IDEA设置Tomcat访问虚拟路径
【摘要】 IDEA设置Tomcat访问虚拟路径
IDEA设置Tomcat访问虚拟路径
前言
设置IDEA中tomcat访问虚拟路径
在Web开发中,tomcat要访问本地的图片并显示,如果不进行配置,那么只能将图片放入ROOT文件夹,但ROOT文件夹获取麻烦,所以将图片放在C盘或D盘好找的地方,这样会大大降低开发的复杂度,本文将教你只需一个配置,便可访问本地文件
案例
首先在本地C盘创建一个uploads文件夹,创建子级文件夹,image,在C://uploads//img中存储上传的图片,
如图

将图片放入文件夹中

新建空web项目,配置tomcat
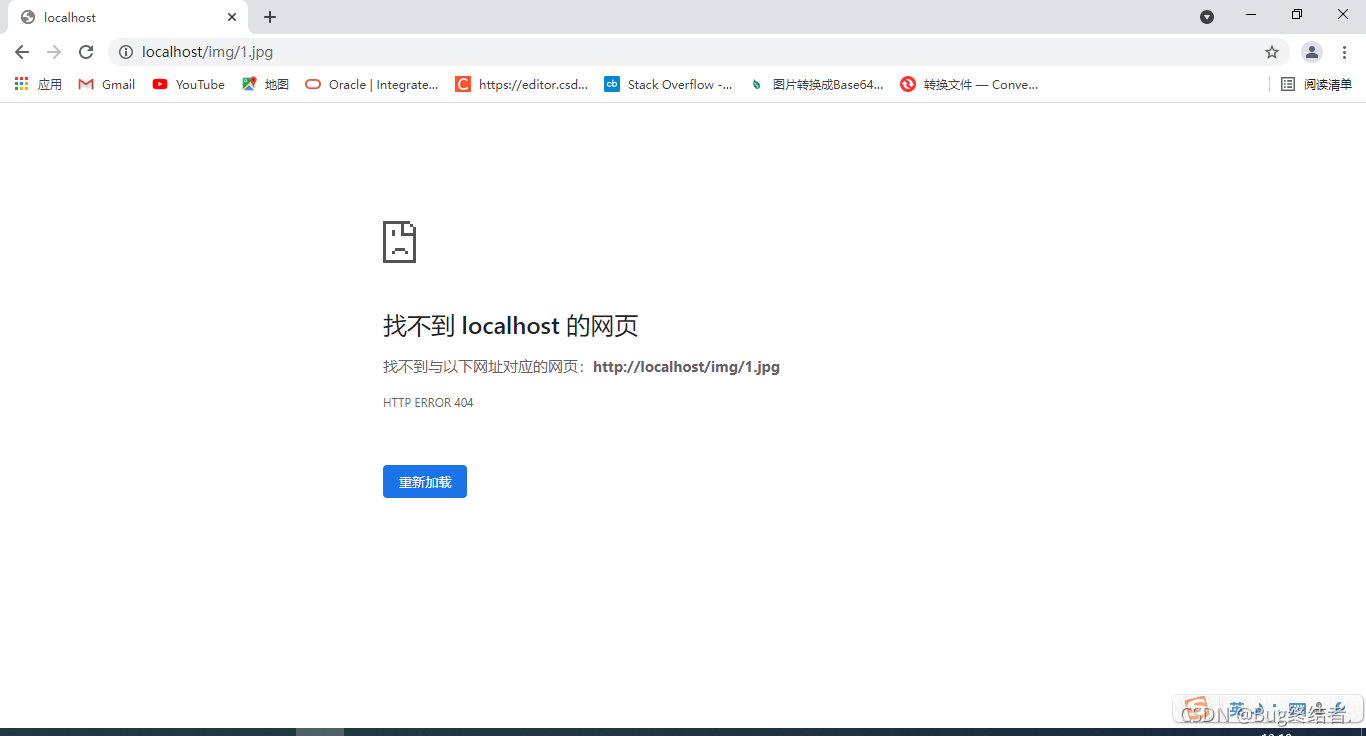
IDEA中启动tomcat服务器,在没有配置的情况下访问该路径:http://localhost/img/1.jpg

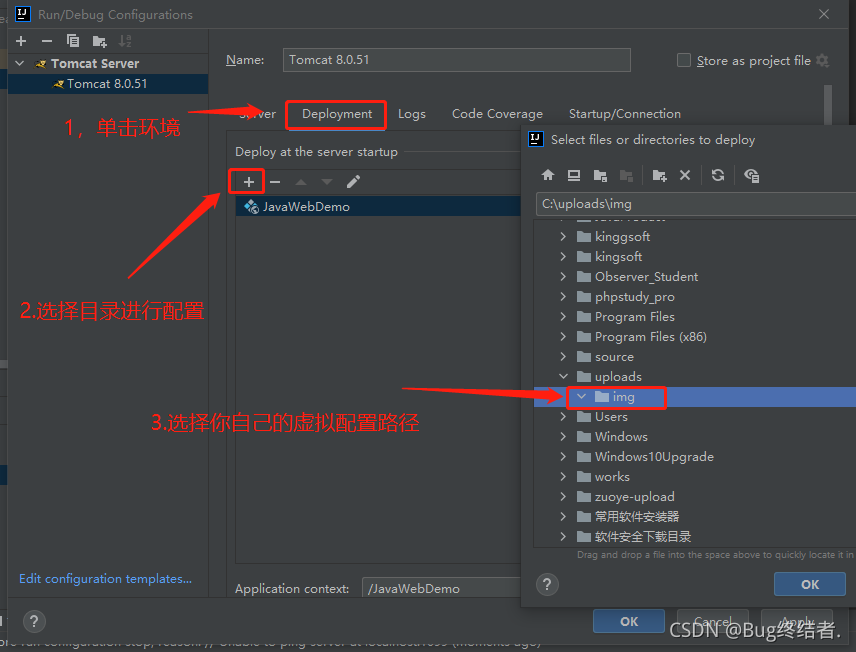
进行简单配置IDEA
配置IDEA的虚拟访问本地路径

apply,ok确定配置成功
测试
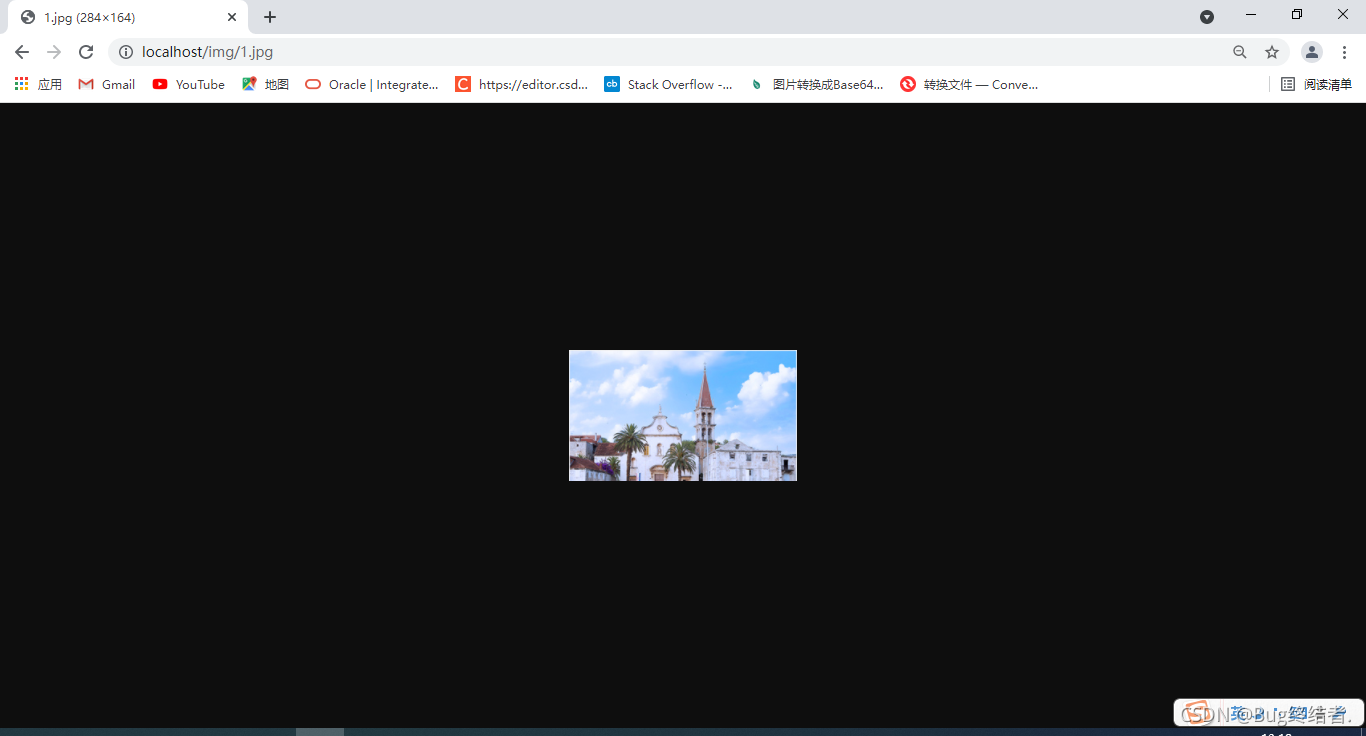
重启项目,访问http://localhost/img/1.jpg

成功访问本地文件,至此项目配置虚拟路径成功
如果本文对您有帮助的话,可以给博主(==点赞,收藏,评论==)哦
感谢支持~~
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)