基于Spring Boot框架的驾校学员信息管理系统
源码获取:私聊回复【SpringBoot、驾校学员】获取
更多选题参考:
计算机毕业设计、三级项目、五级项目、期末大作业、参赛作品等选题参考
@TOC
提示:以下是本篇文章正文内容,下面案例可供参考
一、背景及意义
选题目的
随着我国汽车拥有量的大幅度攀升,学车人数剧增,驾驶培训行业作为一个新兴行业,方兴未艾的驾驶培训行业尽管规模不断壮大,但大部分驾校仍然停留在手工作业阶段。但目前大部分的驾驶培训中心仍采用手工作业方式,工作效率低,准确性不够,各部门之间的业务和管理显得较为杂乱无序。尤其在新交通法规出台以后,传统的手工作业方式已经远不能满足当前的业务发展需要。
如此状态的驾校培训下,我们了解到汽车需求量快速曾长改善着人们的生活方式和质量,对推动我国经济、汽车工业的飞速发展有着巨大的贡献,同时也给我们的生命、财产安全带来影响。
系统主要目标
随着社会的发展,人们的生活水平不断提高,人们对汽车这种交通工具越来越依赖。 大量的人们学习汽车驾驶技术,众多驾驶员培训学校应运而生。为了提高驾校的内部管理水平和工作效率,急需开发一套驾校学员管理系统。驾校学员管理系统需要实现对驾校学员信息的一体化管理,集驾校课程管理、学员报名、分配教练、发布学员考试信息及成绩查询等功能于一身,提高驾校学员信息管理的智能化水平,不仅方便了驾校对学员管理,而且方便学员实时了解自己的学习情况。
二、总体设计
系统角色
教练、学员、驾校管理员
系统功能
驾校管理员录入驾校课程信息,学员根据报考的驾驶证类别报名驾校课程。
驾校管理员可以查看学员报名信息,确认学员报名成功。报名成功后,驾校管理员可以给学员分配教练。
教练可以查看分配给他的学员信息,教练可以记录学员训练内容及训练情况。
当所有训练科目全部完成后,驾校管理员安排学员参加考试。
学员可以登录系统查看自己的考试报名信息。
考试完成后,驾校管理员发布学员考试成绩,学员结业。学员可以查看自己的考试成绩。
驾校管理员能够管理驾校课程。驾校依据不同的驾驶证类别,提供相应的驾校课程。
学员能够依据要报考的驾驶证类别,报名相应的驾校课程。
学员能够查看自己的报名信息及学习状态。学习状态可以包括待审核、报名成功、 训练中、待考试、已结业等,以方便学员实时了解自己的学习进度。
驾校管理员能够查看学员报名信息,审核学员的付款信息后(付款流程可以线下完成),确认学员报名成功。报名成功后,给学员分配教练。
教练能够查看分配给他的学员信息。能够记录学员训练内容和训练情况。学员完成所有训练科目后,教练通知驾校管理员给学员安排考试。
驾校管理员给学员安排考试,发布学员的考试信息,包括考试时间考试地点等。 学员考试完成后,发布考试成绩,学员结业。
运行环境
(1)操作系统:windows 10
(2)数据库:mysql-8.0.11 版本及以上
(3)开发环境: IntelliJ IDEA 2022.2.2
(4)服务器:apache-maven-3.8.6 或 apache-maven-3.3.3、apache-tomcat-9.0.22
(5)浏览器:qq浏览器或 Win10自带浏览器或者其他浏览器都可以
大部分配置都是越高越好,但难免有些新出版本不稳定,所以一定要选稳定的
使用说明
后台登录:http://localhost:8080/jiakao/admin/dist/index.html#/login 前台登录:http://localhost:8080/jiakao/front/pages/login/login.html部分页面展示
前端 使用了vue + elementui+ layui
登录页面
前端登录页面

后台登入页面

学员页面
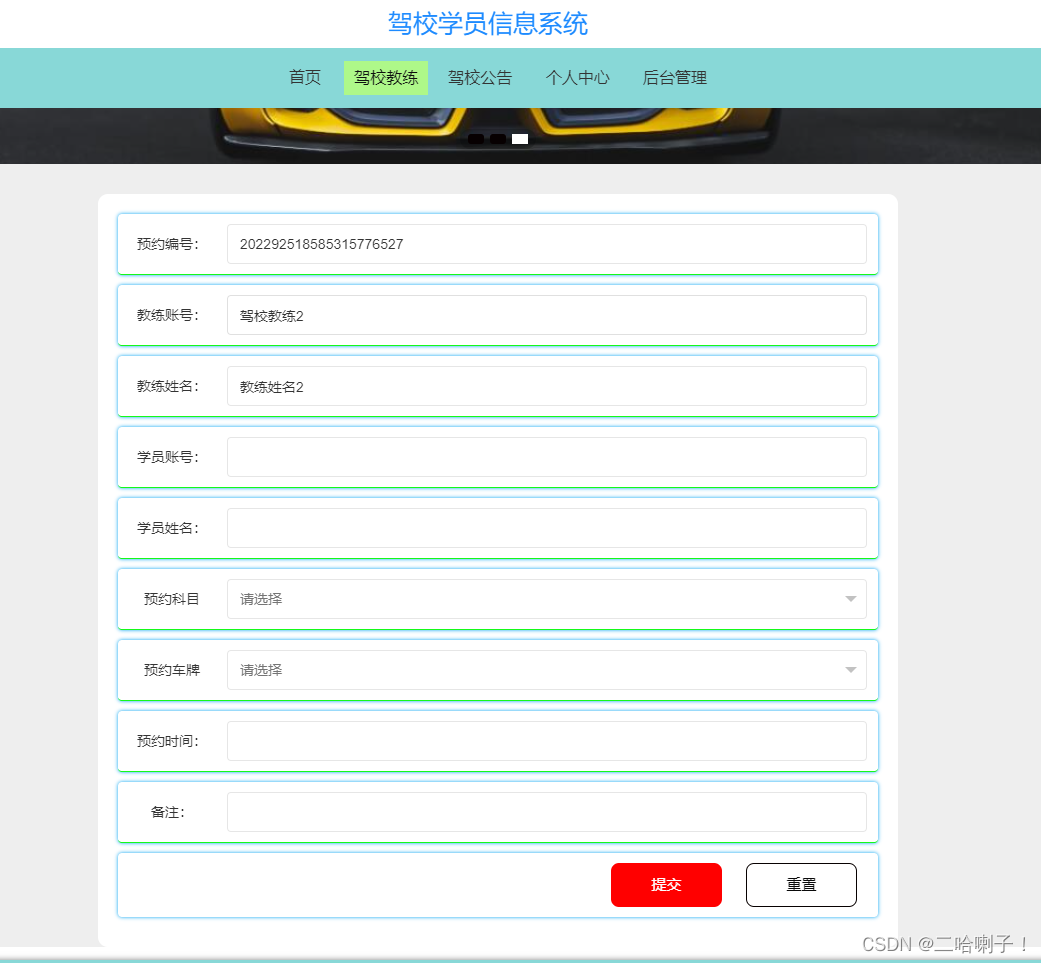
科目在线预约页面

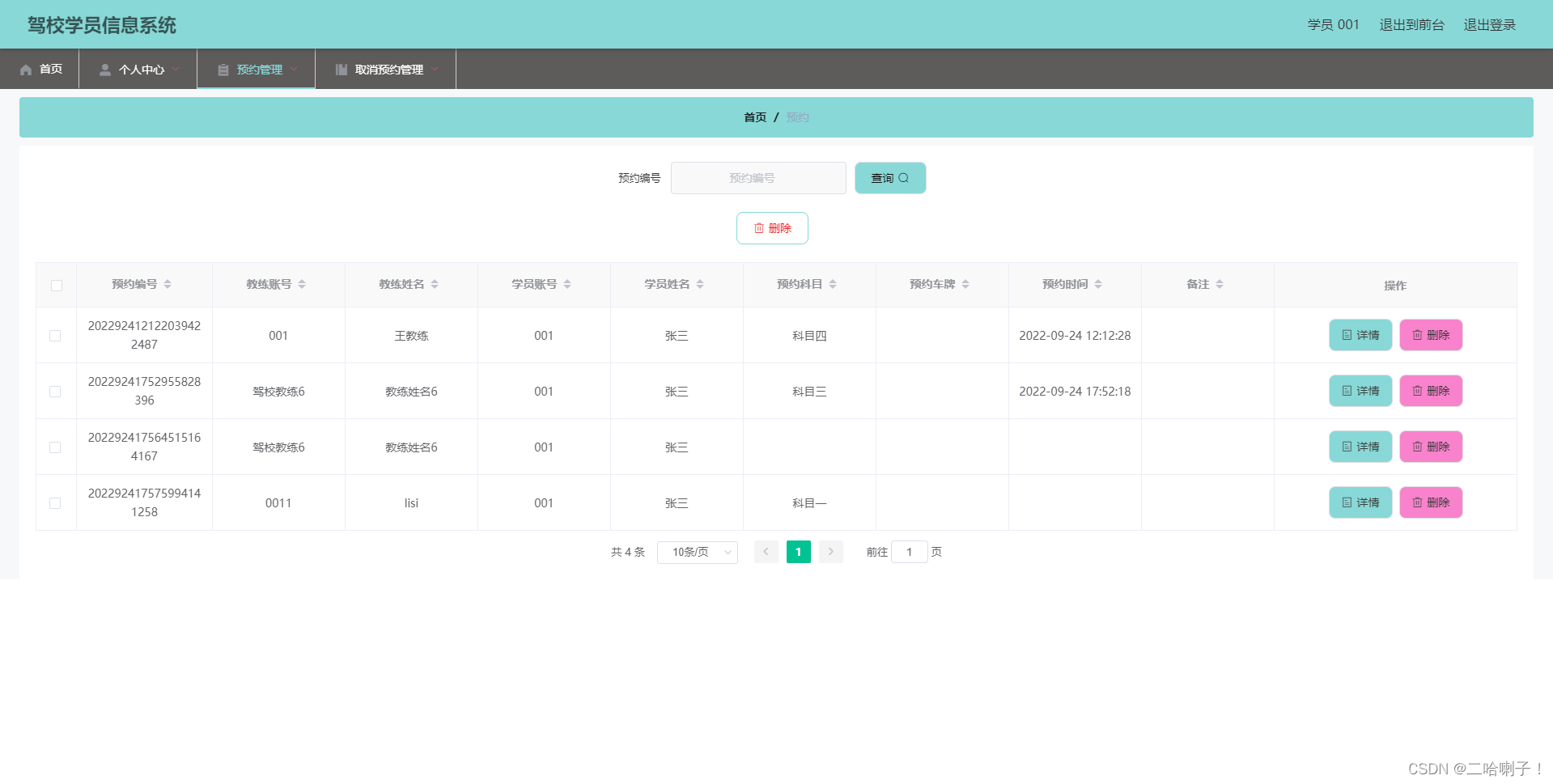
学员预约成功页面

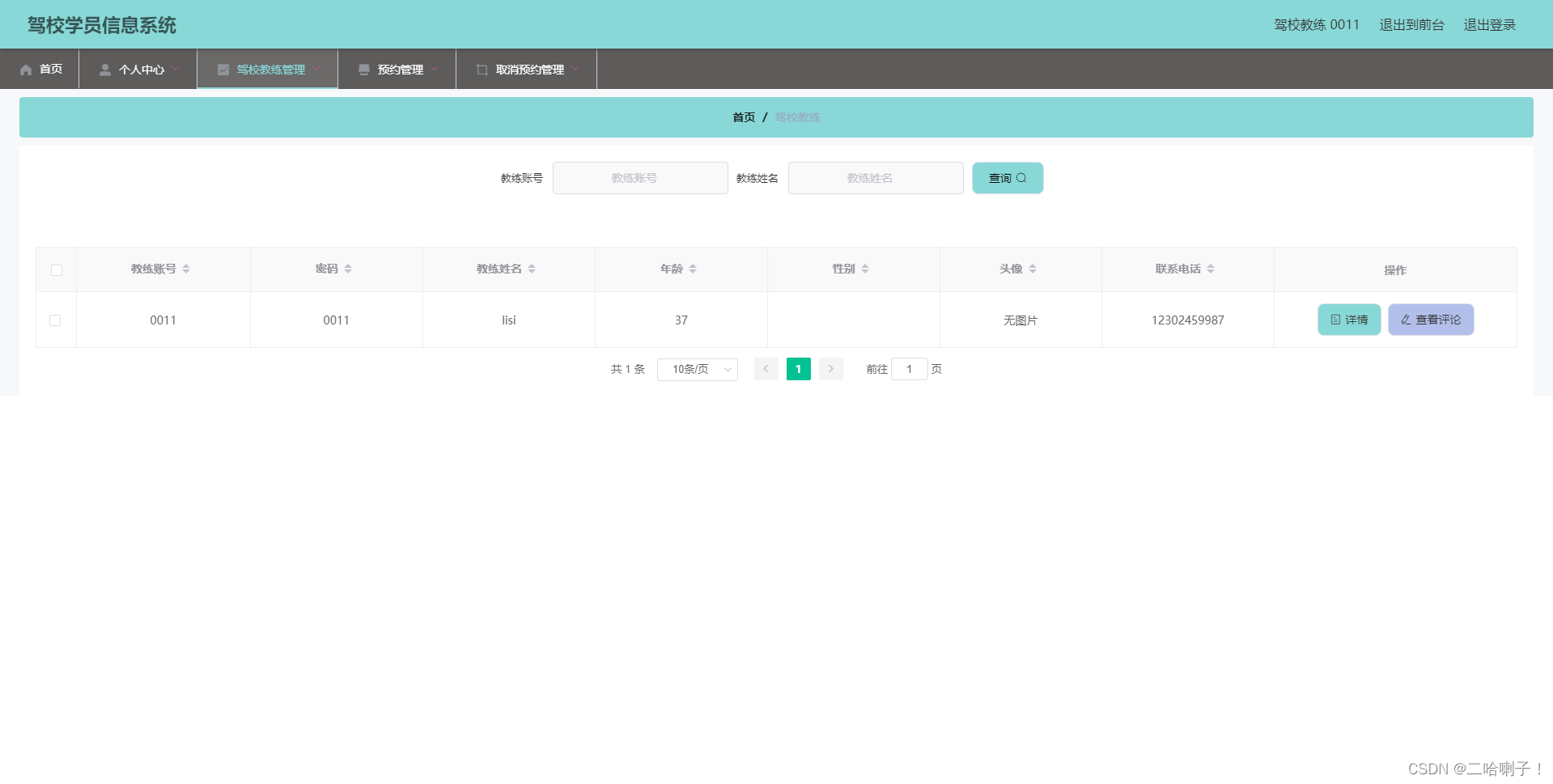
驾校教练页面
驾校教练管理页面

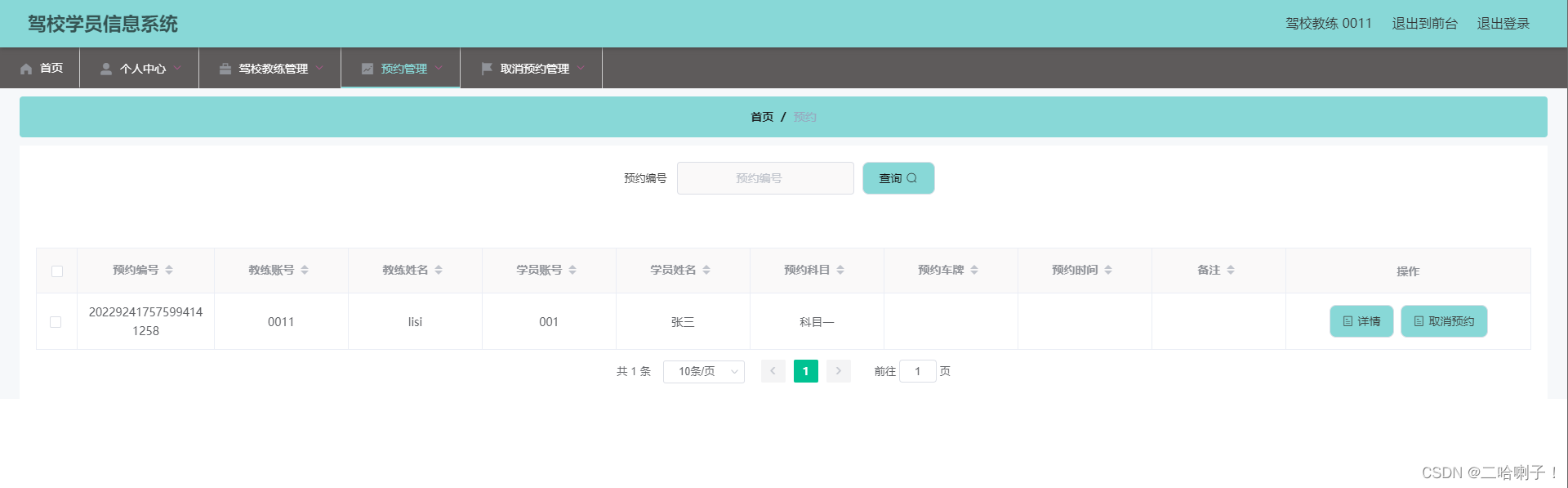
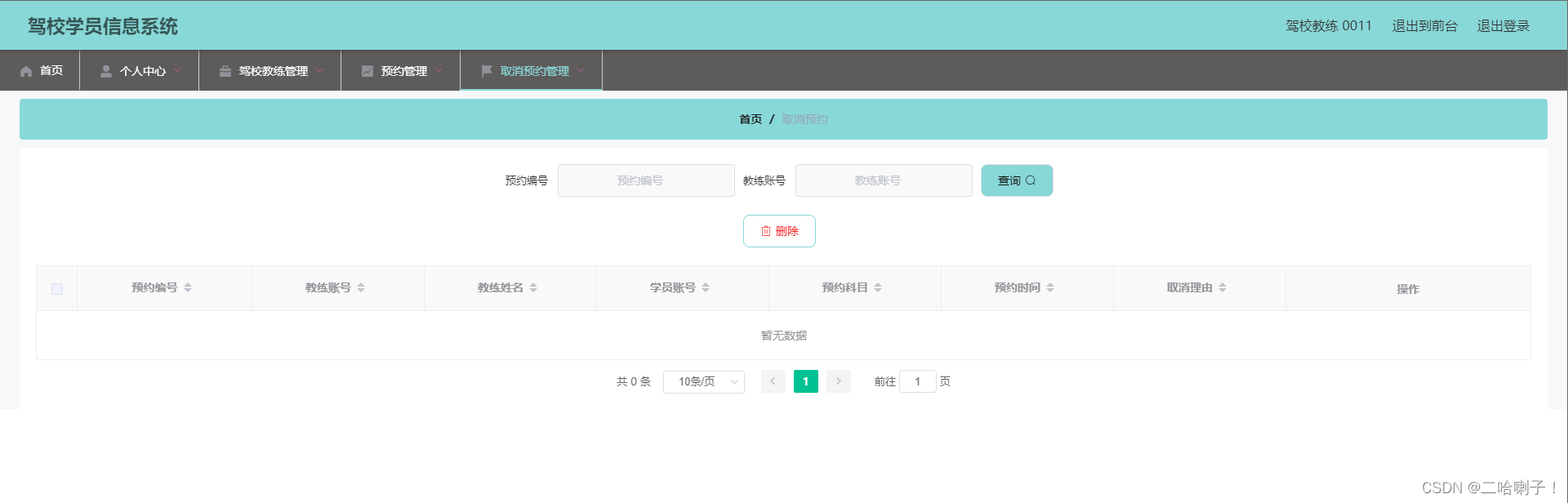
驾校教练管理预约页面与管理取消预约页面


管理员页面
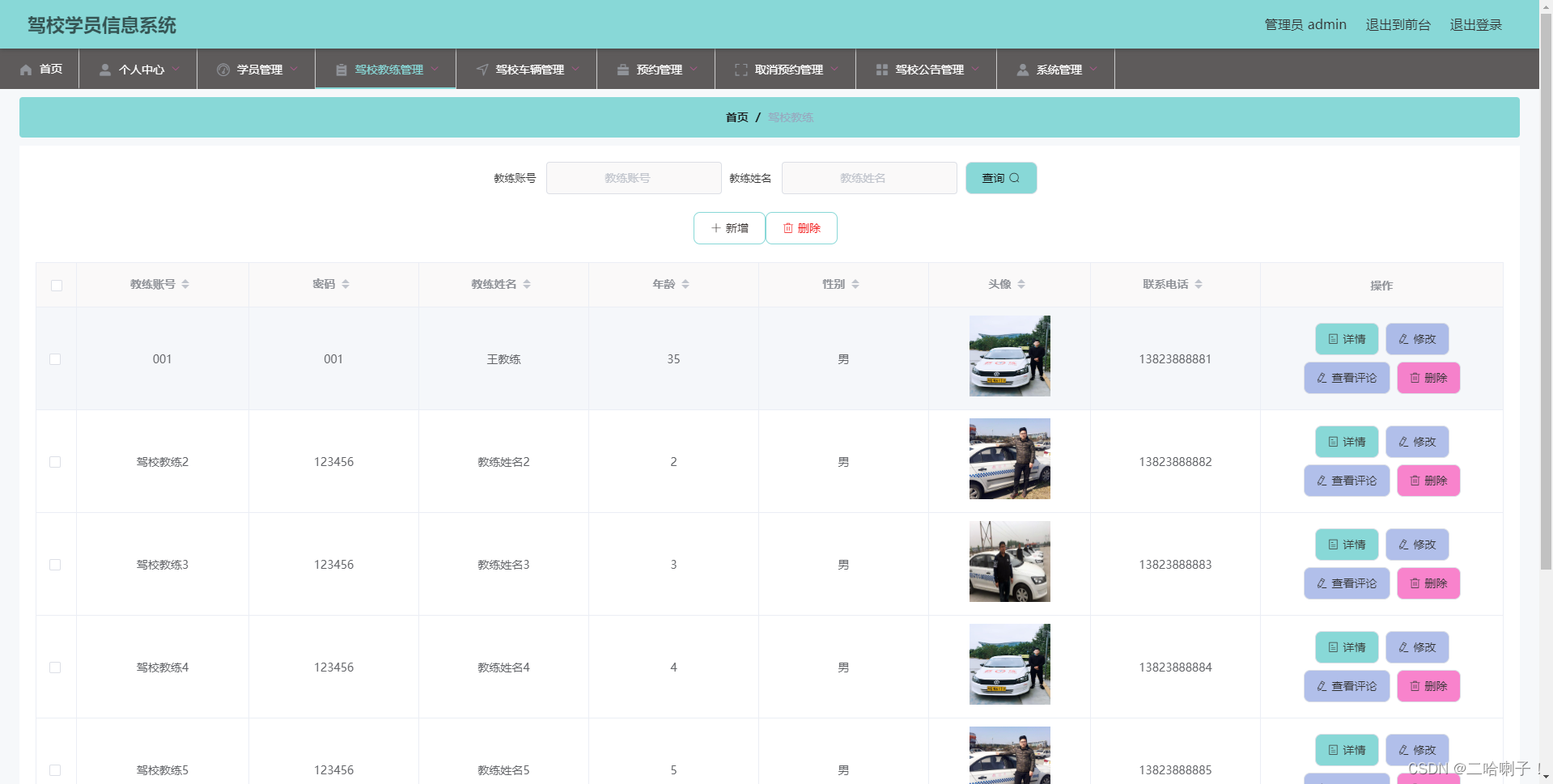
驾校管理员管理教练页面

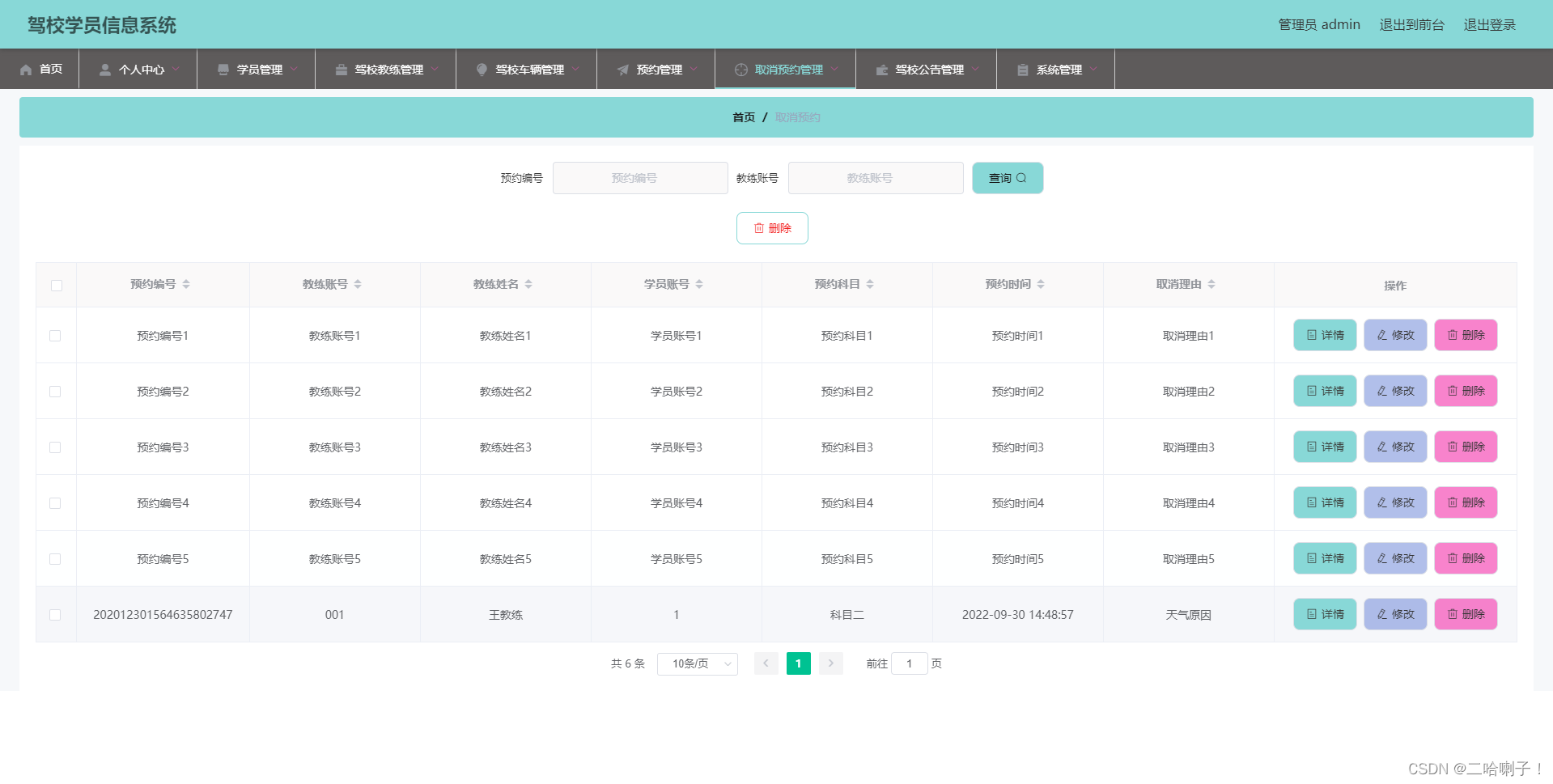
驾校管理员管理取消预约页面

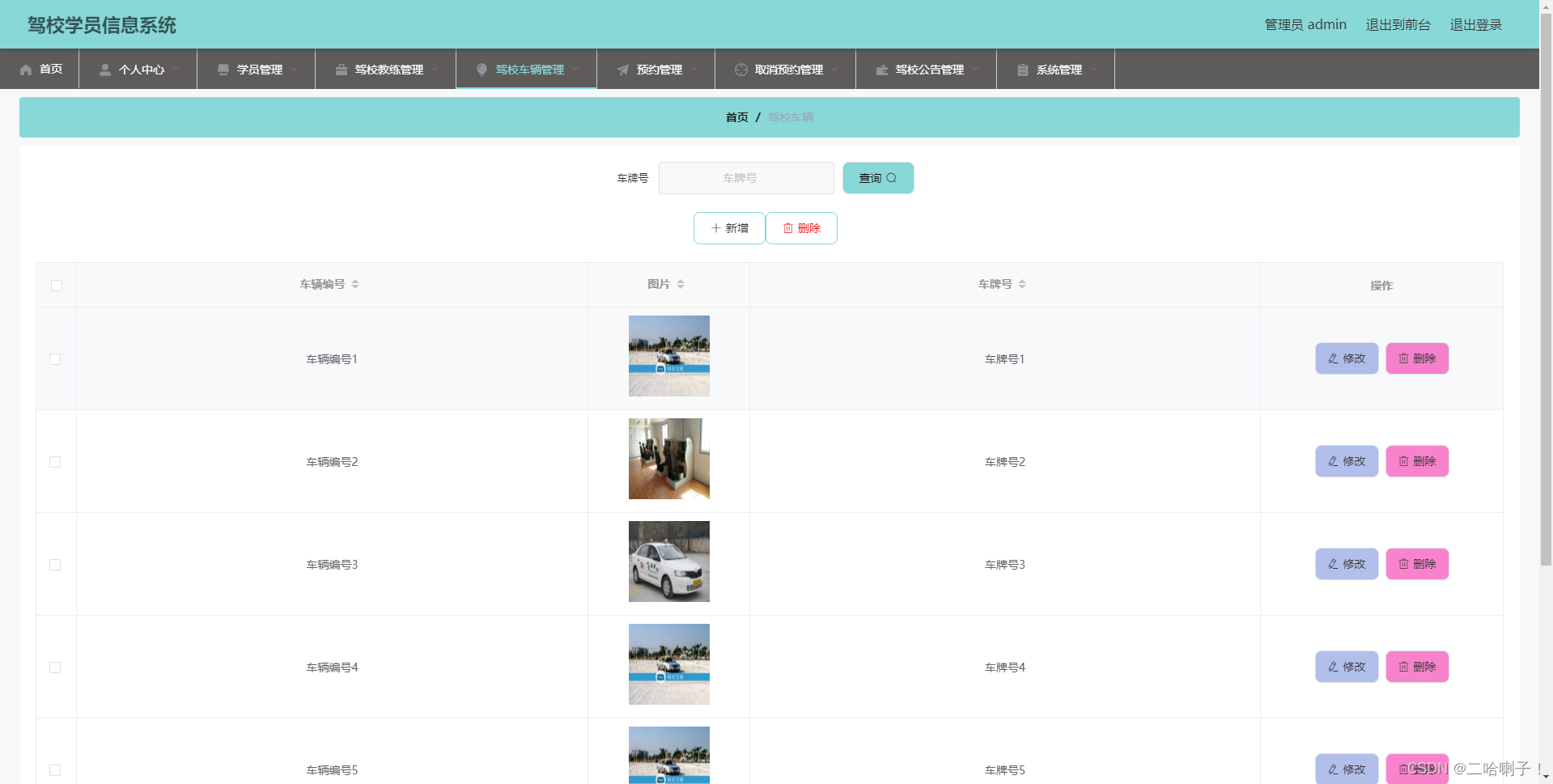
驾校管理员管理驾校车辆页面

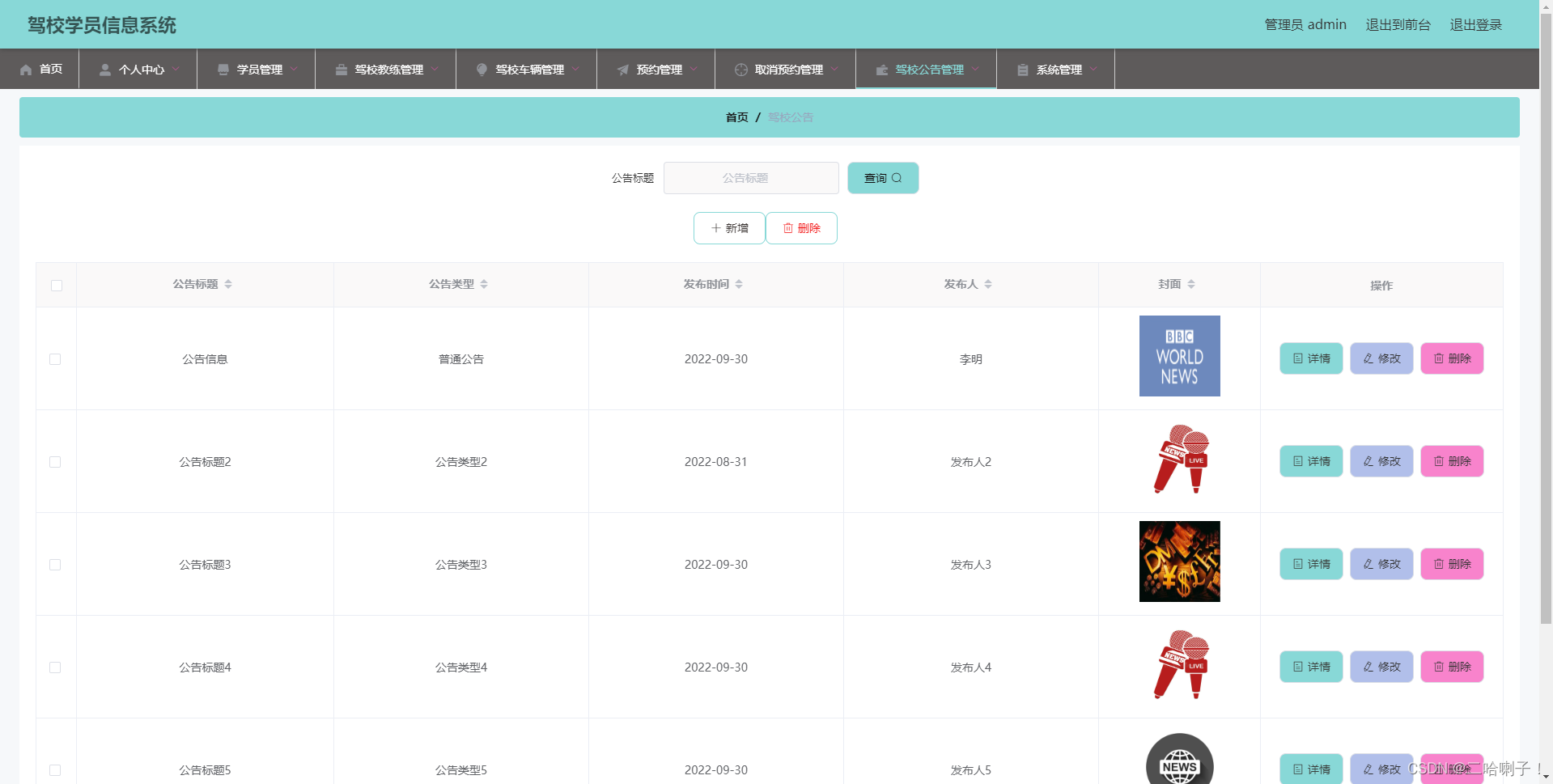
驾校管理员管理驾校公告页面

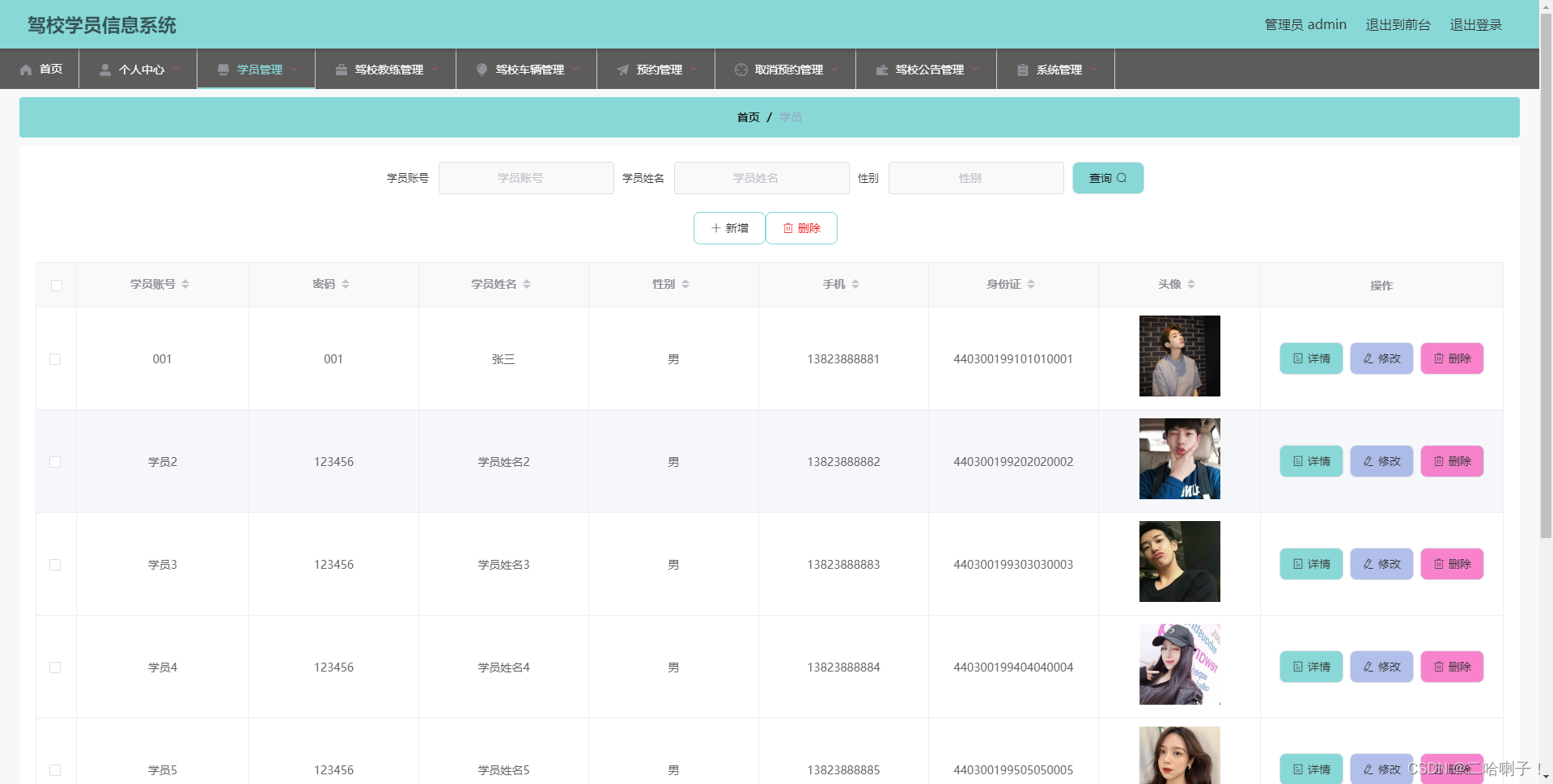
驾校管理员管理学员页面

三、部分代码展示
<!-- 个人中心 -->
<div class="right-container" :style='{"padding":"20px","boxShadow":"","margin":"0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"0","borderWidth":"0","borderStyle":""}'>
<form class="layui-form" lay-filter="myForm">
<!-- 主键 -->
<input type="hidden" name="id" id="id" />
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">教练账号</label>
<div class="layui-input-block input">
<input type="text" name="jiaolianzhanghao" id="jiaolianzhanghao" placeholder="教练账号" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">教练姓名</label>
<div class="layui-input-block input">
<input type="text" name="jiaolianxingming" id="jiaolianxingming" placeholder="教练姓名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">学员账号</label>
<div class="layui-input-block input">
<input type="text" name="xueyuanzhanghao" id="xueyuanzhanghao" placeholder="学员账号" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">学员姓名</label>
<div class="layui-input-block input">
<input type="text" name="xueyuanxingming" id="xueyuanxingming" placeholder="学员姓名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">预约科目</label>
<div class="layui-input-block select">
<select name="yuyuekemu" id="yuyuekemu">
<option value="">请选择</option>
<option v-for="(item,index) in yuyuekemu" v-bind:key="index" :value="item">{{item}}</option>
</select>
</div>
</div>
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">预约车牌</label>
<div class="layui-input-block select">
<select name="yuyuechepai" id="yuyuechepai">
<option value="">请选择</option>
<option v-for="(item,index) in yuyuechepai" v-bind:key="index" :value="item">{{item}}</option>
</select>
</div>
</div>
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">预约时间</label>
<div class="layui-input-block date">
<input type="text" name="yuyueshijian" id="yuyueshijian" placeholder="预约时间" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" :style='{"padding":"10px","boxShadow":"0 0 6px rgba(0, 212, 0,0.8)","margin":"0 0 10px 0","borderColor":"rgba(248, 213, 118, 0.84)","backgroundColor":"#fff","borderRadius":"8px","borderWidth":"0 0 1px 0","borderStyle":""}'>
<label :style='{"width":"100px","padding":"0 12px 0 0","fontSize":"15px","color":"#333","textAlign":"center"}' class="layui-form-label">备注</label>
<div class="layui-input-block input">
<input type="text" name="beizhu" id="beizhu" placeholder="备注" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block" style="display: flex;flex-wrap:wrap;">
<button :style='{"padding":"0 10px","boxShadow":"","margin":"10px auto 0","borderColor":"#ccc","backgroundColor":"rgba(30, 144, 255, 1)","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"30%","fontSize":"14px","borderStyle":"","height":"44px"}' class="layui-btn btn-submit btn-theme" lay-submit lay-filter="*">更新信息</button>
<button :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0, 0, 0, 0.5)","margin":"10px auto","borderColor":"rgba(0, 206, 209, 1)","backgroundColor":"#fff","color":"rgba(30, 144, 255, 1)","borderRadius":"8px","borderWidth":"0","width":"30%","fontSize":"14px","borderStyle":"","height":"44px"}' @click="logout" class="layui-btn btn-submit">退出登录</button>
</div>
</div>
<!-- <div class="layui-form-item">
<div class="layui-input-block">
<button :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(0, 0, 0, 0.5)","margin":"10px auto","borderColor":"rgba(0, 206, 209, 1)","backgroundColor":"#fff","color":"rgba(30, 144, 255, 1)","borderRadius":"8px","borderWidth":"0","width":"30%","fontSize":"14px","borderStyle":"","height":"44px"}' @click="logout" class="layui-btn btn-submit">退出登录</button>
</div>
</div> -->
</form>
</div>
<!-- 个人中心 -->
- 点赞
- 收藏
- 关注作者


评论(0)