基于Spring Boot框架的车库停车管理系统的设计与实现
源码获取:私聊回复【SpringBoot、车库停车】获取
更多选题参考:
目录
一、背景及意义
选题背景
背景:随着私家车数量不断增加,有关停车问题也倍受社会关注,面对庞大的信息量和各种车辆带来的问题,需要有车库管理系统来提高车主停车的效率,为车主提供便利。做到信息的规范,科学的管理和统计等,从而减少管理方面的工作量。
选题意义
意义:通过充分利用各种管理工具帮助车主达到合理分配的目的,满足对管理安全性,收益性等多样化要求。开发一个车库管理系统是现代社会发展的趋势,对车主和管理人员及社会起到了重要意义。
二、系统设计
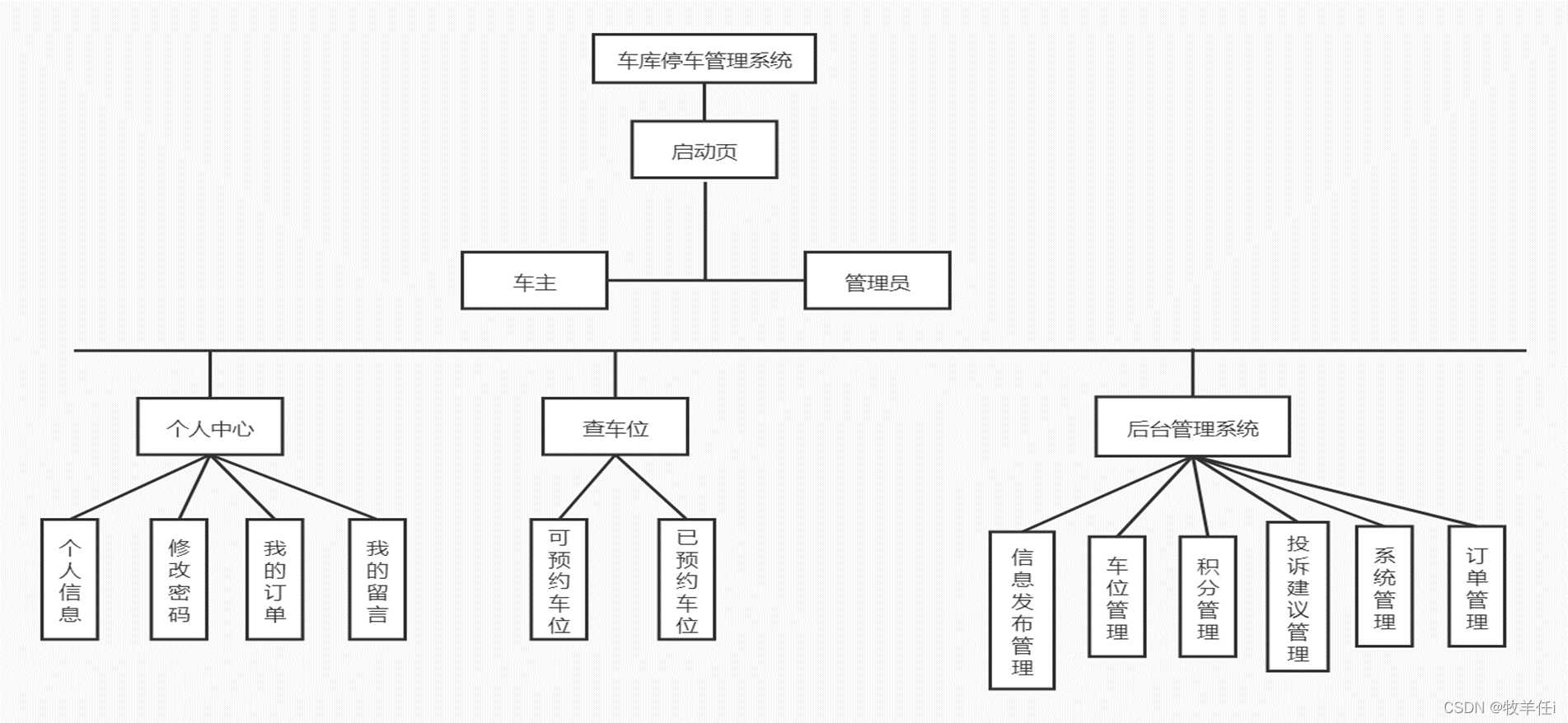
系统功能结构图
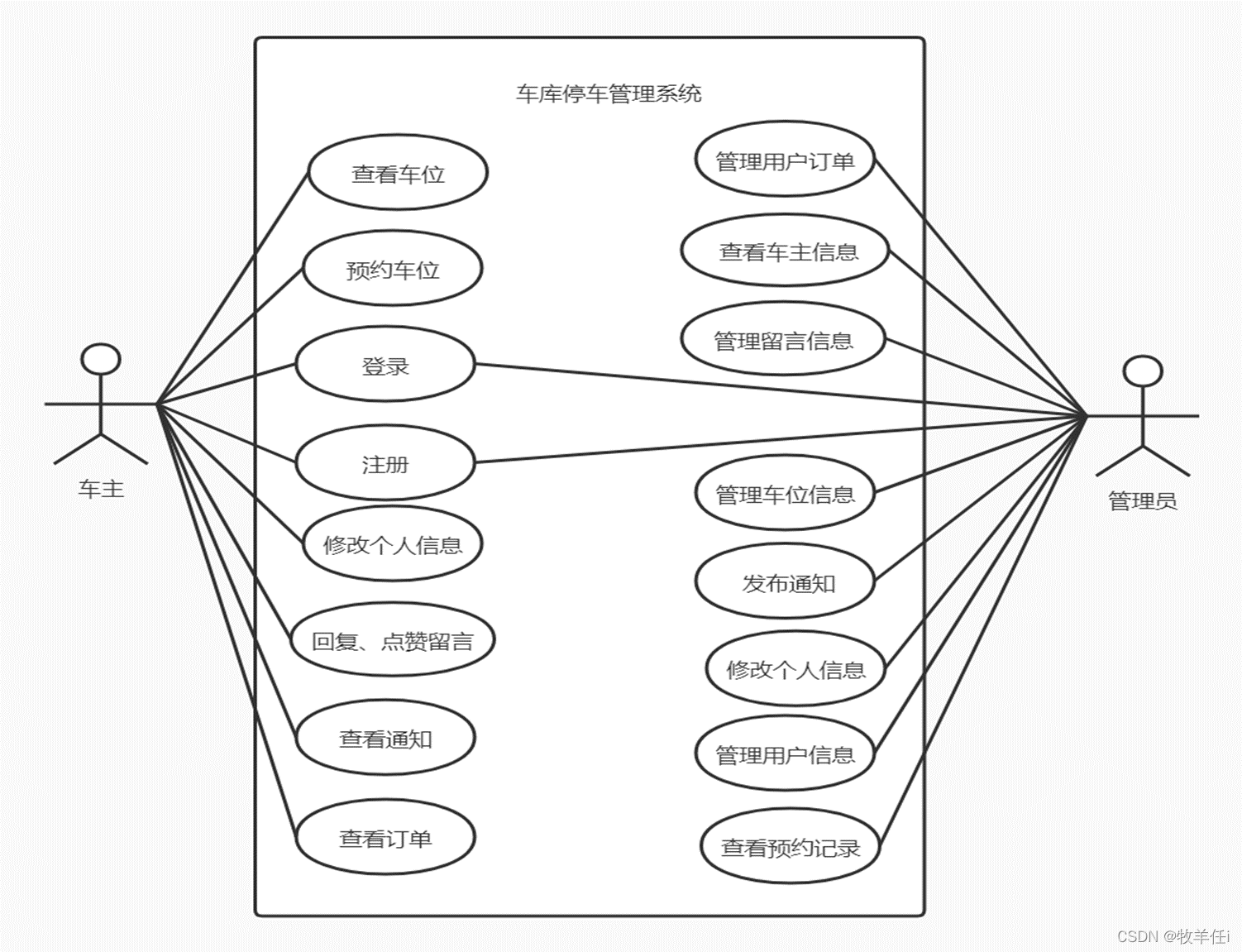
用例图
在下图这些用例可以从车库对车主的服务、管理员管理车位和车主两个主要方面完成整个车库管理系统的正常运作
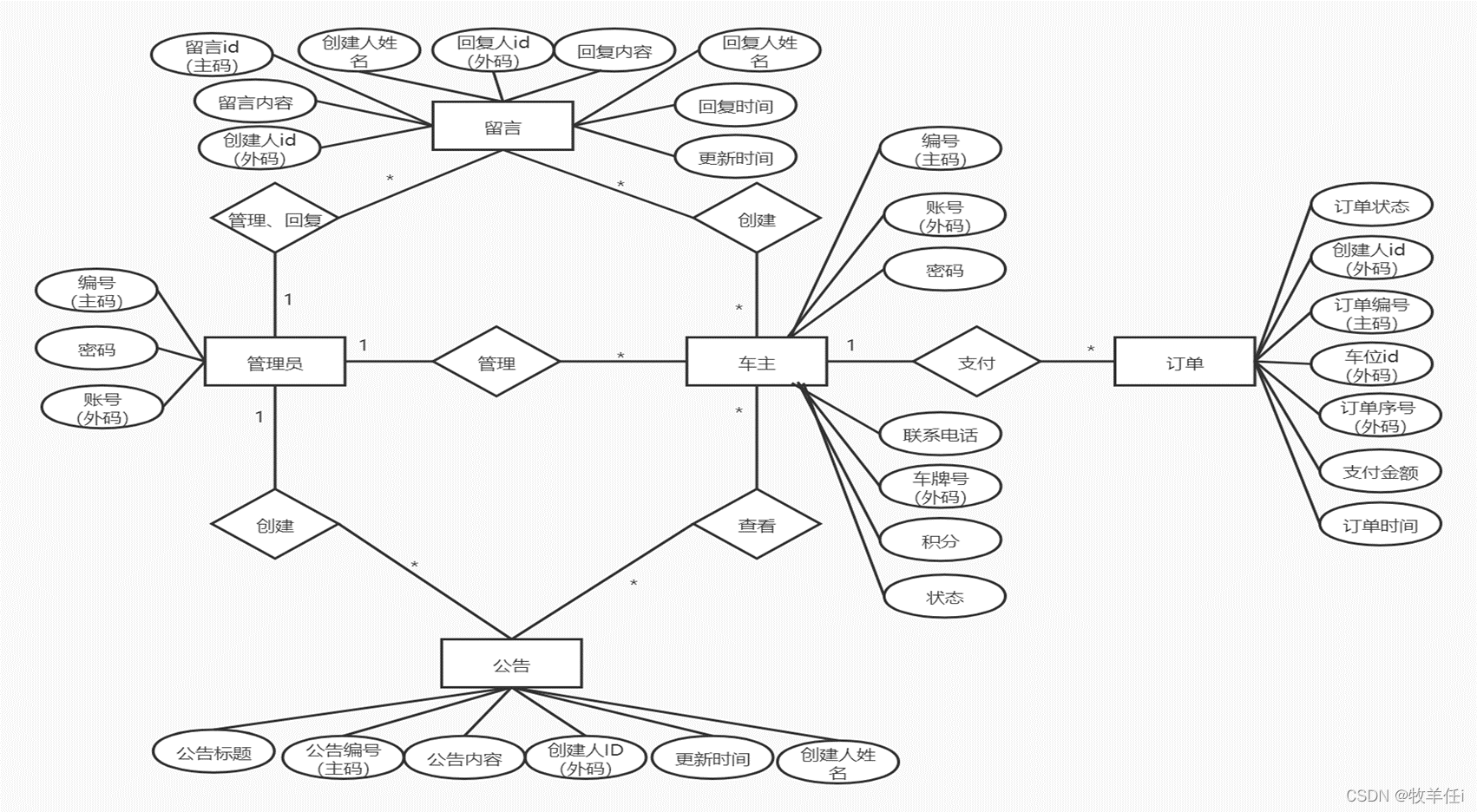
数据库ER图
运行环境
(1)操作系统:windows 10/11或者 Mac OS
(2)数据库:mysql-8.0.29 版本及以上
(3)开发环境: IntelliJ IDEA 2018.3.4 x64,IntelliJ IDEA 2022.2.2都可以
(4)服务器:apache-maven-3.8.6、apache-tomcat-9.0.22
(5)浏览器:qq浏览器或 Win10自带浏览器或者其他浏览器都可以
大部分配置都是越高越好,但难免有些新出版本不稳定,所以一定要选稳定的
三、所使技术与难点
技术路线
本系统使用SpringBoot框架进行项目搭建,前端使用jQuery开发技术
后台使用SpringBoot mybatis技术,Java语言,数据库使用MySQL作为数据库开发平台
选择 IntelliJ IDEA 作为系统的开发工具
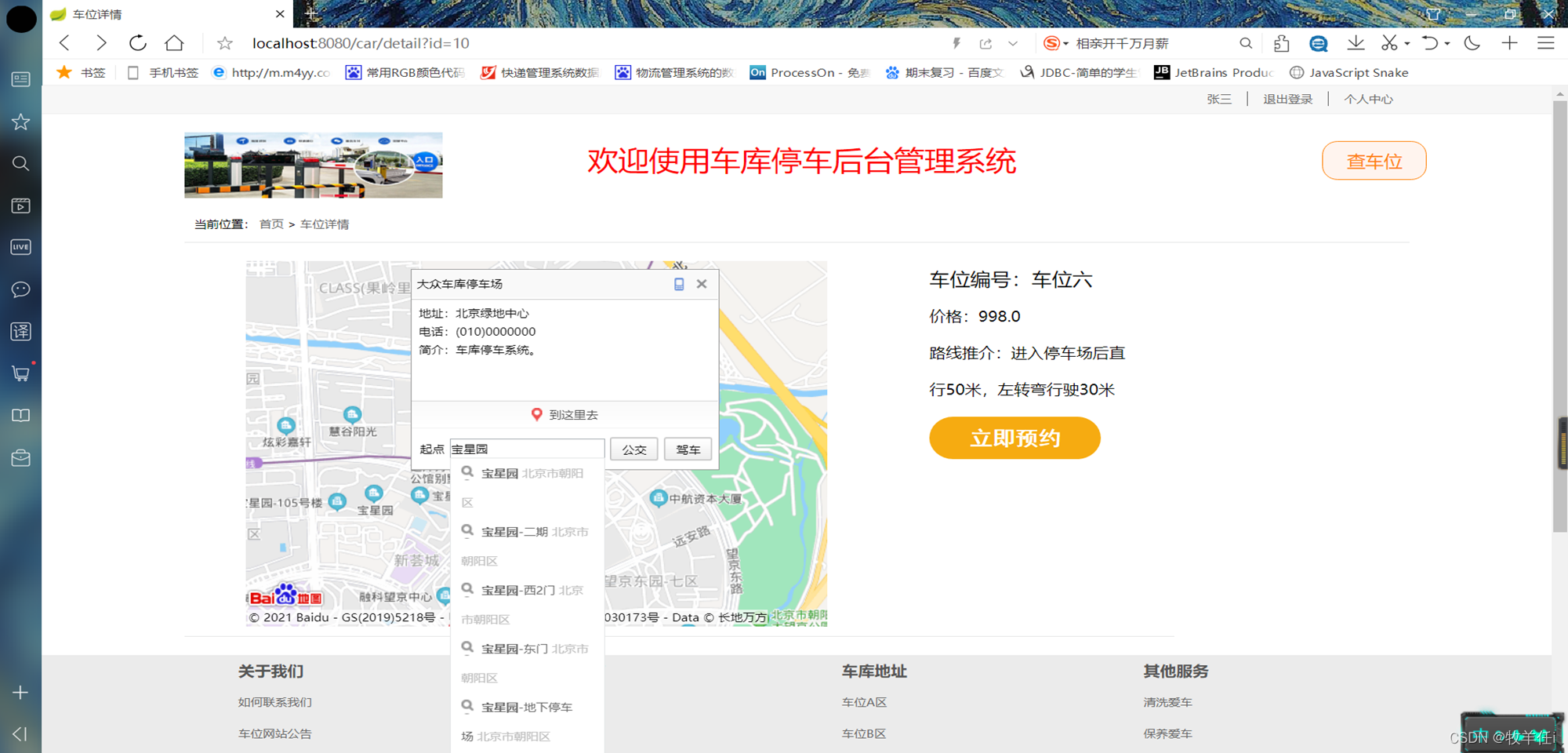
技术难点——车库位置
关键技术难点:车库位置,怎样才能让车主最快的到达车库位置停车,并按照指示找到车位。
解决方案:直接在浏览器中写入地图API功能,做出导航。
直接在浏览器中写入地图API功能,做出导航。
相关代码如下:
页面实现:车主查车库位置页面
界面设计规范
对于界面的设计要按照以下原则:
(1)界面的易用性
(2)界面的规范性
(3)界面的合理性
(4)界面的美观与协调性
(5)界面的设计风格应统一设计,让使用者一看就觉得是个整体,布局连贯性好
四、系统实现
管理员登陆:http://localhost:8080/admin/login
用户登陆:http://localhost:8080/user/login
在此仅找出几张页面运行截图进行展示
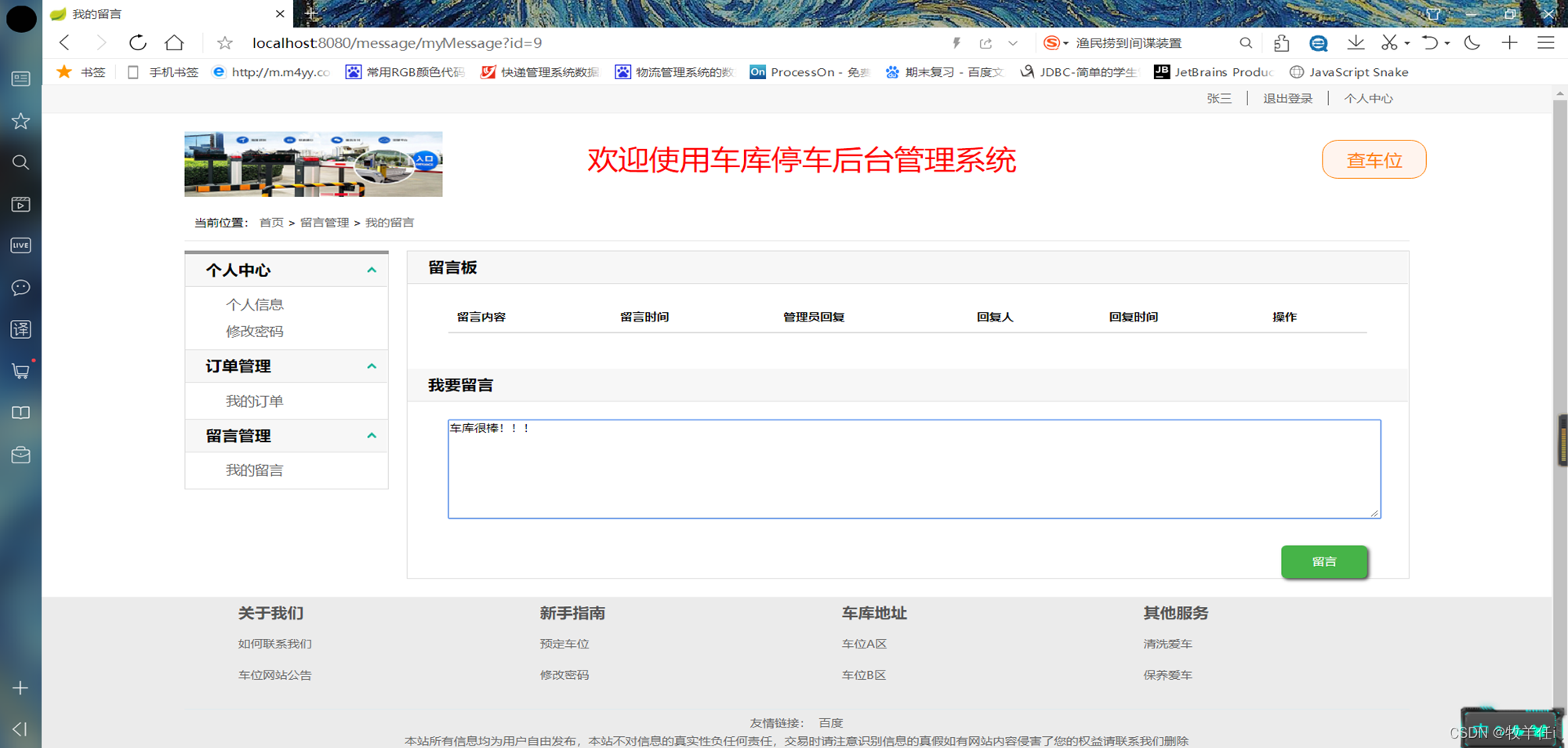
车主留言界面
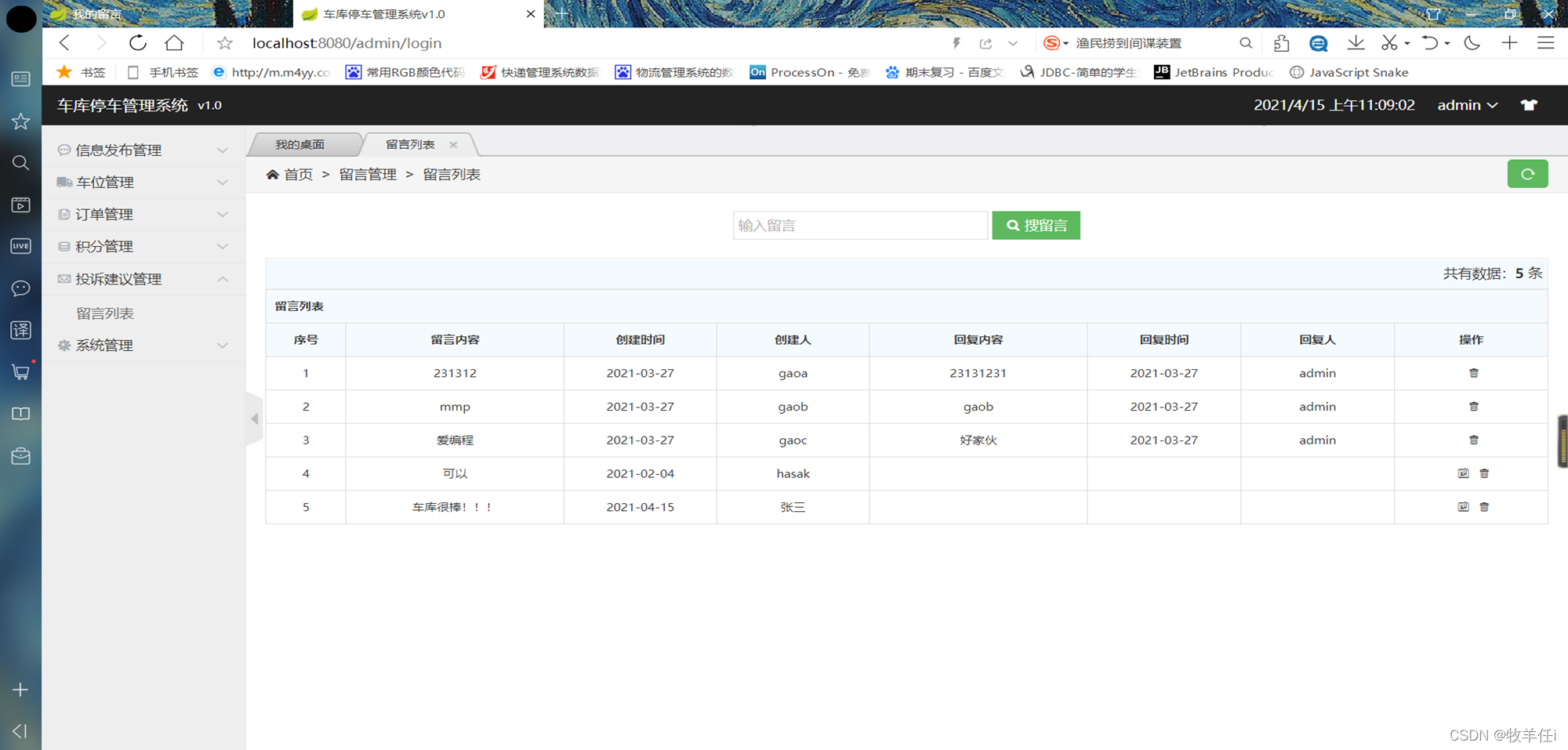
管理员回复留言界面
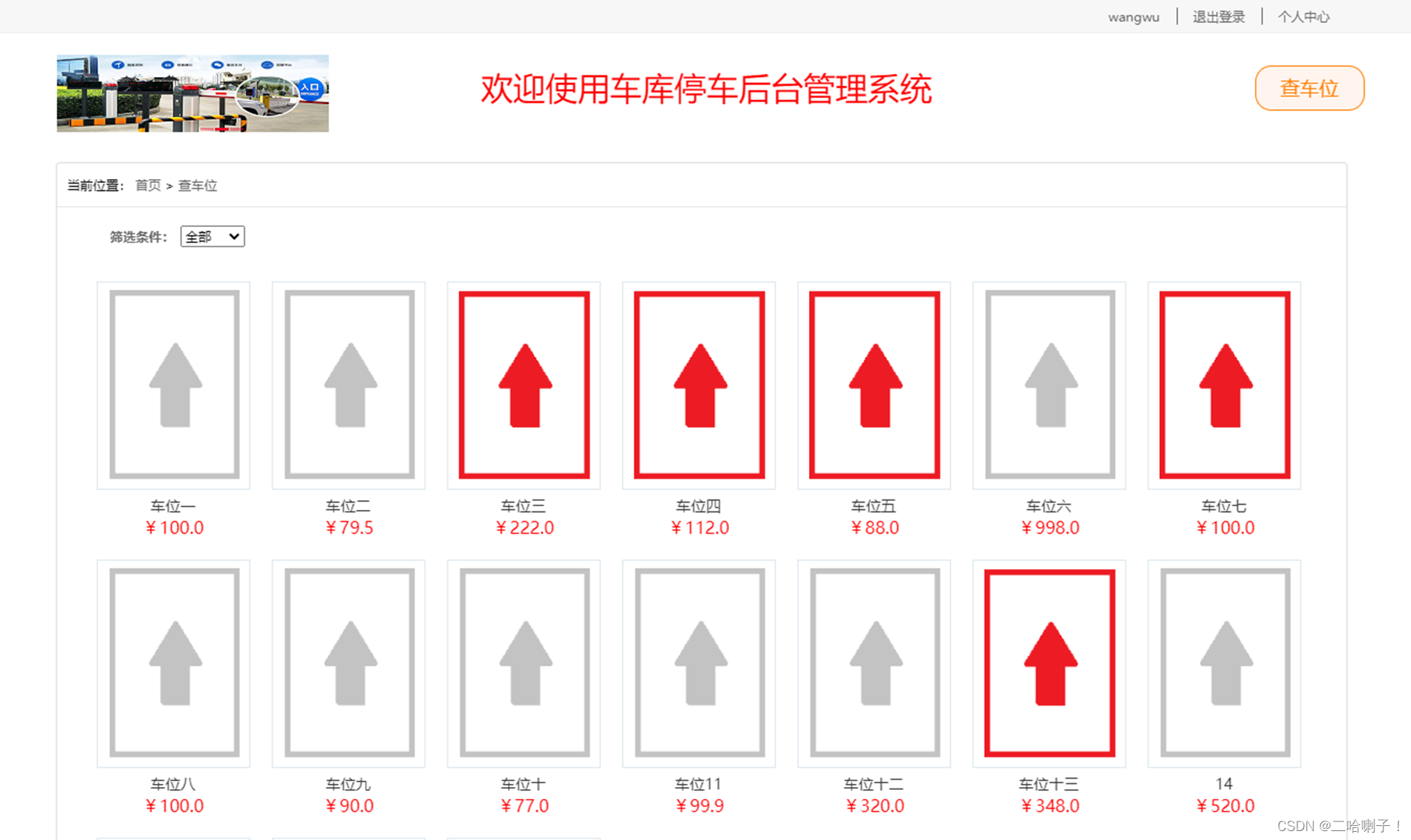
车主查车位界面
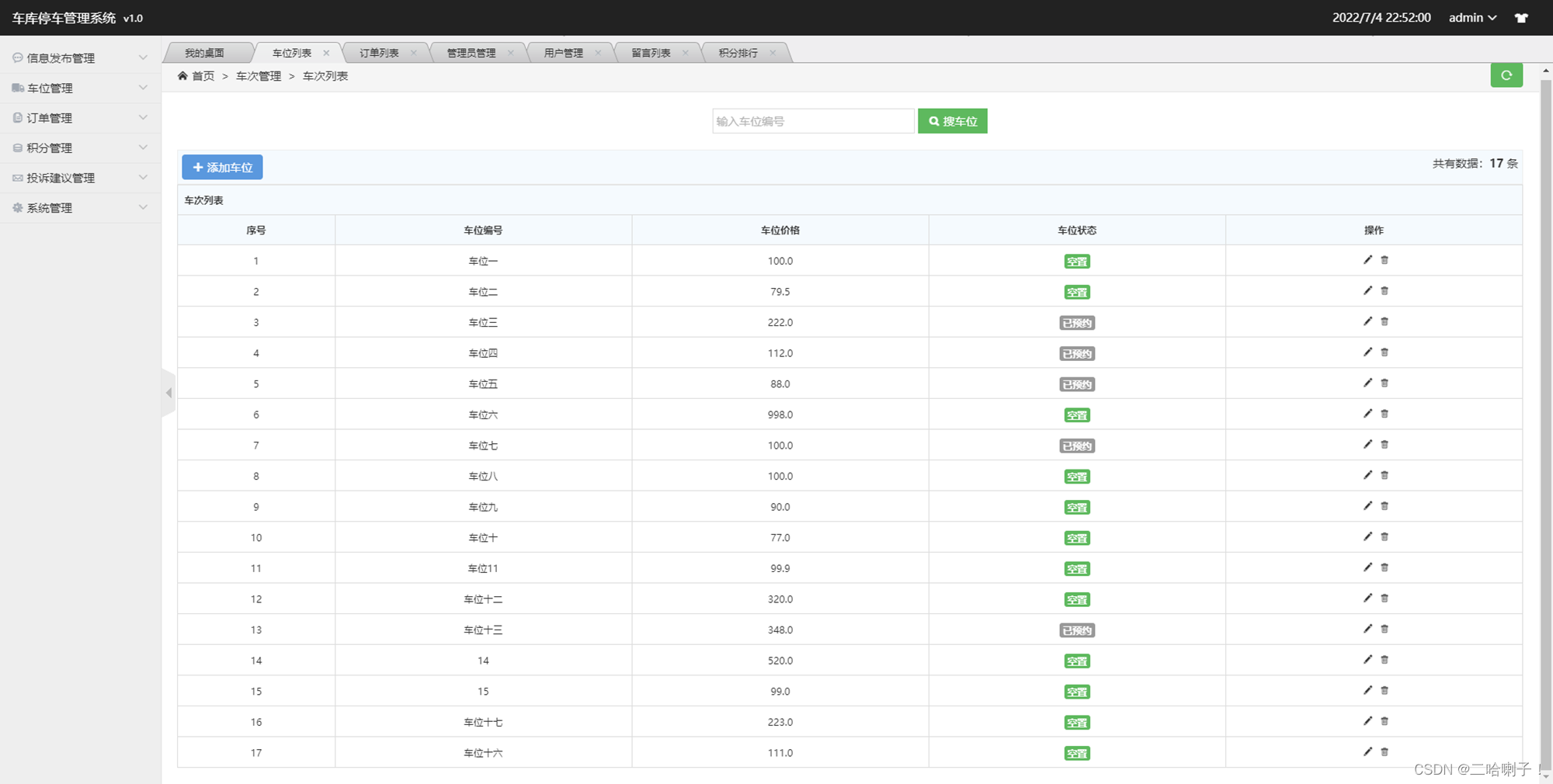
管理员管理车位界面
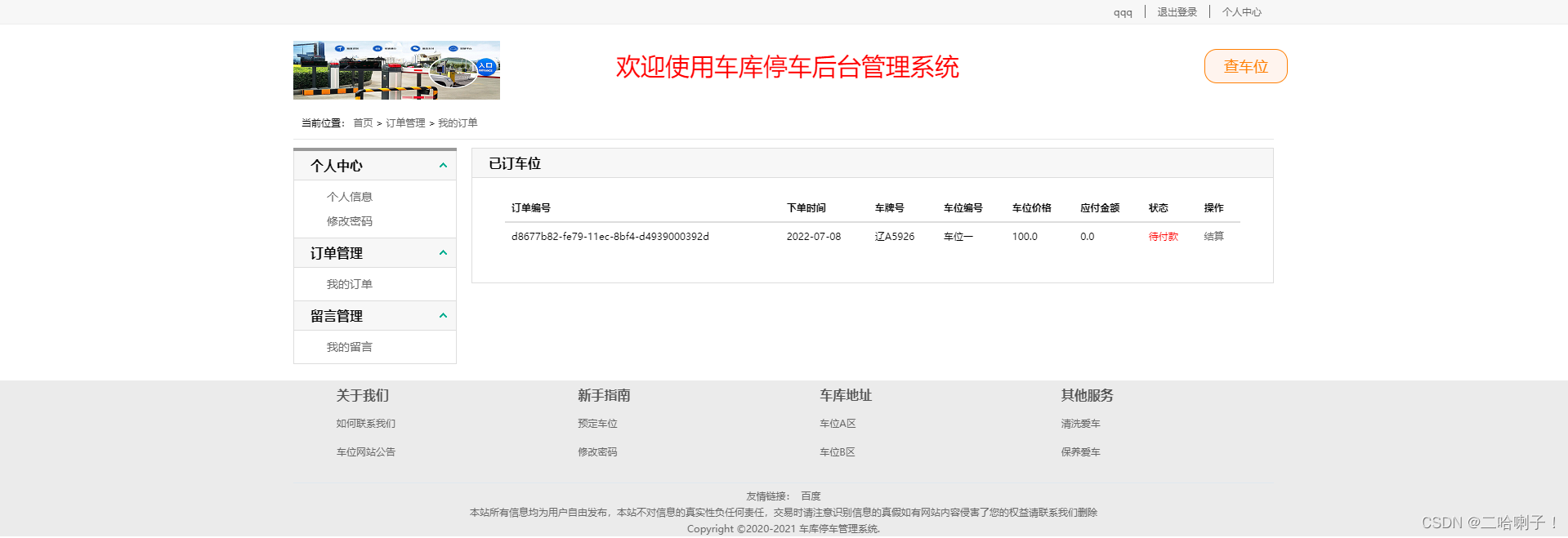
车主查看订单页面
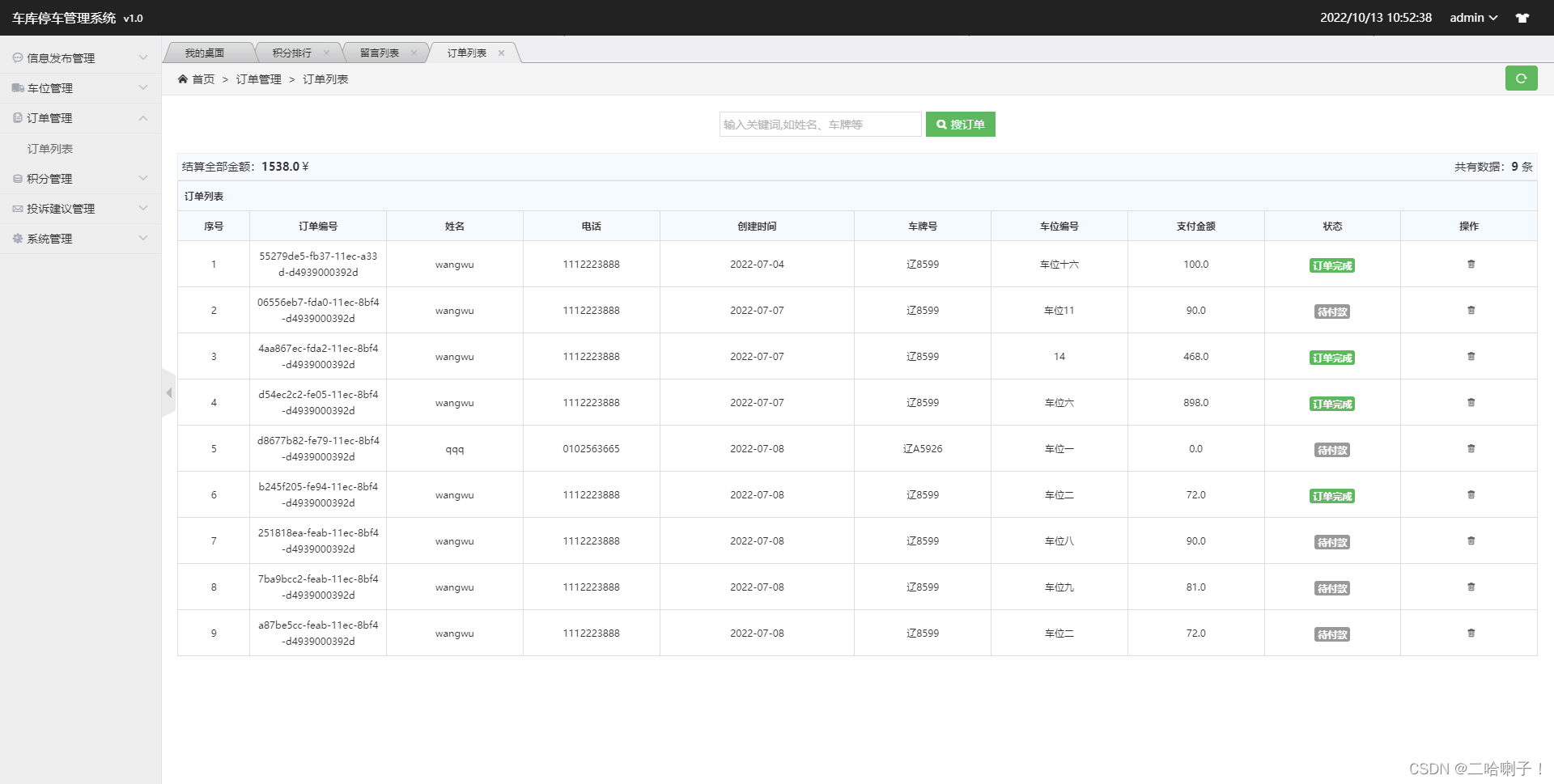
管理员查看订单页面
- 点赞
- 收藏
- 关注作者












评论(0)