JavaWeb+MySQL+MVC三层架构实现课程管理系统
【摘要】 JavaWeb课程管理系统~
JavaWeb+MySQL实现课程管理系统
Hello,大家好,本周博主为大家带来一个简单的基于JavaWeb的课程管理系统,内容详细,好了,下面步入正题
开发环境
- jdk1.8
- mysql5.7
技术栈:
后端:JavaWeb+MySQL
前端:bootstrap+jsp
数据表
category分类表:
CREATE TABLE `category` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '分类id',
`cat_name` varchar(20) NOT NULL COMMENT '分类名称',
PRIMARY KEY (`id`)
)
course课程表:
CREATE TABLE `course` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '课程id',
`course_name` varchar(20) NOT NULL COMMENT '课程名称',
`cat_id` int(11) NOT NULL COMMENT '所属分类的id',
`lesson_nums` int(11) DEFAULT NULL COMMENT '课程数量',
`price` decimal(7,2) DEFAULT NULL COMMENT '课程价格',
`cover_img` varchar(255) DEFAULT NULL COMMENT '课程封面图',
`buy_count` int(11) DEFAULT NULL COMMENT '课程购买的数量',
`view_count` int(11) DEFAULT NULL COMMENT '查看课程的数量',
`status` int(11) DEFAULT NULL COMMENT '课程状态:0:下架,1:上架',
PRIMARY KEY (`id`)
)
项目简介
课程管理系统,可对课程分类,对课程进行增删改查操作,课程支持上传封面图,可对课程名称,价格,分类进行多条件查询,实现课程列表的分页
效果图

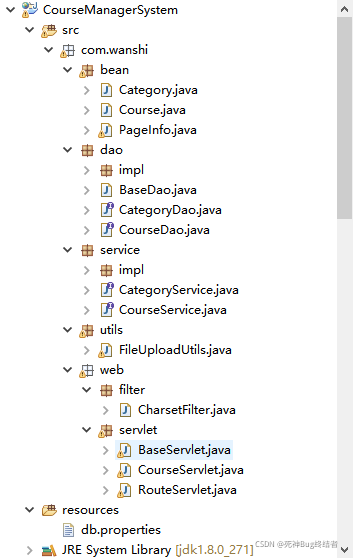
项目结构
Java源码

前端结构

核心代码
BaseServlet
该类为通用类,该类继承于HttpServlet,拦截所有请求并通过反射的方式调用方法
public class BaseServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1. 获取请求的URI路径,如果 /user/login 如果访问 /user/register
String uri = req.getRequestURI();
//2. 获取最后 / 后面的内容, login register
String methodName = uri.substring(uri.lastIndexOf("/") + 1);
//3. 调用方法
try {
Method m = this.getClass().getMethod(methodName, HttpServletRequest.class,HttpServletResponse.class);
m.invoke(this, req,resp);
} catch (Exception e) {
e.printStackTrace();
}
}
}
RouteServlet
路由跳转类,因为所有的jsp页面都放进了/WEB-INF下,该目录下的文件只支持转发方式来访问,一是封装了跳转的方法,二是跳转时可携带数据
@WebServlet("/route/*")
public class RouteServlet extends BaseServlet{
CourseService courseService = new CourseServiceImpl();
CategoryService categoryService = new CategoryServiceImpl();
private static final Integer PAGE_SIZE = 2;
public void list(HttpServletRequest req, HttpServletResponse resp) {
try {
String courseName = req.getParameter("course_name");
String cid = req.getParameter("cid");
String min = req.getParameter("min");
String max = req.getParameter("max");
String strPageNumb = req.getParameter("pageNumb");
Integer pageNumb = 1;
if (!StringUtils.isEmpty(strPageNumb) && NumberUtils.isDigits(strPageNumb)) {
pageNumb = Integer.valueOf(strPageNumb);
}
PageInfo pager = courseService.queryList(pageNumb, PAGE_SIZE, courseName, cid, min, max);
List<Category> categoryList = categoryService.queryList();
req.setAttribute("courseName", courseName);
req.setAttribute("cid", cid);
req.setAttribute("min", min);
req.setAttribute("max", max);
req.setAttribute("categoryList", categoryList);
req.setAttribute("pager", pager);
req.getRequestDispatcher("/WEB-INF/list.jsp")
.forward(req, resp);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void add(HttpServletRequest req, HttpServletResponse resp) {
try {
List<Category> categoryList = categoryService.queryList();
req.setAttribute("categoryList", categoryList);
req.getRequestDispatcher("/WEB-INF/add.jsp")
.forward(req, resp);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void edit(HttpServletRequest req, HttpServletResponse resp) {
try {
String id = req.getParameter("id");
Course course = courseService.getById(id);
List<Category> categoryList = categoryService.queryList();
req.setAttribute("categoryList", categoryList);
req.setAttribute("course", course);
req.getRequestDispatcher("/WEB-INF/edit.jsp")
.forward(req, resp);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
FileUploadUtils
文件工具上传类,该类封装了上传文件方法
public class FileUploadUtils extends HttpServlet{
/**
* @param basePath 用户指定的上传目录
* @return 返回上传之后的文件名称
* @throws FileUploadException
*/
public static String upload(String basePath,HttpServletRequest req) throws Exception{
//1. 先上传文件,并返回上传的文件名称,便于将来通过名字找到该文件
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload fileUpload = new ServletFileUpload(factory);
//将request请求的内容解析成List集合 {input[type=file],input[type=text],}
List<FileItem> list = fileUpload.parseRequest(req);
String dbpath = "";
for(FileItem item:list){
if(item.isFormField()){
//普通的文本框: <input type="text" name="username" value="张三丰">
String fieldName = item.getFieldName(); //获取字段名 username\route_id
String fieldValue = item.getString("UTF-8");//获取字段值 张三丰
req.setAttribute(fieldName, fieldValue);
}else{
//文件上传框 <input type="file" class="form-control" name="img_src">
//1. 获取文件输入流
InputStream input = item.getInputStream();
if(input.available() > 0){
//2. 获取文件输出流
//String basePath = "D:/uploads/";
//确定目标文件名
String destFileName = UUID.randomUUID().toString().replace("-", "");
//确定目标文件后缀:.png .jpg .gif
String originName = item.getName();
String suffix = originName.substring(originName.lastIndexOf("."));
//保存到数据库中的相对路径
dbpath = destFileName+suffix;
//如果当前文件的父级目录不存在,则创建
File destFile = new File(basePath+dbpath);
if(!destFile.getParentFile().isDirectory()){
destFile.getParentFile().mkdirs();
}
//创建文件输出流
FileOutputStream output = new FileOutputStream(destFile);
//3. 开始读写(上传、拷贝)
byte[] arr = new byte[1024];
int res = 0;
while( (res = input.read(arr)) > 0){
output.write(arr, 0, res);
}
//关闭资源
input.close();
output.close();
}
}
}
return dbpath; // 返回文件名称
}
}
前端部分代码
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html lang="en">
<head>
<%
request.setAttribute("APP_PATH", request.getContextPath());
%>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 相对路径,相对于当前访问的文件的位置开始查找 -->
<link rel="stylesheet" href="${APP_PATH}/static/admin/css/bootstrap.min.css">
<style>
.cus-container{
width: 1368px;
}
.success th,table td{text-align:center;}
</style>
</head>
<body>
<div class="container cus-container">
<h3 class="text-center" style="font-weight:bold">课程列表</h3>
<div>
<!-- 搜索框div -->
<div id="search-user" style="float: left; margin: 10px 0px;">
<form class="form-inline" action="${APP_PATH }/route/list" method="post" >
<div class="form-group">
<label for="course_name">课程名称</label>
<input type="text" name="course_name" value="${courseName }" class="form-control" id="course_name" >
</div>
<div class="form-group">
<label>课程分类</label>
<select class="form-control" name="cid">
<option value="">请选择</option>
<c:forEach items="${categoryList }" var="cat">
<option value="${cat.id }" ${cid == cat.id ? "selected":""}>${cat.cat_name}</option>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="exampleInputName2">价格:</label>
<input type="text" name="min" value="${min }" class="form-control" >-<input type="text" name="max" value="${max }" class="form-control" >
</div>
<input type="submit" class="btn btn-default" value="查询">
</form>
</div>
</div>
<div>
<!-- 添加、删除的按钮 -->
<div style="float: right;margin: 10px 0px;">
<a class="btn btn-primary" href="${APP_PATH}/route/add">添加课程</a>
</div>
</div>
<table class="table table-bordered clearfix">
<tr class="success">
<th>课程序号</th>
<th>课程名称</th>
<th>分类名称</th>
<th>总课时</th>
<th>课程价格</th>
<th>课程封面</th>
<th>购买数量</th>
<th>观看数量</th>
<th>状态</th>
<th>操作</th>
</tr>
<c:forEach items="${pager.courseList }" var="course">
<tr>
<td style="vertical-align:middle;width:100px">
${course.id }
</td>
<td style="vertical-align:middle;width:135px">
${course.course_name }
</td>
<td style="vertical-align:middle;">
${course.cat_name }
</td>
<td style="vertical-align:middle;">
${course.lesson_nums }
</td>
<td style="vertical-align:middle;">
${course.price }
</td>
<td style="width:200px;height:100px;vertical-align:middle;">
<img src="http://127.0.0.1/upload/images/${course.cover_img }" style="width:100%;height:100%">
</td>
<td style="vertical-align:middle;">
${course.buy_count }
</td>
<td style="vertical-align:middle;">
${course.view_count }
</td>
<td style="vertical-align:middle;">
<c:if test="${course.status == 0 }">已下架</c:if>
<c:if test="${course.status == 1 }">已上架</c:if>
</td>
<td style="vertical-align:middle;width:135px">
<a class="btn btn-default btn-sm" href="${APP_PATH}/route/edit?id=${course.id}">修改</a>
<a class="btn btn-default btn-sm" href="${APP_PATH}/course/delete?id=${course.id}&cover_img=${course.cover_img}">删除</a>
</td>
</tr>
</c:forEach>
</table>
<!-- 分页导航 -->
<div>
<!-- 分页导航 -->
<nav style="float: left;">
<ul class="pagination">
<li ${pager.pageNumb == 1 ? "class='disabled'":""}>
<a href="${APP_PATH }/route/list?pageNumb=${pager.prevPageNumb}&course_name=${courseName}&cid=${cid}&min=${min}&max=${max}" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
<c:forEach begin="1" end="${pager.pageCount }" var="i">
<li ${pager.pageNumb == i ? "class='active'":"" }>
<a href="${APP_PATH }/route/list?pageNumb=${i}&course_name=${courseName}&cid=${cid}&min=${min}&max=${max}">${i}</a>
</li>
</c:forEach>
<li ${pager.pageNumb == pager.pageCount ? "class='disabled'":""}>
<a href="${APP_PATH }/route/list?pageNumb=${pager.nextPageNumb}&course_name=${courseName}&cid=${cid}&min=${min}&max=${max}" aria-label="Previous">
<span aria-hidden="true">下一页</span>
</a>
</li>
</ul>
</nav>
<div style="float: right;margin-top: 25px;">
<span>共${pager.total}条记录,分${pager.pageCount}页显示</span>
</div>
</div>
</div>
</body>
</html>
add.jsp
==注意:form表单需加 enctype=“multipart/form-data”==
将表单设置为支持图片上传
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<%
request.setAttribute("APP_PATH", request.getContextPath());
%>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="${APP_PATH}/static/admin/css/bootstrap.min.css">
<script src="${APP_PATH}/static/admin/js/jquery-2.1.0.min.js"></script>
<script src="${APP_PATH}/static/admin/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container cus-container">
<h3 class="text-center" style="font-weight:bold">添加课程</h3>
<form action="${APP_PATH}/course/addHandle" method="post"
enctype="multipart/form-data">
<div class="form-group">
<label for="user">课程名称:</label>
<input type="text" class="form-control" name="course_name">
</div>
<div class="form-group">
<label for="user">所属分类:</label>
<select class="form-control" name="cid">
<option value="0">请选择</option>
<c:forEach items="${categoryList }" var="cat">
<option value="${cat.id }">${cat.cat_name }</option>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="user">课程封面图:</label>
<input type="file" class="form-control" name="cover_img">
</div>
<div class="form-group">
<label for="user">课时数:</label>
<input type="text" class="form-control" name="lesson_nums">
</div>
<div class="form-group">
<label for="user">价格:</label>
<input type="text" class="form-control" name="price">
</div>
<div class="form-group">
<label for="user">状态:</label>
<div class="radio">
<label>
<input type="radio" name="status" value=1>
上架
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="status" value="0">
下架
</label>
</div>
</div>
<div class="text-center">
<input type="submit" class="btn btn-primary" value="提交">
<button type="reset" class="btn btn-default">重置</button>
</div>
</form>
</div>
</body>
</html>
结语
项目到此就结束了,对本项目感兴趣的小伙伴,可在下方链接获取完整项目
戳,获取完整项目 —> 项目地址
提取码: hmpp
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)