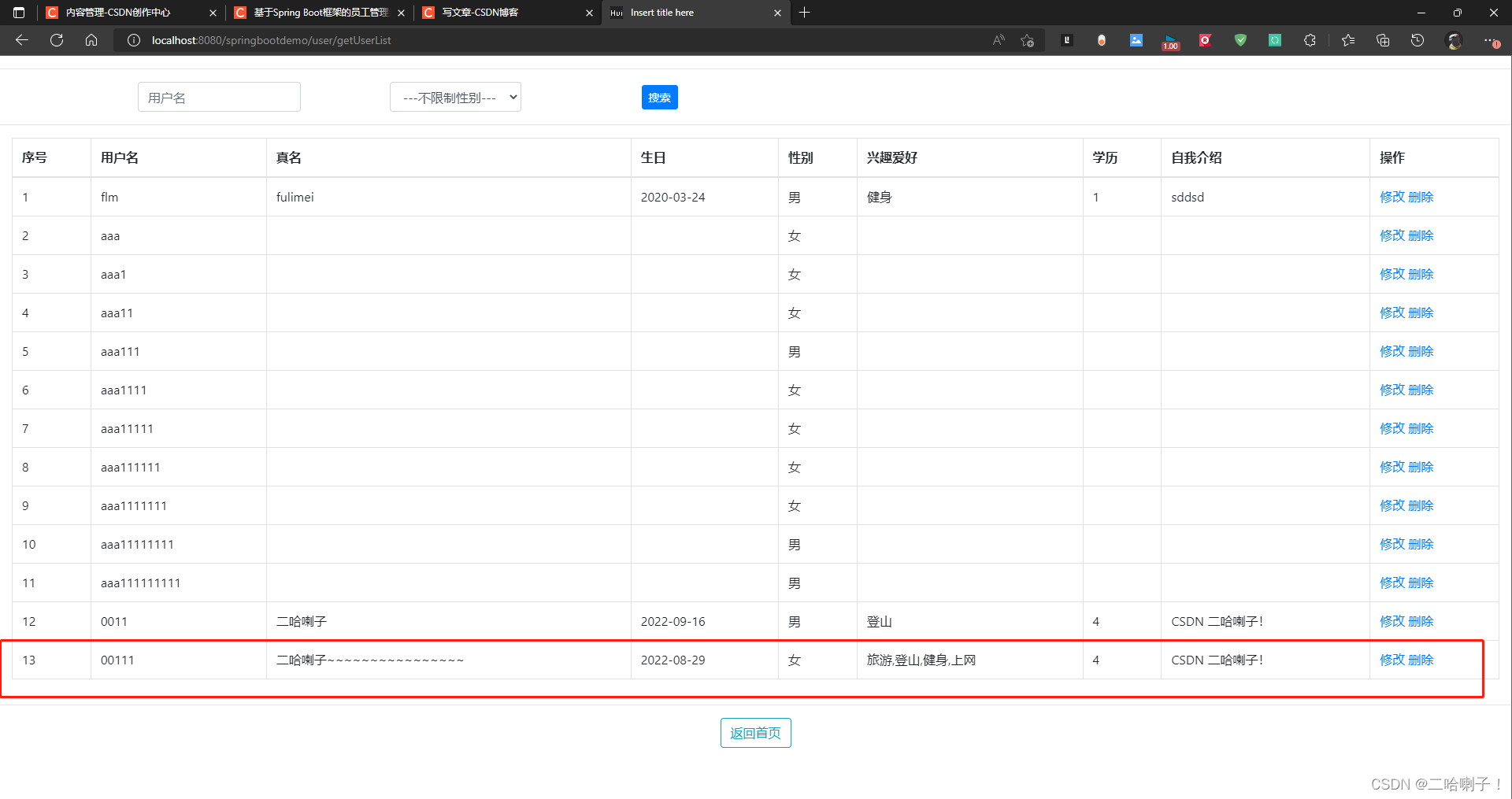
显示:修改成功,再点击查看所有用户


四、删除用户
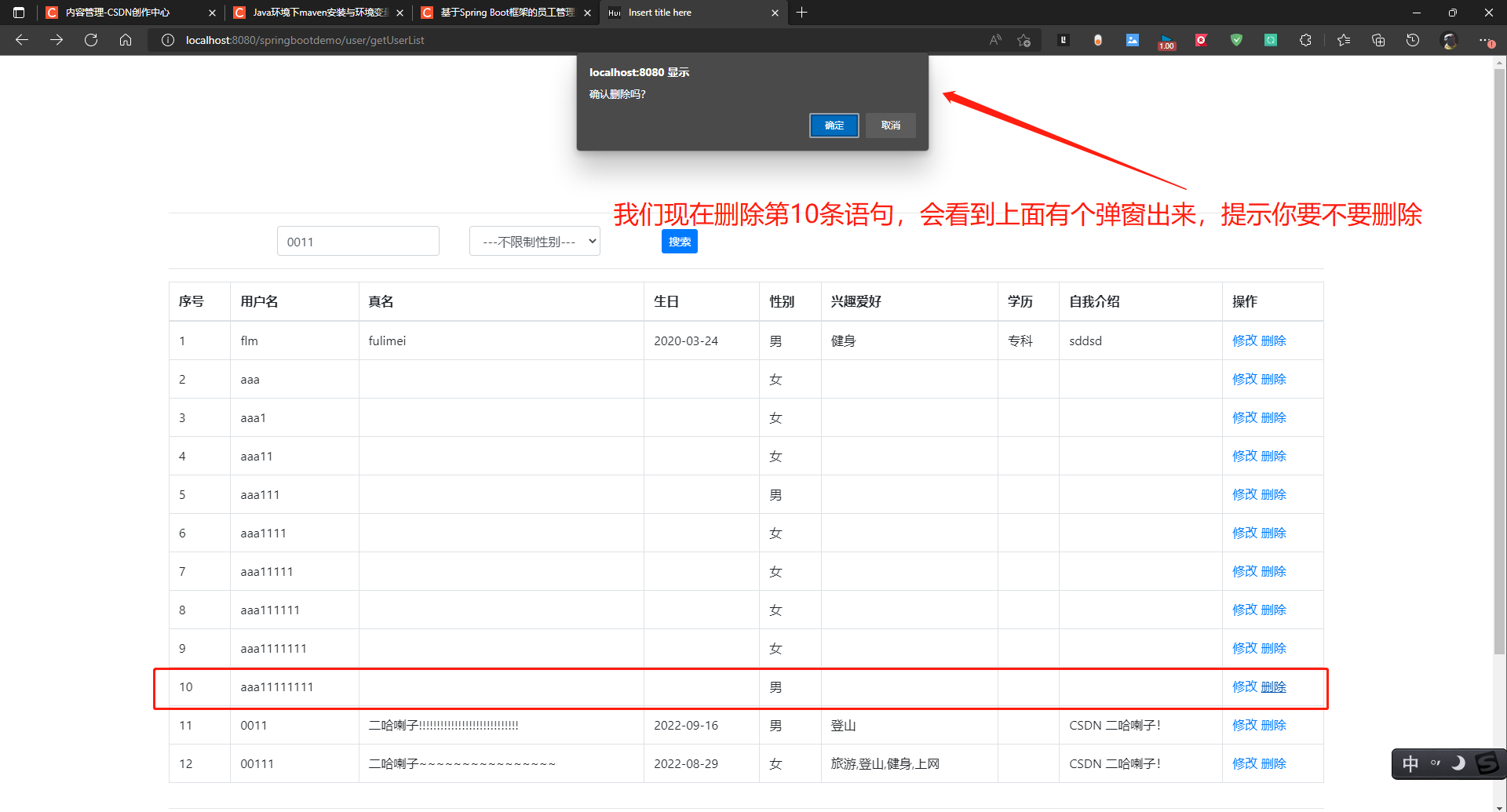
1、首先在UserList.html中加入删除按钮
<a th:href="@{/user/deleteUser(userid=${user.userid}) }" onclick="return confirm('确认删除吗?')">删除</a>
2、写删除功能的Controller层代码:
UserAction.java的deleteUser()方法:
//删除用户信息
@RequestMapping( "/deleteUser")
public String deleteUser(String userid, Map<String,User> m) {
return "/user/result";
}
3、写删除功能的Mapper层代码:
UserMapper.java(接口)的deleteUser()方法(抽象方法):
void deleteUser(User user);
UserMapper.xml(实现文件):
<delete id="deleteUser">
delete from demo_users where userid=#{userid}
</delete>
4、写删除功能的Service层代码:
UserService.java(接口)的deleteUser()方法(抽象方法):
boolean deleteUser(User user);
UserServiceImpl.java(实现类)的deleteUser()方法(具体方法):
@Override
public boolean deleteUser(User user) {
try{
mapper.deleteUser(user);
return true;
}catch (Exception e) {
e.printStackTrace();
return false;
}
}
5、回到action里面继续写删除逻辑
//删除用户信息
@RequestMapping( "/deleteUser")
public String deleteUser(User user, Map<String,String> m) {
boolean f=userService.deleteUser(user);
if(f) {
m.put("result", "yes" ) ;
m.put("msg","恭喜您,用户删除成功");
}else {
m.put("result","no");
m.put("msg","对不起,用户删除失败");
}
return "/user/result";
}

然后会提示数据删除成功

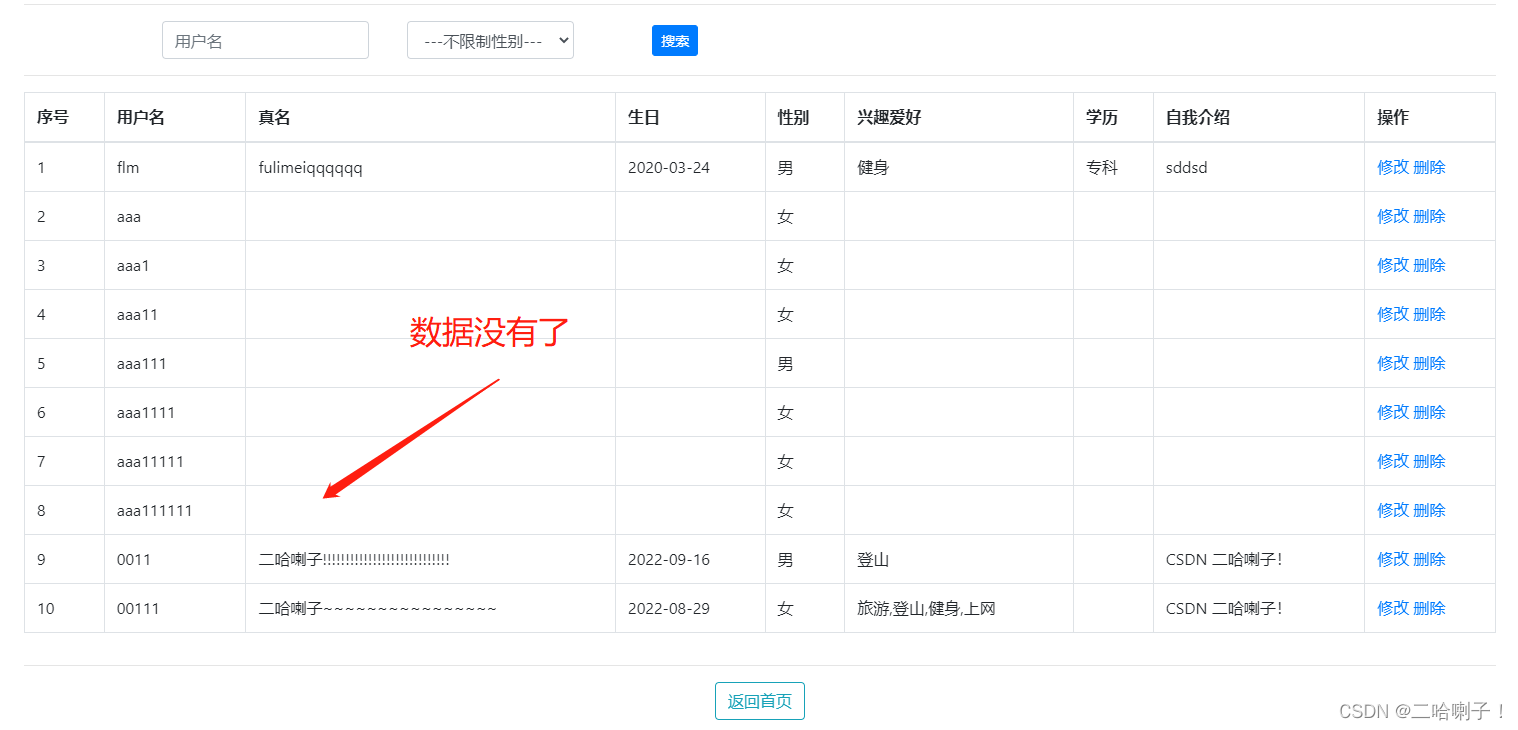
数据没有了

源码获取:
提示:此项目仅作为本博主的学习笔记记录,不作为商品售卖,文中某个方法或单词或许会因为马虎写错,但本文重点讲的是思路
点击此处转到源码地址:
基于Spring Boot框架的员工管理系统的设计与实现
- [ ] 百度网盘提取地址:
链接:https://pan.baidu.com/s/1lbGLoZhUCEv-4vgXm4Jnmw
提取码:qv4u
- 点赞
- 收藏
- 关注作者


评论(0)