JavaWeb实现商品列表的多条件查询和分页功能(超详细的~)
需求
1.在goods.txt文件夹中写入如下格式:
商品类型-商品名称-商品价格-商品数量
联想电脑-联想小新-6900-1000
写入52条数据
多条件搜索:根据商品类型和商品名称来搜索符合条件的商品
分页:一页显示5条数据,实现前一页,后一页翻页功能,实现点击跳转到指定页
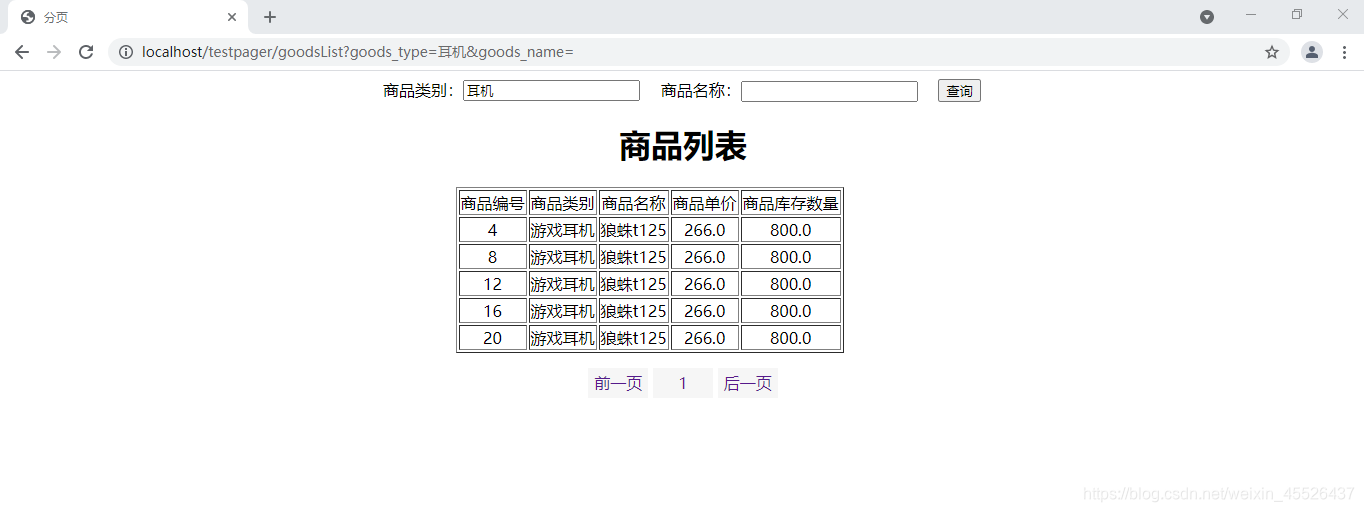
先看看效果:
该项目整体代码层次:

Java源码采用分层来写:
bean:实体类放入该层,
util:文件工具放入该层
web:网络servlet层代码放入该层
多条件查询功能实现:
思路:获取所有商品集合,获取查询的条件,按个判断查询条件,一层层集合套,过滤出最后的结果
主要代码:
//获取查询条件
String goodsType = req.getParameter("goods_type");
String goodsName = req.getParameter("goods_name");
//从文件读出商品集合
List<Goods> goods = GoodsFileUtil.getGoodsList();
//查询第一个条件
List<Goods> typeGoods = new ArrayList<Goods>();
if (null != goodsType && !"".equals(goodsType)) {
for (Goods goods2 : goods) {
if (goods2.getGoodsType().contains(goodsType)) {
typeGoods.add(goods2);
}
}
} else {
typeGoods = goods;
}
//查询第二个条件
List<Goods> nameGoods = new ArrayList<Goods>();
if (null != goodsName && !"".equals(goodsName)) {
for (Goods goods2 : typeGoods) {
if (goods2.getGoodsName().contains(goodsName)) {
nameGoods.add(goods2);
}
}
} else {
nameGoods = typeGoods;
}
分页功能实现
分页功能实现思路:
1.输入条件,当前页,每页的数据记录条数,商品集合
2.封装分页类,属性有:pageNumb:当前页,pageSize:每页的数据数,rowCount:总共的商品数据条数,pageCount:总共有多少页,prePageNumb:上一页,nextPageNumb:下一页,currentList:当前页数展示的商品集合,提供有参构造方法,构造Pager类
Pager类
public class Pager {
private Integer pageNumb;
private Integer pageSize;
private Integer rowCount;
private Integer pageCount;
private Integer prePageNumb;
private Integer nextPageNumb;
private List currentList;
public Pager(Integer _pageNumb, Integer _pageSize, List _allList){
//初始化每页的内容条数
this.pageSize = _pageSize;
//初始化总共的内容条数
this.rowCount = _allList.size();
//计算共有多少页
if (this.rowCount % this.pageSize == 0) {
this.pageCount = this.rowCount / this.pageSize;
} else {
this.pageCount = this.rowCount / this.pageSize + 1;
}
//修正当前页
if (_pageNumb <= 0) {
this.pageNumb = 1;
} else if (_pageNumb > this.pageCount) {
this.pageNumb = this.pageCount;
} else {
this.pageNumb = _pageNumb;
}
//处理前一页和后一页的页码
this.prePageNumb = this.pageNumb - 1;
if (this.prePageNumb <= 0) {
this.prePageNumb = 1;
}
this.nextPageNumb = this.pageNumb + 1;
if (this.nextPageNumb > this.pageCount) {
this.nextPageNumb = this.pageCount;
}
//处理当前页的记录开始结束位置
Integer fromIndex = (this.pageNumb - 1) * 5;
Integer toIndex = this.pageNumb * 5;
if (toIndex > this.rowCount) {
toIndex = this.rowCount;
}
this.currentList = _allList.subList(fromIndex, toIndex);
}
public Integer getPageCount() {
return pageCount;
}
public Integer getPageNumb() {
return pageNumb;
}
public Integer getPageSize() {
return pageSize;
}
public Integer getRowCount() {
return rowCount;
}
public Integer getPrePageNumb() {
return prePageNumb;
}
public Integer getNextPageNumb() {
return nextPageNumb;
}
public List getCurrentList() {
return currentList;
}
}
GoodsList类对其进行构造
@WebServlet("/goodsList")
public class GoodsListServlet extends HttpServlet{
public static final Integer PageSize = 5;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取查询条件
String goodsType = req.getParameter("goods_type");
String goodsName = req.getParameter("goods_name");
//从文件读出商品集合
List<Goods> goods = GoodsFileUtil.getGoodsList();
//查询第一个条件
List<Goods> typeGoods = new ArrayList<Goods>();
if (null != goodsType && !"".equals(goodsType)) {
for (Goods goods2 : goods) {
if (goods2.getGoodsType().contains(goodsType)) {
typeGoods.add(goods2);
}
}
} else {
typeGoods = goods;
}
//查询第二个条件
List<Goods> nameGoods = new ArrayList<Goods>();
if (null != goodsName && !"".equals(goodsName)) {
for (Goods goods2 : typeGoods) {
if (goods2.getGoodsName().contains(goodsName)) {
nameGoods.add(goods2);
}
}
} else {
nameGoods = typeGoods;
}
//获取当前页
String strPageNumb = req.getParameter("pageNumb");
Integer pageNumb = 1;
if (null != strPageNumb && !"".equals(strPageNumb)) {
pageNumb = Integer.valueOf(strPageNumb);
}
for (int i = 1; i <= goods.size(); i++) {
Goods good = goods.get(i-1);
good.setGoodsNum(i);
}
//初始化pager对象
Pager page = new Pager(pageNumb, PageSize, nameGoods);
req.setAttribute("page", page);
req.setAttribute("goodsType", goodsType);
req.setAttribute("goodsName", goodsName);
req.getRequestDispatcher("/WEB-INF/page1.jsp")
.forward(req, resp);
}
}
page.jsp页面
<%@page import="com.wanshi.bean.Pager"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html >
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<style type="text/css">
a{
margin:15px 0;
display: inline-block;
width:60px;
height:30px;
background-color: #f6f6f6;
text-align: center;
line-height: 30px;
text-decoration: none;
}
.goods-search{
width:600px;
margin:0 auto;
}
.goods-list{
width:455px;
margin:0 auto;
text-align: center;
}
</style>
</head>
<body>
<div class="goods-search">
<form method="get" action="${pageContext.request.contextPath }/goodsList">
商品类别:<input type="text" name="goods_type" value="${goodsType }"> 
商品名称:<input type="text" name="goods_name" value="${goodsName }"> 
<input type="submit" value="查询" >
</form>
</div>
<div class="goods-list">
<h1>商品列表</h1>
<table border="1">
<tr><td>商品编号</td><td>商品类别</td><td>商品名称</td><td>商品单价</td><td>商品库存数量</td></tr>
<c:forEach items="${page.currentList }" var="good">
<tr><td>${good.goodsNum }</td><td>${good.goodsType }</td><td>${good.goodsName }</td><td>${good.goodsPrice }</td><td>${good.goodsCount }</td></tr>
</c:forEach>
</table>
<a href="${pageContext.request.contextPath }/goodsList?pageNumb=${page.prePageNumb}">前一页</a>
<%
Object obj = request.getAttribute("page");
Pager pager = (Pager)obj;
for (int i = 1; i <= pager.getPageCount(); i++) {
%>
<a href="${pageContext.request.contextPath }/goodsList?pageNumb=<%=i%>"><%=i %></a>
<%
}
%>
<a href="${pageContext.request.contextPath }/goodsList?pageNumb=${page.nextPageNumb}">后一页</a>
</div>
</body>
</html>
ok,看下效果:
浏览器输入以下地址访问该网页:

搜索耳机

随意切换页面

OK,多条件查询和分页功能到此结束了,其中博主认为难以理解的是分页功能,读者若有问题,可随时联系我,
希望这篇博客可以帮助更多的人,到此功能告一段落,后期博主会出一个系统的完整增删改查,过滤器实现防跳墙,多条件查询,分页功能,感兴趣的小伙伴多多支持呀,我们下篇见!
- 点赞
- 收藏
- 关注作者


评论(0)