【愚公系列】2023年01月 .NET CORE工具案例-LazyCaptcha图片验证码
前言
1.验证码的作用
验证码作为一种人机识别手段,其终极目的,就是区分正常人和机器的操作。 区分人机行为的作用不言而喻。互联行为的注册、登录、发帖、领优惠券、投票等等应用场景,都有被机器刷造成各类损失的风险,如果不对各类机器垃圾的行为加以防范,灌水内容、垃圾注册、恶意登录、刷票、撞库、活动作弊、垃圾广告、爬虫、羊毛党等用户行为一旦发生,将对产品自身发展、用户体验造成极大的影响。目前常见的验证码形式多为图片验证码,即数字、字母、文字、图片物体等形式的传统字符验证码。这类验证码看似简单易操作,但实际用户体验较差(参见12306网站),且随着OCR技术和打码平台的利用,图片比较容易被破解,被破解之后就形同虚设。
本文主要结束LazyCaptcha图片验证码在.NET CORE中的使用。
LazyCaptcha主要是基于:
- EasyCaptcha:https://gitee.com/ele-admin/EasyCaptcha
- SimpleCaptcha:https://github.com/1992w/SimpleCaptcha
LazyCaptcha官网:https://gitee.com/pojianbing/lazy-captcha

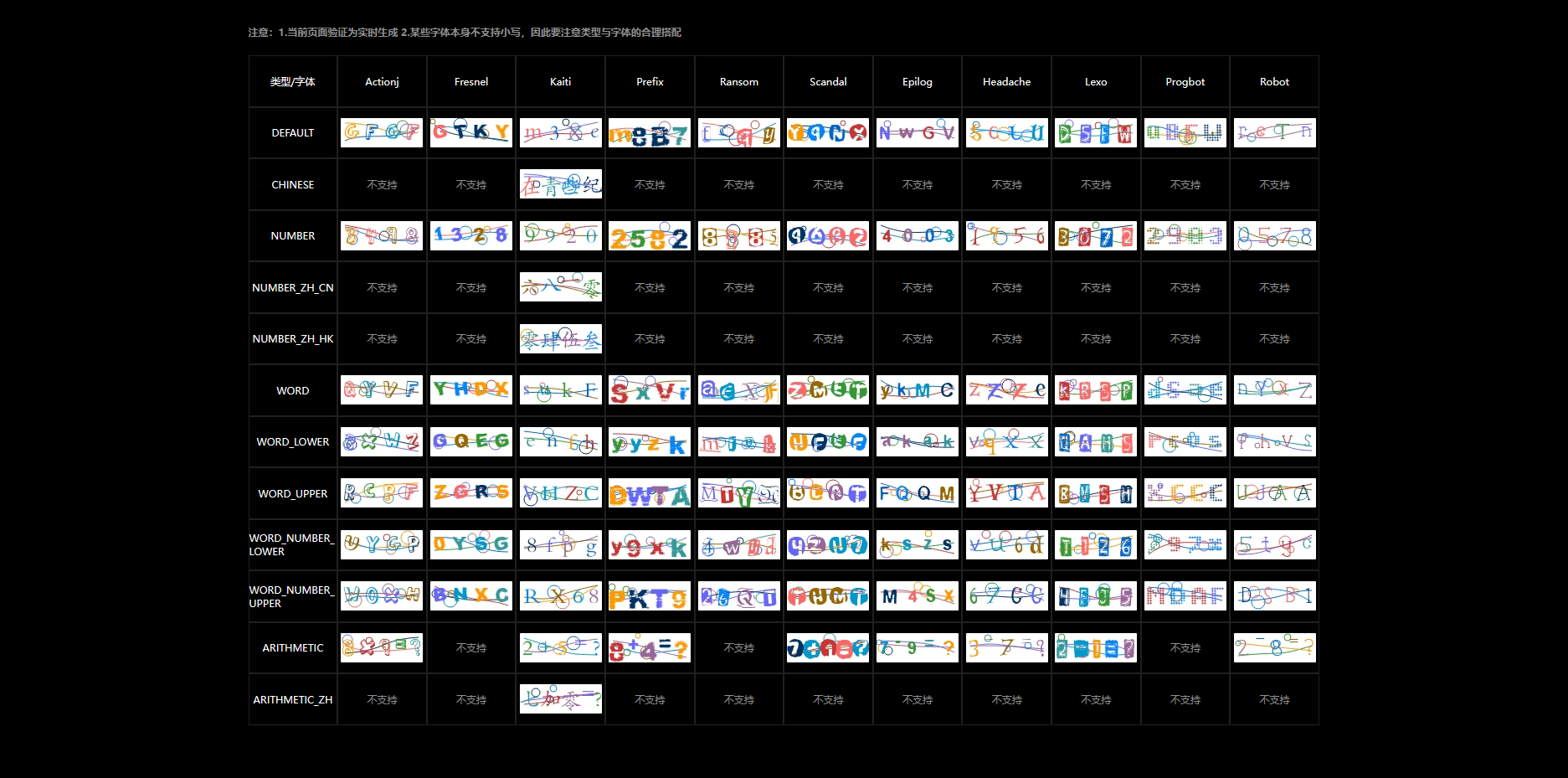
在线查看效果:http://www.sunseeyou.com:8081/index.html

一、LazyCaptcha图片验证码基本使用
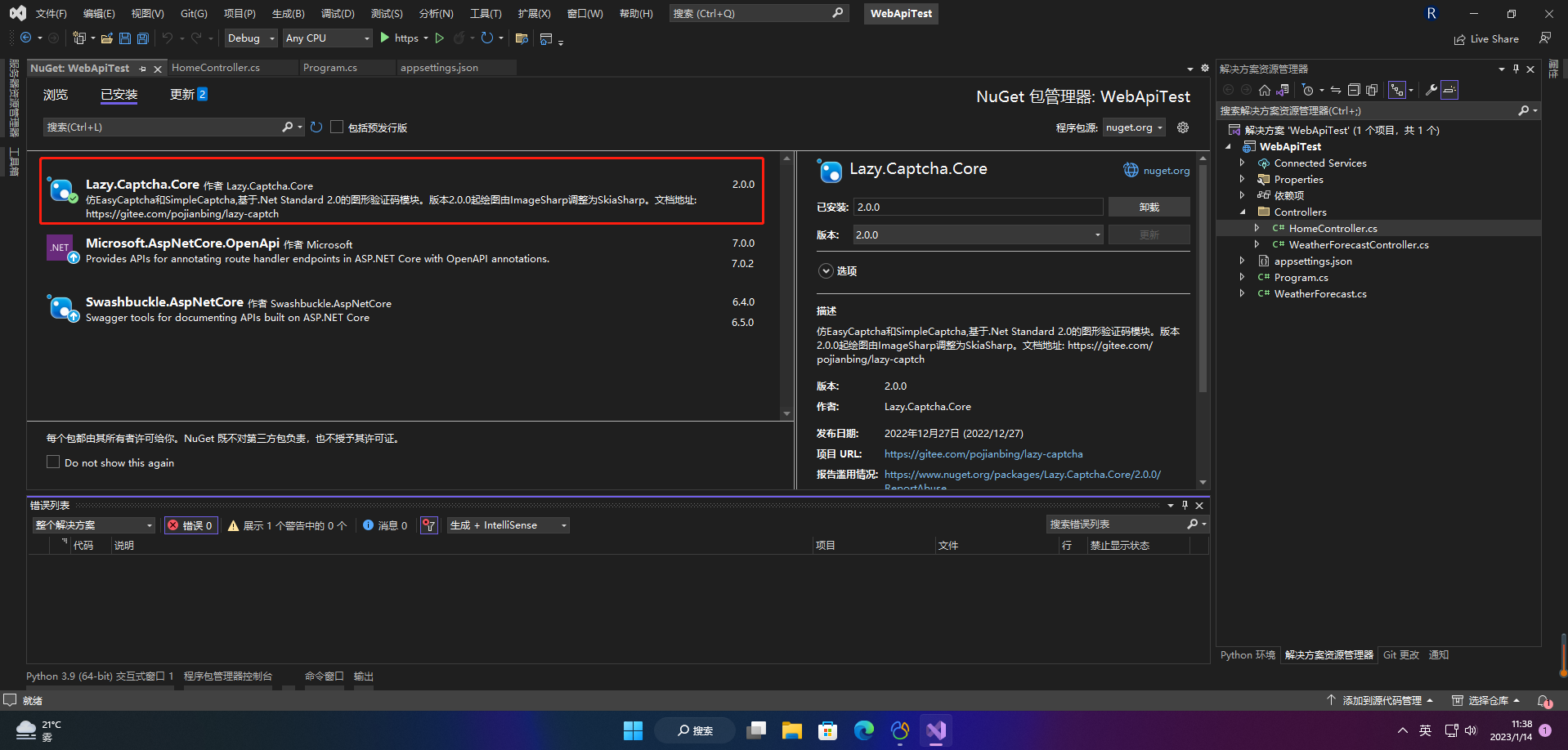
1.安装包
Install-Package Lazy.Captcha.Core

2.配置
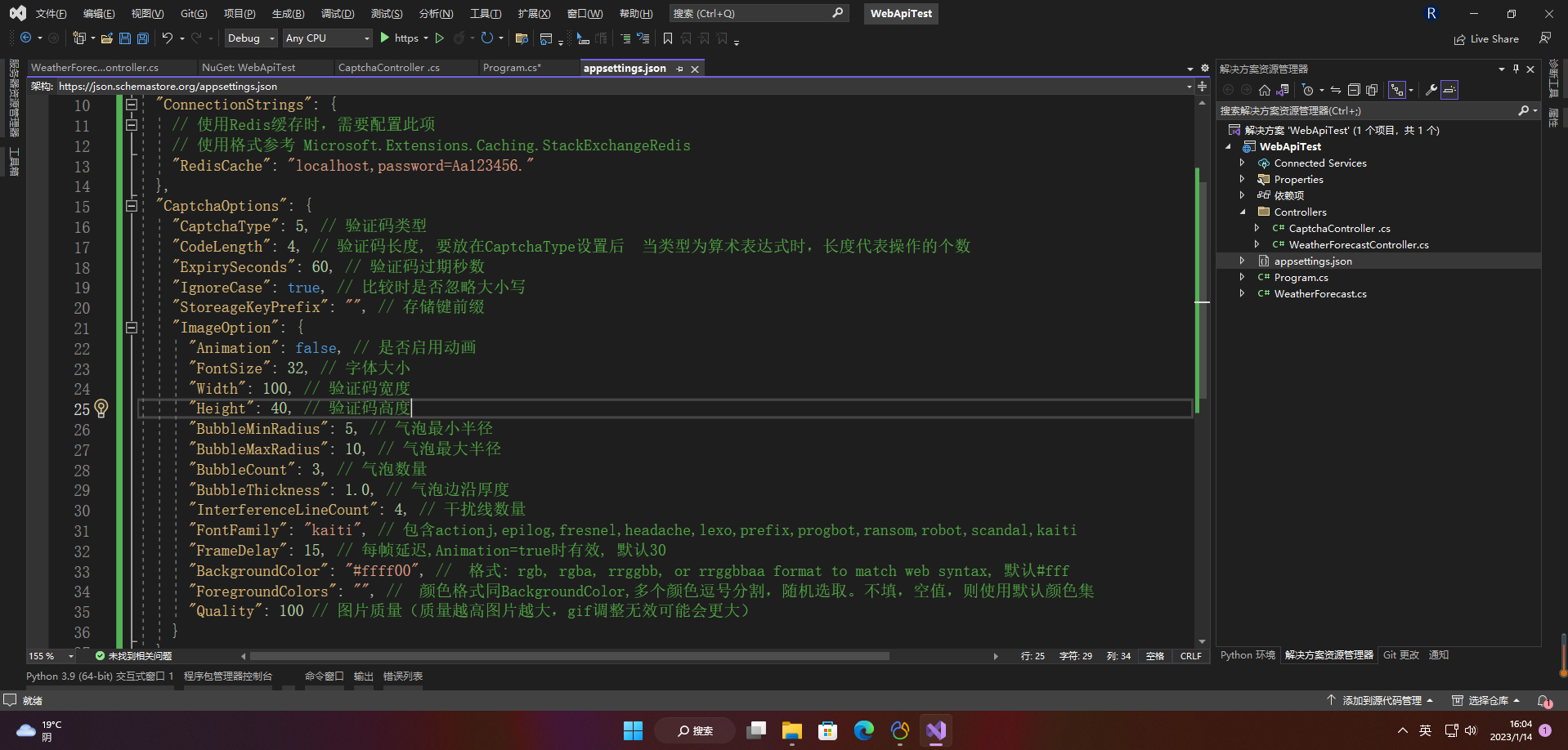
1、appsettings.json (不提供配置时,使用默认配置)
{
"ConnectionStrings": {
// 使用Redis缓存时,需要配置此项
// 使用格式参考 Microsoft.Extensions.Caching.StackExchangeRedis
"RedisCache": "localhost,password=Aa123456."
},
"CaptchaOptions": {
"CaptchaType": 5, // 验证码类型
"CodeLength": 4, // 验证码长度, 要放在CaptchaType设置后 当类型为算术表达式时,长度代表操作的个数
"ExpirySeconds": 60, // 验证码过期秒数
"IgnoreCase": true, // 比较时是否忽略大小写
"StoreageKeyPrefix": "", // 存储键前缀
"ImageOption": {
"Animation": false, // 是否启用动画
"FontSize": 32, // 字体大小
"Width": 100, // 验证码宽度
"Height": 40, // 验证码高度
"BubbleMinRadius": 5, // 气泡最小半径
"BubbleMaxRadius": 10, // 气泡最大半径
"BubbleCount": 3, // 气泡数量
"BubbleThickness": 1.0, // 气泡边沿厚度
"InterferenceLineCount": 4, // 干扰线数量
"FontFamily": "kaiti", // 包含actionj,epilog,fresnel,headache,lexo,prefix,progbot,ransom,robot,scandal,kaiti
"FrameDelay": 15, // 每帧延迟,Animation=true时有效, 默认30
"BackgroundColor": "#ffff00", // 格式: rgb, rgba, rrggbb, or rrggbbaa format to match web syntax, 默认#fff
"ForegroundColors": "", // 颜色格式同BackgroundColor,多个颜色逗号分割,随机选取。不填,空值,则使用默认颜色集
"Quality": 100 // 图片质量(质量越高图片越大,gif调整无效可能会更大)
}
}
}

2、代码配置
// 全部配置
builder.Services.AddCaptcha(builder.Configuration, option =>
{
option.CaptchaType = CaptchaType.WORD; // 验证码类型
option.CodeLength = 6; // 验证码长度, 要放在CaptchaType设置后. 当类型为算术表达式时,长度代表操作的个数
option.ExpirySeconds = 30; // 验证码过期时间
option.IgnoreCase = true; // 比较时是否忽略大小写
option.StoreageKeyPrefix = ""; // 存储键前缀
option.ImageOption.Animation = true; // 是否启用动画
option.ImageOption.FrameDelay = 30; // 每帧延迟,Animation=true时有效, 默认30
option.ImageOption.Width = 150; // 验证码宽度
option.ImageOption.Height = 50; // 验证码高度
option.ImageOption.BackgroundColor = SixLabors.ImageSharp.Color.White; // 验证码背景色
option.ImageOption.BubbleCount = 2; // 气泡数量
option.ImageOption.BubbleMinRadius = 5; // 气泡最小半径
option.ImageOption.BubbleMaxRadius = 15; // 气泡最大半径
option.ImageOption.BubbleThickness = 1; // 气泡边沿厚度
option.ImageOption.InterferenceLineCount = 2; // 干扰线数量
option.ImageOption.FontSize = 36; // 字体大小
option.ImageOption.FontFamily = DefaultFontFamilys.Instance.Actionj; // 字体
/*
* 中文使用kaiti,其他字符可根据喜好设置(可能部分转字符会出现绘制不出的情况)。
* 当验证码类型为“ARITHMETIC”时,不要使用“Ransom”字体。(运算符和等号绘制不出来)
*/
});
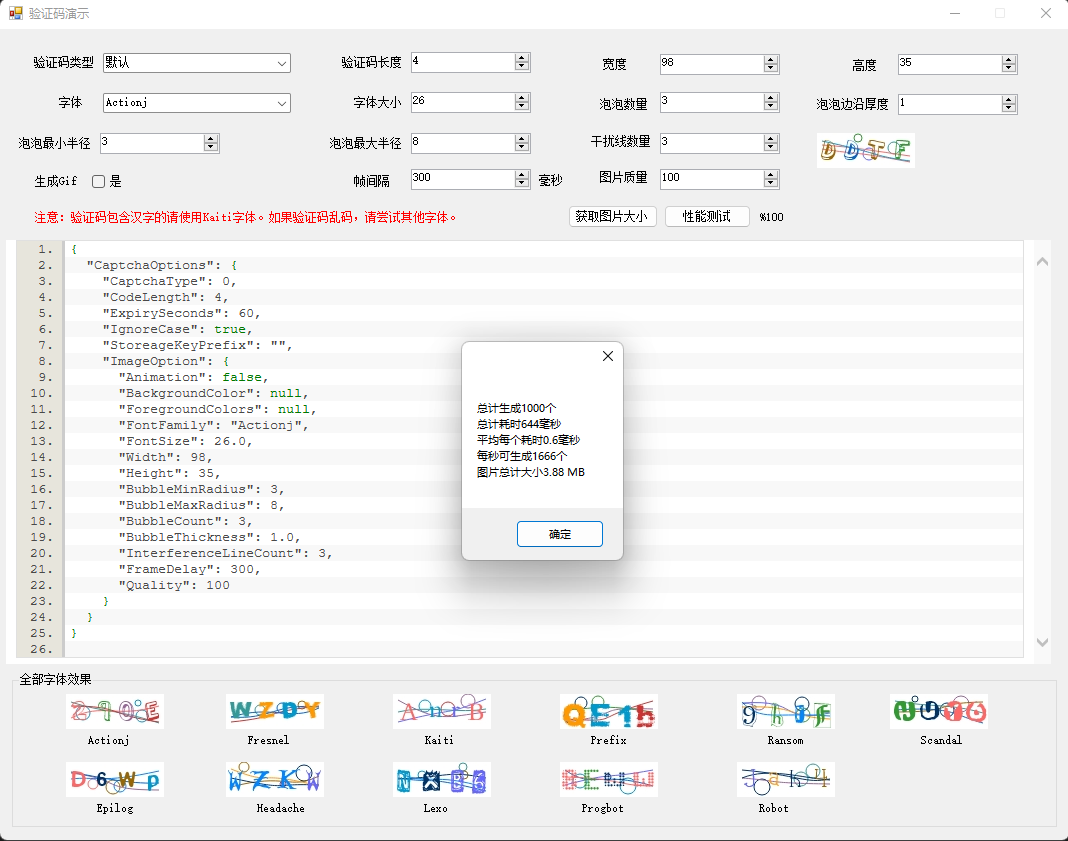
3、配置文件可以使用这个开源项目生成地址:https://gitee.com/pojianbing/lazy-captcha/tree/master/Sample.Winfrom

3.注入
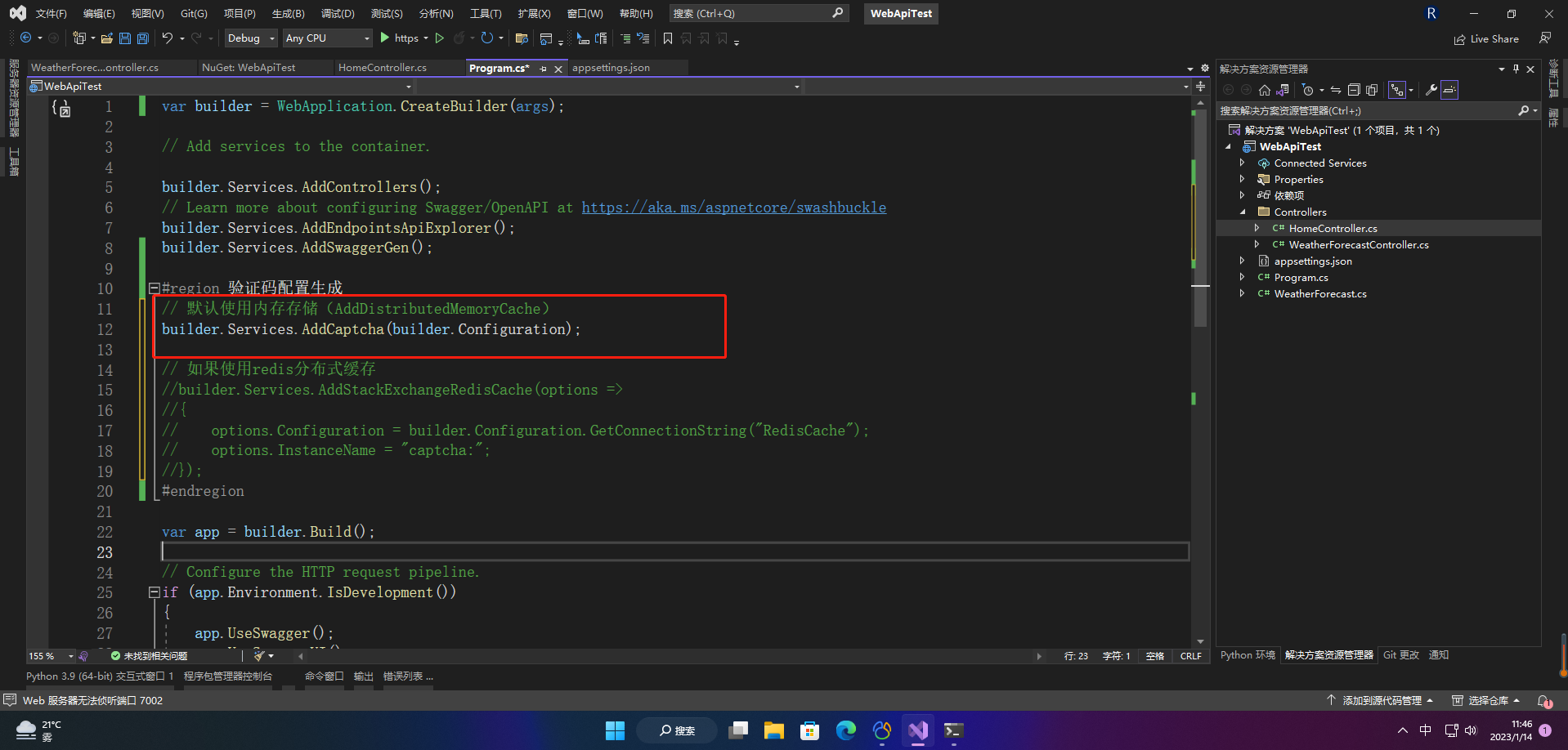
// 默认使用内存存储(AddDistributedMemoryCache)
builder.Services.AddCaptcha(builder.Configuration);
// 如果使用redis分布式缓存
//builder.Services.AddStackExchangeRedisCache(options =>
//{
// options.Configuration = builder.Configuration.GetConnectionString("RedisCache");
// options.InstanceName = "captcha:";
//});

3.使用
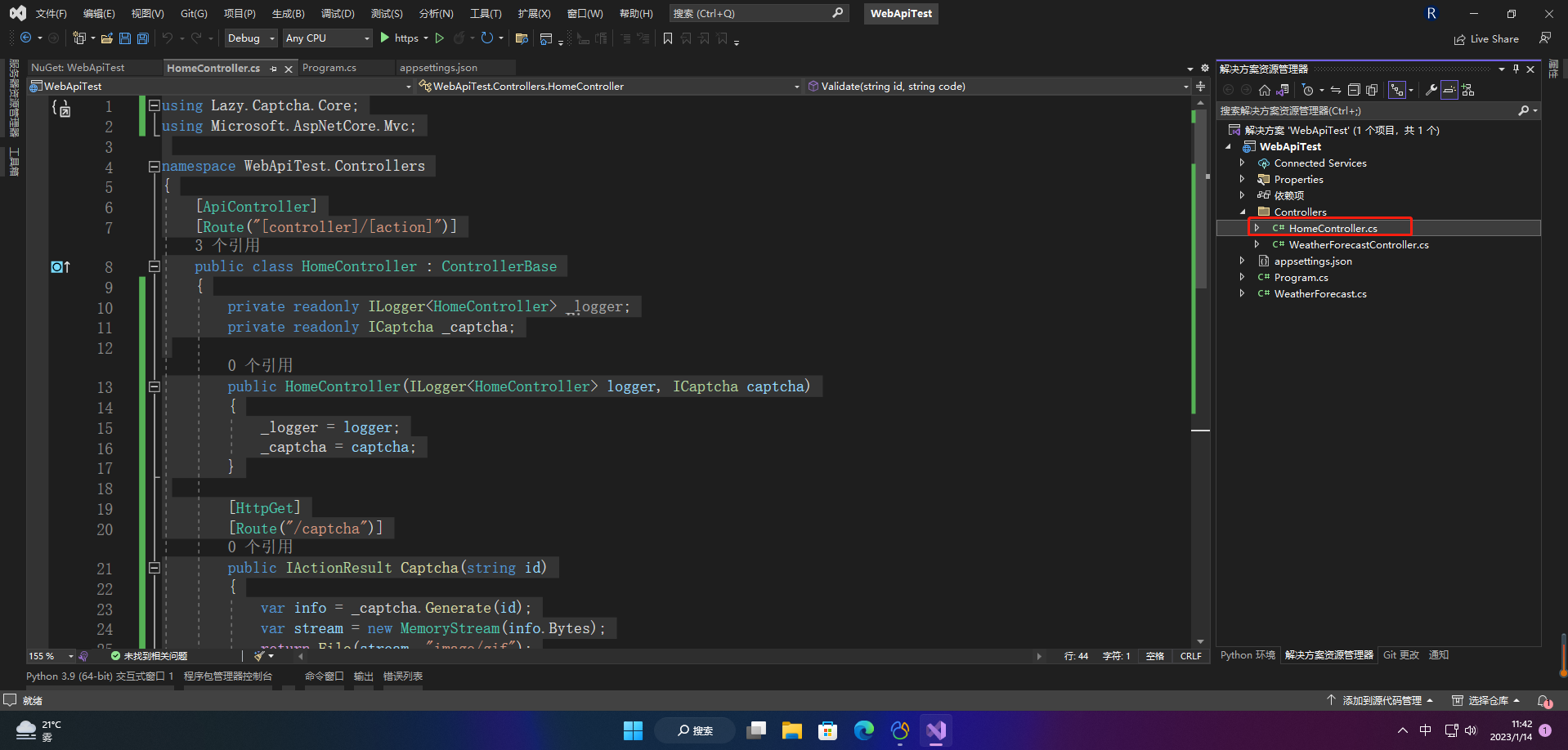
using Lazy.Captcha.Core;
using Microsoft.AspNetCore.Mvc;
namespace WebApiTest.Controllers
{
[ApiController]
[Route("[controller]/[action]")]
public class HomeController : ControllerBase
{
private readonly ILogger<HomeController> _logger;
private readonly ICaptcha _captcha;
public HomeController(ILogger<HomeController> logger, ICaptcha captcha)
{
_logger = logger;
_captcha = captcha;
}
[HttpGet]
[Route("/captcha")]
public IActionResult Captcha(string id)
{
var info = _captcha.Generate(id);
var stream = new MemoryStream(info.Bytes);
return File(stream, "image/gif");
}
[HttpGet]
[Route("/captcha/validate")]
public bool Validate(string id, string code)
{
if (!_captcha.Validate(id, code))
{
throw new Exception("无效验证码");
}
// 具体业务
// 为了演示,这里仅做返回处理
return true;
}
}
}

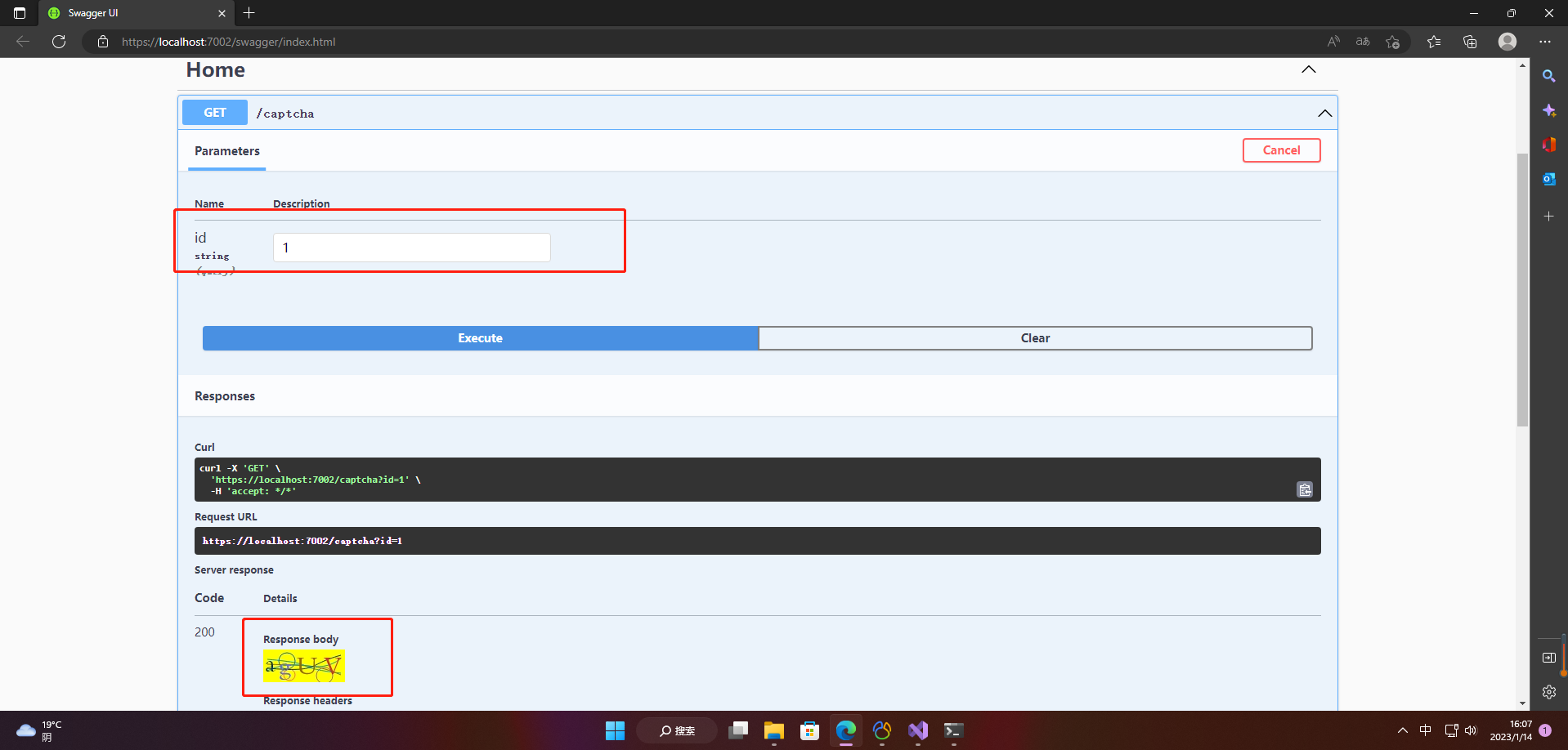
4.运行
1、生成二维码

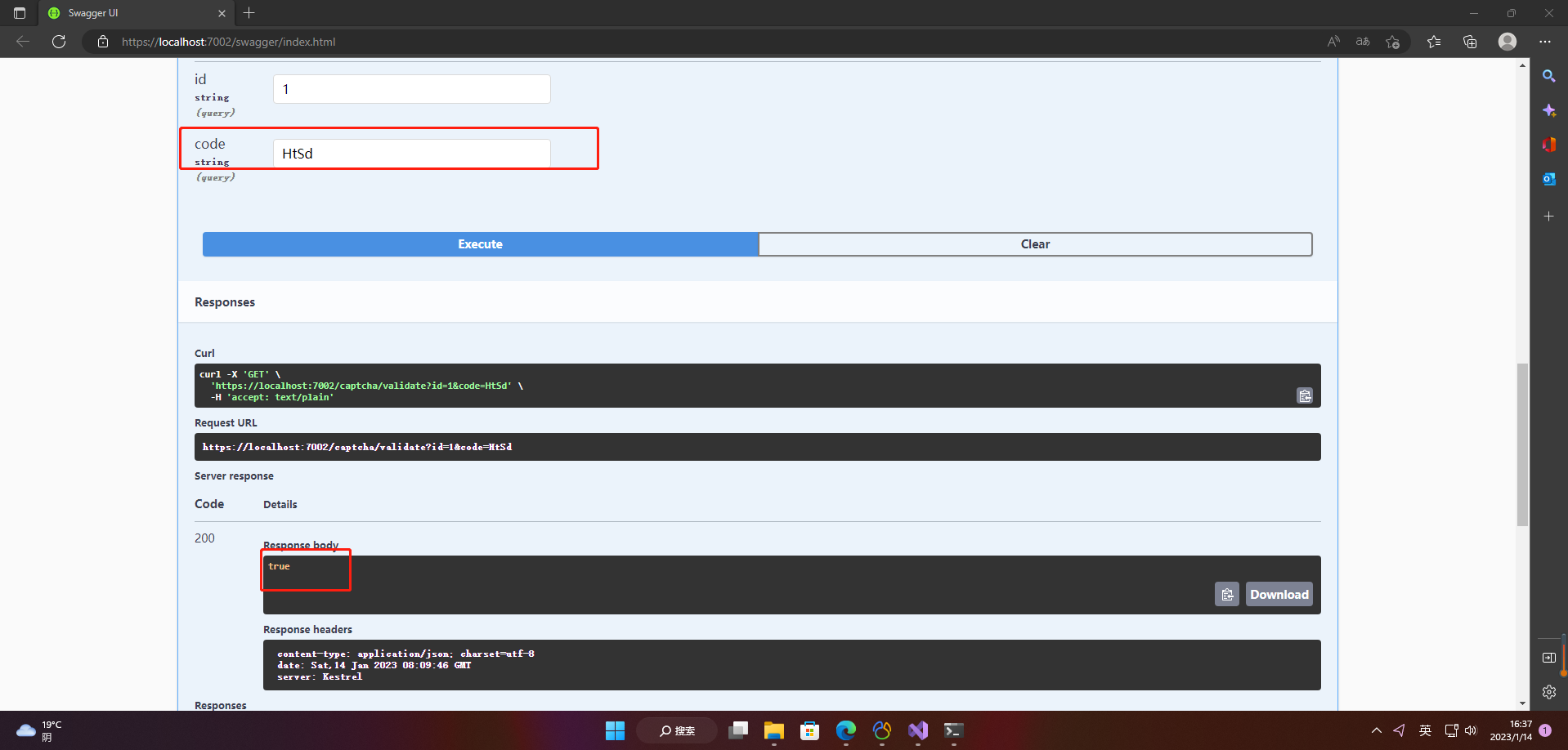
2、校验二维码

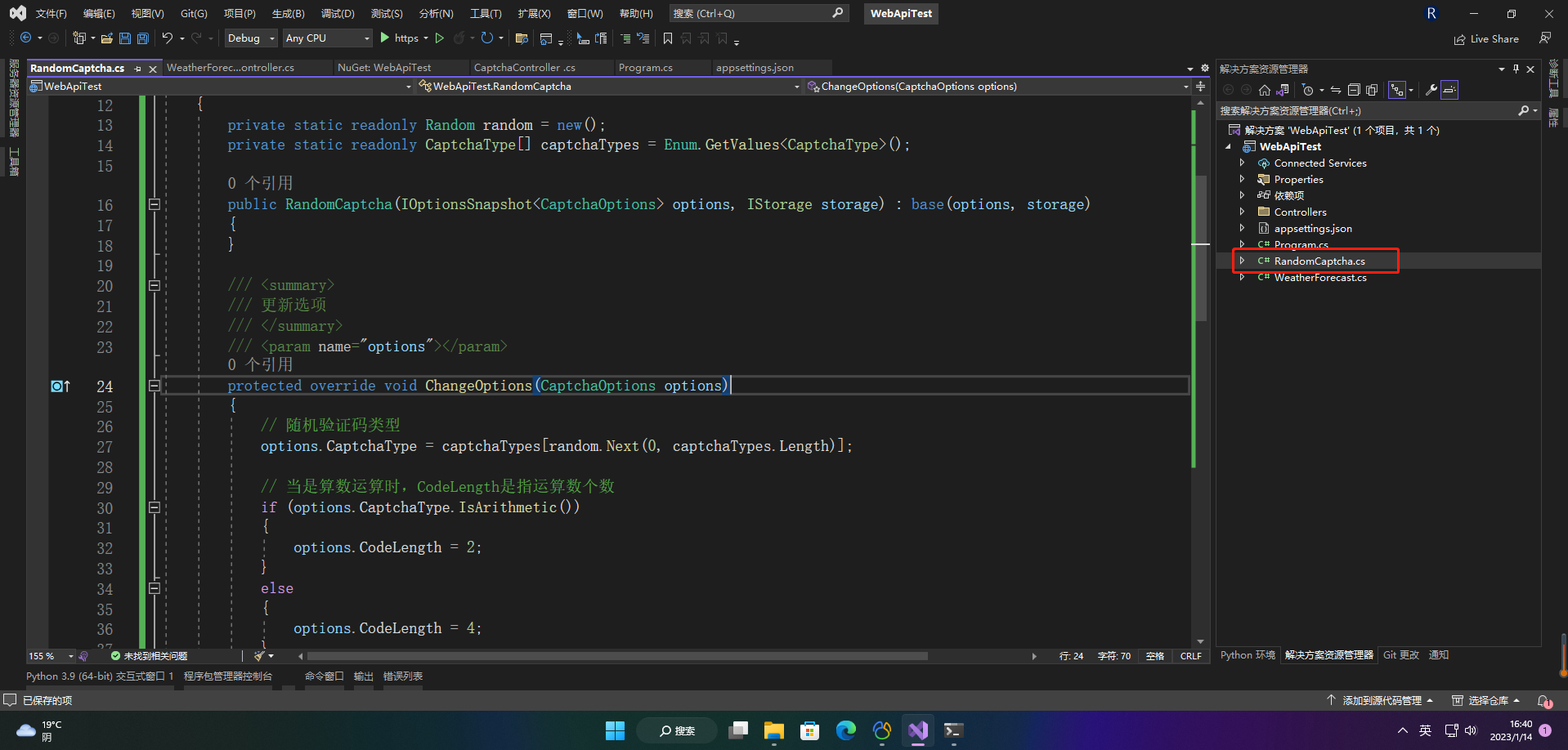
二、LazyCaptcha图片验证码之随机验证码
1、动图和静态图随机出现, CaptchaType随机
/// <summary>
/// 随机验证码
/// </summary>
public class RandomCaptcha : DefaultCaptcha
{
private static readonly Random random = new();
private static readonly CaptchaType[] captchaTypes = Enum.GetValues<CaptchaType>();
public RandomCaptcha(IOptionsSnapshot<CaptchaOptions> options, IStorage storage) : base(options, storage)
{
}
/// <summary>
/// 更新选项
/// </summary>
/// <param name="options"></param>
protected override void ChangeOptions(CaptchaOptions options)
{
// 随机验证码类型
options.CaptchaType = captchaTypes[random.Next(0, captchaTypes.Length)];
// 当是算数运算时,CodeLength是指运算数个数
if (options.CaptchaType.IsArithmetic())
{
options.CodeLength = 2;
}
else
{
options.CodeLength = 4;
}
// 如果包含中文时,使用kaiti字体,否则文字乱码
if (options.CaptchaType.ContainsChinese())
{
options.ImageOption.FontFamily = DefaultFontFamilys.Instance.Kaiti;
options.ImageOption.FontSize = 24;
}
else
{
options.ImageOption.FontFamily = DefaultFontFamilys.Instance.Actionj;
}
// 动静随机
options.ImageOption.Animation = random.Next(2) == 0;
// 干扰线随机
options.ImageOption.InterferenceLineCount = random.Next(1, 4);
// 气泡随机
options.ImageOption.BubbleCount = random.Next(1, 4);
// 其他选项...
}
}

2、配置
// 内存存储, 基于appsettings.json配置
builder.Services.AddCaptcha(builder.Configuration);
// 如果开启随机验证码,请打开下面的注释即可。
// builder.Services.Add(ServiceDescriptor.Scoped<ICaptcha, RandomCaptcha>());
3、运行

- 点赞
- 收藏
- 关注作者


评论(0)