基于SSM框架的公寓租房管理系统的设计与实现
源码获取:私聊回复【SSM、公寓租房】获取
更多选题参考:
计算机毕业设计、三级项目、五级项目、期末大作业、参赛作品等选题参考
@TOC
前言
提示:这里可以添加本文要记录的大概内容:
随着时代的飞速发展和城市的不断进步,城市流动人口大量增加,住房问题给人们带来了极大的困扰。随着房地产业的快速发展和房价居高不下的困扰,租房已成为人们的首选。目前,住房中介市场是人们租房的主要方式,但很多住房中介公司却让人眼花缭乱,难以选择,中间环节的中介费用仍然很高。
提示:以下是本篇文章正文内容,下面案例可供参考
一、背景及意义
选题背景
目前,住房中介市场是人们租房的主要方式,但很多住房中介公司却让人眼花缭乱,难以选择,中间环节的中介费用仍然很高。同时,房屋租赁管理也是一项麻烦而复杂的工作。房屋的信息化管理、住户的信息化管理以及各种信息的管理,都需要耗费大量的人力和精力。与手工管理相比,基于计算机的房屋租赁管理具有检索方便、存储容量大、检索速度快、保密性好等独特优势。这一制度的发展是针对住房中介机构的不规范和庸俗化,使人们拥有一个更加安全、方便、简单、有效的住房租赁制度。
目的与意义
对于该开发者来说,这个项目是一个给对房子有所需求的买卖双方提供的一个交易的平台。为买卖双方而服务是我们的宗旨,看到用户的快乐就是我们的快乐。
对于购房者来说,市场上黑中介,黑房东,黑新房的案例比比皆是。购房难,看房难,想拥有一间自己的房子更是难上加难。“世界这么大,我想有个家。”无疑成了当下不少年轻人的心声。这套公寓管理系统正是为了解决这一点而诞生的,不断收集最新的房源信息,实时更新的房子近况,详细贴心的论坛功能都无疑是购房者的最好的助力!
对于房主来说,大量的房地产信息和繁琐的租赁合同很难用传统的方法进行管理。对于租客来说,各种各样的房产信息让他们感到困惑,手头拥有大量房源的话更是难以套现。手里有房子却担心租不出去,租出去了又担心房客的素质不够对自己宝贵的房源造成伤害影响下一次出租,收回房子后与房客的沟通不及时造成不必要的损失。
这套系统使房屋所有人的信息简洁明了,使房屋租户租房更加方便、快捷、安全的租出自己心爱的房子。
二、系统设计
技术路线
项目的使用技术:Spring MVC +Spring Boot,数据库使用了MySQL。提供了用户模块:(注册查看修改用户信息,查看租金账单)、管理员模块(增删改查用户信息,租金信息,房源信息)。根据房东、房客的需求和特色,
本系统需满足以下几个方面的要求:
1.对资源进行登记,下架管理。
2.对网页前端提供维护功能;
3.提供管理员分级功能;
4.提供数据导入功能。
系统功能
该系统具有查询房屋信息、发布房源、查看房屋信息、预订管理、查看房屋管理、收藏等功能,初步完成了房屋系统的需求。经过多次测试,该软件功能简洁实用,界面友好美观,软件运行稳定,并具有良好的操作可行性和技术可行性,用户体验良好。这使房屋租赁变得简单方便,提高了效率,实现了房屋信息的及时更新和实时共享。房屋租赁系统界面简单、操作方便、运行稳定,完全能够满足租户和业主的需求。
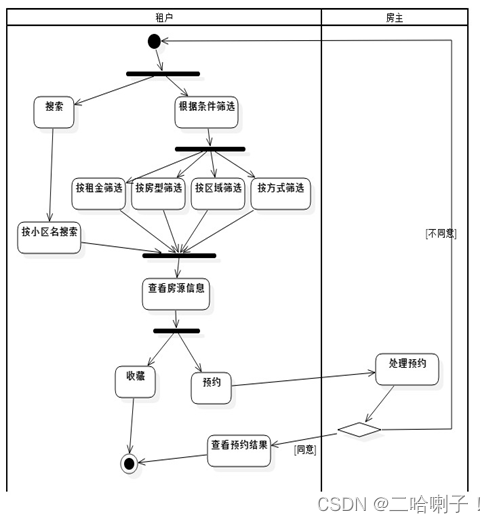
需求分析
租户登录系统后可以通过搜索小区名,或者根据自己所需要的租金信息,房型信息,区域信息和租赁方式筛选来查找房源信息,通过查找到的房源可以查看房源的详细信息,在房源详细信息界面可以进行收藏和预约操作,预约后,房主会收到租户的预约请求,房主审批后,租户会收到预约结果。


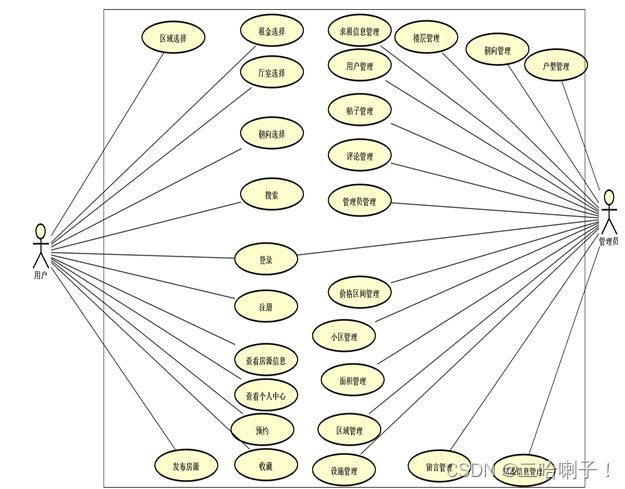
用户可以进行登录、注册、查看个人中心、搜索、发布房源、查看房源信息、预约、收藏、区域选择、厅室选择、租金选择、朝向选择。管理员可以对用户管理、管理员管理、评论管理、帖子管理、求租信息管理、朝向管理、户型管理、楼层管理、面积管理、区域管理、设施管理、小区管理、价格区间管理。

三、系统实现
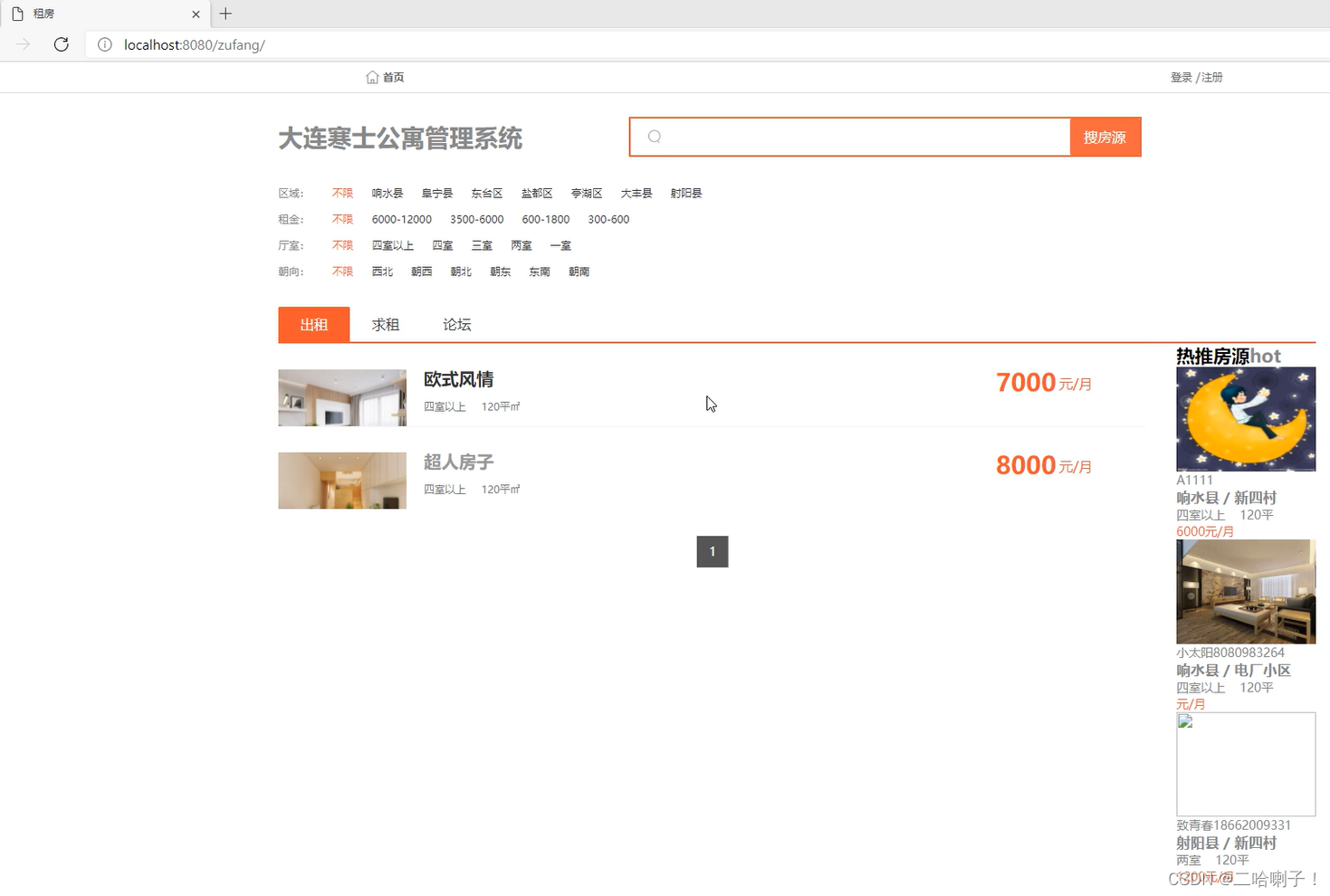
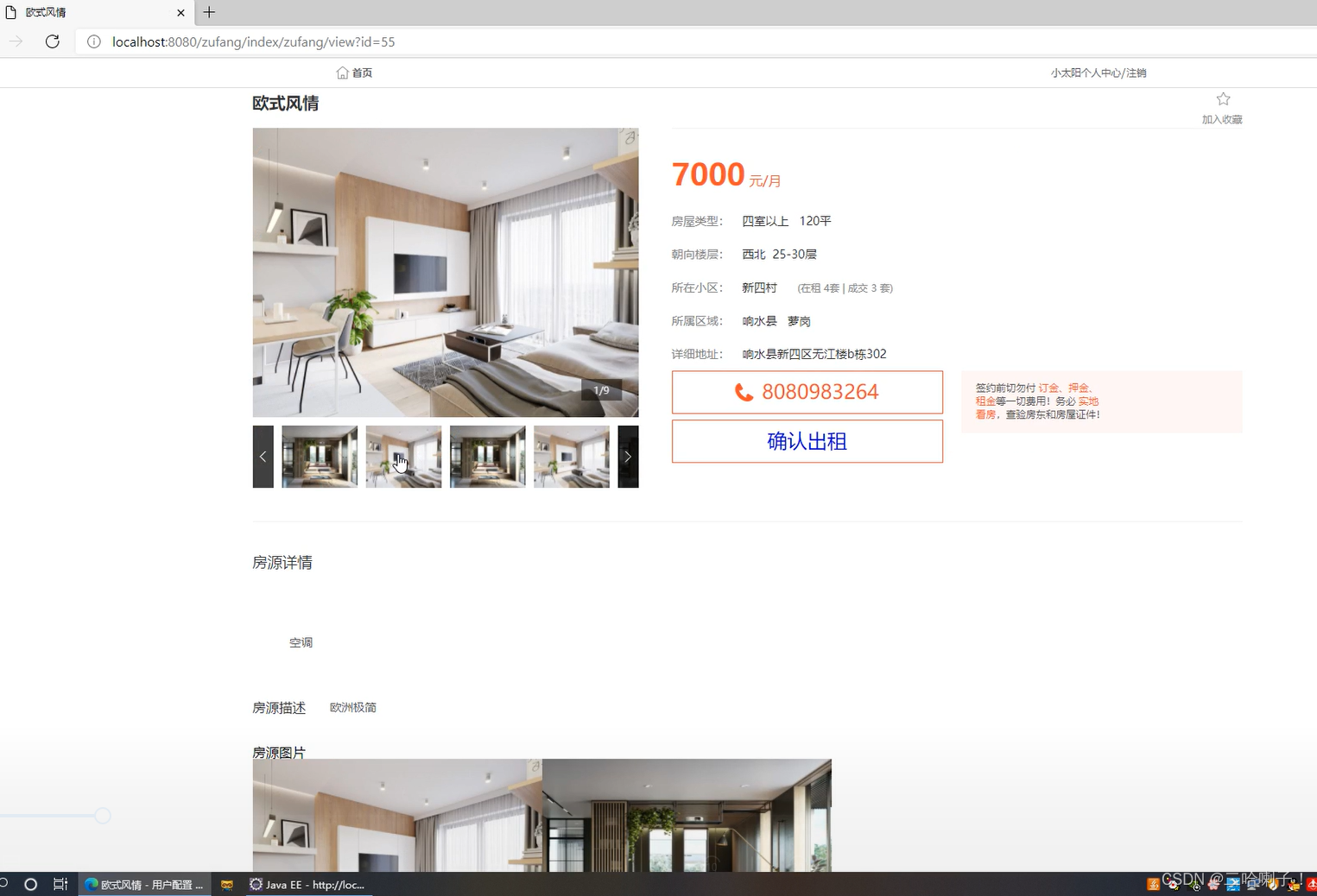
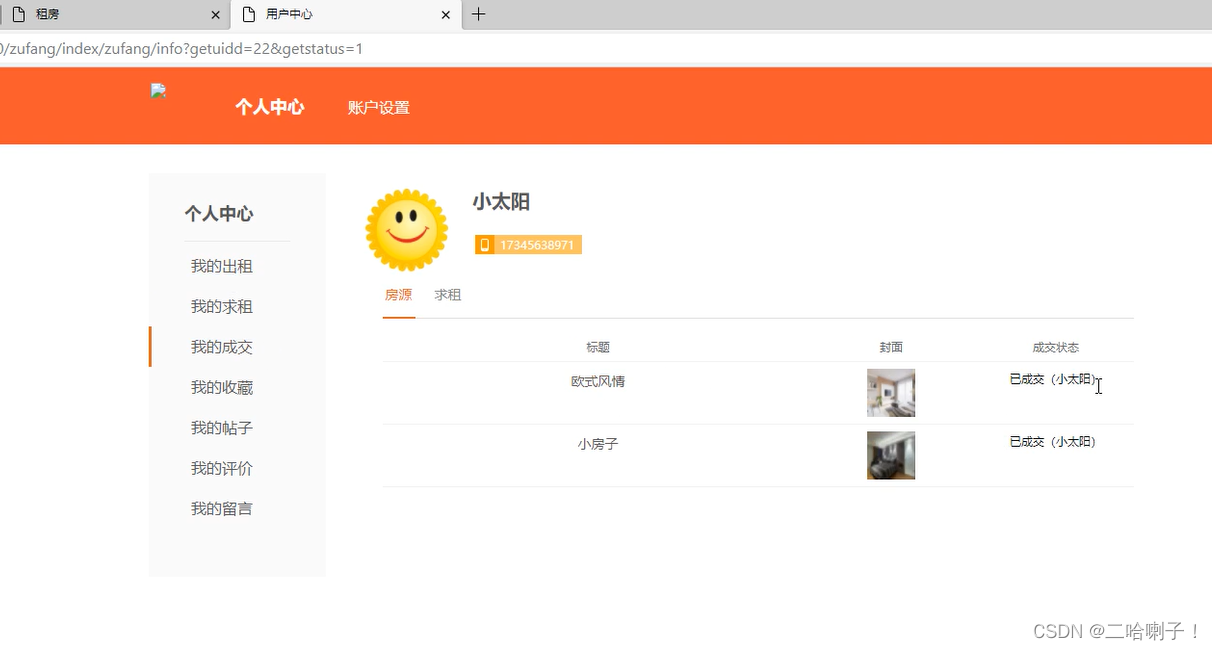
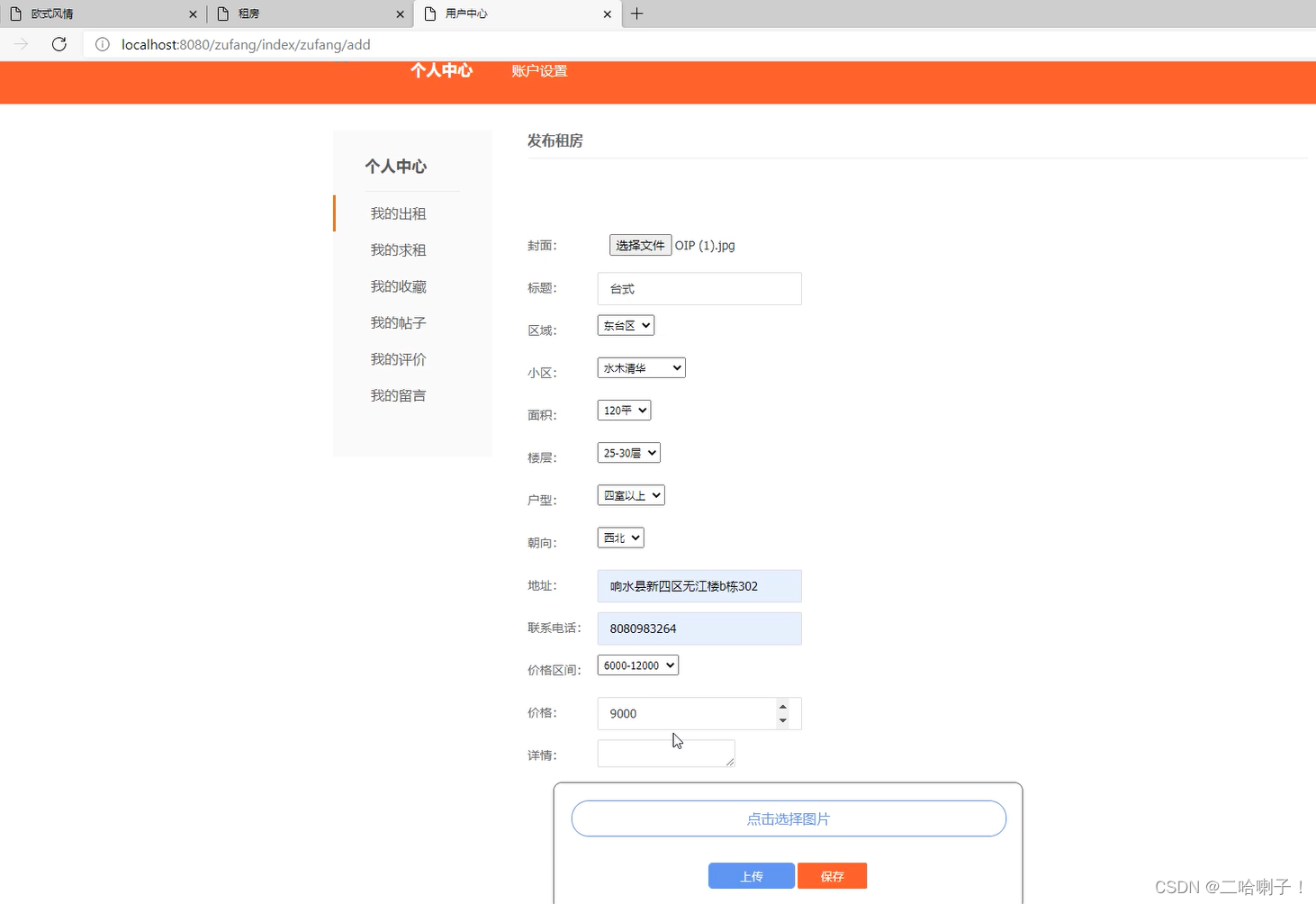
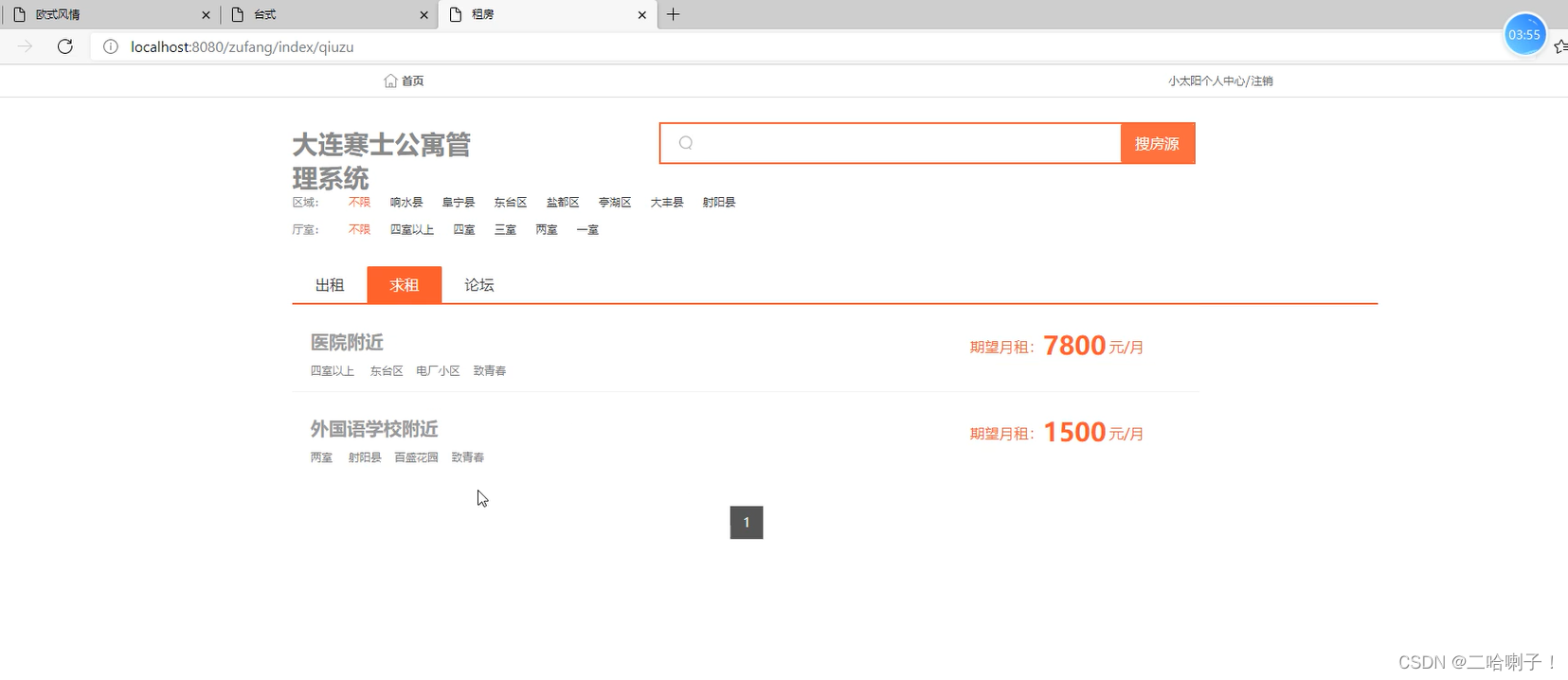
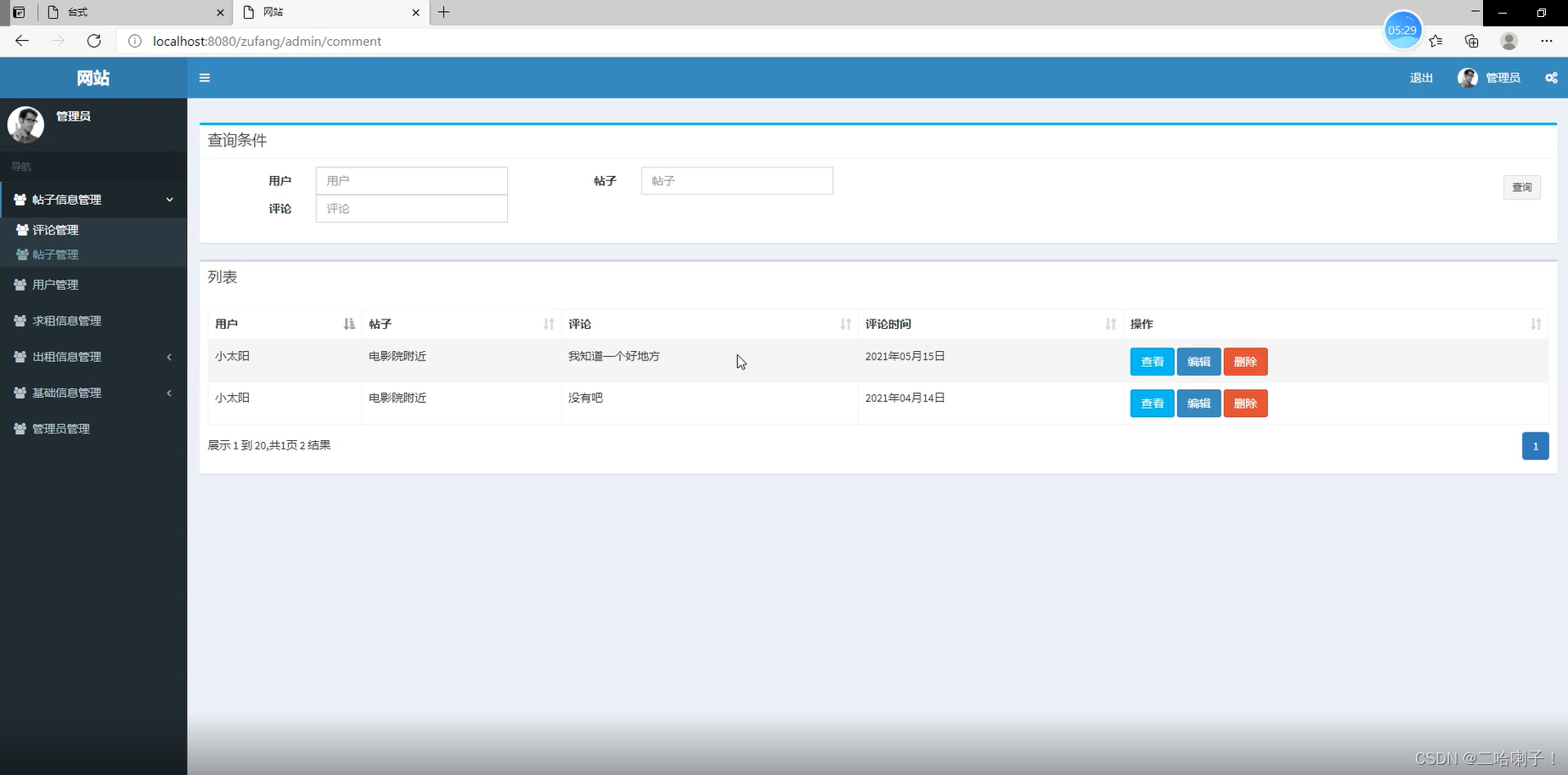
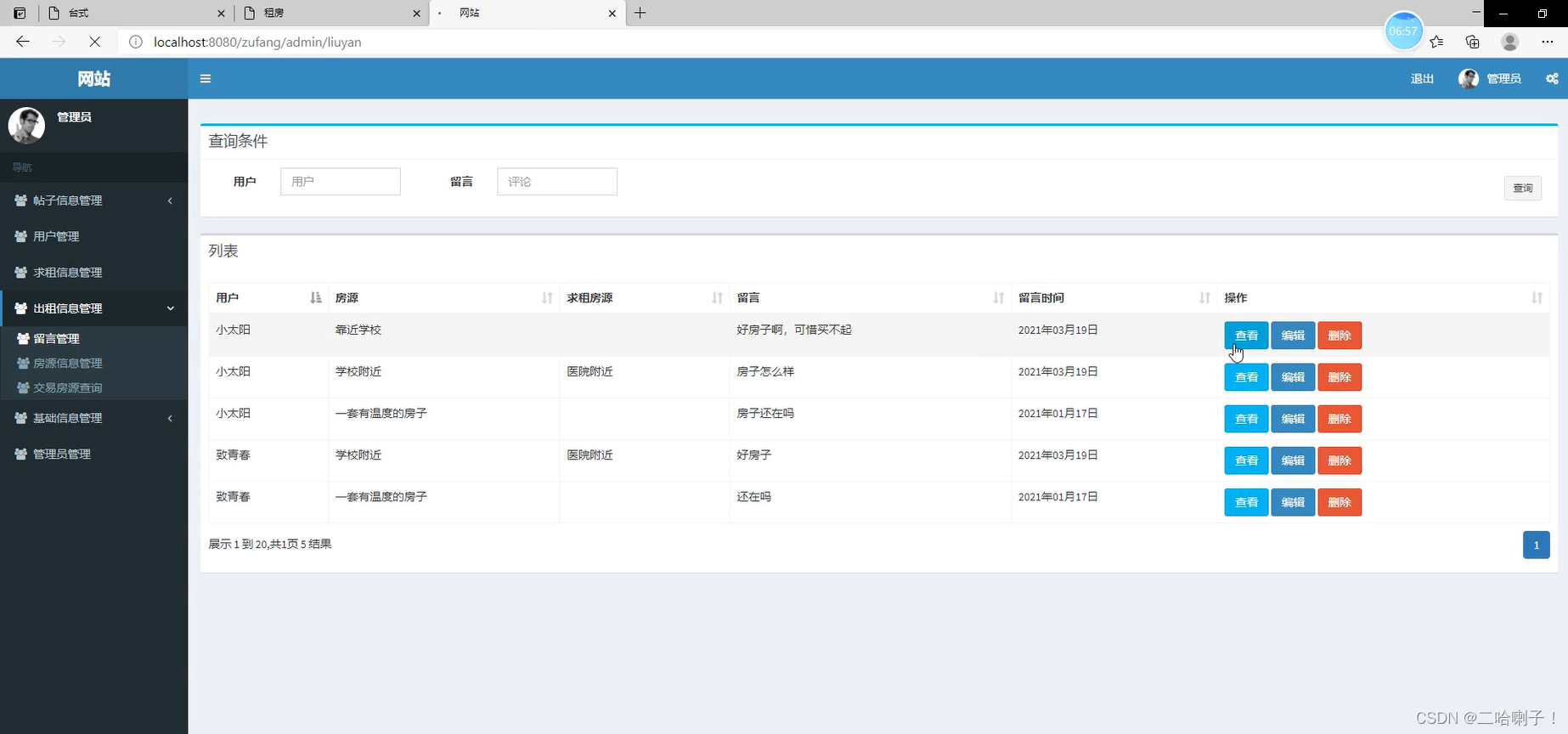
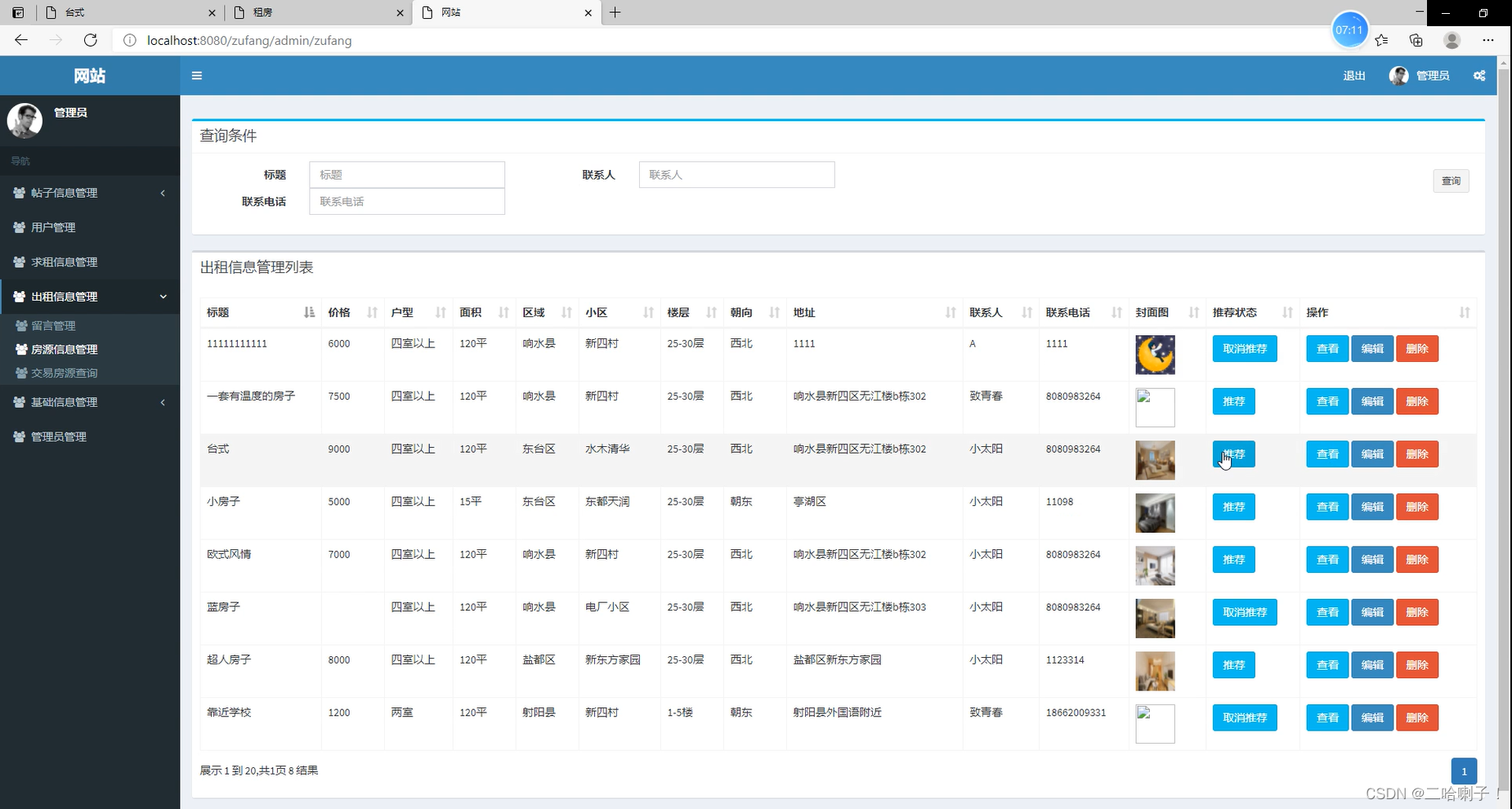
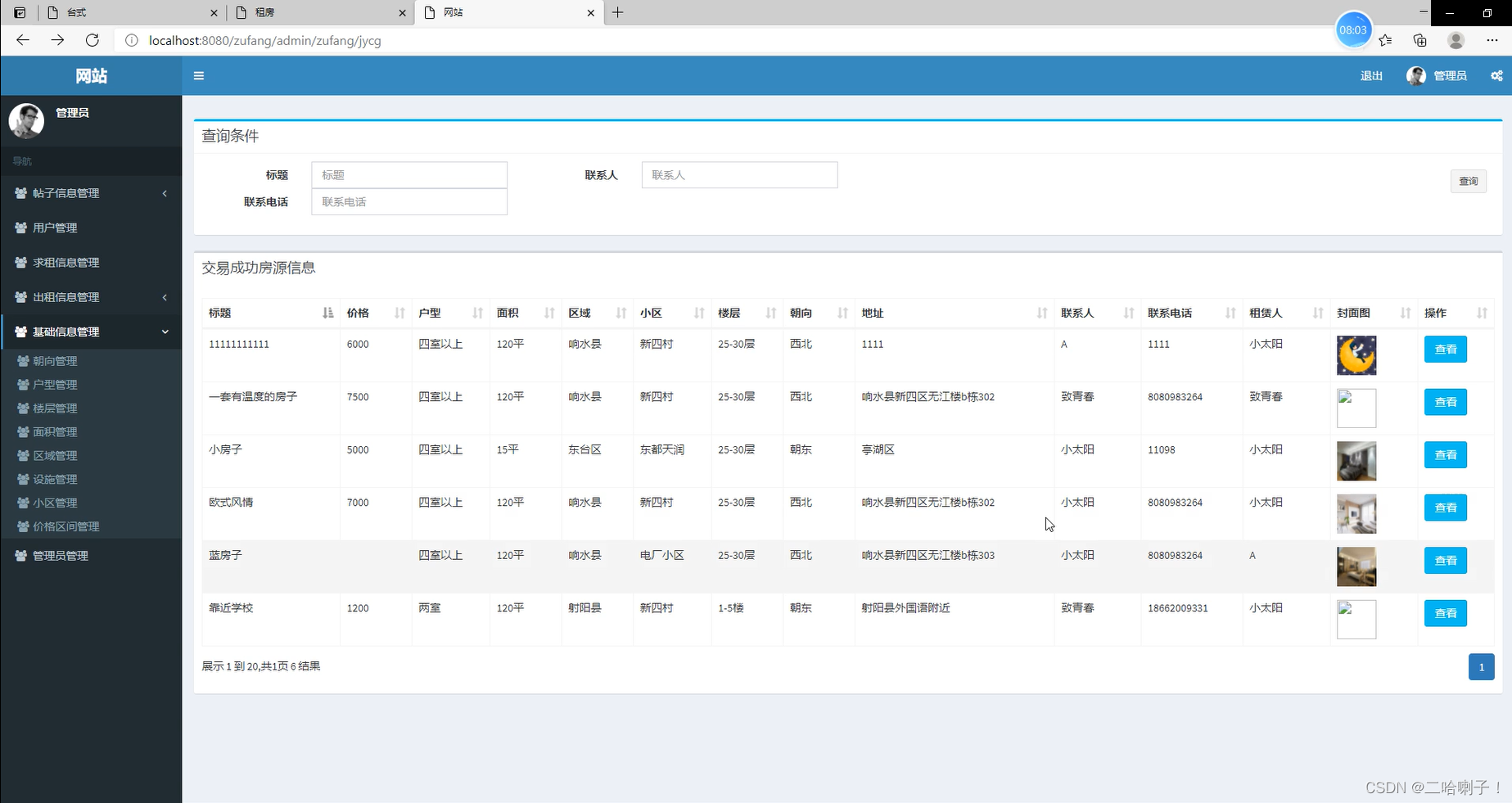
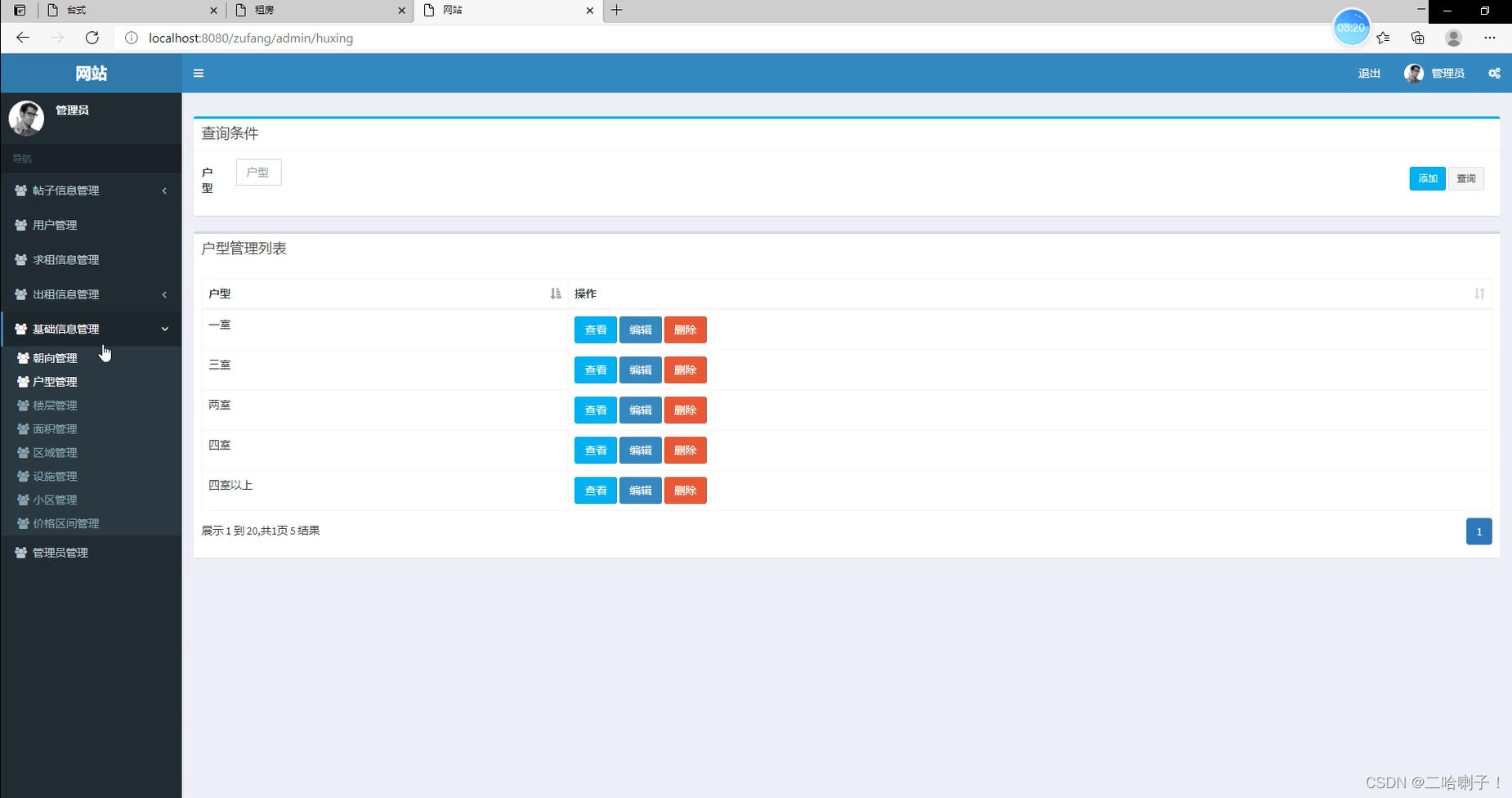
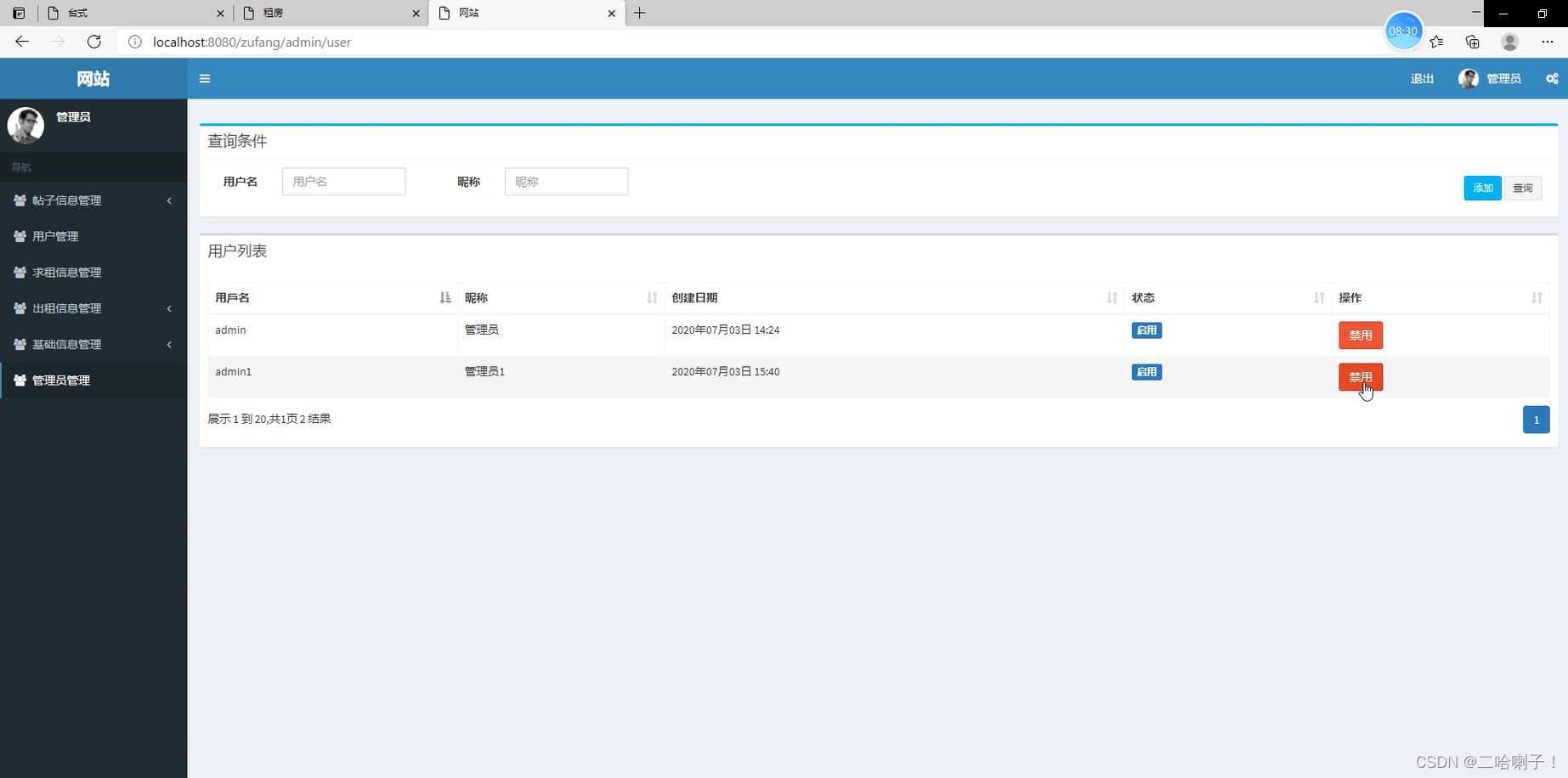
系统页面部分截图











部分代码展示
//新增
@RequestMapping(value = "/add", method = { RequestMethod.GET, RequestMethod.POST })
public String add(HttpServletRequest request, Collect record, ModelMap model) {
if ("post".equals(request.getMethod().toLowerCase())) {
String msg = collectService.save(record);
if (msg.equals("添加成功")) {
return "redirect:/admin/collect";
}
model.addAttribute("msg", msg);
}
if(record.getPreuserid()!=null){
record.setPreusername(preuserService.getPreuserById(record.getPreuserid()).getName());
}
model.addAttribute("preusers", preuserService.all());
if(record.getZufangid()!=null){
record.setZufangname(zufangService.getZufangById(record.getZufangid()).getName());
}
model.addAttribute("zufangs", zufangService.all());
if(record.getRequestid()!=null){
record.setRequestname(requestService.getRequestById(record.getRequestid()).getName());
}
model.addAttribute("requests", requestService.all());
model.addAttribute("record", record);
return "admin/collect/form";
}
@RequestMapping(value = "/save", method = { RequestMethod.GET, RequestMethod.POST })
public String save(HttpServletRequest request, HttpServletResponse response, Collect record, @RequestParam(value="file",required=false) MultipartFile file) {
request.setAttribute("record", record);
if ("post".equals(request.getMethod().toLowerCase())) {
if(file!=null){
if (file.getSize() != 0) {
String url = "";
try {
String staticPath =
request.getSession().getServletContext().getRealPath("static/dist/img/");
String fileName = file.getOriginalFilename();
String[] filestr = fileName.split("\\.");
String fileurl = System.currentTimeMillis() + "." + filestr[1];
java.io.File targetFile = new java.io.File(staticPath, fileurl);
file.transferTo(targetFile);
url = "http://localhost:" + request.getLocalPort() +
request.getSession().getServletContext().getContextPath() +
"/static/dist/img/" + fileurl;
} catch (Exception e) {
e.printStackTrace();
}
}
}
if(record.getPreuserid()!=null){
record.setPreusername(preuserService.getPreuserById(record.getPreuserid()).getName());
}
if(record.getZufangid()!=null){
record.setZufangname(zufangService.getZufangById(record.getZufangid()).getName());
}
if(record.getRequestid()!=null){
record.setRequestname(requestService.getRequestById(record.getRequestid()).getName());
}
String msg = collectService.save(record);
if (msg.equals("添加成功")) {
return "redirect:/admin/collect";
}
request.setAttribute("msg", msg);
}
return "admin/collect/form";
}
- 点赞
- 收藏
- 关注作者


评论(0)