Vue CLI
1、简介
在开发大型单页应用时,需要烤炉项目的组织结构、项目构建、部署、热加载、代码单元测试等多方面与核心业务无关的事情,对于项目中用到的构建工具、代码检查工具等还需要一遍一遍地重复配置。这很浪费时间,物品们会选择一些能够创建脚手架地工具,来帮助搭建一个项目地框架,并进行一些项目所依赖地初始配置。
在Vue.js环境中,这个脚手架工具就是Vue CLI,利用这个工具,可以自动生成一个基于Vue.js地单页应用地脚手架项目。
2、安装
可以使用下面的命令安装Vue CLI
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
Vue CLI在Vue项目开发中基本是必需的,因此采用全局安装。
安装完成之后,可以使用下面的命令检查版本是否正确,同时验证Vue CLI是否安装成功。

3、创建项目
安装完Vue CLI,就可以开始创建一个脚手架项目了。创建项目有两种方式:一种是通过Vue create<项目名>命令,以命令行方式创建一个项目;另一种是通过vue ui命令启动图形界面创建项目。
3.1 vue create
选择好项目存放的目录,打开命令提示符窗口,输入vue create helloworld,开始创建一个helloworld项目,如图所示

提示:项目名中不能有大写字母。
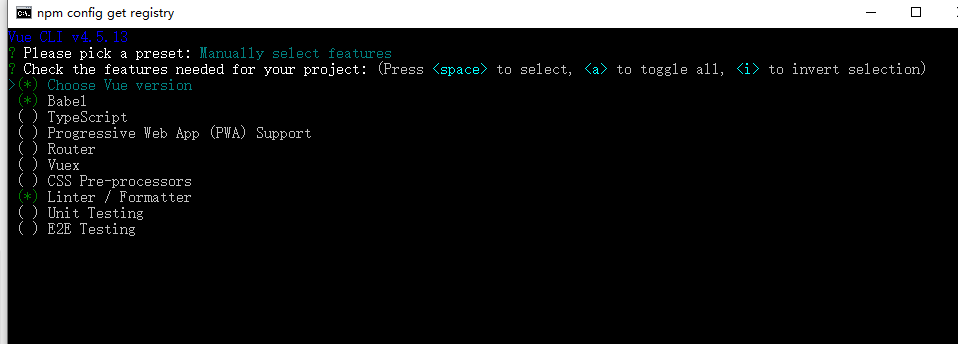
首先会让你选择一个preset(预设),第1个和第2个选项是默认配置,适合快速创建项目的原型,第3个选项需要手动对项目进行配置,适合有经验的开发者。这里使用方向键选择到第3项,然后按enter键,出现项目的配置选项

| 选项 | 说明 |
|---|---|
| Choose Vue version | 选择Vue的版本 |
| Babel | 转码器,用于将ES6代码转为ES5代码,从而在现有环境下执行 |
| TypeScript | TypeScript是JavaScript的一个超集,主要提供了类型系统和对ES6的支持。TypeScript是由微软开发的开源编程语言,它可以编译成JavaScript,编译出来的JavaScript可以运行在任何浏览器上 |
| Progressive Web App(PWA) Support | 支持渐进式Web应用程序 |
| Router | vue-router |
| Vuex | Vue的状态管理 |
| CSS Pre-processors | CSS预处理器(如Less、Sass) |
| Linter/Formater | 代码风格检查和格式校验(如ESLint) |
| Unit Testing | 单元测试 |
| E2E Testing | 端到端测试 |
保持默认的Choose Vue version、babel和Linter/Formatter的选中状态,按Enter键,接下来会根据选择的功能提示选择具体的功能包,或者进一步配置。

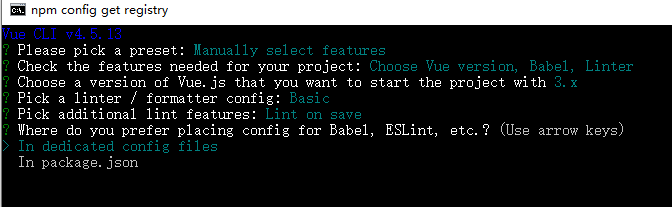
选择3.x,按Enter键,剋是配置代码格式和校验选项。

第1个选项是指ESLint仅用于错误预防,后3个选项是选择ESLint的哪一种代码规范一起使用。ESLint适用于代码校验的,至于代码风格,则有另外的规范来限制,如这里的Airbnb config Standard config和Prettier。至于选择哪种代码规范,这要看个人的喜好和公司的要求。这里先保持默认选择,即第1个选项ESLint with error prevention only。
接下来是选择何时检测代码

这里选择第1项:保存时检测。接下来是询问如何存放配置信息

第1个选项是指在专门的配置文件中存放配置信息,第2个选项是吧配置信息放到package.json文件中。
选择第1个选项并按Enter键,接下来询问是否保存本次配置,保存的配置可以供以后项目使用。如下图所示。如果选择了保存,以后再用vue create命令创建项目时,就会出现保存过的配置,然后直接选择该配置即可。

这里输入n,按enter键,开始创建脚手架项目,这中间会根据配置自动下载需要的包。项目创建完成后,界面信息如下。

依次输入cd helloworld和npm run serve(运行项目)。

浏览器访问http://localhost:8080/,即可看到这个脚手架项目的默认页面,如下图所示。

要终止项目运行,在命令提示符窗口按Ctrl+C组合键即可。
项目结构如下:

|--node_modules //项目依赖的模块
|--public //该目录下的文件不会被Webpack编译压缩处理,引用的第三方库的js文件可以放在这里
| |--favicon.ico //图标文件
| |--index.html //项目的主页面
|--src //项目代码的主目录
| |--assets //存放项目中的静态资源,如CSS、图片等
| |--logo.png //logo图片
| |--components //编写的组件放在这个目录下
| |--HelloWorld.vue //Vue CLI创建的HelloWorld组件
| |--App.vue //项目的根组件
| |--main.js //程序入口js文件,加载各种公共组件和所需要用到的插件
|--.browserslistrc //配置项目目标浏览器的范围
|--.eslintrc.js //ESLint使用的配置文件
|--.gitignore //配置在git提交项目代码时忽略哪些文件或文件夹
|--babel.config.js //Babel使用的配置文件
|--package.json //npm的配置文件,其中设定了脚本和项目依赖的库
|--package-lock.json //用于锁定项目实际安装的各个npm包的具体来源和版本号
|--README.md //项目说明文件
- 点赞
- 收藏
- 关注作者


评论(0)