「HTML+CSS」--自定义加载动画【026】
【摘要】 前言Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈 自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语! 效果展示 Demo代码HTML<!DOCT...
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 96px;
height: 96px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 20px solid;
animation: animloader 2s linear infinite alternate;
}
@keyframes animloader {
0% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0) rgba(255,255,255, 0);}
33% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0);}
66% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0);}
100% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1);}
}
原理详解
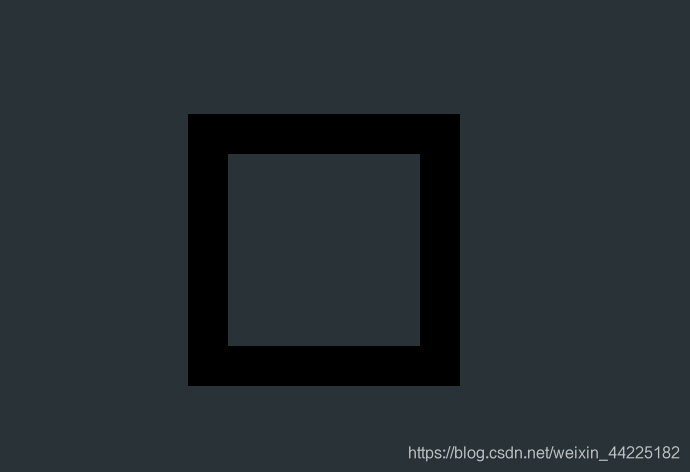
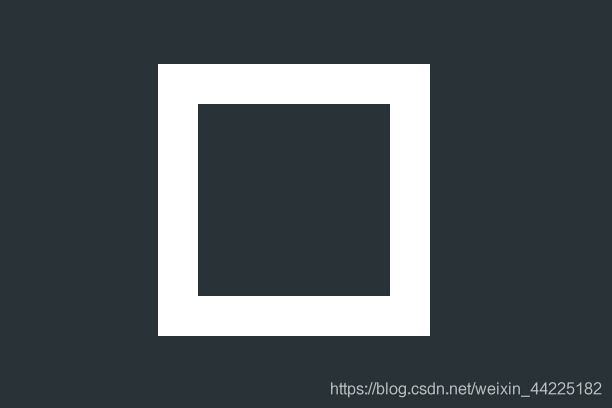
步骤1
使用span标签,设置
- 宽度、高度均为96px
- 边框:20px solid
效果图如下

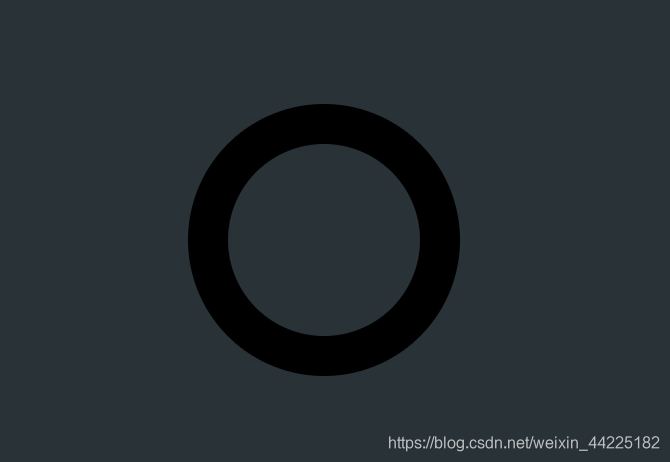
步骤2
span圆角化
border-radius: 50%;
效果图如下

步骤3
为span添加动画
动画总共分为4帧
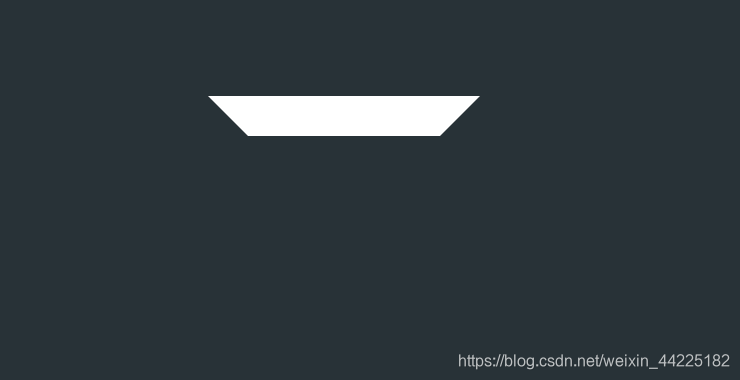
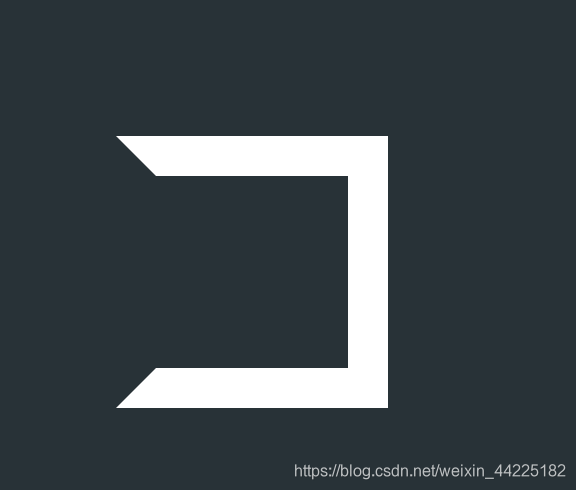
第一帧
- 上边框颜色设置为:白色 其余为透明

为了便于观察
这里给出未对span圆角化之前的视角
这样就会更好得理解每一帧的原理

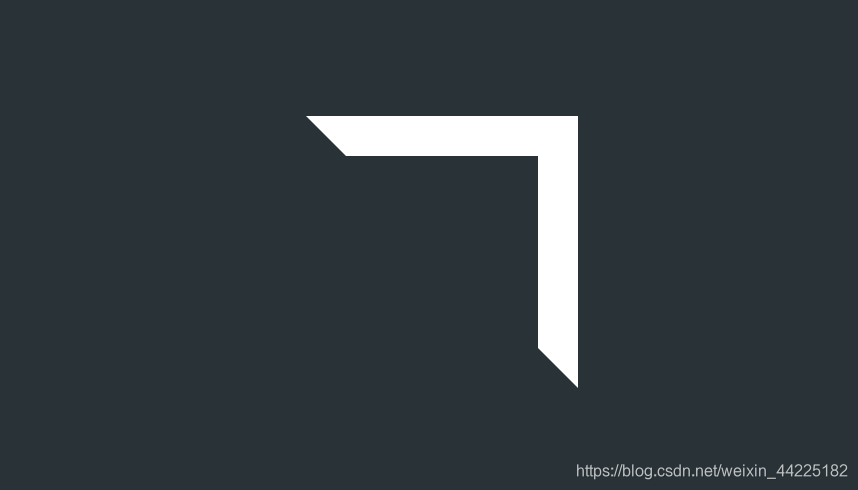
第二帧
- 上+右 边框颜色设置为:白色 其余透明

未设置border-radius: 50%前的效果如下

第三帧
- 上+右+下 边框颜色设置为白色 其余为透明

未设置border-radius: 50%前的效果如下

第四帧
- 上+下+左+右 边框均为白色

未设置border-radius: 50%前的效果如下

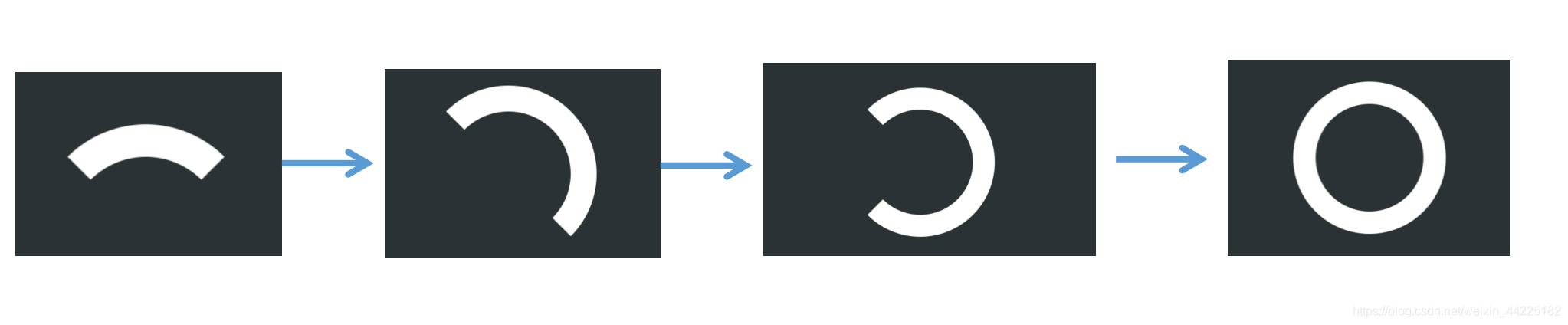
综上
变化过程就是:

代码如下
animation: animloader 2s linear infinite ;
/*动画实现*/
@keyframes animloader {
/*第一帧*/
0% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0) rgba(255,255,255, 0);}
/*第二帧*/
33% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0);}
/*第三帧*/
66% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0);}
/*第四帧*/
100% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1);}
}
注:这里使用了rgba函数,设置透明级别为0来实现的透明色
效果图如下

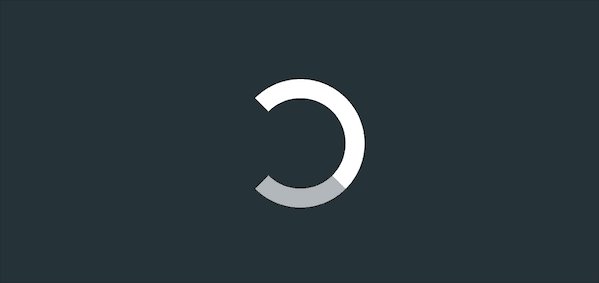
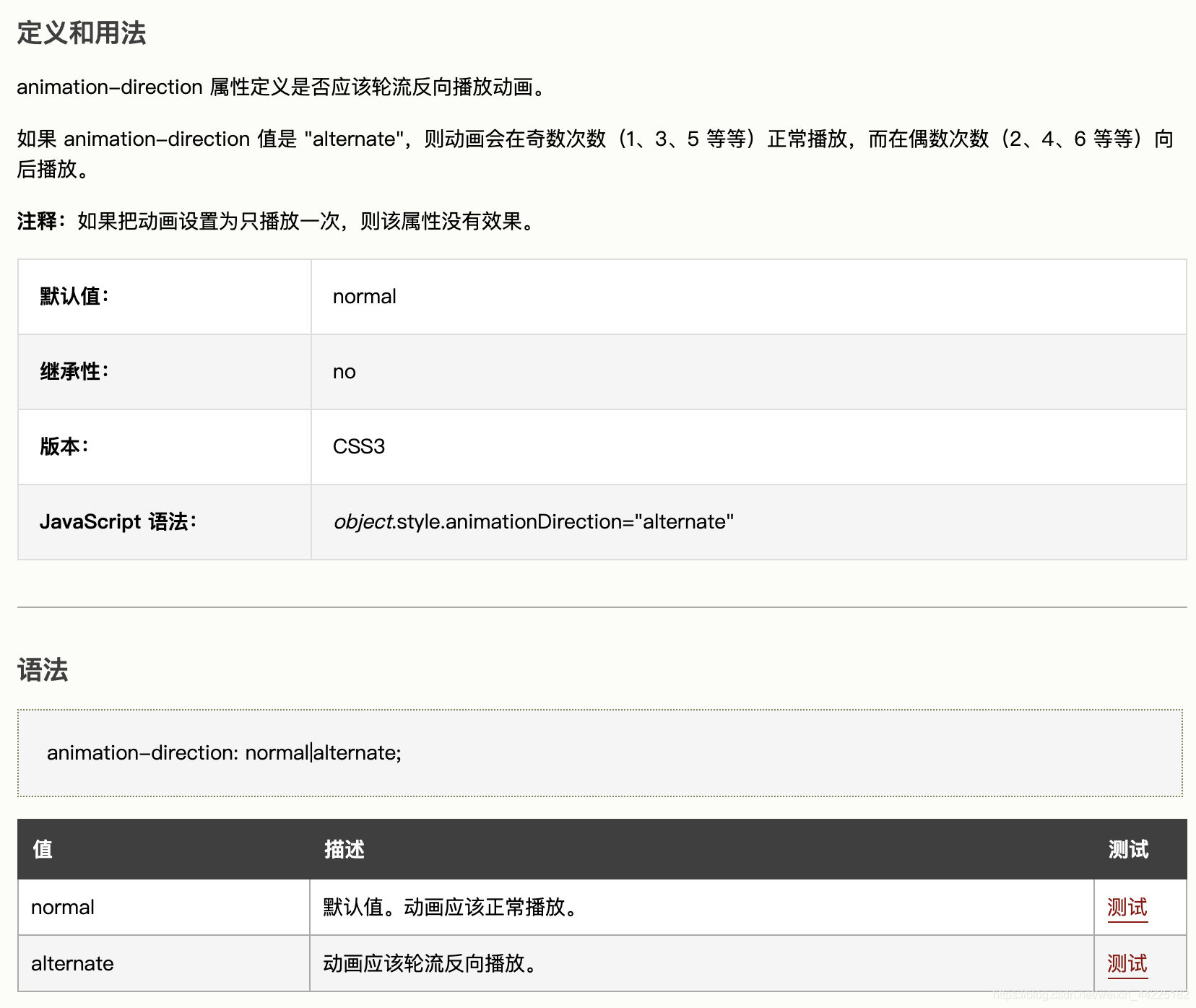
步骤4
从上面的效果中我们可以看出
我们需要的效果是:执行完4帧后,再反向回到动画初始位置
其实也很简单
再多设置一个参数即可
设置动画为:轮流反向播放动画
animation: animloader 2s linear infinite alternate;
效果如下

注:

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)