【愚公系列】2023年01月 Dapr分布式应用运行时-多容器微服务使用Dapr
前言
在分布式应用程序中通常由许多独立的程序组成。 它们可以同时运行独立的微服务。 这些应用程序通常是容器化应用程序,并需要容器业务流程工具,例如 Docker Compose 或 Kubernetes。
Dapr就可以一键运行管理这些程序,具体操作步骤如下
一、多容器微服务使用Dapr
1.创建应用程序
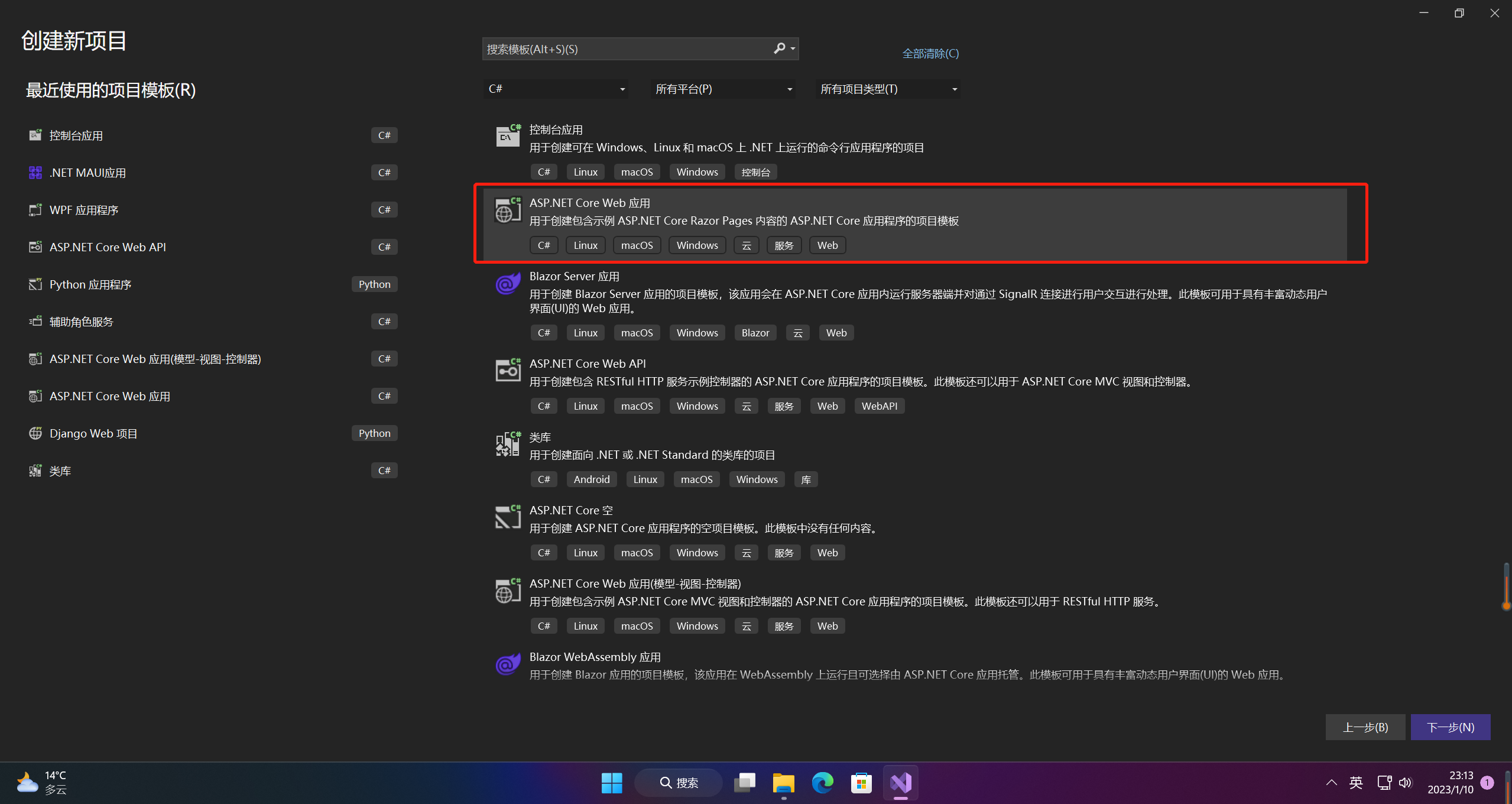
1、在 Visual Studio 2022 中,创建一个 ASP.NET Core Web 应用项目:

2、将你的项目命名为 MyFrontEnd,将你的解决方案命名为 DaprMultiContainer:

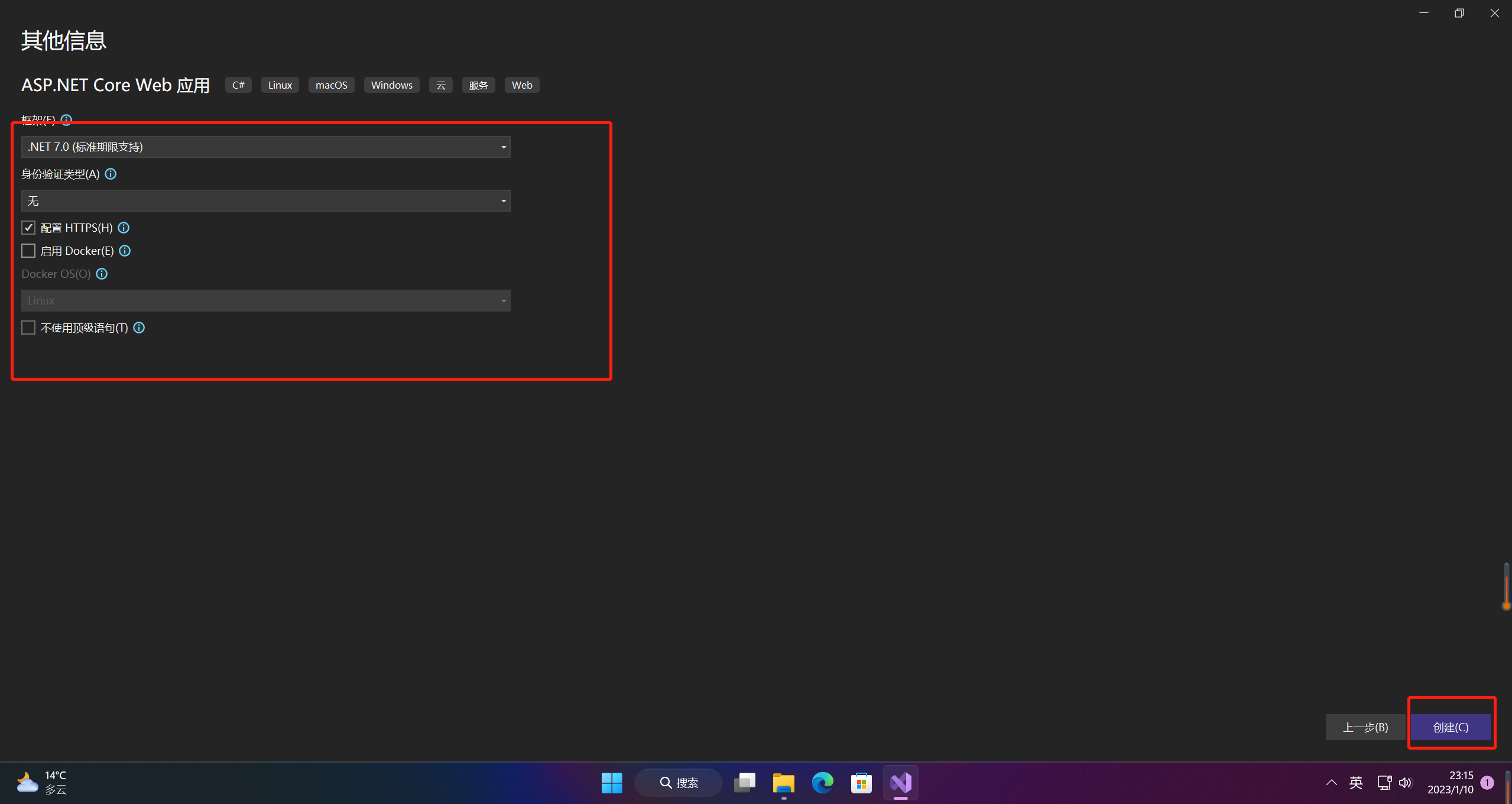
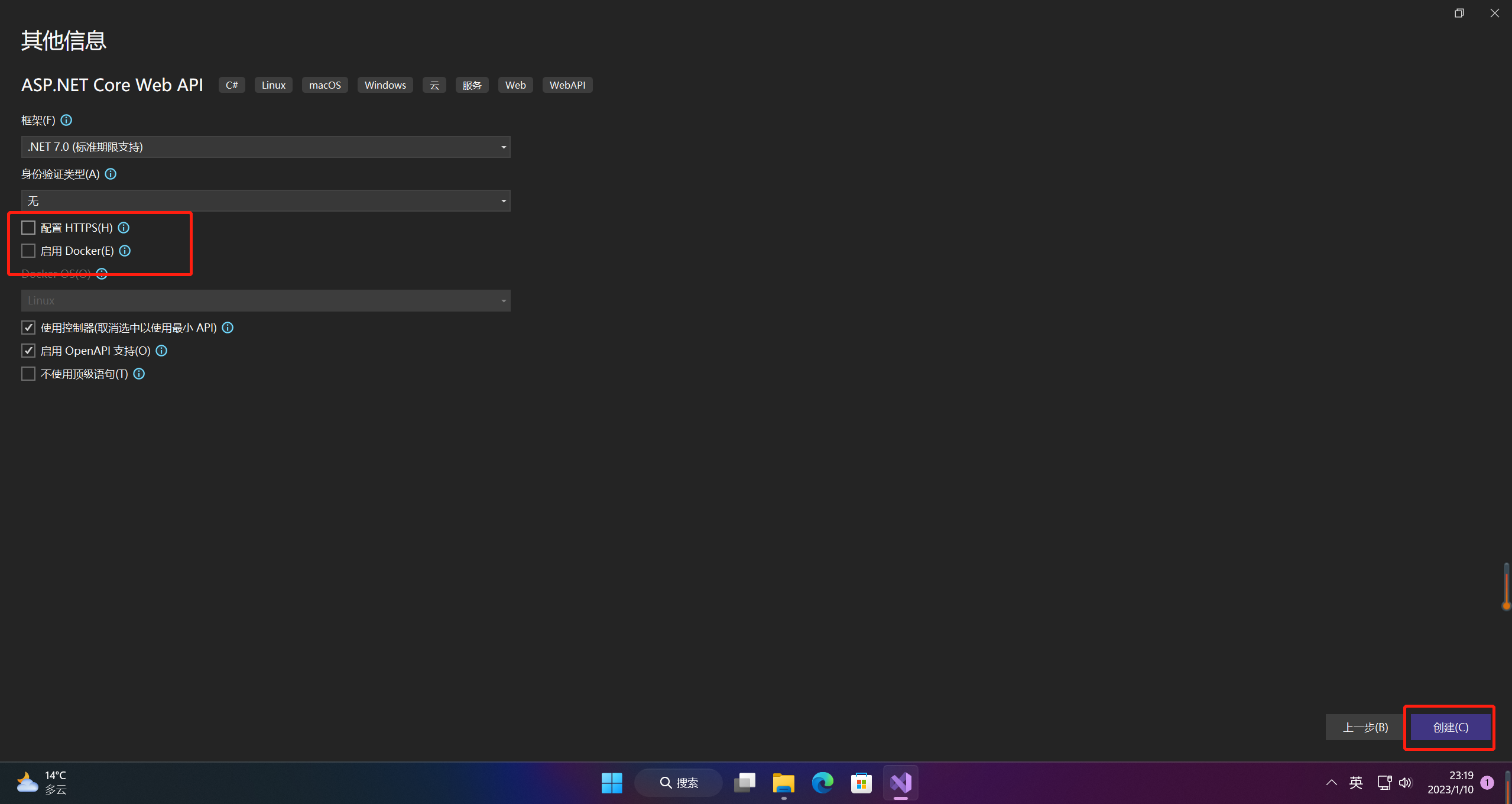
3、在最后一个对话框中,保留默认值。 请勿选择“启用 Docker 支持”。 稍后添加 Docker 支持。

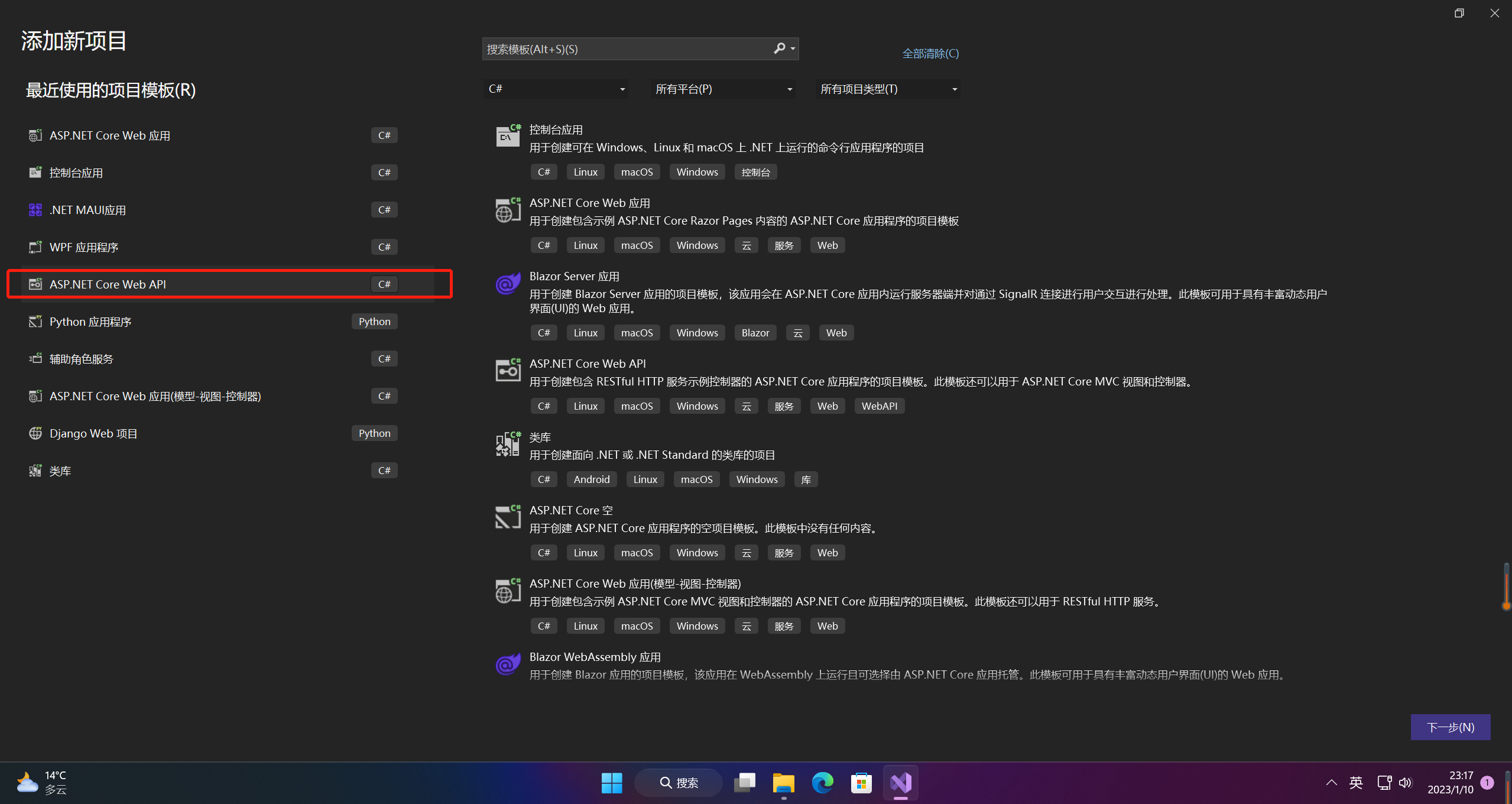
4、对于后端,请将一个 ASP.NET Core Web API 项目添加到同一解决方案中:

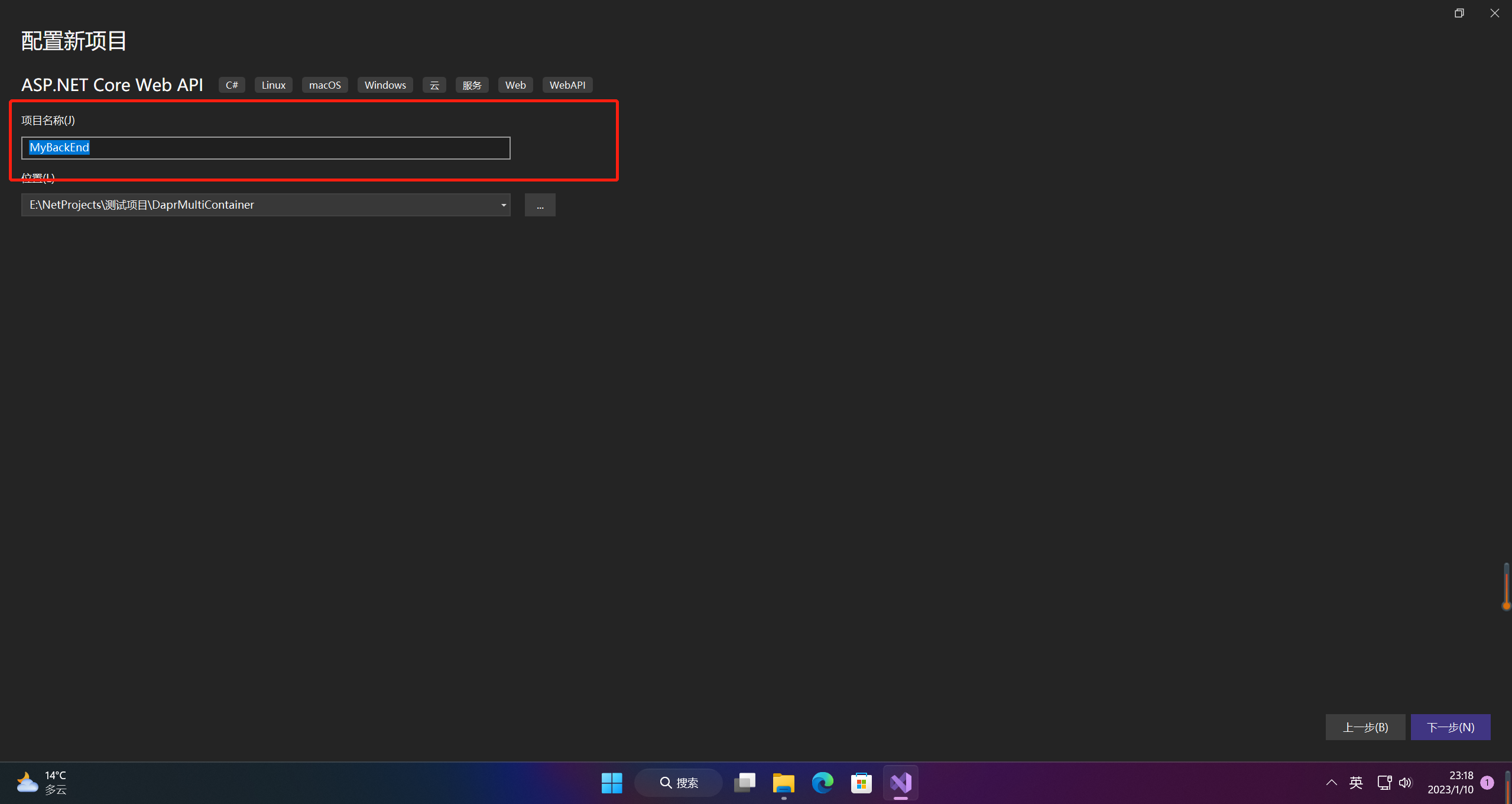
5、将项目命名为 MyBackEnd:

6、默认情况下,Dapr 依赖于网络边界来限制对其公共 API 的访问。 因此,请清除“为 HTTPS 配置”复选框:

2.添加 Dapr 服务调用
使用 Dapr 服务调用构建块配置服务之间的通信。 使 Web 应用能从 Web API 中检索天气预报。 服务调用构建块有许多优势。 其中包括服务发现、自动重试、消息加密(使用 mTLS)以及改进的可观测性。 你将使用 Dapr .NET SDK 在 Dapr 上调用服务调用API。
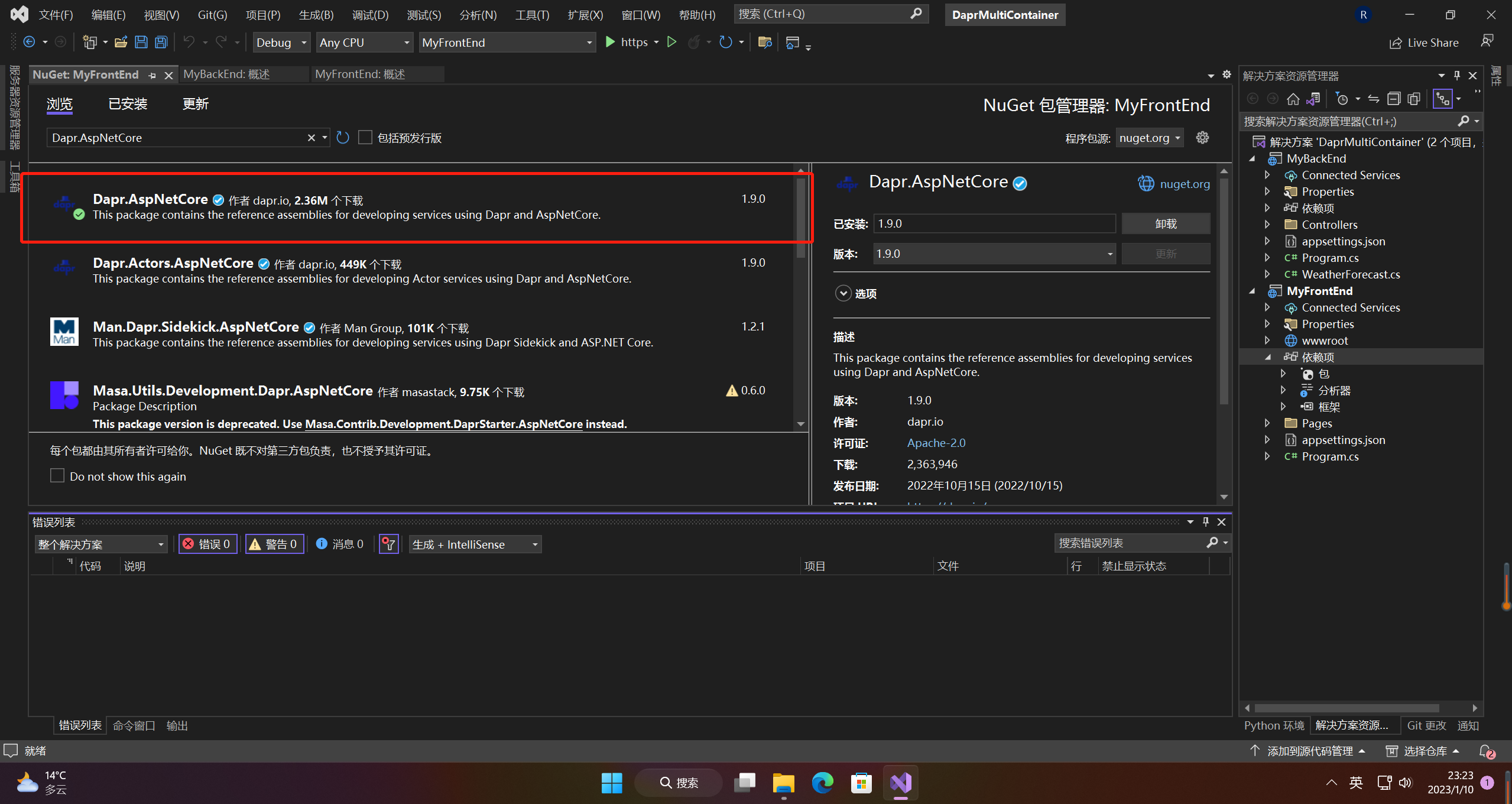
1、添加Dapr.AspNetCore包
Install-Package Dapr.AspNetCore

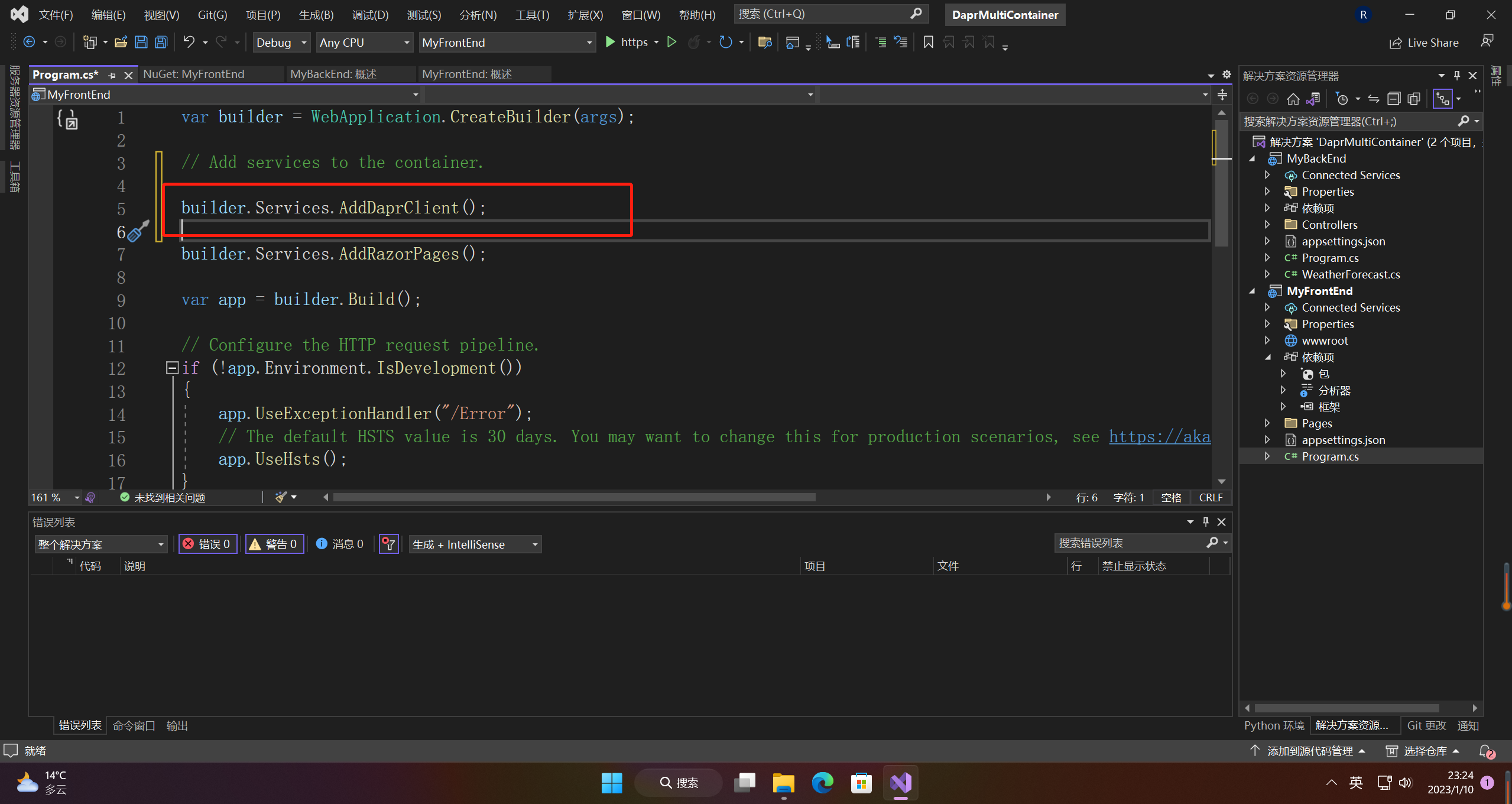
2、在 MyFrontEnd 项目中,打开 Program.cs 文件并添加对builder.Services.AddDaprClient 的调用:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddDaprClient();
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();

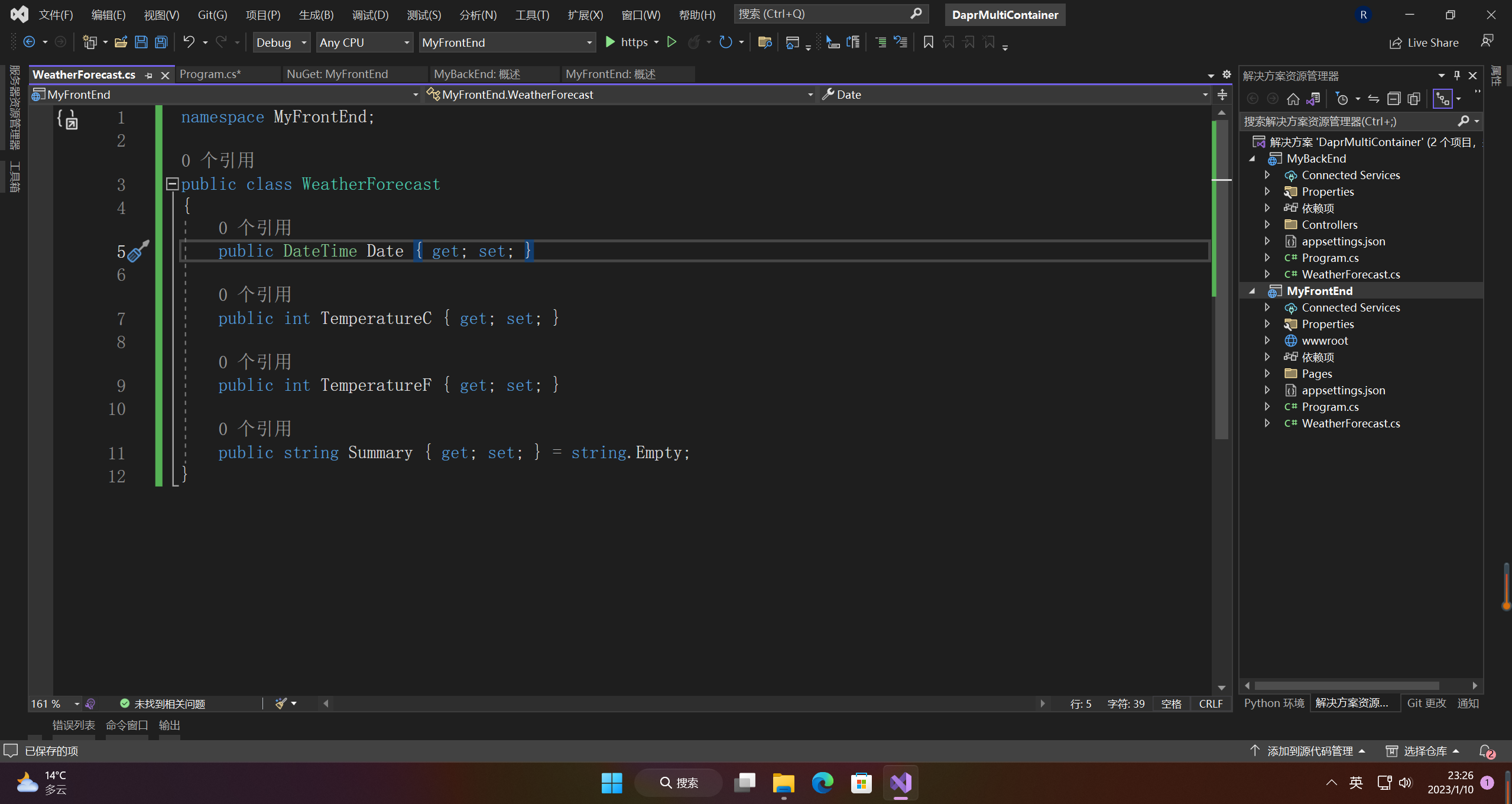
3、添加 WeatherForecast类文件:
namespace MyFrontEnd;
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string Summary { get; set; } = string.Empty;
}

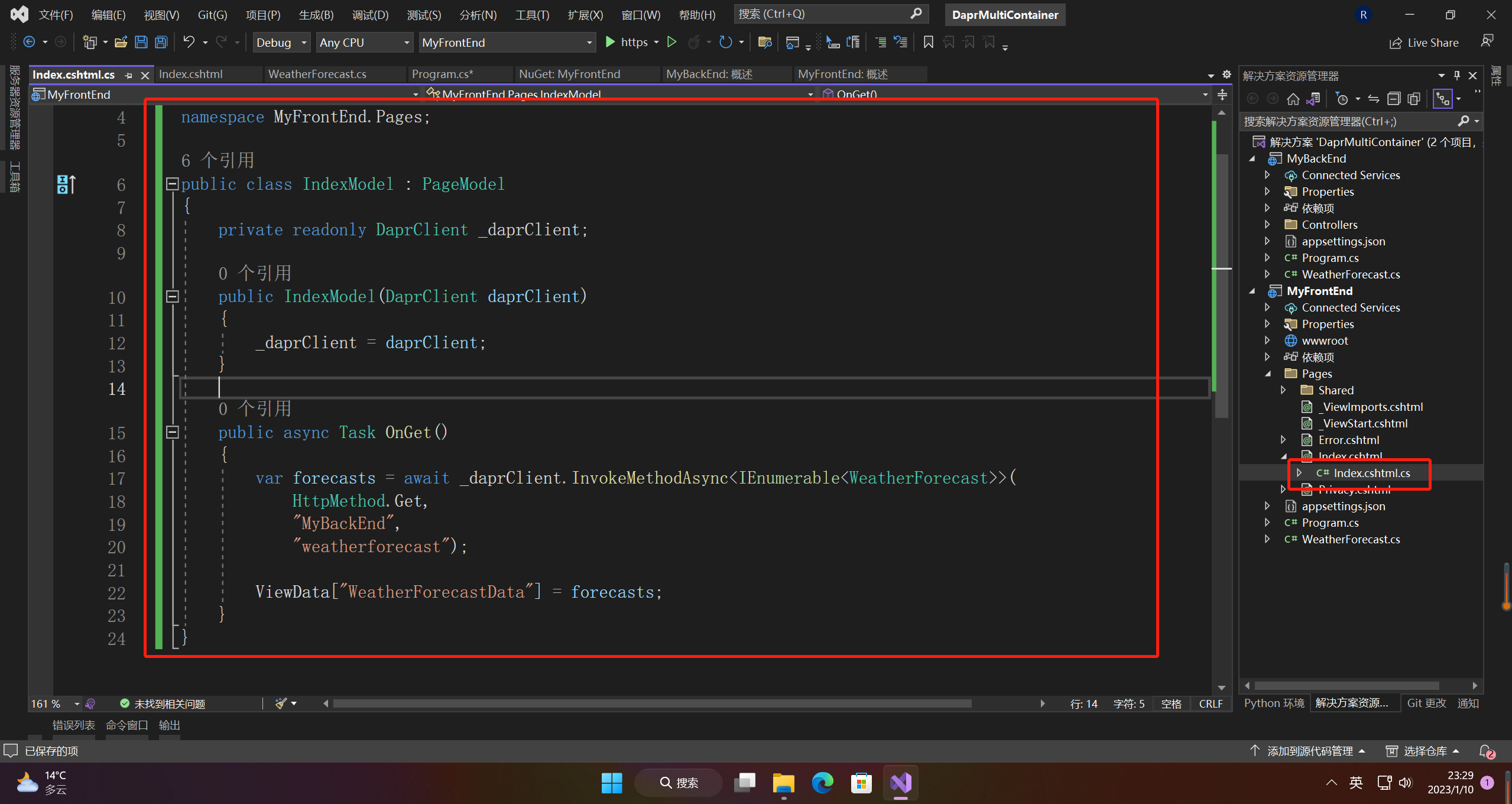
4、在“Pages”文件夹中打开“Index.cshtml.cs”文件,并将它的内容替换为以下代码:
using Dapr.Client;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace MyFrontEnd.Pages;
public class IndexModel : PageModel
{
private readonly DaprClient _daprClient;
public IndexModel(DaprClient daprClient)
{
_daprClient = daprClient;
}
public async Task OnGet()
{
var forecasts = await _daprClient.InvokeMethodAsync<IEnumerable<WeatherForecast>>(
HttpMethod.Get,
"MyBackEnd",
"weatherforecast");
ViewData["WeatherForecastData"] = forecasts;
}
}

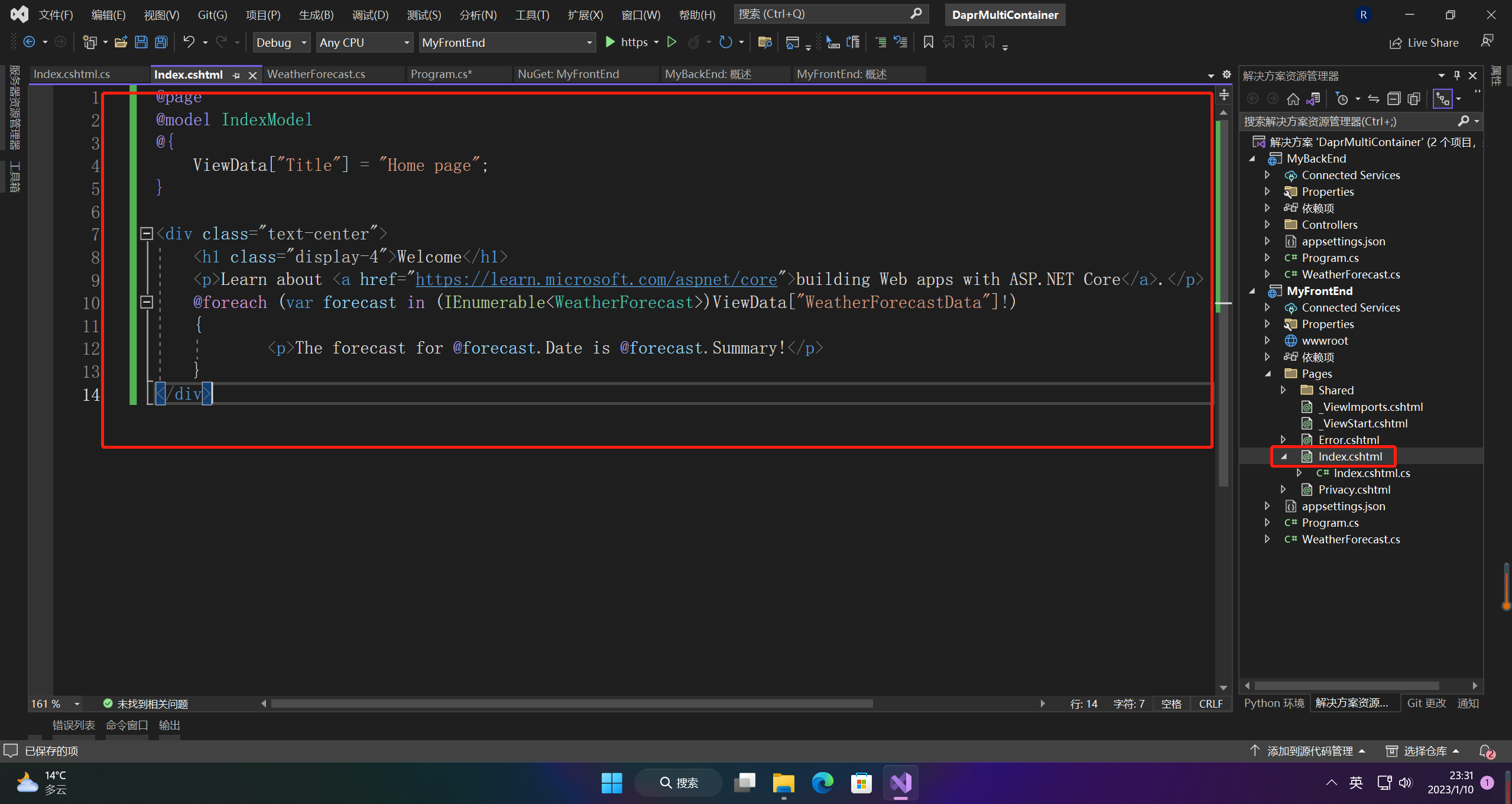
5、将“Pages”文件夹中“Index.cshtml”文件的内容替换为以下代码。 它会向用户显示视图数据中存储的天气预报:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://learn.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
@foreach (var forecast in (IEnumerable<WeatherForecast>)ViewData["WeatherForecastData"]!)
{
<p>The forecast for @forecast.Date is @forecast.Summary!</p>
}
</div>

3.添加容器支持
添加容器支持,并使用 Docker Compose 运行解决方案。
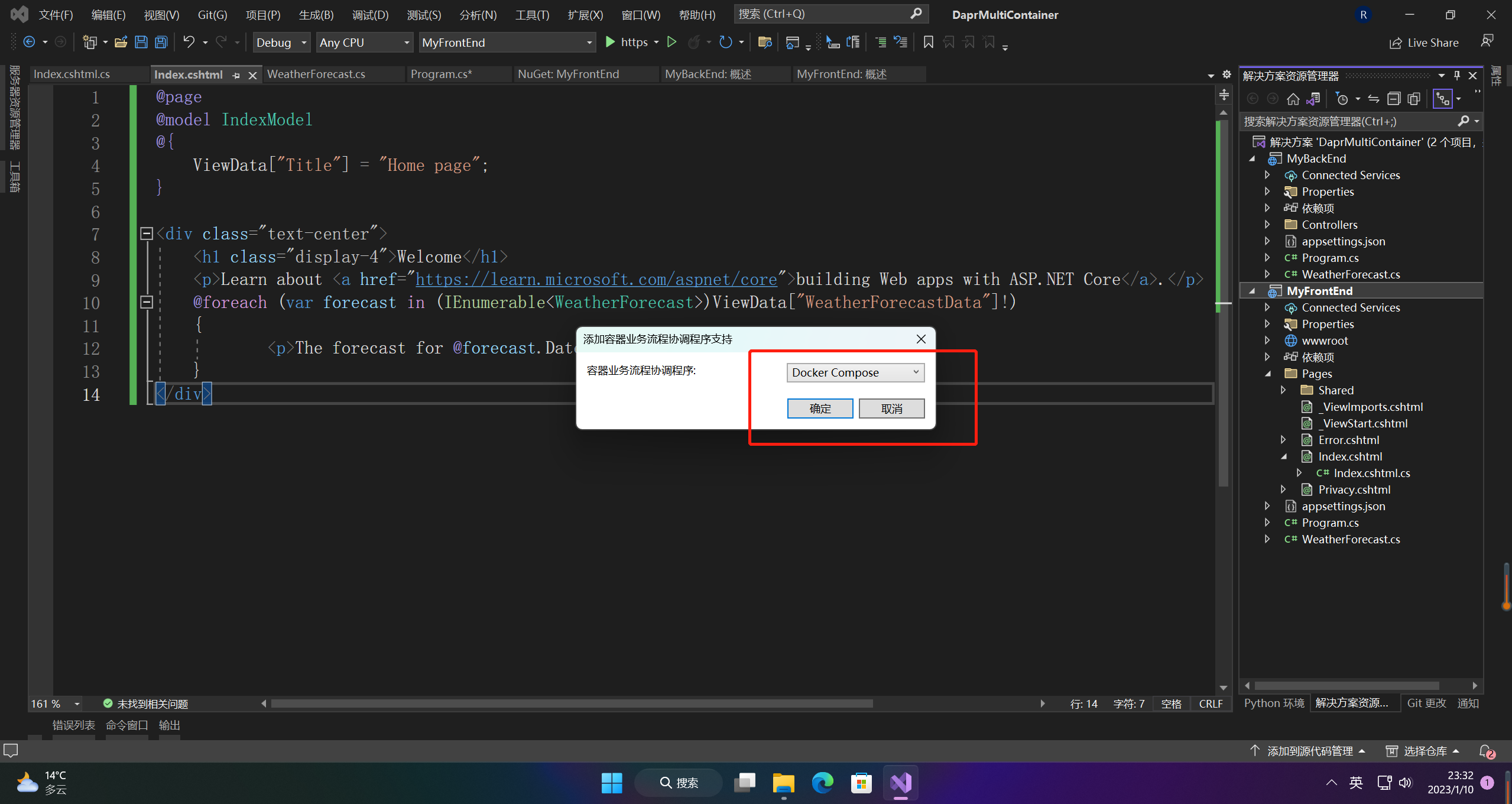
1、右键单击 MyFrontEnd 项目,选择“添加”>“容器业务流程协调程序支持…”。随即将显示“添加容器业务流程协调程序支持”对话框:

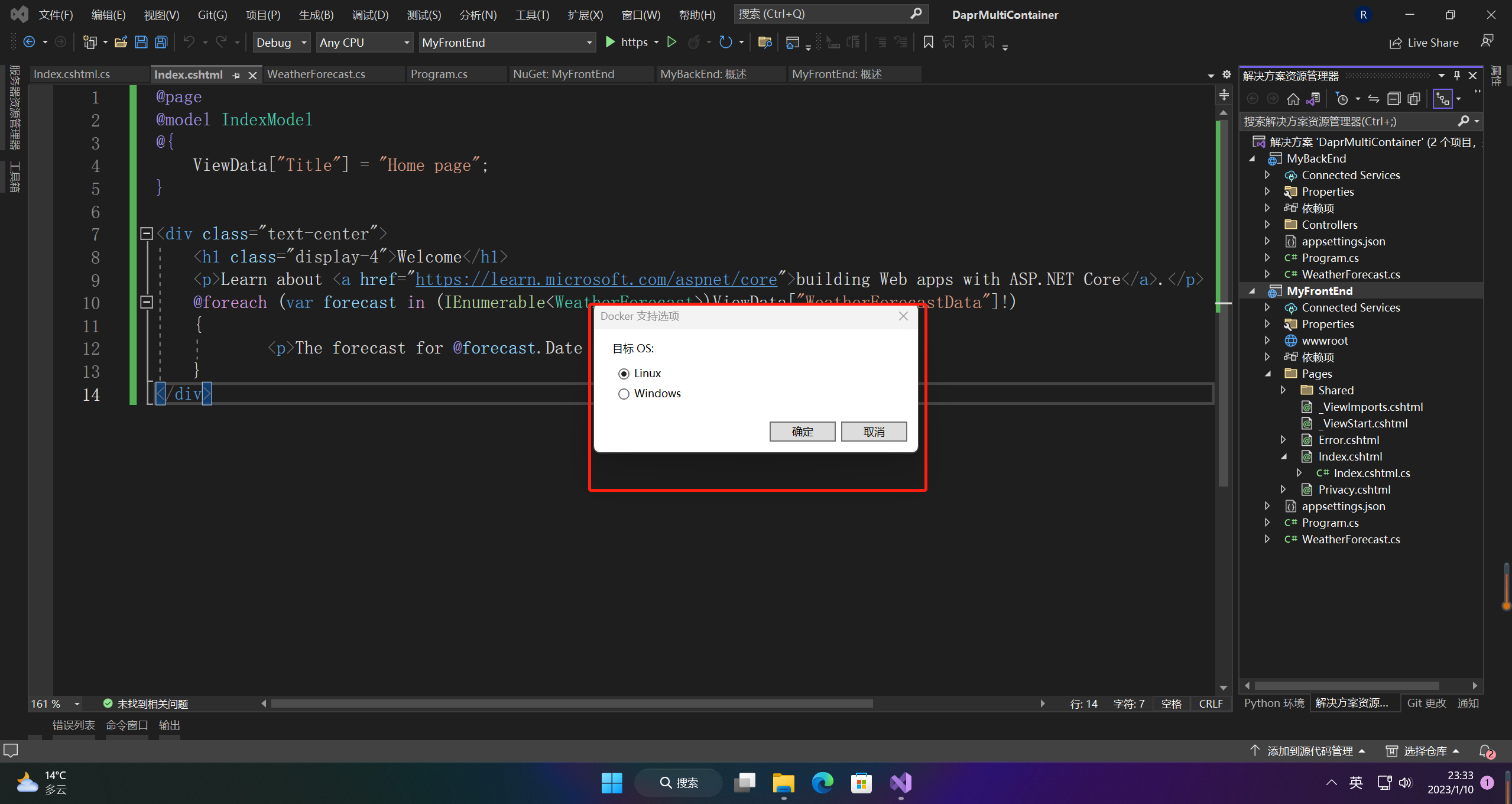
2、选择“Linux”作为目标 OS:

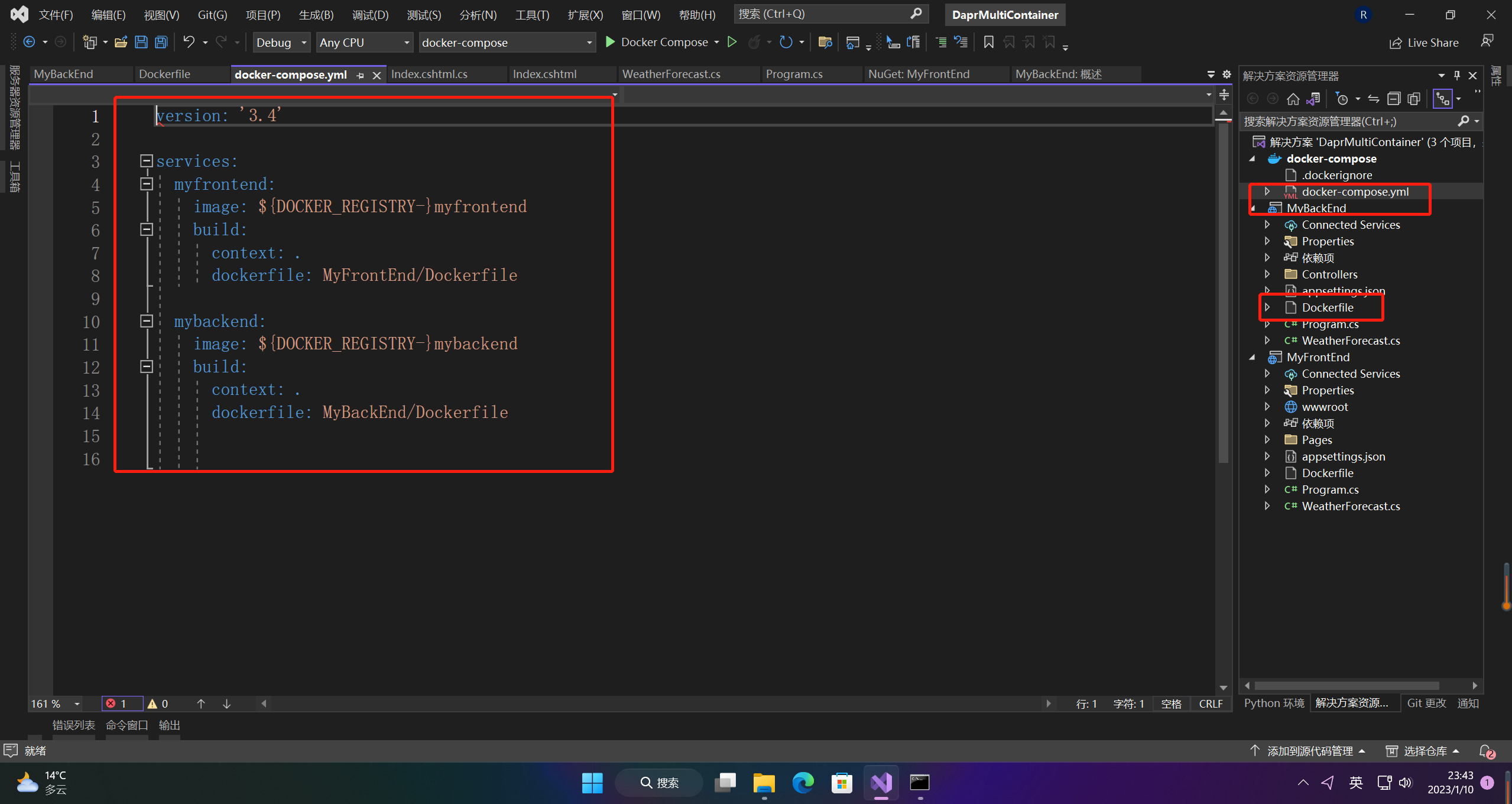
创建完成后会在解决方案下新增一个 docker-compose.yml 、 .dockerignore 、Dockerfile文件:

3、以同样方式执行MyFrontEnd项目

4、使得两个容器支持dapr
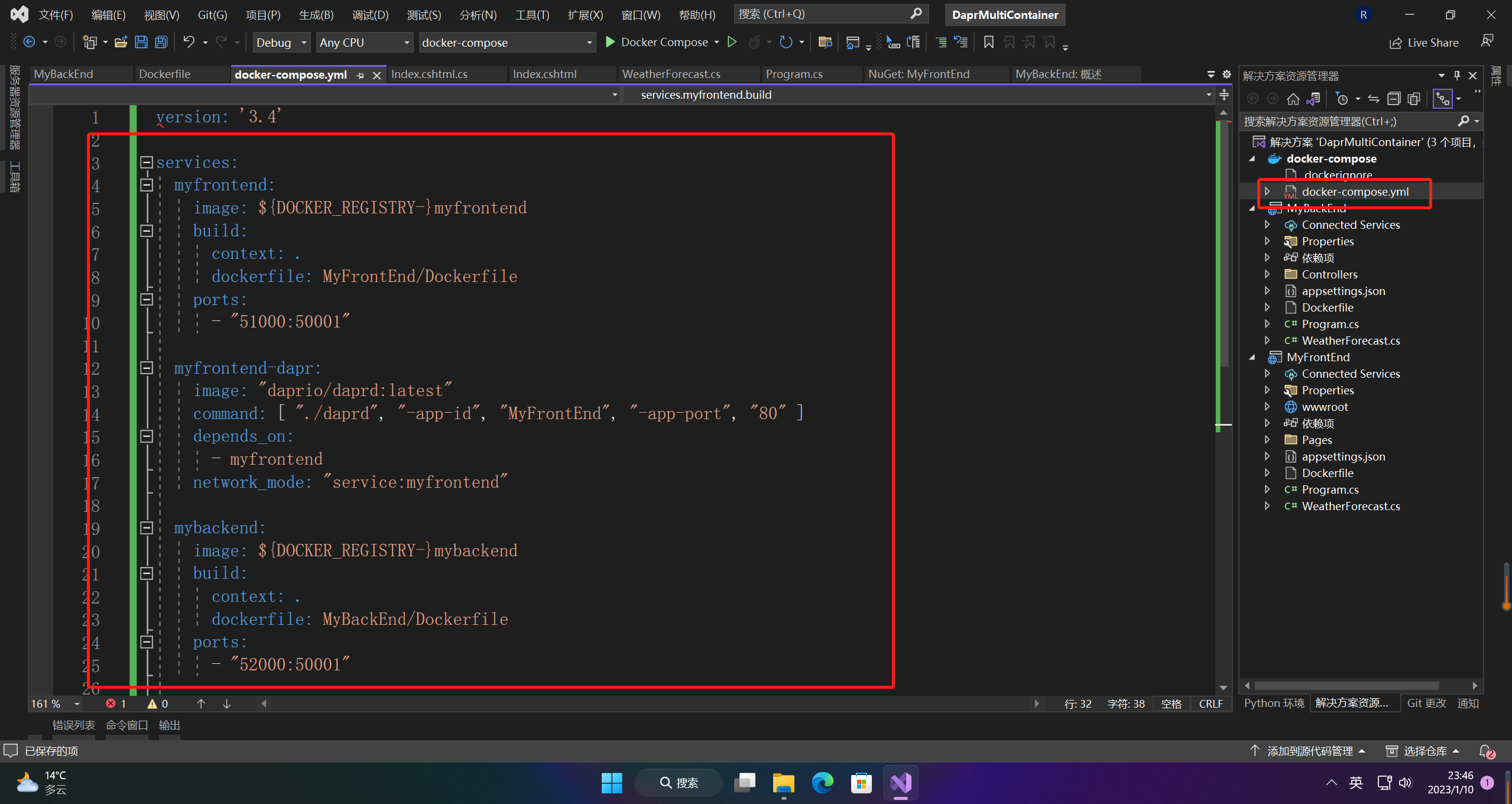
修改docker-compose.yml 文件的内容更新为与以下示例相匹配
version: '3.4'
services:
myfrontend:
image: ${DOCKER_REGISTRY-}myfrontend
build:
context: .
dockerfile: MyFrontEnd/Dockerfile
ports:
- "51000:50001"
myfrontend-dapr:
image: "daprio/daprd:latest"
command: [ "./daprd", "-app-id", "MyFrontEnd", "-app-port", "80" ]
depends_on:
- myfrontend
network_mode: "service:myfrontend"
mybackend:
image: ${DOCKER_REGISTRY-}mybackend
build:
context: .
dockerfile: MyBackEnd/Dockerfile
ports:
- "52000:50001"
mybackend-dapr:
image: "daprio/daprd:latest"
command: [ "./daprd", "-app-id", "MyBackEnd", "-app-port", "80" ]
depends_on:
- mybackend
network_mode: "service:mybackend"

在更新后的文件中,我们分别为 myfrontend 和 mybackend 服务添加了 myfrontend-dapr 和 mybackend-dapr, 在更新后的文件中,解释如下:
- 使用了 daprio/daprd:latest 容器映像。 不建议将 latest 标记用于生产方案。对于生产,最好的做法是使用特定的版本号。
- 出于网络隔离目的,Compose 文件中定义的每个服务都有其自己的网络命名空间。 挎斗使用 network_mode: “service:…” 确保它们在与应用程序所在的同一网络命名空间中运行。 这样做能够使挎斗和应用程序使用 localhost进行通信。
- 必须公开 Dapr 在上面侦听 gRPC 通信的端口(默认为 50001),从而使能够彼此通信。
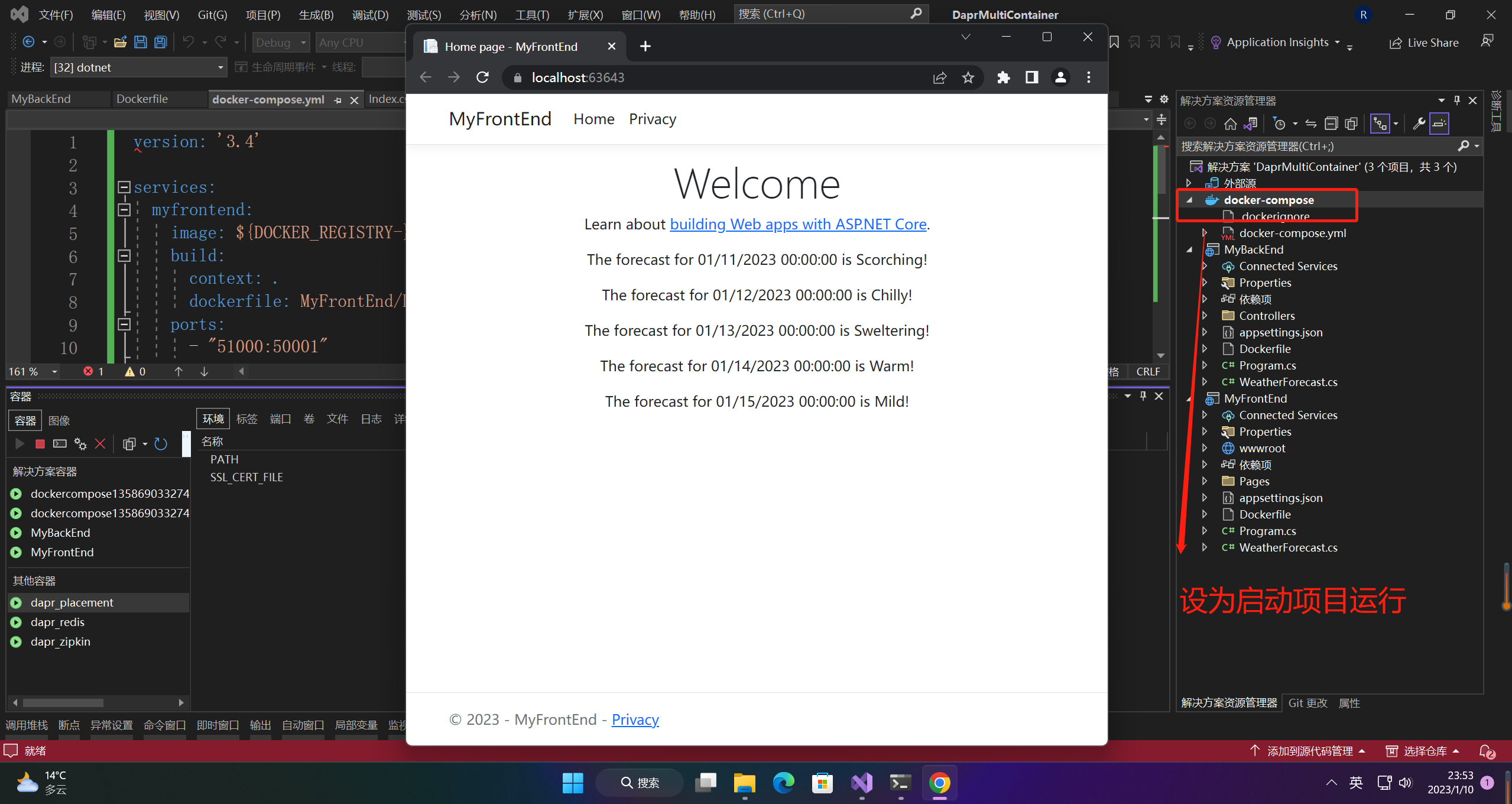
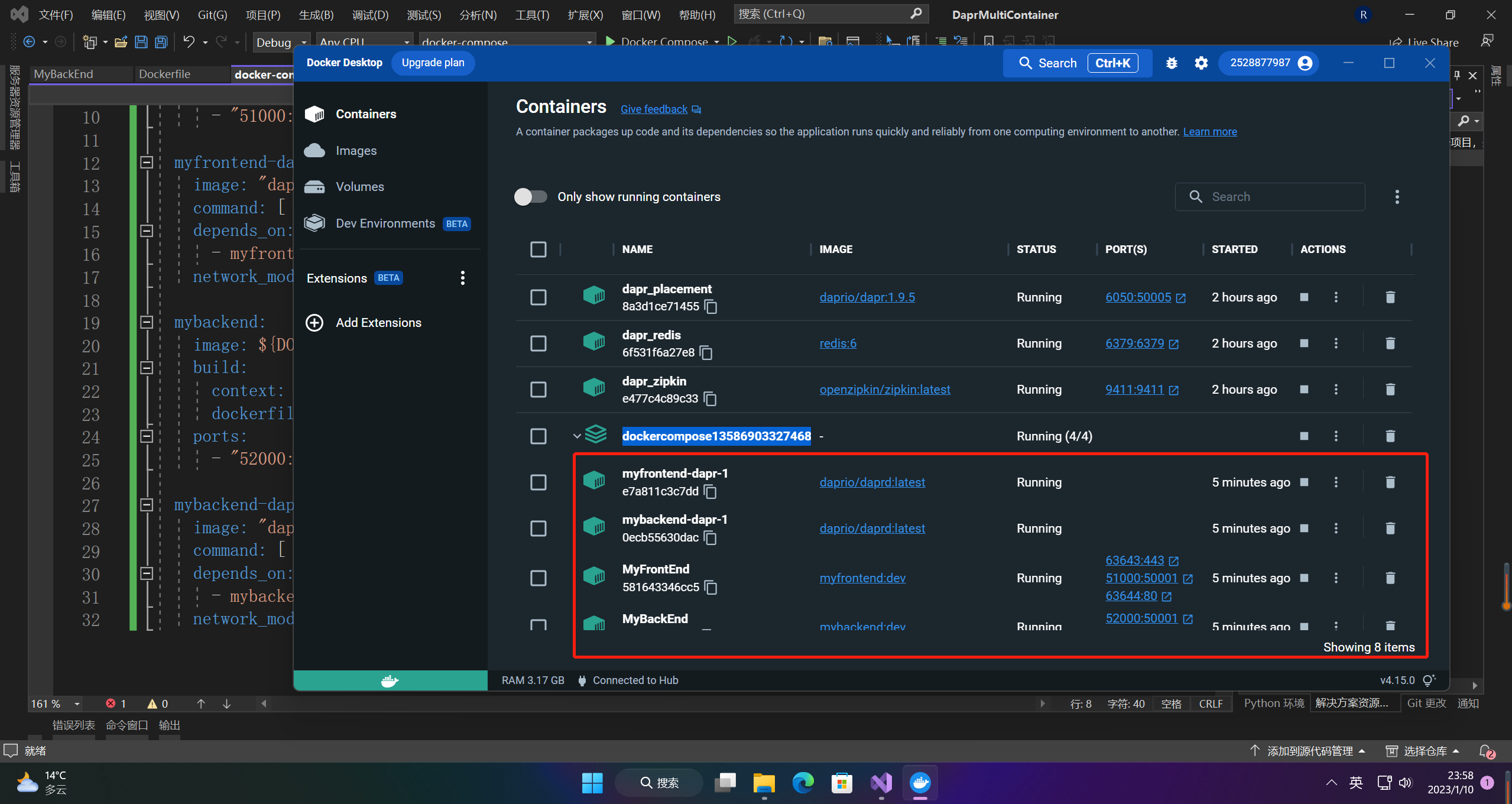
4.运行程序

看看docker容器情况

- 点赞
- 收藏
- 关注作者


评论(0)