Vue 对象动态添加属性和值
【摘要】 一、背景Vue规定不允许直接修改props或者data属性,必须使用Vue.set方法。Vue.set方法用来修改对象属性。如果要增加属性所属对象是响应式的,该方法可以确保属性被创建后也是响应式的,同时触发视图更新。 二、基础知识注:修改的对象必须为响应式对象,且操作响应式对象的属性也必须是响应式的,能够触发视图更新。否则浏览器JS将无法解析,从而报错。 三、示例代码目的:定义一个列表数据...
一、背景
Vue规定不允许直接修改props或者data属性,必须使用Vue.set方法。
Vue.set方法用来修改对象属性。如果要增加属性所属对象是响应式的,该方法可以确保属性被创建后也是响应式的,同时触发视图更新。
二、基础知识

注:修改的对象必须为响应式对象,且操作响应式对象的属性也必须是响应式的,能够触发视图更新。否则浏览器JS将无法解析,从而报错。
三、示例代码
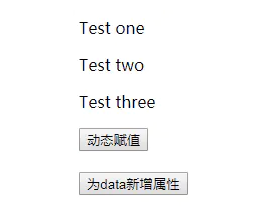
目的:定义一个列表数据,通过2个不同的按钮来控制列表数据。
// 1. 首先在页面导入Vuejs文件库
import Vue from 'vue'
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button class="btn" @click="btn2Click()">动态赋值</button><br/>
<button class="btn" @click="btn3Click()">为data新增属性</button>
</div>
<script>
export default {
data () {
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
btn2Click:function(){
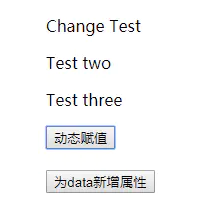
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>

点击第一个按钮后,运行methods中的btn2Clcick方法,将Test one更改为Change Test。

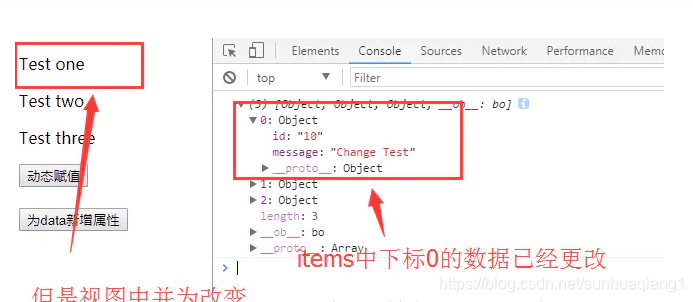
值得注意的是:当写惯了JS之后,有可能我们会想改数组中某个下标中的数据,直接this.items[XX]就改了,如:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
}
进入控制台一探究竟:

这种赋值方式,是Vue明确禁止的!由于 JavaScript 限制,Vue 不能检测出数据改变(脏数据),所以当我们需要动态改变数据的时候,Vue.set()完全可以满足我们的需求。
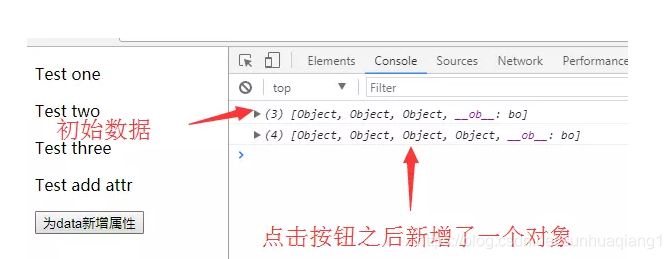
点击【为data新增属性】按钮,查看console:

可以看出,Vue.set()不仅能修改对象数据属性,还能添加对象数据属性,弥补了Vue数组方法的不足。
四、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)