基于Spring Boot框架的员工管理系统的设计与实现三(开源项目——实现增删改查功能整体流程超详细)
二、做首页
①、新建HomeAction类
首先在action文件夹内新建HomeAction类
SpringBoot中Controller控制层重要注解
@Controller
@RequestMapping("/") //URL
public class HomeAction {
@RequestMapping("/")// 直接访问http://localhost:8080/
public String home(){
return "home";
}
@RequestMapping("/login")// 访问http://localhost:8080/login
public String login(){
return "login";
}
}
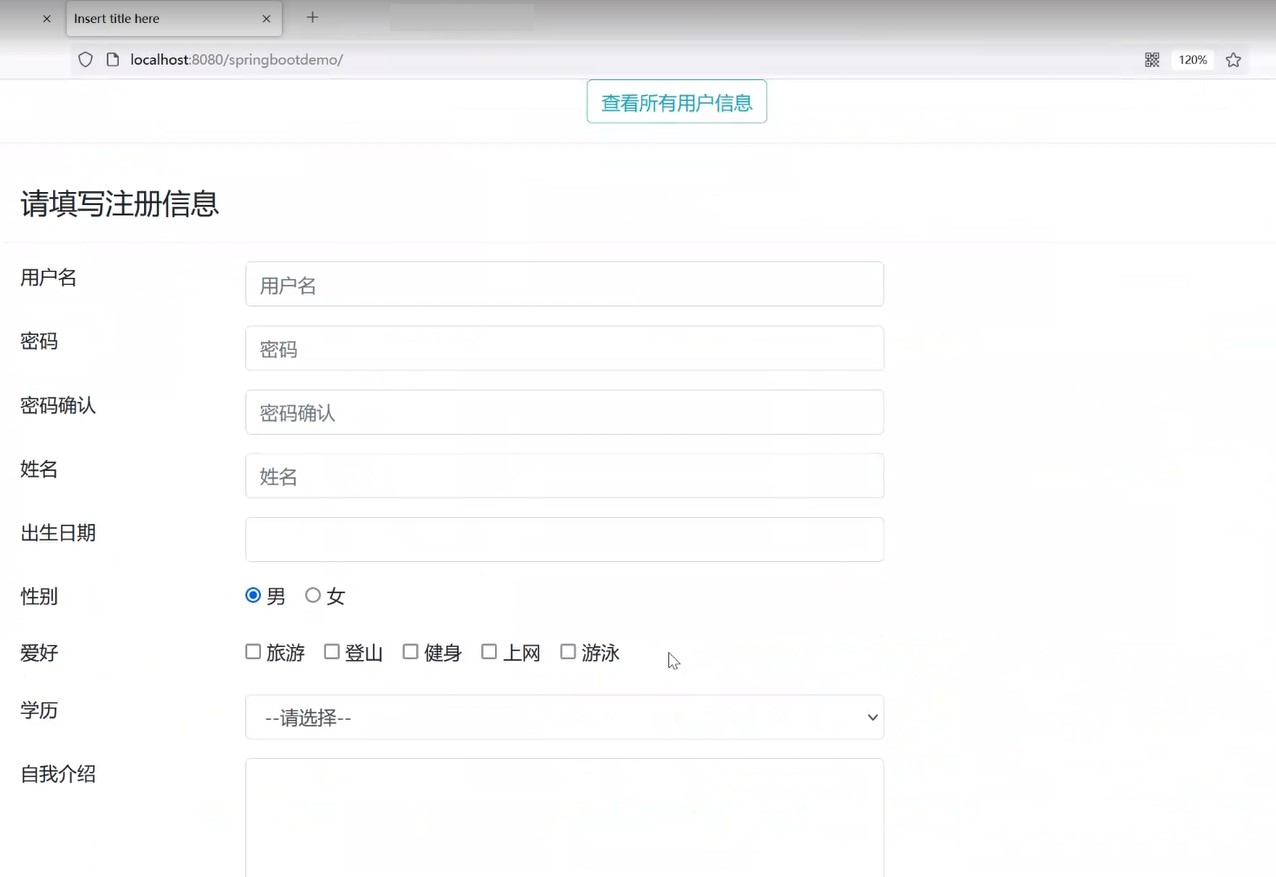
现在应该能显示首页了

②、将页面转化为Thymeleaf形式
现在是单纯的HTML页面,接下来把他转化为Thymeleaf形式,首先加入thymeleaf模板
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
</html>
我们回到首页home.html
把第2行的<html>改成<html lang="ch" xmlns:th="http://www.thymeleaf.org">
把第18行的本地文件
<link rel="stylesheet" type="text/css" media="all" href="../static/daterangepicker/daterangepicker.css" />
改成Thymeleaf形式的:
<link rel="stylesheet" type="text/css" media="all" th:href="@{/daterangepicker/daterangepicker.css}" />
同样在22行把script src里面的内容也改成Thymeleaf形式的:<script th:src="@{/js/functions.js}"></script>
接下来把我们把from表单中的确定按钮的onclick事件去掉(大约在172行),然后把类型button改成submit,当点击确定的时候就相当于把后台服务器 type类型进行提交
//原来代码:
<button class="btn btn-primary" type="button" onclick="addUser()">确定</button>
//更改代码:
<button class="btn btn-primary" type="submit">确定</button>
当我们点击确定的时候,我们得把表单目的地址写上,回到 from表单起点位置(大约在41行),当点确定的时候需要对表单进行一个提交
//原来代码:
<form class="form" id="regForm"
//更改代码:
<form class="form" id="regForm" th:method="post" th:action="@{/user/addUser}">
现在就把home页面改造成了Thymeleaf形式了
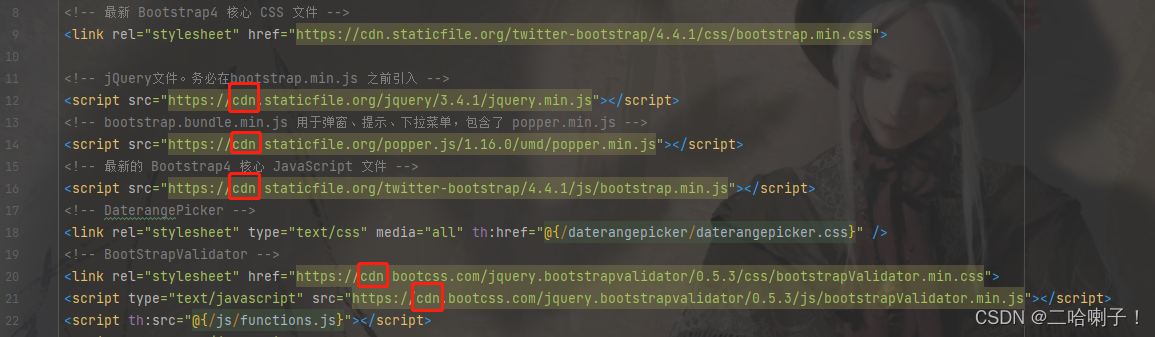
home.html文件中用到了cdn加速(内容分发网络) 知识
就是一个文件在全国各地都有服务器,可以用cdn的技术进行就近分配,以速度最优为原则;也有图片优化等等。需要的话可以进下面网址找相应版本
cdn加速

③、javascript的编写
这里说的是验证的功能,做表单的时候一定要进行校验,小心被攻击,尤其是SQL注入的时候
<script type="text/javascript">
$(function () {
$("#regForm").bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
password: {
message: '密码验证失败',
validators: {
notEmpty: {
message: '密码不能为空'
}
}
},
password1: {
message: '密码确认验证失败',
validators: {
notEmpty: {
message: '密码确认不能为空'
}
}
},
realname: {
message: '姓名验证失败',
validators: {
notEmpty: {
message: '姓名不能为空'
}
}
}
}
});
});
$(document).ready(function () {
$("#regForm #username").blur(checkName);
});
function checkName() {
var username = $("#regForm #username").val();
if (username) {
$.post("./user/checkUsername",
{username: username},
function (data) {
if (data.result == "yes") {
$("#result").html("<p class='text-success'>恭喜您,用户名未被注册,请继续!</p>");
} else {
$("#result").html("<p class='text-danger'>对不起,用户名已被注册,请更换!</p>");
}
});
/* $.ajax({
url : "${pageContext.request.contextPath}/user/checkName",
type : "post",
// data表示发送的数据
data :JSON.stringify({username:username}),
// 定义发送请求的数据格式为JSON字符串
contentType : "application/json;charset=UTF-8",
//定义回调响应的数据格式为JSON字符串,该属性可以省略
dataType : "json",
//成功响应的结果
success : function(data){
if(data.result){
$("#result").html("<p class='text-success'>恭喜您,用户名未被注册,请继续!</p>");
}else{
$("#result").html("<p class='text-danger'>对不起,用户名已被注册,请更换!</p>");
}
}
}); */
}
}
</script>
完整的home.html代码
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Insert title here</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, Bootstrap Table!</title>
<!-- 最新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.4.1/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script src="https://cdn.staticfile.org/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script>
<!-- DaterangePicker -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/daterangepicker/daterangepicker.css}"/>
<!-- BootStrapValidator -->
<link rel="stylesheet"
href="https://cdn.bootcss.com/jquery.bootstrapvalidator/0.5.3/css/bootstrapValidator.min.css">
<script type="text/javascript"
src="https://cdn.bootcss.com/jquery.bootstrapvalidator/0.5.3/js/bootstrapValidator.min.js"></script>
<script th:src="@{/js/functions.js}"></script>
<script type="text/javascript">
$(function () {
$("#regForm").bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
password: {
message: '密码验证失败',
validators: {
notEmpty: {
message: '密码不能为空'
}
}
},
password1: {
message: '密码确认验证失败',
validators: {
notEmpty: {
message: '密码确认不能为空'
}
}
},
realname: {
message: '姓名验证失败',
validators: {
notEmpty: {
message: '姓名不能为空'
}
}
}
}
});
});
$(document).ready(function () {
$("#regForm #username").blur(checkName);
});
function checkName() {
var username = $("#regForm #username").val();
if (username) {
$.post("./user/checkUsername",
{username: username},
function (data) {
if (data.result == "yes") {
$("#result").html("<p class='text-success'>恭喜您,用户名未被注册,请继续!</p>");
} else {
$("#result").html("<p class='text-danger'>对不起,用户名已被注册,请更换!</p>");
}
});
/* $.ajax({
url : "${pageContext.request.contextPath}/user/checkName",
type : "post",
// data表示发送的数据
data :JSON.stringify({username:username}),
// 定义发送请求的数据格式为JSON字符串
contentType : "application/json;charset=UTF-8",
//定义回调响应的数据格式为JSON字符串,该属性可以省略
dataType : "json",
//成功响应的结果
success : function(data){
if(data.result){
$("#result").html("<p class='text-success'>恭喜您,用户名未被注册,请继续!</p>");
}else{
$("#result").html("<p class='text-danger'>对不起,用户名已被注册,请更换!</p>");
}
}
}); */
}
}
</script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="text-center">
<a type="button" class="btn btn-outline-info" th:href="@{/user/getUserListWithPage}">查看所有用户信息</a>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-10 offset-md-1">
<form class="form" id="regForm" th:method="post" th:action="@{/user/addUser}">
<div class="modal-header">
<h4 class="modal-title">请填写注册信息</h4>
</div>
<div class="modal-body">
<div class="form-group row">
<div class="col-md-2">
<label for="username">用户名</label>
</div>
<div class="col-md-6">
<input type="text" id="username" name="username"
class="form-control input-sm" placeholder="用户名" required/> <span
id="result"></span>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="password">密码</label>
</div>
<div class="col-md-6">
<input type="password" id="password" name="password"
class="form-control input-sm" placeholder="密码" required/>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="password1">密码确认</label>
</div>
<div class="col-md-6">
<input type="password" id="password1" name="password1"
class="form-control input-sm" placeholder="密码确认" required/>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="realname">姓名</label>
</div>
<div class="col-md-6">
<input type="text" id="realname" name="realname"
class="form-control input-sm" placeholder="姓名"/>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="birthdate">出生日期</label>
</div>
<div class="col-md-6">
<input type="text" id="birthdate" name="birthdate"
class="form-control input-sm">
<script type="text/javascript"
src="./daterangepicker/require.js"
data-main="./daterangepicker/main.js"></script>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="gender">性别</label>
</div>
<div class="col-md-6">
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="gender"
value="1" checked> <label class="form-check-label"
for="gender">男</label>
</div>
<div class="form-check form-check-inline">
<input type="radio" class="form-check-input" name="gender"
value="0"> <label class="form-check-label"
for="gender">女</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="interest">爱好</label>
</div>
<div class="col-md-6">
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="旅游">
<label class="form-check-label" for="interest">旅游</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="登山">
<label class="form-check-label" for="interest">登山</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="健身">
<label class="form-check-label" for="interest">健身</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="上网">
<label class="form-check-label" for="interest">上网</label>
</div>
<div class="form-check form-check-inline">
<input type="checkbox" class="form-check-input" name="interest" value="游泳">
<label class="form-check-label" for="interest">游泳</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="degree">学历</label>
</div>
<div class="col-md-6">
<select id="degree" name="degree" class="form-control">
<option value="0" selected>--请选择--</option>
<option value="1">高中</option>
<option value="2">专科</option>
<option value="3">本科</option>
<option value="4">研究生</option>
</select>
</div>
</div>
<div class="form-group row">
<div class="col-md-2">
<label for="intro">自我介绍</label>
</div>
<div class="col-md-6">
<textarea name="intro" rows="5" cols="20" class="form-control"></textarea>
</div>
</div>
</div>
<div class="modal-footer">
<div class="form-group">
<div class="text-center">
<button class="btn btn-primary" type="submit">确定</button>
<button class="btn btn-secondary" type="reset">重置</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
- 点赞
- 收藏
- 关注作者


评论(0)