【愚公系列】2023年01月 Docker容器 Compose集群部署.NET Core应用
【摘要】 前言 1.Compose 简介Compose 是用于定义和运行多容器 Docker 应用程序的工具。通过 Compose,您可以使用 YML 文件来配置应用程序需要的所有服务。然后,使用一个命令,就可以从 YML 文件配置中创建并启动所有服务。Compose 使用的三个步骤:使用 Dockerfile 定义应用程序的环境。使用 docker-compose.yml 定义构成应用程序的服务,...
前言
1.Compose 简介
Compose 是用于定义和运行多容器 Docker 应用程序的工具。通过 Compose,您可以使用 YML 文件来配置应用程序需要的所有服务。然后,使用一个命令,就可以从 YML 文件配置中创建并启动所有服务。
Compose 使用的三个步骤:
- 使用 Dockerfile 定义应用程序的环境。
- 使用 docker-compose.yml 定义构成应用程序的服务,这样它们可以在隔离环境中一起运行。
- 最后,执行 docker-compose up 命令来启动并运行整个应用程序。
Docker-Compose详解可以看这篇文章:https://codeboy.blog.csdn.net/article/details/109463627

一、Compose集群部署.NET Core应用
本片文章的基本架构如下:

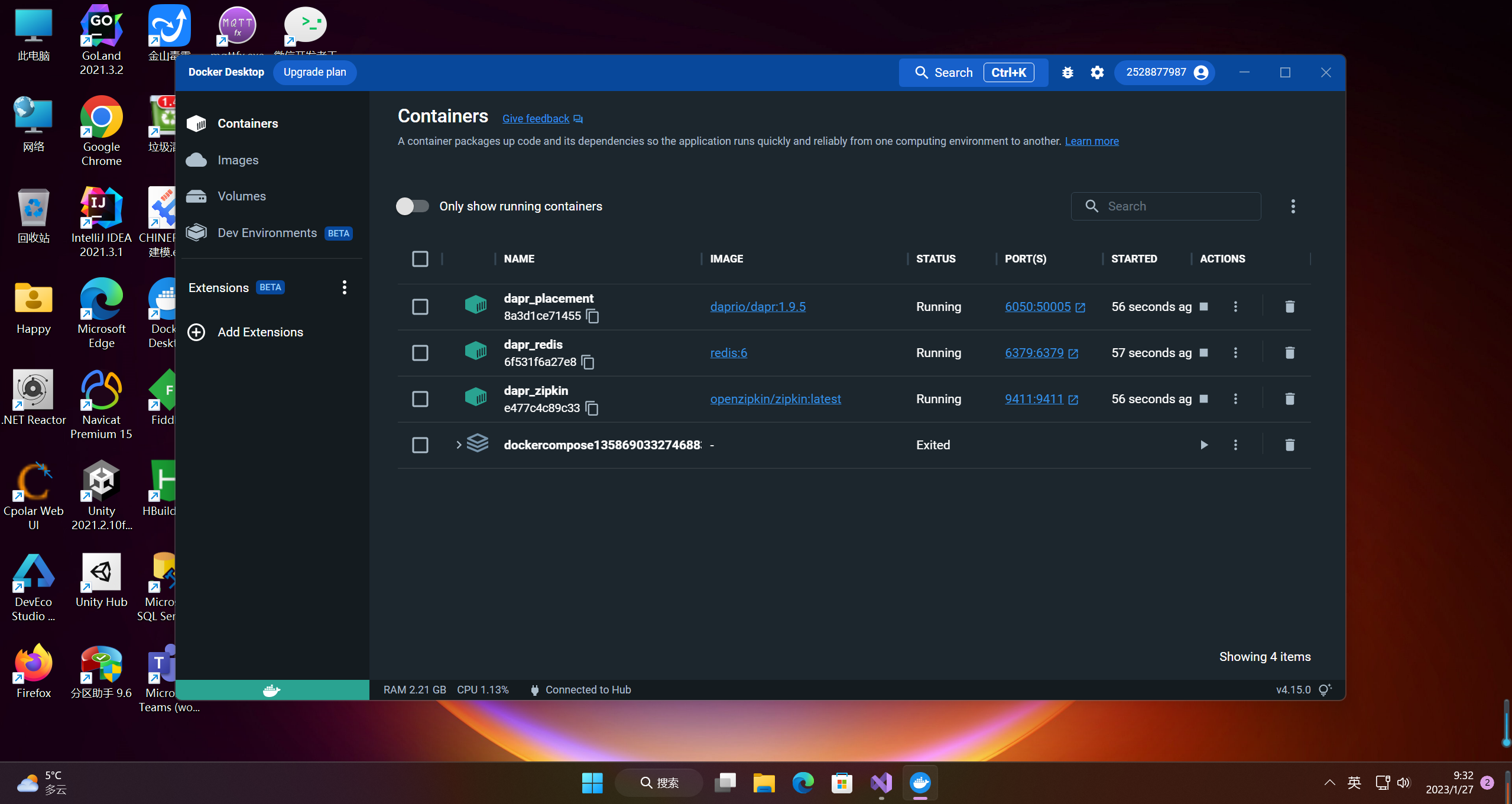
前提条件自然是需要安装Docker Desktop的,具体安装看我其他文章,运行后的Docker Desktop如下:

1.创建应用
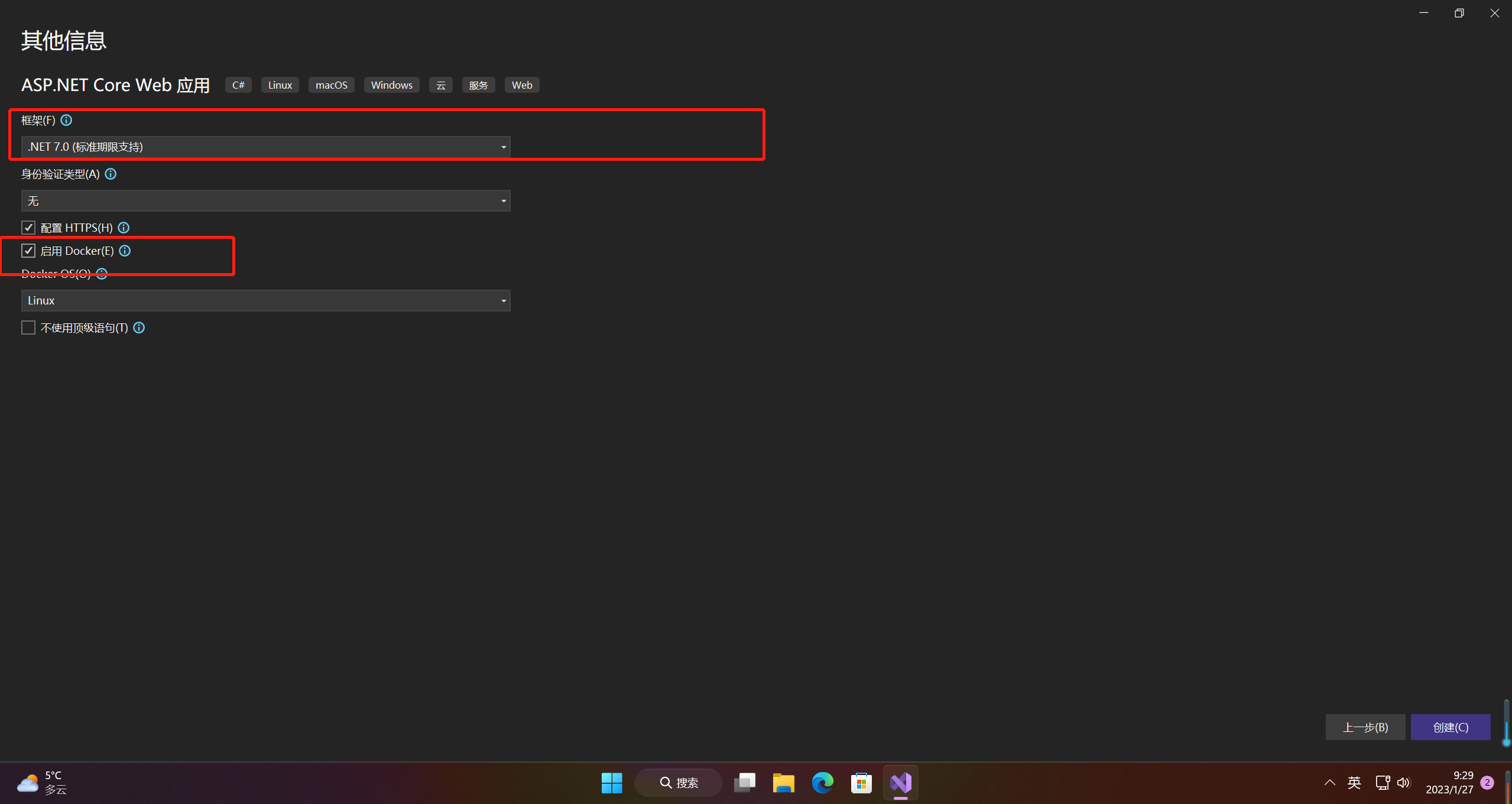
1、创建一个.NET 7的项目

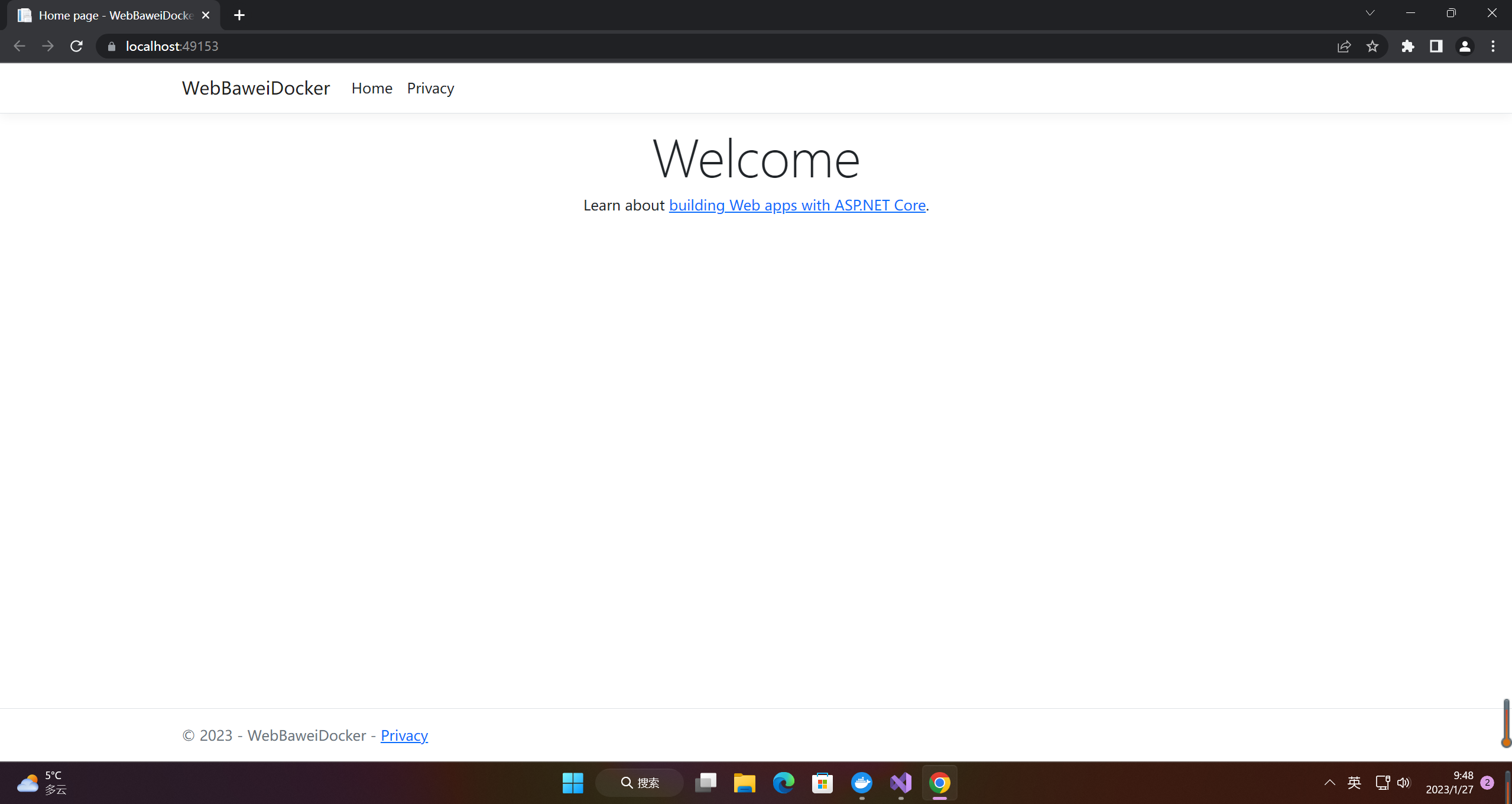
2、运行应用
可以看到单个应用运行成功了

2.发布应用
1、发布应用复制到ubuntu系统

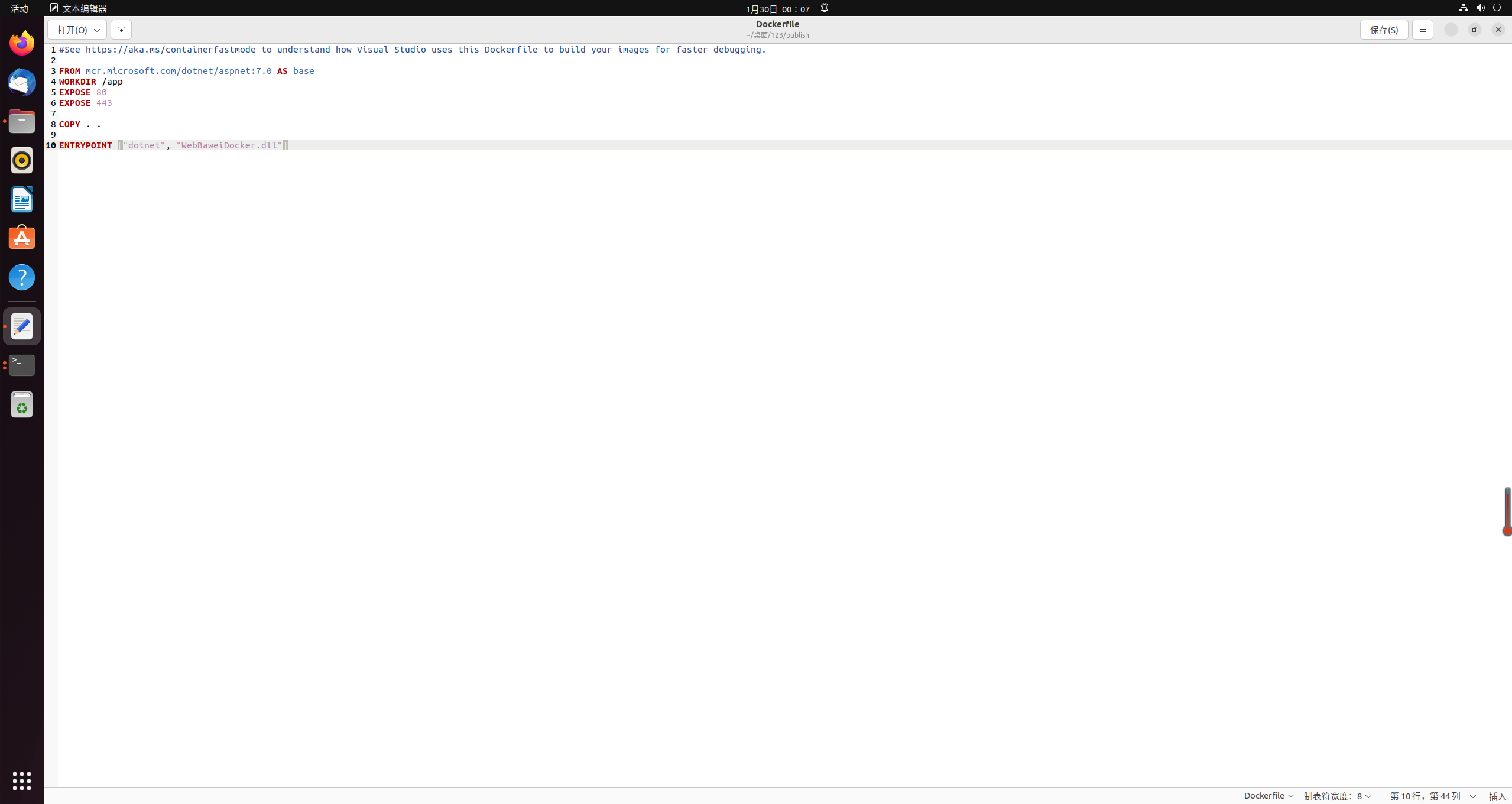
2、编写Dockerfile
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:7.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
COPY . .
ENTRYPOINT ["dotnet", "WebBaweiDocker.dll"]

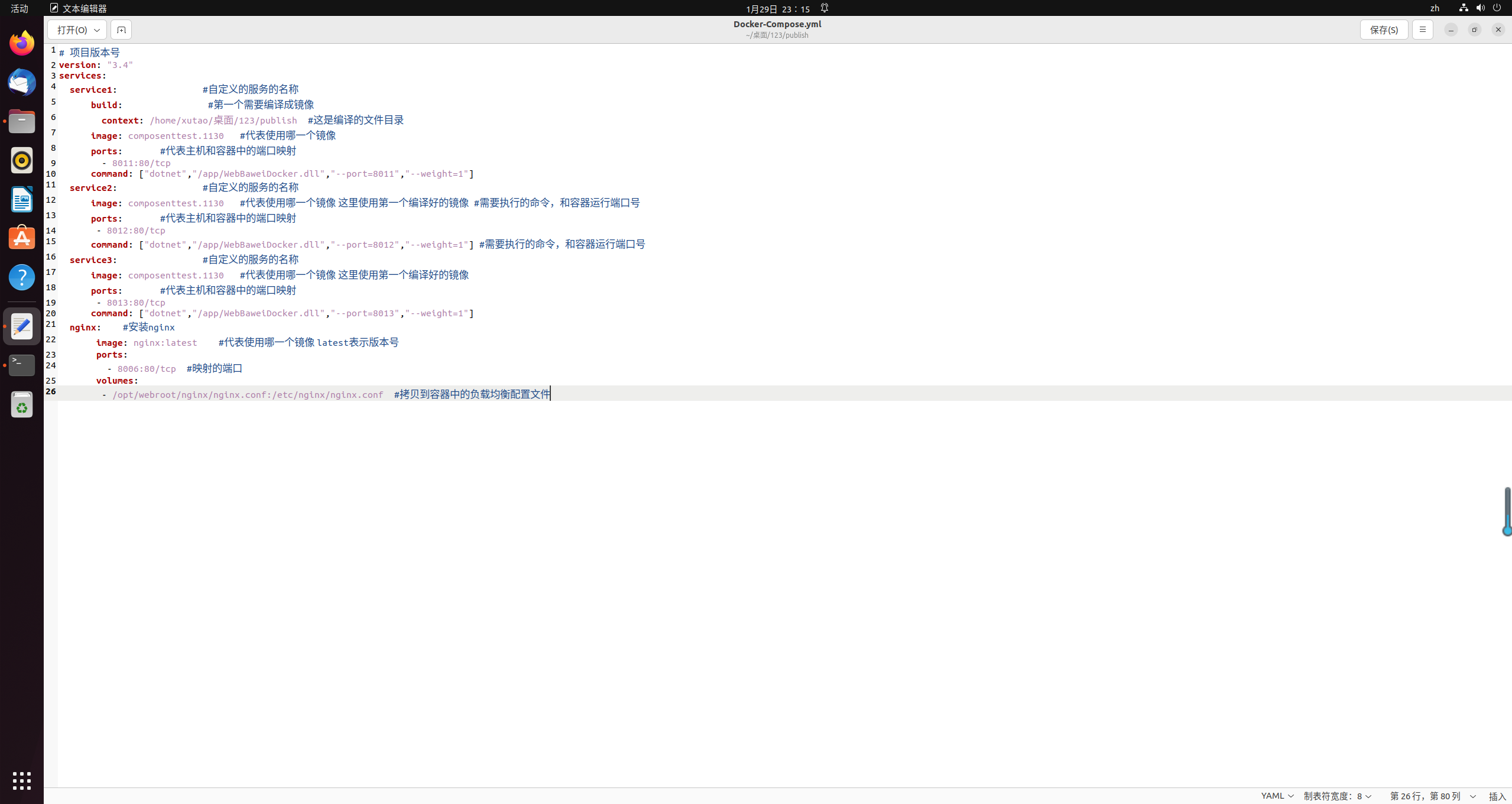
3、编写Docker-Compose.yml
# 项目版本号
version: "3.4"
services:
service1: #自定义的服务的名称
build: #第一个需要编译成镜像
context: /home/xutao/桌面/123/publish #这是编译的文件目录
image: composenttest.1130 #代表使用哪一个镜像
ports: #代表主机和容器中的端口映射
- 8011:80/tcp
command: ["dotnet","/app/WebBaweiDocker.dll","--port=8011","--weight=1"]
service2: #自定义的服务的名称
image: composenttest.1130 #代表使用哪一个镜像 这里使用第一个编译好的镜像 #需要执行的命令,和容器运行端口号
ports: #代表主机和容器中的端口映射
- 8012:80/tcp
command: ["dotnet","/app/WebBaweiDocker.dll","--port=8012","--weight=1"] #需要执行的命令,和容器运行端口号
service3: #自定义的服务的名称
image: composenttest.1130 #代表使用哪一个镜像 这里使用第一个编译好的镜像
ports: #代表主机和容器中的端口映射
- 8013:80/tcp
command: ["dotnet","/app/WebBaweiDocker.dll","--port=8013","--weight=1"]
nginx: #安装nginx
image: nginx:latest #代表使用哪一个镜像 latest表示版本号
ports:
- 8006:80/tcp #映射的端口
volumes:
- /opt/webroot/nginx/nginx.conf:/etc/nginx/nginx.conf #拷贝到容器中的负载均衡配置文件
注意这边没配置nginx负载均衡,需要移除nginx配置项目,留着只是为了记录下
upstream myfirst {
server 192.168.240.160:8011 weight=5;
server 192.168.240.160:8012 weight=6; #热备
server 192.168.240.160:8013 weight=1;
}
location / {
proxy_pass http://myfirst;
}

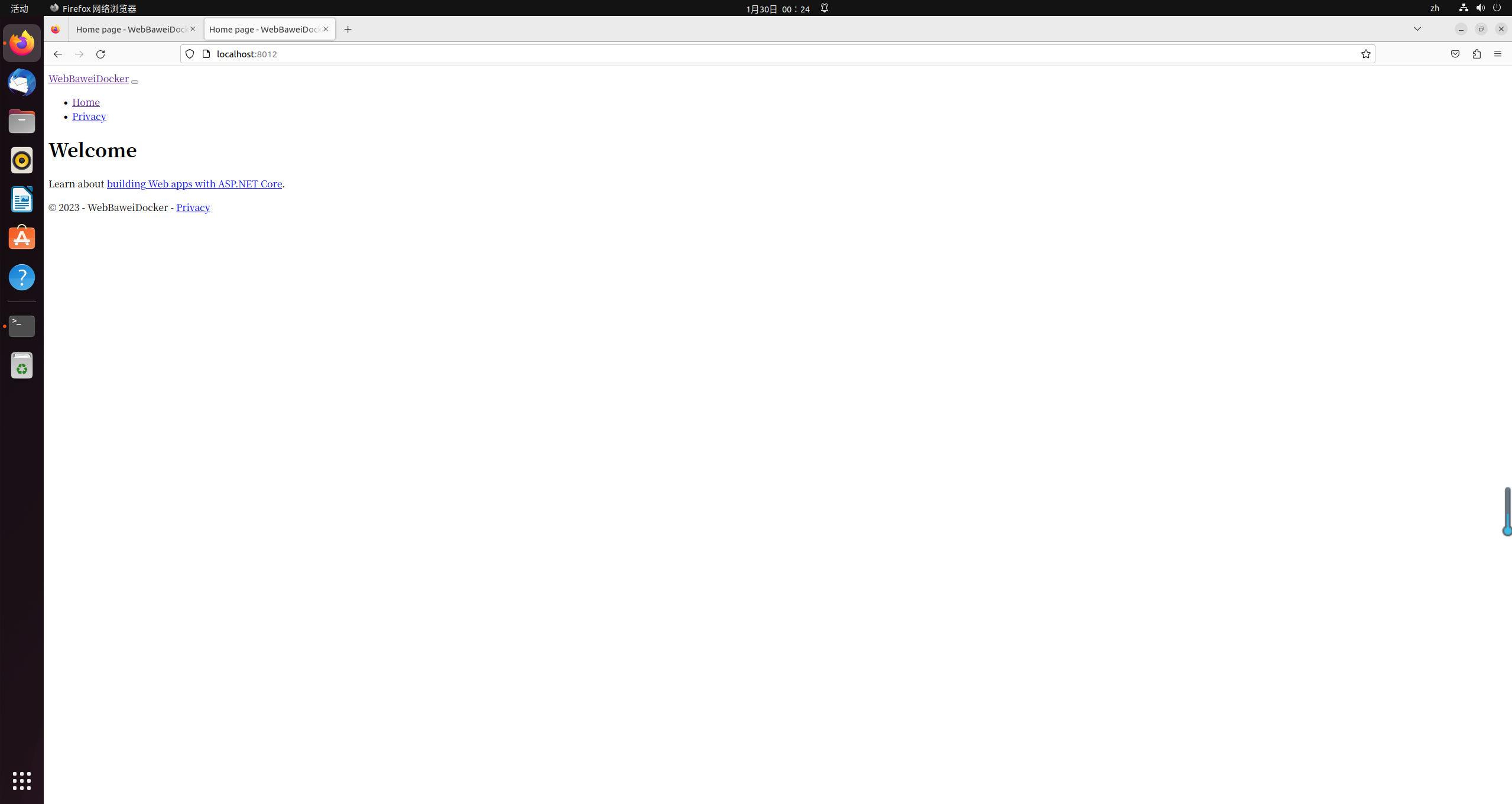
使用Docker-Compose配置3个web的docker容器,对外的映射端口分别是8011,8012,8013。
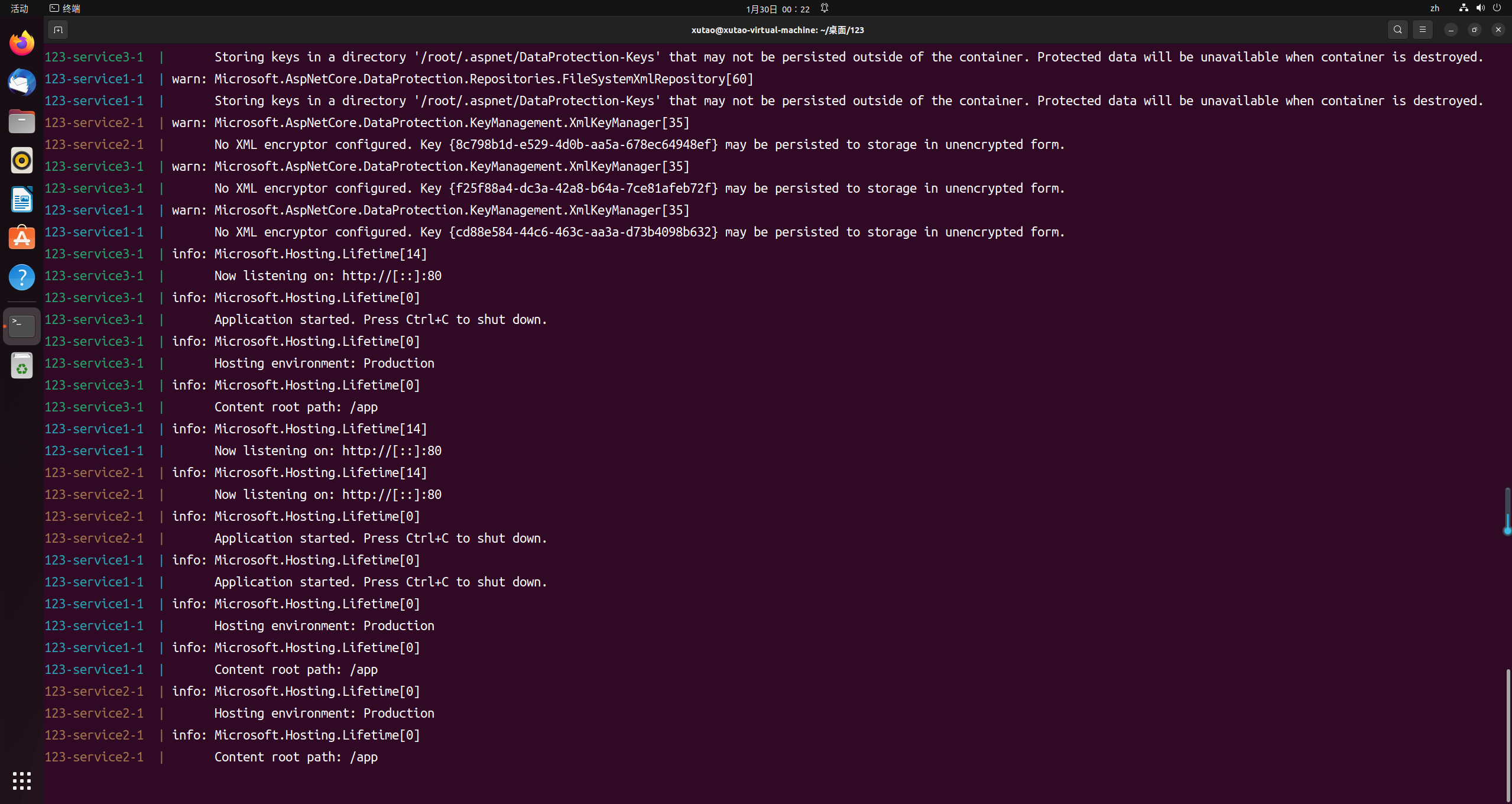
4、运行Docker-Compose.yml
docker-compose up
#如想在后台运行,需要在代码后面加上-d
docker-compose up -d


对于样式文件可以把静态文件拷贝到发布文件夹下
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)